В этой главе мы подробно обсудим структуру приложения JavaFX, а также научимся создавать приложение JavaFX на примере.
Структура приложения JavaFX
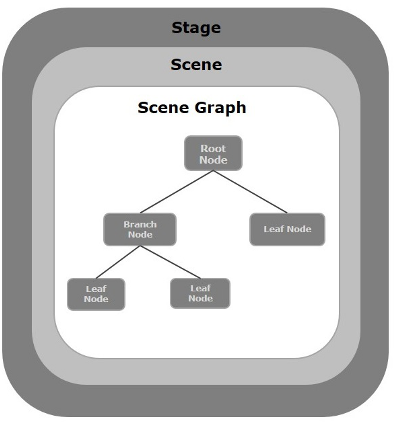
В общем случае приложение JavaFX будет иметь три основных компонента, а именно Stage, Scene и Nodes, как показано на следующей диаграмме.
стадия
Этап (окно) содержит все объекты приложения JavaFX. Он представлен классом Stage пакета javafx.stage . Первичная стадия создается самой платформой. Созданный объект stage передается в качестве аргумента методу start () класса Application (объяснение в следующем разделе).
Этап имеет два параметра, определяющих его положение, а именно: ширина и высота . Он делится на область содержимого и украшения (строка заголовка и границы).
Есть пять типов доступных этапов —
- Украшен
- неукрашенный
- прозрачный
- унифицированный
- Полезность
Вы должны вызвать метод show () для отображения содержимого сцены.
Сцена
Сцена представляет физическое содержимое приложения JavaFX. Он содержит все содержимое графа сцены. Класс Scene пакета javafx.scene представляет объект сцены. В случае, объект сцены добавляется только к одной сцене.
Вы можете создать сцену, создав экземпляр класса сцены. Вы можете выбрать размер сцены, передав ее размеры (высоту и ширину) вместе с корневым узлом ее конструктору.
Граф сцены и узлы
Граф сцены — это древовидная структура данных (иерархическая), представляющая содержимое сцены. Напротив, узел является визуальным / графическим объектом графа сцены.
Узел может включать в себя —
-
Геометрические (графические) объекты (2D и 3D), такие как — Круг, Прямоугольник, Многоугольник и т. Д.
-
Элементы управления пользовательского интерфейса, такие как — кнопка, флажок, поле выбора, область текста и т. Д.
-
Контейнеры (панели макетов), такие как пограничная панель, сетка, потоковая панель и т. Д.
-
Медиа-элементы, такие как аудио, видео и изображения объектов.
Геометрические (графические) объекты (2D и 3D), такие как — Круг, Прямоугольник, Многоугольник и т. Д.
Элементы управления пользовательского интерфейса, такие как — кнопка, флажок, поле выбора, область текста и т. Д.
Контейнеры (панели макетов), такие как пограничная панель, сетка, потоковая панель и т. Д.
Медиа-элементы, такие как аудио, видео и изображения объектов.
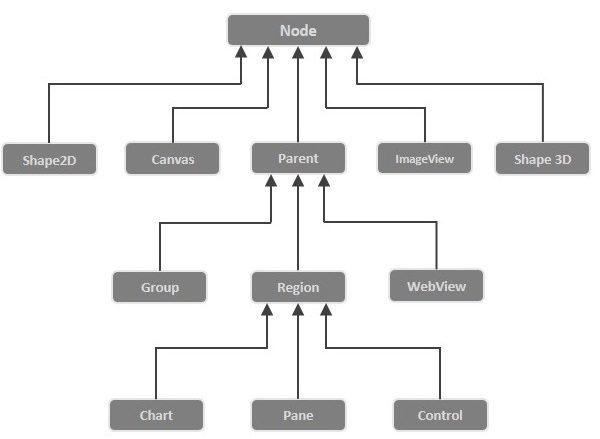
Класс Node пакета javafx.scene представляет узел в JavaFX, этот класс является суперклассом всех узлов.
