WiFi-модуль CC3000 от Texas Instruments представляет собой небольшую серебристую упаковку, которая, наконец, обеспечивает простую в использовании и доступную WiFi-функциональность для ваших проектов Arduino.
Он использует SPI для связи (не UART!), Поэтому вы можете передавать данные так быстро, как вы хотите, или так медленно, как вы хотите. Он имеет правильную систему прерываний с выводом IRQ, поэтому вы можете иметь асинхронные соединения. Он поддерживает 802.11b / g, открытый / WEP / WPA / WPA2 безопасность, TKIP & AES. Встроенный стек TCP / IP с интерфейсом «BSD socket» поддерживает TCP и UDP как в режиме клиента, так и в режиме сервера.
Необходимые компоненты
Вам понадобятся следующие компоненты —
- 1 × Arduino Uno
- 1 × Adafruit CC3000 разделочная доска
- 1 × 5 В реле
- 1 × Выпрямительный диод
- 1 × светодиод
- Резистор 1 × 220 Ом
- 1 × макет и некоторые перемычки
Для этого проекта вам просто понадобится обычная среда разработки Arduino, библиотека Adafruit CC3000 и библиотека CC3000 MDNS. Мы также собираемся использовать библиотеку aREST для отправки команд на реле через WiFi.
Процедура
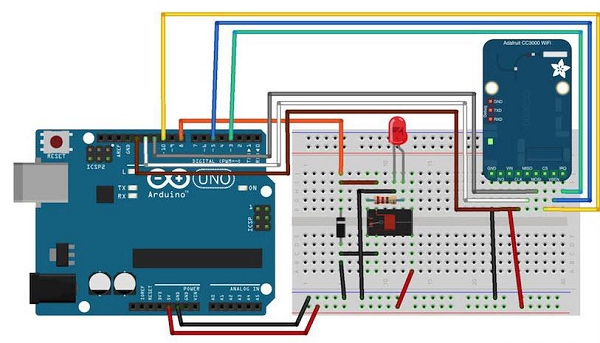
Следуйте электрической схеме и выполните соединения, как показано на рисунке ниже.
Конфигурация оборудования для этого проекта очень проста.
- Подключите вывод IRQ платы CC3000 к выводу № 3 платы Arduino.
- VBAT для вывода 5 и CS для вывода 10.
- Подключите контакты SPI к плате Arduino: MOSI, MISO и CLK к контактам 11, 12 и 13 соответственно.
- V in подключен к Arduino 5V, а GND — к GND.
Давайте теперь подключим реле.
Поместив реле на макетную плату, вы можете начать идентифицировать две важные части вашего реле: часть катушки, которая управляет реле, и часть переключателя, к которой мы будем прикреплять светодиод.
- Сначала подключите контакт № 8 платы Arduino к одному контакту катушки.
- Подключите другой штырь к заземлению платы Arduino.
Вы также должны поместить выпрямительный диод (анод, подключенный к выводу заземления) поверх выводов катушки, чтобы защитить вашу цепь при переключении реле.
-
Подключите + 5В платы Arduino к общему контакту переключателя реле.
-
Наконец, подключите один из другого контакта переключателя (обычно тот, который не подключен, когда реле выключено) к светодиоду последовательно с резистором 220 Ом, и подключите другую сторону светодиода к заземлению Arduino. доска.
Подключите + 5В платы Arduino к общему контакту переключателя реле.
Наконец, подключите один из другого контакта переключателя (обычно тот, который не подключен, когда реле выключено) к светодиоду последовательно с резистором 220 Ом, и подключите другую сторону светодиода к заземлению Arduino. доска.
Тестирование отдельных компонентов
Вы можете проверить реле со следующим эскизом —
const int relay_pin = 8; // Relay pin void setup() { Serial.begin(9600); pinMode(relay_pin,OUTPUT); } void loop() { // Activate relay digitalWrite(relay_pin, HIGH); // Wait for 1 second delay(1000); // Deactivate relay digitalWrite(relay_pin, LOW); // Wait for 1 second delay(1000); }
Код для заметки
Код не требует пояснений. Вы можете просто загрузить его на плату, и реле будет переключать состояния каждую секунду, а светодиод будет включаться и выключаться соответственно.
Добавление Wi-Fi подключения
Давайте теперь управлять реле по беспроводной сети с помощью WiFi-чипа CC3000. Программное обеспечение для этого проекта основано на протоколе TCP. Однако для этого проекта на плате Arduino будет работать небольшой веб-сервер, поэтому мы можем «прослушивать» команды, поступающие с компьютера. Сначала мы позаботимся о наброске Arduino, а затем посмотрим, как написать код на стороне сервера и создать красивый интерфейс.
Во-первых, эскиз Arduino. Цель здесь — подключиться к вашей сети Wi-Fi, создать веб-сервер, проверить наличие входящих TCP-подключений, а затем соответствующим образом изменить состояние реле.
