В этой главе обсуждается настройка среды выполнения для Dart на платформе Windows.
Выполнение скрипта онлайн с помощью DartPad
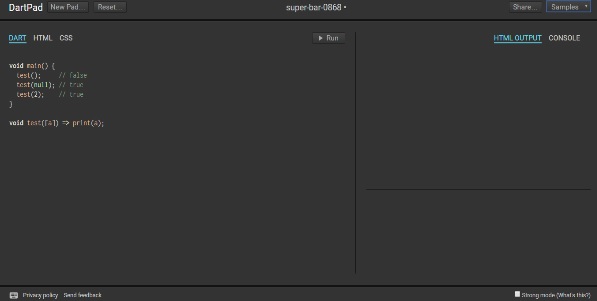
Вы можете проверить свои сценарии в Интернете с помощью онлайн-редактора по адресу https://dartpad.dartlang.org/ . Dart Editor выполняет сценарий и отображает как HTML, так и вывод консоли. Онлайн-редактор поставляется с набором предустановленных примеров кода.
Скриншот редактора Dartpad приведен ниже —
Dartpad также позволяет кодировать более ограниченным образом. Это можно сделать, установив опцию Strong mode в правом нижнем углу редактора. Сильный режим помогает с —
- Более сильная статическая и динамическая проверка
- Генерация идиоматического кода JavaScript для лучшей совместимости.
Вы можете попробовать следующий пример, используя Dartpad
void main() { print('hello world'); }
Код будет отображать следующий вывод
hello world
Настройка локальной среды
В этом разделе давайте посмотрим, как настроить локальную среду.
Использование текстового редактора
Примерами нескольких редакторов являются Windows Notepad, Notepad ++, Emacs, vim или vi и т. Д. Редакторы могут отличаться в разных операционных системах. Исходные файлы обычно называются с расширением «.dart».
Установка Dart SDK
Текущая стабильная версия Dart — 1.21.0 . DART SDK можно скачать с —
https://www.dartlang.org/install/archive
http://www.gekorm.com/dart-windows/
Скриншот установки Dart SDK приведен ниже —
По завершении установки SDK установите для переменной среды PATH значение —
<dart-sdk-path>\bin
Проверка установки
Чтобы убедиться, что Dart был успешно установлен, откройте командную строку и введите следующую команду:
Dart
Если установка прошла успешно, она покажет время выполнения дротика.
Поддержка IDE
Множество IDE поддерживают скриптинг в Dart. Примерами могут служить Eclipse, IntelliJ и WebStorm от компании Jet Brains.
Ниже приведены шаги по настройке среды Dart с использованием IDE WebStrom .
Установка WebStorm
Установочный файл для WebStorm можно загрузить по адресу https://www.jetbrains.com/webstorm/download/#section=windows-version.
Установочный файл WebStorm доступен для Mac OS, Windows и Linux.
После загрузки установочных файлов выполните следующие действия:
-
Установите Dart SDK: см. Шаги, перечисленные выше
-
Создайте новый проект Dart и настройте поддержку Dart
-
Чтобы создать новый проект Dart,
-
Нажмите Создать новый проект на экране приветствия.
-
В следующем диалоговом окне нажмите Dart
-
-
Если для пути Dart SDK не указано значение, укажите путь SDK. Например, путь SDK может быть <каталог установки dart> / dart / dartsdk .
Установите Dart SDK: см. Шаги, перечисленные выше
Создайте новый проект Dart и настройте поддержку Dart
Чтобы создать новый проект Dart,
Нажмите Создать новый проект на экране приветствия.
В следующем диалоговом окне нажмите Dart
Если для пути Dart SDK не указано значение, укажите путь SDK. Например, путь SDK может быть <каталог установки dart> / dart / dartsdk .
Добавить файл дротика в проект
Чтобы добавить файл Dart в проект —
- Щелкните правой кнопкой мыши на проекте
- New → Dart File
- Введите имя скрипта дротика
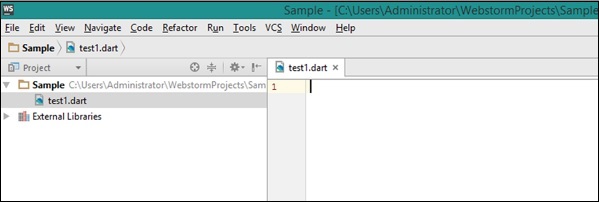
Скриншот редактора WebStorm приведен ниже —
Инструмент dart2js
Инструмент dart2js компилирует код Dart в JavaScript. Компиляция кода Dart в JS позволяет запускать сценарий Dart в браузерах, которые не поддерживают виртуальную машину Dart.
Инструмент dart2js поставляется как часть Dart SDK и находится в папке / dartsdk / bin .
Чтобы скомпилировать Dart в JavaScript, введите в терминале следующую команду
dart2js - - out = <output_file>.js <dart_script>.dart
Эта команда создает файл, который содержит JavaScript-код вашего кода Dart. Полное руководство по использованию этой утилиты можно найти на официальном сайте Dart.