Каждая веб-страница находится в окне браузера, которое можно рассматривать как объект.
Объект Document представляет HTML-документ, отображаемый в этом окне. Объект Document имеет различные свойства, которые ссылаются на другие объекты, которые обеспечивают доступ к содержимому документа и его изменение.
Способ доступа к содержимому документа и его изменения называется объектной моделью документа или DOM . Объекты организованы в иерархию. Эта иерархическая структура применяется к организации объектов в веб-документе.
-
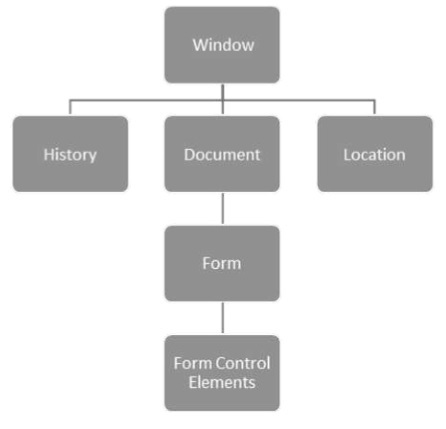
Окно — Верхняя часть иерархии. Это крайний элемент иерархии объектов.
-
Документ — каждый HTML-документ, который загружается в окно, становится объектом документа. Документ содержит содержимое страницы.
-
Элементы — представляют контент на веб-странице. Примеры включают в себя текстовые поля, заголовок страницы и т. Д.
-
Узлы — это часто элементы, но они также могут быть атрибутами, текстом, комментариями и другими типами DOM.
Окно — Верхняя часть иерархии. Это крайний элемент иерархии объектов.
Документ — каждый HTML-документ, который загружается в окно, становится объектом документа. Документ содержит содержимое страницы.
Элементы — представляют контент на веб-странице. Примеры включают в себя текстовые поля, заголовок страницы и т. Д.
Узлы — это часто элементы, но они также могут быть атрибутами, текстом, комментариями и другими типами DOM.
Вот простая иерархия нескольких важных объектов DOM —
Dart предоставляет библиотеку dart: html для управления объектами и элементами в DOM. Консольные приложения не могут использовать библиотеку dart: html . Чтобы использовать библиотеку HTML в веб-приложениях, импортируйте dart: html —
import 'dart:html';
Двигаясь дальше, мы обсудим некоторые операции DOM в следующем разделе.
Поиск элементов DOM
Библиотека dart: html предоставляет функцию querySelector для поиска элементов в DOM.
Element querySelector(String selectors);
Функция querySelector () возвращает первый элемент, который соответствует указанной группе селекторов. «селекторы должны быть строковыми с использованием синтаксиса селектора CSS, как указано ниже
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');
Пример: манипулирование DOM
Выполните шаги, приведенные ниже, в IDE Webstorm —
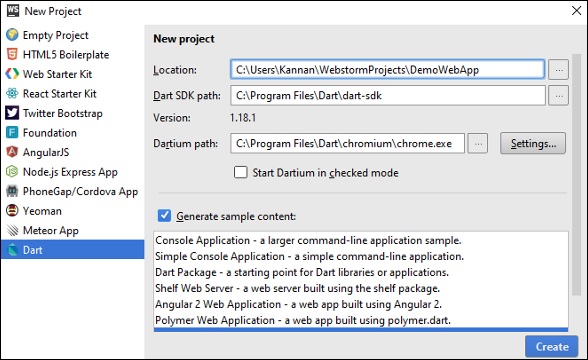
Шаг 1 — Файл NewProject → В расположении укажите имя проекта как DemoWebApp .
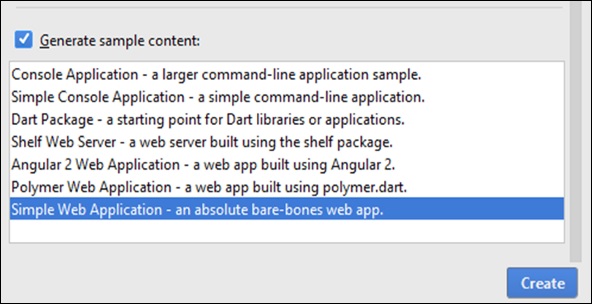
Шаг 1 — В разделе «Создание примера содержимого» выберите SimpleWebApplication .
Будет создан пример проекта DemoWebApp . Существует файл pubspec.yaml, содержащий зависимости, которые необходимо загрузить.
name: 'DemoWebApp' version: 0.0.1 description: An absolute bare-bones web app. #author: Your Name <email@example.com> #homepage: https://www.example.com environment: sdk: '>=1.0.0 <2.0.0' dependencies: browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1' transformers: - dart_to_js_script_rewriter
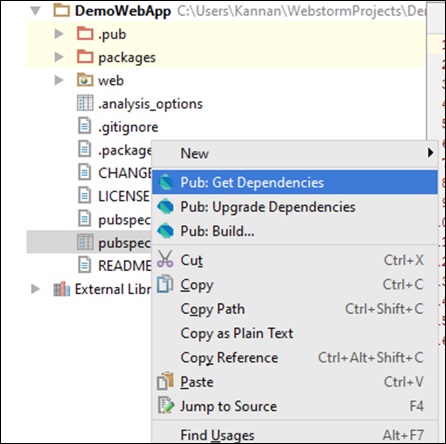
Если вы подключены к Интернету, они будут загружены автоматически, в противном случае вы можете щелкнуть правой кнопкой мыши на pubspec.yaml и получить зависимости.
В веб-папке вы найдете три файла: Index.html, main.dart и style.css
Index.html
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <meta http-equiv = "X-UA-Compatible" content = "IE = edge"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <meta name = "scaffolded-by" content = "https://github.com/google/stagehand"> <title>DemoWebApp</title> <link rel = "stylesheet" href = "styles.css"> <script defer src = "main.dart" type = "application/dart"></script> <script defer src = "packages/browser/dart.js"></script> </head> <body> <h1> <div id = "output"></div> </h1> </body> </html>
Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}
Запустите файл index.html ; вы увидите следующий вывод на вашем экране.
Обработка событий
Библиотека dart: html предоставляет событие onClick для элементов DOM. Синтаксис показывает, как элемент может обрабатывать поток событий щелчка.
querySelector('#Id').onClick.listen(eventHanlderFunction);
Функция querySelector () возвращает элемент из заданного DOM, а onClick.listen () примет метод eventHandler, который будет вызываться при возникновении события click. Синтаксис eventHandler приведен ниже —
void eventHanlderFunction (MouseEvent event){ }
Давайте теперь возьмем пример, чтобы понять концепцию обработки событий в Dart.