Важные части Кодекса
#include <Adafruit_CC3000.h> #include <SPI.h> #include <CC3000_MDNS.h> #include <Ethernet.h> #include <aREST.h>
Вы должны определить внутри кода, что является специфическим для вашей конфигурации, то есть имя и пароль Wi-Fi, а также порт для связи по TCP (здесь мы использовали 80).
// WiFi network (change with your settings!) #define WLAN_SSID "yourNetwork" // cannot be longer than 32 characters! #define WLAN_PASS "yourPassword" #define WLAN_SECURITY WLAN_SEC_WPA2 // This can be WLAN_SEC_UNSEC, WLAN_SEC_WEP, // WLAN_SEC_WPA or WLAN_SEC_WPA2 // The port to listen for incoming TCP connections #define LISTEN_PORT 80
Затем мы можем создать экземпляр CC3000, сервер и экземпляр aREST —
// Server instance Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS responder instance MDNSResponder mdns; // Create aREST instance aREST rest = aREST();
В части скриншота setup () теперь мы можем подключить чип CC3000 к сети —
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);
Как компьютер узнает, куда отправлять данные? Один из способов — запустить эскиз один раз, затем получить IP-адрес платы CC3000 и снова изменить код сервера. Тем не менее, мы можем добиться большего, и именно здесь в игру вступает библиотека CC3000 MDNS. Мы назначим фиксированное имя для нашей платы CC3000 с этой библиотекой, чтобы мы могли записать это имя непосредственно в код сервера.
Это делается с помощью следующего фрагмента кода:
if (!mdns.begin("arduino", cc3000)) { while(1); }
Нам также нужно прослушивать входящие соединения.
restServer.begin();
Далее мы закодируем функцию loop () эскиза, которая будет выполняться непрерывно. Сначала мы должны обновить сервер mDNS.
mdns.update();
Сервер, работающий на плате Arduino, будет ожидать входящих соединений и обрабатывать запросы.
Adafruit_CC3000_ClientRef client = restServer.available(); rest.handle(client);
Теперь тестировать проекты через WiFi довольно просто. Убедитесь, что вы обновили скетч со своим собственным именем и паролем Wi-Fi, и загрузите скетч на свою плату Arduino. Откройте серийный монитор Arduino IDE и найдите IP-адрес своей платы.
Для остальных предположим, что это что-то вроде 192.168.1.103.
Затем просто перейдите в ваш любимый веб-браузер и введите —
192.168.1.103/digital/8/1
Вы должны увидеть, что ваше реле автоматически включается.
Построение интерфейса реле
Теперь мы будем кодировать интерфейс проекта. Здесь будет две части: файл HTML, содержащий интерфейс, и файл Javascript на стороне клиента, чтобы обрабатывать щелчки на интерфейсе. Интерфейс здесь основан на проекте aREST.js , который был создан для простого управления устройствами WiFi с вашего компьютера.
Давайте сначала посмотрим файл HTML, который называется interface.html. Первая часть состоит из импорта всех необходимых библиотек для интерфейса —
<head> <meta charset = utf-8 /> <title> Relay Control </title> <link rel = "stylesheet" type = "text/css" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <link rel="stylesheet" type = "text/css" href = "style.css"> <script type = "text/javascript" src = "https://code.jquery.com/jquery-2.1.4.min.js"></script> <script type = "text/javascript" src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script> <script type = "text/javascript" src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script> <script type = "text/javascript" src = "script.js"></script> </head>
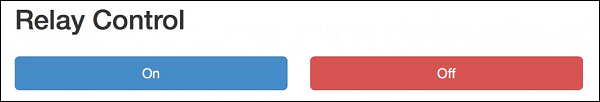
Затем мы определяем две кнопки внутри интерфейса: одну для включения реле, а другую для его повторного выключения.
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>
Теперь нам также нужен Javascript-файл на стороне клиента для обработки нажатий на кнопки. Мы также создадим устройство, которое мы свяжем с именем mDNS нашего устройства Arduino. Если вы изменили это в коде Arduino, вам нужно будет изменить и его здесь.
// Create device
var device = new Device("arduino.local");
// Button
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});
Полный код этого проекта можно найти в репозитории GitHub . Перейдите в папку интерфейса и просто откройте файл HTML в своем любимом браузере. Вы должны увидеть нечто подобное в вашем браузере —
Попробуйте нажать кнопку в веб-интерфейсе; это должно изменить состояние реле почти мгновенно.
Если вам удалось заставить его работать, браво! Вы только что создали Wi-Fi-управляемый выключатель света. Конечно, вы можете контролировать гораздо больше, чем свет с этим проектом. Просто убедитесь, что ваше реле поддерживает питание, необходимое для устройства, которым вы хотите управлять, и вы готовы к работе.