Как обсуждалось ранее, узел имеет три типа —
-
Корневой узел . Первый граф сцены называется корневым узлом.
-
Узел ветвления / родительский узел . Узел с дочерними узлами называется узлами ветвления / родительского узла. Абстрактный класс с именем Parent пакета javafx.scene является базовым классом всех родительских узлов, и эти родительские узлы будут следующих типов:
-
Группа. Узел группы — это коллективный узел, который содержит список дочерних узлов. Всякий раз, когда визуализируется узел группы, все его дочерние узлы отображаются в порядке. Любое преобразование, состояние эффекта, примененное к группе, будет применено ко всем дочерним узлам.
-
Регион — это базовый класс всех элементов управления пользовательского интерфейса, основанных на узле JavaFX, таких как Chart, Pane и Control.
-
WebView — этот узел управляет веб-движком и отображает его содержимое.
-
-
Конечный узел — узел без дочерних узлов называется конечным узлом. Например, Rectangle, Ellipse, Box, ImageView, MediaView являются примерами конечных узлов.
Корневой узел . Первый граф сцены называется корневым узлом.
Узел ветвления / родительский узел . Узел с дочерними узлами называется узлами ветвления / родительского узла. Абстрактный класс с именем Parent пакета javafx.scene является базовым классом всех родительских узлов, и эти родительские узлы будут следующих типов:
Группа. Узел группы — это коллективный узел, который содержит список дочерних узлов. Всякий раз, когда визуализируется узел группы, все его дочерние узлы отображаются в порядке. Любое преобразование, состояние эффекта, примененное к группе, будет применено ко всем дочерним узлам.
Регион — это базовый класс всех элементов управления пользовательского интерфейса, основанных на узле JavaFX, таких как Chart, Pane и Control.
WebView — этот узел управляет веб-движком и отображает его содержимое.
Конечный узел — узел без дочерних узлов называется конечным узлом. Например, Rectangle, Ellipse, Box, ImageView, MediaView являются примерами конечных узлов.
Обязательно передать корневой узел графу сцены. Если группа передается как root, все узлы будут обрезаны до сцены, и любое изменение размера сцены не повлияет на макет сцены.
Создание приложения JavaFX
Чтобы создать приложение JavaFX, вам нужно создать экземпляр класса Application и реализовать его абстрактный метод start () . В этом методе мы напишем код для приложения JavaFX.
Класс приложения
Класс Application пакета javafx.application является точкой входа приложения в JavaFX. Чтобы создать приложение JavaFX, вам нужно унаследовать этот класс и реализовать его абстрактный метод start () . В этом методе вам нужно написать весь код для графики JavaFX
В основном методе вы должны запустить приложение, используя метод launch () . Этот метод внутренне вызывает метод start () класса Application, как показано в следующей программе.
public class JavafxSample extends Application { @Override public void start(Stage primaryStage) throws Exception { /* Code for JavaFX application. (Stage, scene, scene graph) */ } public static void main(String args[]){ launch(args); } }
В методе start () для создания типичного приложения JavaFX необходимо выполнить шаги, приведенные ниже:
-
Подготовьте граф сцены с необходимыми узлами.
-
Подготовьте сцену с необходимыми размерами и добавьте к ней граф сцены (корневой узел графа сцены).
-
Подготовьте сцену и добавьте сцену к сцене и отобразите содержимое сцены.
Подготовьте граф сцены с необходимыми узлами.
Подготовьте сцену с необходимыми размерами и добавьте к ней граф сцены (корневой узел графа сцены).
Подготовьте сцену и добавьте сцену к сцене и отобразите содержимое сцены.
Подготовка графа сцены
Согласно вашему приложению, вам нужно подготовить граф сцены с необходимыми узлами. Поскольку корневой узел является первым узлом, вам необходимо создать корневой узел. В качестве корневого узла вы можете выбрать из группы, региона или WebView .
Группа — узел группы представлен классом с именем Group, который принадлежит пакету javafx.scene , вы можете создать узел Group, создав экземпляр этого класса, как показано ниже.
Group root = new Group();
Метод getChildren () класса Group предоставляет вам объект класса ObservableList, который содержит узлы. Мы можем извлечь этот объект и добавить к нему узлы, как показано ниже.
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);
Мы также можем добавить объекты Node в группу, просто передав их классу Group и его конструктору во время создания экземпляра, как показано ниже.
Group root = new Group(NodeObject);
Регион — это базовый класс всех элементов управления пользовательского интерфейса, основанных на узлах JavaFX, например:
-
Диаграмма — этот класс является базовым классом всех диаграмм и принадлежит пакету javafx.scene.chart .
Этот класс имеет два подкласса — PieChart и XYChart . Эти два, в свою очередь, имеют подклассы, такие как AreaChart, BarChart, BubbleChart и т. Д., Используемые для рисования различных типов диаграмм плоскости XY в JavaFX.
Вы можете использовать эти классы для встраивания диаграмм в ваше приложение.
-
Панель — Панель — это базовый класс всех панелей макета, таких как AnchorPane, BorderPane, DialogPane и т. Д. Этот класс принадлежит пакету, который называется — javafx.scene.layout .
Вы можете использовать эти классы для вставки предопределенных макетов в ваше приложение.
-
Элемент управления — это базовый класс элементов управления пользовательского интерфейса, таких как Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor и т. Д. Этот класс принадлежит пакету javafx.scene.control .
Вы можете использовать эти классы для вставки различных элементов пользовательского интерфейса в ваше приложение.
Диаграмма — этот класс является базовым классом всех диаграмм и принадлежит пакету javafx.scene.chart .
Этот класс имеет два подкласса — PieChart и XYChart . Эти два, в свою очередь, имеют подклассы, такие как AreaChart, BarChart, BubbleChart и т. Д., Используемые для рисования различных типов диаграмм плоскости XY в JavaFX.
Вы можете использовать эти классы для встраивания диаграмм в ваше приложение.
Панель — Панель — это базовый класс всех панелей макета, таких как AnchorPane, BorderPane, DialogPane и т. Д. Этот класс принадлежит пакету, который называется — javafx.scene.layout .
Вы можете использовать эти классы для вставки предопределенных макетов в ваше приложение.
Элемент управления — это базовый класс элементов управления пользовательского интерфейса, таких как Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor и т. Д. Этот класс принадлежит пакету javafx.scene.control .
Вы можете использовать эти классы для вставки различных элементов пользовательского интерфейса в ваше приложение.
В группе вы можете создать экземпляр любого из вышеупомянутых классов и использовать их в качестве корневых узлов, как показано в следующей программе.
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);
WebView — этот узел управляет веб-движком и отображает его содержимое.
Ниже приведена схема, представляющая иерархию классов узлов JavaFX.
Подготовка сцены
Сцена JavaFX представлена классом Scene пакета javafx.scene . Вы можете создать сцену, создав экземпляр этого класса, как показано в следующем блоке кода.
При создании экземпляра обязательно передавать корневой объект в конструктор класса сцены.
Scene scene = new Scene(root);
Вы также можете передать два параметра типа double, представляющих высоту и ширину сцены, как показано ниже.
Scene scene = new Scene(root, 600, 300);
Подготовка этапа
Это контейнер любого приложения JavaFX, и он предоставляет окно для приложения. Он представлен классом Stage пакета javafx.stage . Объект этого класса передается как параметр метода start () класса Application .
Используя этот объект, вы можете выполнять различные операции на сцене. В первую очередь вы можете выполнить следующее —
-
Установите заголовок для этапа, используя метод setTitle () .
-
Прикрепите объект сцены к сцене с помощью метода setScene () .
-
Отобразите содержимое сцены, используя метод show (), как показано ниже.
Установите заголовок для этапа, используя метод setTitle () .
Прикрепите объект сцены к сцене с помощью метода setScene () .
Отобразите содержимое сцены, используя метод show (), как показано ниже.
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();
Жизненный цикл приложения JavaFX
Класс JavaFX Application имеет три метода жизненного цикла, которые:
-
start () — метод точки входа, где должен быть написан графический код JavaFX.
-
stop () — пустой метод, который можно переопределить, здесь вы можете написать логику для остановки приложения.
-
init () — пустой метод, который можно переопределить, но вы не можете создать сцену или сцену в этом методе.
start () — метод точки входа, где должен быть написан графический код JavaFX.
stop () — пустой метод, который можно переопределить, здесь вы можете написать логику для остановки приложения.
init () — пустой метод, который можно переопределить, но вы не можете создать сцену или сцену в этом методе.
В дополнение к этому, он предоставляет статический метод launch () для запуска приложения JavaFX.
Поскольку метод launch () является статическим, его необходимо вызывать из статического контекста (обычно общего). При каждом запуске приложения JavaFX будут выполняться следующие действия (в том же порядке).
-
Экземпляр класса приложения создан.
-
Метод init () вызывается.
-
Метод start () вызывается.
-
Модуль запуска ожидает завершения приложения и вызывает метод stop () .
Экземпляр класса приложения создан.
Метод init () вызывается.
Метод start () вызывается.
Модуль запуска ожидает завершения приложения и вызывает метод stop () .
Завершение приложения JavaFX
Когда последнее окно приложения закрывается, приложение JavaFX неявно завершается. Вы можете отключить это поведение, передав булево значение «False» статическому методу setImplicitExit () (должен вызываться из статического контекста).
Вы можете закрыть приложение JavaFX явно, используя методы Platform.exit () или System.exit (int).
Пример 1 — Создание пустого окна
В этом разделе рассказывается, как создать пример приложения JavaFX, в котором отображается пустое окно. Ниже приведены шаги —
Шаг 1: Создание класса
Создайте Java-класс и унаследуйте класс Application пакета javafx.application и реализуйте метод start () этого класса следующим образом.
public class JavafxSample extends Application { @Override public void start(Stage primaryStage) throws Exception { } }
Шаг 2: Создание объекта группы
В методе start () создается объект группы путем создания экземпляра класса с именем Group, который принадлежит пакету javafx.scene , следующим образом.
Group root = new Group();
Шаг 3: Создание объекта сцены
Создайте сцену, создав экземпляр класса с именем Scene, который принадлежит пакету javafx.scene . В этот класс передайте объект Group (root) , созданный на предыдущем шаге.
В дополнение к корневому объекту вы также можете передать два двойных параметра, представляющих высоту и ширину экрана, а также объект класса Group следующим образом.
Scene scene = new Scene(root,600, 300);
Шаг 4: установка названия этапа
Вы можете установить заголовок для сцены, используя метод setTitle () класса Stage . PrimaryStage — это объект Stage, который передается методу start класса сцены в качестве параметра.
Используя объект primaryStage , установите заголовок сцены как Sample Application, как показано ниже.
primaryStage.setTitle("Sample Application");
Шаг 5: Добавление сцены на сцену
Вы можете добавить объект Scene к сцене, используя метод setScene () класса с именем Stage . Добавьте объект Scene, подготовленный в предыдущих шагах, используя этот метод, как показано ниже.
primaryStage.setScene(scene);
Шаг 6: Отображение содержимого сцены
Отобразите содержимое сцены, используя метод show () класса Stage, следующим образом.
primaryStage.show();
Шаг 7: Запуск приложения
Запустите приложение JavaFX, вызвав статический метод launch () класса Application из метода main следующим образом.
public static void main(String args[]){ launch(args); }
пример
Следующая программа генерирует пустое окно JavaFX. Сохраните этот код в файле с именем JavafxSample.java
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.stage.Stage; public class JavafxSample extends Application { @Override public void start(Stage primaryStage) throws Exception { //creating a Group object Group group = new Group(); //Creating a Scene by passing the group object, height and width Scene scene = new Scene(group ,600, 300); //setting color to the scene scene.setFill(Color.BROWN); //Setting the title to Stage. primaryStage.setTitle("Sample Application"); //Adding the scene to Stage primaryStage.setScene(scene); //Displaying the contents of the stage primaryStage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac JavafxSample.java java JavafxSample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
Пример 2 — Рисование прямой линии
В предыдущем примере мы видели, как создать пустую стадию, теперь в этом примере мы попытаемся нарисовать прямую линию, используя библиотеку JavaFX.
Ниже приведены шаги —
Шаг 1: Создание класса
Создайте Java-класс и унаследуйте класс Application пакета javafx.application и реализуйте метод start () этого класса следующим образом.
public class DrawingLine extends Application { @Override public void start(Stage primaryStage) throws Exception { } }
Шаг 2: Создание линии
Вы можете создать строку в JavaFX, создав экземпляр класса Line, принадлежащего пакету javafx.scene.shape , и создать экземпляр этого класса следующим образом.
//Creating a line object Line line = new Line();
Шаг 3: Установка свойств для линии
Укажите координаты для рисования линии на плоскости XY, задав свойства startX, startY, endX и endY , используя соответствующие методы установки, как показано в следующем блоке кода.
line.setStartX(100.0); line.setStartY(150.0); line.setEndX(500.0); line.setEndY(150.0);
Шаг 4: Создание объекта группы
В методе start () создайте объект группы, создав экземпляр класса с именем Group, который принадлежит пакету javafx.scene.
Передайте объект Line (node), созданный на предыдущем шаге, в качестве параметра в конструктор класса Group, чтобы добавить его в группу следующим образом:
Group root = new Group(line);
Шаг 5: Создание объекта сцены
Создайте сцену, создав экземпляр класса с именем Scene, который принадлежит пакету javafx.scene . В этот класс передайте объект Group (root), который был создан на предыдущем шаге.
В дополнение к корневому объекту вы также можете передать два двойных параметра, представляющих высоту и ширину экрана, а также объект класса Group следующим образом.
Scene scene = new Scene(group ,600, 300);
Шаг 6: установка названия этапа
Вы можете установить заголовок для сцены, используя метод setTitle () класса Stage . PrimaryStage — это объект Stage, который передается методу start класса сцены в качестве параметра.
Используя объект primaryStage , установите заголовок сцены как Sample Application следующим образом.
primaryStage.setTitle("Sample Application");
Шаг 7: Добавление сцены на сцену
Вы можете добавить объект Scene к сцене, используя метод setScene () класса с именем Stage . Добавьте объект Scene, подготовленный в предыдущих шагах, используя этот метод следующим образом.
primaryStage.setScene(scene);
Шаг 8: Отображение содержимого сцены
Отобразите содержимое сцены, используя метод show () класса Stage, следующим образом.
primaryStage.show();
Шаг 9: Запуск приложения
Запустите приложение JavaFX, вызвав статический метод launch () класса Application из метода main следующим образом.
public static void main(String args[]){ launch(args); }
пример
Следующая программа показывает, как сгенерировать прямую линию с использованием JavaFX. Сохраните этот код в файле с именем JavafxSample.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.shape.Line; import javafx.stage.Stage; public class DrawingLine extends Application{ @Override public void start(Stage stage) { //Creating a line object Line line = new Line(); //Setting the properties to a line line.setStartX(100.0); line.setStartY(150.0); line.setEndX(500.0); line.setEndY(150.0); //Creating a Group Group root = new Group(line); //Creating a Scene Scene scene = new Scene(root, 600, 300); //Setting title to the scene stage.setTitle("Sample application"); //Adding the scene to the stage stage.setScene(scene); //Displaying the contents of a scene stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac DrawingLine.java java DrawingLine
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее прямую линию, как показано ниже.
Пример 3 — Отображение текста
Мы также можем встраивать текст в сцену JavaFX. Этот пример показывает, как встраивать текст в JavaFX.
Ниже приведены шаги —
Шаг 1: Создание класса
Создайте Java-класс и унаследуйте класс Application пакета javafx.application и реализуйте метод start () этого класса следующим образом.
public class DrawingLine extends Application { @Override public void start(Stage primaryStage) throws Exception { } }
Шаг 2: встраивание текста
Вы можете встроить текст в сцену JavaFX, создав экземпляр класса с именем Text, который принадлежит пакету javafx.scene.shape , и создать экземпляр этого класса.
Вы можете создать экземпляр этого класса, передав текст для встраивания в формате String. Или вы можете создать текстовый объект, используя конструктор по умолчанию, как показано ниже.
//Creating a Text object Text text = new Text();
Шаг 3: Установка шрифта
Вы можете установить шрифт для текста, используя метод setFont () класса Text . Этот метод принимает объект шрифта в качестве параметров. Установите шрифт данного текста на 45, как показано ниже.
//Setting font to the text text.setFont(new Font(45));
Шаг 4: Установка положения текста
Вы можете установить положение текста на плоскости XY, установив координаты X, Y, используя соответствующие методы установки setX () и setY () следующим образом.
//setting the position of the text text.setX(50); text.setY(150);
Шаг 5: Настройка текста, который будет добавлен
Вы можете установить добавляемый текст, используя метод setText () класса Text. Этот метод принимает строковый параметр, представляющий текст, который будет добавлен.
text.setText("Welcome to Tutorialspoint");
Шаг 6: Создание объекта группы
В методе start () создайте объект группы, создав экземпляр класса с именем Group, который принадлежит пакету javafx.scene .
Передайте объект Text (узел), созданный на предыдущем шаге, в качестве параметра в конструктор класса Group, чтобы добавить его в группу следующим образом:
Group root = new Group(text)
Шаг 7: Создание объекта сцены
Создайте сцену, создав экземпляр класса с именем Scene, который принадлежит пакету javafx.scene . В этот класс передайте объект Group (root) , созданный на предыдущем шаге.
В дополнение к корневому объекту вы также можете передать два двойных параметра, представляющих высоту и ширину экрана, а также объект класса Group следующим образом.
Scene scene = new Scene(group ,600, 300);
Шаг 8: установка названия этапа
Вы можете установить заголовок для сцены, используя метод setTitle () класса Stage . PrimaryStage — это объект Stage, который передается методу start класса сцены в качестве параметра.
Используя объект primaryStage , установите заголовок сцены как Sample Application, как показано ниже.
primaryStage.setTitle("Sample Application");
Шаг 9: Добавление сцены на сцену
Вы можете добавить объект Scene к сцене, используя метод setScene () класса с именем Stage . Добавьте объект Scene, подготовленный в предыдущих шагах, используя этот метод следующим образом.
primaryStage.setScene(scene);
Шаг 10: Отображение содержимого сцены
Отобразите содержимое сцены, используя метод show () класса Stage, следующим образом.
primaryStage.show();
Шаг 11: Запуск приложения
Запустите приложение JavaFX, вызвав статический метод launch () класса Application из метода main следующим образом.
public static void main(String args[]){ launch(args); }
пример
Ниже приведена программа для отображения текста с использованием JavaFX. Сохраните этот код в файле с именем DisplayingText.java .
import javafx.application.Application; import javafx.collections.ObservableList; import javafx.scene.Group; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.text.Font; import javafx.scene.text.Text; public class DisplayingText extends Application { @Override public void start(Stage stage) { //Creating a Text object Text text = new Text(); //Setting font to the text text.setFont(new Font(45)); //setting the position of the text text.setX(50); text.setY(150); //Setting the text to be added. text.setText("Welcome to Tutorialspoint"); //Creating a Group object Group root = new Group(); //Retrieving the observable list object ObservableList list = root.getChildren(); //Setting the text object as a node to the group object list.add(text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Sample Application"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac DisplayingText.java java DisplayingText
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее текст, как показано ниже.