Как и различные формы, вы также можете создать текстовый узел в JavaFX. Текстовый узел представлен классом с именем Text , который принадлежит пакету javafx.scene.text .
Этот класс содержит несколько свойств для создания текста в JavaFX и изменения его внешнего вида. Этот класс также наследует класс Shape, который принадлежит пакету javafx.scene.shape .
Поэтому в дополнение к свойствам текста, таким как шрифт, выравнивание, межстрочный интервал, текст и т. Д. Он также наследует основные свойства узла формы, такие как strokeFill, stroke, strokeWidth, strokeType и т. Д.
Создание текстового узла
Так как класс Text пакета javafx.scene.text представляет текстовый узел в JavaFX, вы можете создать текст, создав экземпляр этого класса следующим образом:
Text text = new Text();
Класс Text содержит свойство с именем text типа string, которое представляет текст, который должен быть создан.
После создания экземпляра класса Text вам необходимо установить значение для этого свойства с помощью метода setText (), как показано ниже.
String text = "Hello how are you" Text.setText(text);
Вы также можете установить положение (источник) текста, указав значения для свойств x и y, используя их соответствующие методы установки, а именно setX () и setY (), как показано в следующем блоке кода:
text.setX(50); text.setY(50);
пример
Следующая программа является примером, демонстрирующим, как создать текстовый узел в JavaFX. Сохраните этот код в файле с именем TextExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.text.Text; public class TextExample extends Application { @Override public void start(Stage stage) { //Creating a Text object Text text = new Text(); //Setting the text to be added. text.setText("Hello how are you"); //setting the position of the text text.setX(50); text.setY(50); //Creating a Group object Group root = new Group(text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Sample Application"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac TextExample.java java TextExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее указанный текст следующим образом:
Положение и шрифт текста
По умолчанию текст, созданный текстовым классом, имеет шрифт…, размер… и черный цвет.
Вы можете изменить размер шрифта и цвет текста, используя метод setFont () . Этот метод принимает объект класса Font .
Класс с именем Font пакета javafx.scene.text используется для определения шрифта для текста. Этот класс содержит статический метод с именем font () .
Этот метод принимает четыре параметра, а именно —
-
family — это тип String, представляющий семейство шрифта, который мы хотим применить к тексту.
-
weight — это свойство представляет вес шрифта. Он принимает 9 значений: FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN .
-
осанка — это свойство представляет позу шрифта (обычный или курсив). Он принимает два значения FontPosture.REGULAR и FontPosture.ITALIC .
-
размер — это свойство типа double, и оно представляет размер шрифта.
family — это тип String, представляющий семейство шрифта, который мы хотим применить к тексту.
weight — это свойство представляет вес шрифта. Он принимает 9 значений: FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN .
осанка — это свойство представляет позу шрифта (обычный или курсив). Он принимает два значения FontPosture.REGULAR и FontPosture.ITALIC .
размер — это свойство типа double, и оно представляет размер шрифта.
Вы можете установить шрифт для текста, используя следующий метод —
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
пример
Следующая программа является примером, демонстрирующим, как установить шрифт текстового узла в JavaFX. Здесь мы устанавливаем шрифт Verdana, жирный шрифт, обычную позу и размер до 20.
Сохраните этот код в файле с именем TextFontExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.text.Font; import javafx.scene.text.FontPosture; import javafx.scene.text.FontWeight; import javafx.scene.text.Text; public class TextFontExample extends Application { @Override public void start(Stage stage) { //Creating a Text object Text text = new Text(); //Setting font to the text text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20)); //setting the position of the text text.setX(50); text.setY(130); //Setting the text to be added. text.setText("Hi how are you"); //Creating a Group object Group root = new Group(text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Setting Font to the text"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac TextFontExample.java java TextFontExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее текст с указанным шрифтом следующим образом:
Инсульт и цвет
Класс Text также наследует класс Shape пакета. Поэтому вы можете использовать javafx.scene.shape, с помощью которого вы также можете установить обводку и цвет для текстового узла.
Вы можете установить цвет текста с помощью метода setFill () класса shape (унаследованного) следующим образом:
text.setFill(Color.BEIGE);
Точно так же вы можете установить цвет обводки текста, используя метод setStroke () . В то время как ширина обводки может быть установлена с помощью метода setStrokeWidth () следующим образом:
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);
пример
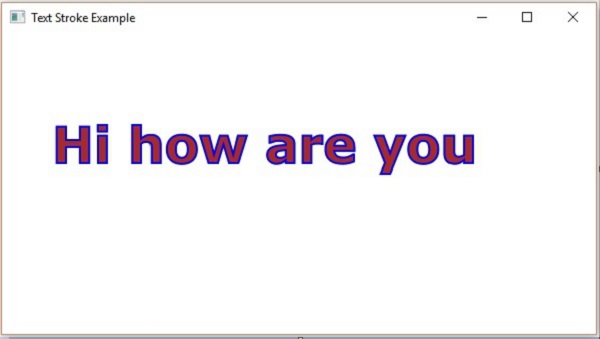
Следующая программа представляет собой пример, который демонстрирует, как установить цвет, strokeWidth и strokeColor, текстового узла. В этом коде мы устанавливаем цвет обводки — синий, цвет текста — коричневый, а ширину обводки — 2.
Сохраните этот код в файле с именем StrokeExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.stage.Stage; import javafx.scene.text.Font; import javafx.scene.text.FontPosture; import javafx.scene.text.FontWeight; import javafx.scene.text.Text; public class StrokeExample extends Application { @Override public void start(Stage stage) { //Creating a Text object Text text = new Text(); //Setting font to the text text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50)); //setting the position of the text text.setX(50); text.setY(130); //Setting the color text.setFill(Color.BROWN); //Setting the Stroke text.setStrokeWidth(2); // Setting the stroke color text.setStroke(Color.BLUE); //Setting the text to be added. text.setText("Hi how are you"); //Creating a Group object Group root = new Group(text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Setting font to the text"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac StrokeExample.java java StrokeExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее текст с указанными атрибутами штриха и цвета следующим образом:
Применение украшений к тексту
Вы также можете применять украшения, такие как удар через; в этом случае строка проходит через текст. Вы можете подчеркнуть текст, используя методы класса Text .
Вы можете пролистать текст, используя метод setStrikethrough () . Это принимает логическое значение, передайте значение true этому методу, чтобы зачеркнуть текст, как показано в следующем поле кода —
//Striking through the text text1.setStrikethrough(true);
Таким же образом вы можете подчеркнуть текст, передав значение true методу setUnderLine () следующим образом:
//underlining the text text2.setUnderline(true);
пример
Следующая программа является примером, демонстрирующим, как применять украшения, такие как подчеркивание или зачеркивание, к тексту. Сохраните этот код в файле с именем DecorationsExample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.text.Font; import javafx.scene.text.FontPosture; import javafx.scene.text.FontWeight; import javafx.scene.text.Text; public class DecorationsExample extends Application { @Override public void start(Stage stage) { //Creating a Text_Example object Text text1 = new Text("Hi how are you"); //Setting font to the text text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20)); //setting the position of the text text1.setX(50); text1.setY(75); //Striking through the text text1.setStrikethrough(true); //Creating a Text_Example object Text text2 = new Text("Welcome to Tutorialspoint"); //Setting font to the text text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20)); //setting the position of the text text2.setX(50); text2.setY(150); //underlining the text text2.setUnderline(true); //Creating a Group object Group root = new Group(text1, text2); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Decorations Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac DecorationsExample.java java DecorationsExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже —