В предыдущих главах мы видели, как рисовать 2D фигуры на плоскости XY. В дополнение к этим 2D-фигурам мы можем также нарисовать несколько других 3D-форм с помощью JavaFX.
3D Shape
В общем, трехмерная фигура — это геометрическая фигура, которую можно нарисовать на плоскости XYZ. К ним относятся цилиндр, сфера и коробка .
Каждая из вышеупомянутых трехмерных фигур представлена классом, и все эти классы принадлежат пакету javafx.scene.shape . Класс с именем Shape3D является базовым классом всех трехмерных фигур в JavaFX.
Создание 3D-формы
Чтобы создать трехмерную фигуру, вам нужно —
-
Создайте соответствующий класс требуемой трехмерной фигуры.
-
Установите свойства трехмерной фигуры.
-
Добавьте объект 3D-фигуры в группу.
Создайте соответствующий класс требуемой трехмерной фигуры.
Установите свойства трехмерной фигуры.
Добавьте объект 3D-фигуры в группу.
Создание соответствующего класса
Чтобы создать трехмерную фигуру, прежде всего вам нужно создать экземпляр соответствующего класса. Например, если вы хотите создать 3D-блок, вам нужно создать экземпляр класса с именем Box следующим образом:
Box box = new Box();
Установка свойств фигуры
После создания экземпляра класса вам необходимо установить свойства фигуры с помощью методов установки.
Например, чтобы нарисовать 3D-блок, вам нужно передать его ширину, высоту, глубину. Вы можете указать эти значения, используя их соответствующие методы установки следующим образом:
//Setting the properties of the Box box.setWidth(200.0); box.setHeight(400.0); box.setDepth(200.0);
Добавление объекта Shape в группу
Наконец, вам нужно добавить объект формы в группу, передав его в качестве параметра конструктора, как показано ниже.
//Creating a Group object Group root = new Group(box);
В следующей таблице приведен список различных трехмерных фигур, предоставляемых JavaFX.
| S.No | Форма и описание |
|---|---|
| 1 | коробка
Кубоид — это трехмерная фигура с длиной (глубиной), шириной и высотой . В JavaFX трехмерный блок представлен классом с именем Box . Этот класс принадлежит пакету javafx.scene.shape . Создавая экземпляр этого класса, вы можете создать узел Box в JavaFX. Этот класс имеет 3 свойства двойного типа, а именно —
|
| 2 | цилиндр
Цилиндр — это замкнутое твердое тело с двумя параллельными (в основном круглыми) основаниями, соединенными изогнутой поверхностью. Он описывается двумя параметрами, а именно радиусом его круглого основания и высотой цилиндра. В JavaFX цилиндр представлен классом с именем Cylinder . Этот класс принадлежит пакету javafx.scene.shape . Создавая экземпляр этого класса, вы можете создать цилиндрический узел в JavaFX. Этот класс имеет 2 свойства двойного типа, а именно —
|
| 3 | сфера
Сфера определяется как набор точек, которые находятся на одинаковом расстоянии r от заданной точки в трехмерном пространстве. Это расстояние r является радиусом сферы, а данная точка является центром сферы. В JavaFX сфера представлена классом с именем Sphere . Этот класс принадлежит пакету javafx.scene.shape . Создавая экземпляр этого класса, вы можете создать сферный узел в JavaFX. Этот класс имеет свойство под названием радиус двойного типа данных. Он представляет радиус сферы. |
Кубоид — это трехмерная фигура с длиной (глубиной), шириной и высотой .
В JavaFX трехмерный блок представлен классом с именем Box . Этот класс принадлежит пакету javafx.scene.shape .
Создавая экземпляр этого класса, вы можете создать узел Box в JavaFX.
Этот класс имеет 3 свойства двойного типа, а именно —
ширина — ширина коробки.
высота — высота коробки.
глубина — глубина коробки.
Цилиндр — это замкнутое твердое тело с двумя параллельными (в основном круглыми) основаниями, соединенными изогнутой поверхностью.
Он описывается двумя параметрами, а именно радиусом его круглого основания и высотой цилиндра.
В JavaFX цилиндр представлен классом с именем Cylinder . Этот класс принадлежит пакету javafx.scene.shape .
Создавая экземпляр этого класса, вы можете создать цилиндрический узел в JavaFX. Этот класс имеет 2 свойства двойного типа, а именно —
высота — высота цилиндра.
радиус — радиус цилиндра.
Сфера определяется как набор точек, которые находятся на одинаковом расстоянии r от заданной точки в трехмерном пространстве. Это расстояние r является радиусом сферы, а данная точка является центром сферы.
В JavaFX сфера представлена классом с именем Sphere . Этот класс принадлежит пакету javafx.scene.shape .
Создавая экземпляр этого класса, вы можете создать сферный узел в JavaFX.
Этот класс имеет свойство под названием радиус двойного типа данных. Он представляет радиус сферы.
Свойства 3D-объектов
Для всех 3-х мерных объектов вы можете установить различные свойства, такие как Cull Face, Drawing Drawing, Material.
В следующем разделе рассматриваются свойства трехмерных объектов.
Cull Face
Как правило, выбраковка — это удаление неправильно ориентированных частей формы (которые не видны в области обзора).
Свойство Cull Face имеет тип CullFace и представляет собой Cull Face трехмерной фигуры. Вы можете установить Cull Face формы, используя метод setCullFace (), как показано ниже —
box.setCullFace(CullFace.NONE);
Тип обводки формы может быть —
-
Нет — отбраковка не производится (CullFace.NONE).
-
Фронт — Все фронтальные полигоны отбракованы. (CullFace.FRONT).
-
Назад — все полигоны, обращенные назад, отбракованы. (StrokeType.BACK).
Нет — отбраковка не производится (CullFace.NONE).
Фронт — Все фронтальные полигоны отбракованы. (CullFace.FRONT).
Назад — все полигоны, обращенные назад, отбракованы. (StrokeType.BACK).
По умолчанию гранью 3-мерной формы является задняя.
пример
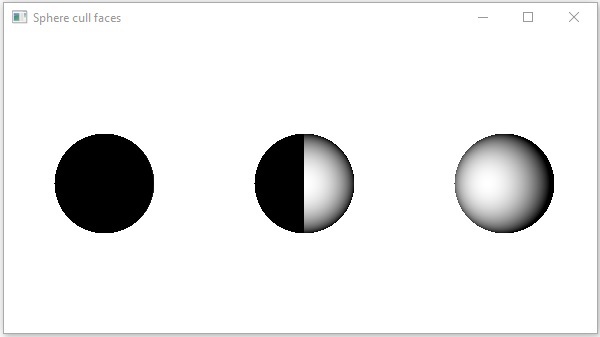
Следующая программа является примером, который демонстрирует различные грани сферы сферы. Сохраните этот код в файле с именем SphereCullFace.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.shape.CullFace; import javafx.stage.Stage; import javafx.scene.shape.Sphere; public class SphereCullFace extends Application { @Override public void start(Stage stage) { //Drawing Sphere1 Sphere sphere1 = new Sphere(); //Setting the radius of the Sphere sphere1.setRadius(50.0); //Setting the position of the sphere sphere1.setTranslateX(100); sphere1.setTranslateY(150); //setting the cull face of the sphere to front sphere1.setCullFace(CullFace.FRONT); //Drawing Sphere2 Sphere sphere2 = new Sphere(); //Setting the radius of the Sphere sphere2.setRadius(50.0); //Setting the position of the sphere sphere2.setTranslateX(300); sphere2.setTranslateY(150); //Setting the cull face of the sphere to back sphere2.setCullFace(CullFace.BACK); //Drawing Sphere3 Sphere sphere3 = new Sphere(); //Setting the radius of the Sphere sphere3.setRadius(50.0); //Setting the position of the sphere sphere3.setTranslateX(500); sphere3.setTranslateY(150); //Setting the cull face of the sphere to none sphere2.setCullFace(CullFace.NONE); //Creating a Group object Group root = new Group(sphere1, sphere2, sphere3); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Drawing a Sphere"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac SphereCullFace.java java SphereCullFace
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее три сферы с номинальными значениями отбраковки FRONT, BACK и NONE соответственно следующим образом:
Режимы рисования
Это свойство имеет тип DrawMode и представляет режим рисования, используемый для рисования текущей трехмерной фигуры. Вы можете выбрать режим рисования для рисования трехмерной фигуры, используя метод setDrawMode () следующим образом:
box.setDrawMode(DrawMode.FILL);
В JavaFX вы можете выбрать два режима рисования для рисования трехмерной фигуры, которые:
-
Заполнить — этот режим рисует и заполняет 2D фигуру (DrawMode.FILL).
-
Линия — этот режим рисует трехмерную фигуру с использованием линий (DrawMode.LINE).
Заполнить — этот режим рисует и заполняет 2D фигуру (DrawMode.FILL).
Линия — этот режим рисует трехмерную фигуру с использованием линий (DrawMode.LINE).
По умолчанию режим рисования трехмерной формы — заливка.
пример
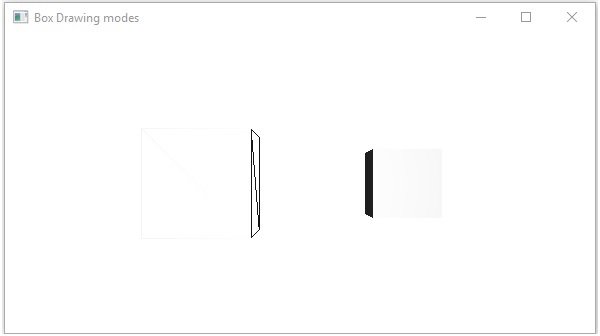
Следующая программа является примером, который демонстрирует различные режимы рисования 3D-блока. Сохраните этот код в файле с именем BoxDrawMode.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.Scene; import javafx.scene.shape.Box; import javafx.scene.shape.DrawMode; import javafx.stage.Stage; public class BoxDrawMode extends Application { @Override public void start(Stage stage) { //Drawing a Box Box box1 = new Box(); //Setting the properties of the Box box1.setWidth(100.0); box1.setHeight(100.0); box1.setDepth(100.0); //Setting the position of the box box1.setTranslateX(200); box1.setTranslateY(150); box1.setTranslateZ(0); //Setting the drawing mode of the box box1.setDrawMode(DrawMode.LINE); //Drawing a Box Box box2 = new Box(); //Setting the properties of the Box box2.setWidth(100.0); box2.setHeight(100.0); box2.setDepth(100.0); //Setting the position of the box box2.setTranslateX(450); //450 box2.setTranslateY(150);//150 box2.setTranslateZ(300); //Setting the drawing mode of the box box2.setDrawMode(DrawMode.FILL); //Creating a Group object Group root = new Group(box1, box2); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting camera PerspectiveCamera camera = new PerspectiveCamera(false); camera.setTranslateX(0); camera.setTranslateY(0); camera.setTranslateZ(0); scene.setCamera(camera); //Setting title to the Stage stage.setTitle("Drawing a Box"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac BoxDrawMode.java java BoxDrawMode
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее два поля со значениями режима рисования LINE и FILL соответственно, следующим образом:
материал
Свойство cull Face имеет тип Material и используется для выбора поверхности материала 3D-формы. Вы можете установить материал 3D-формы с помощью метода setCullFace () следующим образом:
cylinder.setMaterial(material);
Как упоминалось выше для этого метода, вам нужно передать объект типа Материал. Класс PhongMaterial пакета javafx.scene.paint является подклассом этого класса и предоставляет 7 свойств, представляющих затененный материал Phong. Вы можете применить все эти типы материалов к поверхности трехмерной фигуры, используя методы установки этих свойств.
Ниже приведены типы материалов, доступных в JavaFX.
-
bumpMap — представляет карту нормалей, сохраненную в виде изображения RGB.
-
diffuseMap — представляет диффузную карту.
-
selfIlluminationMap — представляет собой карту собственного освещения этого PhongMaterial.
-
specularMap — представляет зеркальную карту этого PhongMaterial.
-
diffuseColor — представляет диффузный цвет этого PhongMaterial.
-
specularColor — представляет зеркальный цвет этого PhongMaterial.
-
specularPower — представляет зеркальную силу этого PhongMaterial.
bumpMap — представляет карту нормалей, сохраненную в виде изображения RGB.
diffuseMap — представляет диффузную карту.
selfIlluminationMap — представляет собой карту собственного освещения этого PhongMaterial.
specularMap — представляет зеркальную карту этого PhongMaterial.
diffuseColor — представляет диффузный цвет этого PhongMaterial.
specularColor — представляет зеркальный цвет этого PhongMaterial.
specularPower — представляет зеркальную силу этого PhongMaterial.
По умолчанию материал трехмерной формы представляет собой PhongMaterial с диффузным светло-серым цветом.
пример
Ниже приведен пример, который отображает различные материалы на цилиндре. Сохраните этот код в файле с именем CylinderMaterials.java .
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.Scene; import javafx.scene.image.Image; import javafx.scene.paint.Color; import javafx.scene.paint.PhongMaterial; import javafx.scene.shape.Cylinder; import javafx.stage.Stage; public class CylinderMaterials extends Application { @Override public void start(Stage stage) { //Drawing Cylinder1 Cylinder cylinder1 = new Cylinder(); //Setting the properties of the Cylinder cylinder1.setHeight(130.0f); cylinder1.setRadius(30.0f); //Setting the position of the Cylinder cylinder1.setTranslateX(100); cylinder1.setTranslateY(75); //Preparing the phong material of type bump map PhongMaterial material1 = new PhongMaterial(); material1.setBumpMap(new Image ("http://www.tutorialspoint.com/images/tplogo.gif")); //Setting the bump map material to Cylinder1 cylinder1.setMaterial(material1); //Drawing Cylinder2 Cylinder cylinder2 = new Cylinder(); //Setting the properties of the Cylinder cylinder2.setHeight(130.0f); cylinder2.setRadius(30.0f); //Setting the position of the Cylinder cylinder2.setTranslateX(200); cylinder2.setTranslateY(75); //Preparing the phong material of type diffuse map PhongMaterial material2 = new PhongMaterial(); material2.setDiffuseMap(new Image ("http://www.tutorialspoint.com/images/tp-logo.gif")); //Setting the diffuse map material to Cylinder2 cylinder2.setMaterial(material2); //Drawing Cylinder3 Cylinder cylinder3 = new Cylinder(); //Setting the properties of the Cylinder cylinder3.setHeight(130.0f); cylinder3.setRadius(30.0f); //Setting the position of the Cylinder cylinder3.setTranslateX(300); cylinder3.setTranslateY(75); //Preparing the phong material of type Self Illumination Map PhongMaterial material3 = new PhongMaterial(); material3.setSelfIlluminationMap(new Image ("http://www.tutorialspoint.com/images/tp-logo.gif")); //Setting the Self Illumination Map material to Cylinder3 cylinder3.setMaterial(material3); //Drawing Cylinder4 Cylinder cylinder4 = new Cylinder(); //Setting the properties of the Cylinder cylinder4.setHeight(130.0f); cylinder4.setRadius(30.0f); //Setting the position of the Cylinder cylinder4.setTranslateX(400); cylinder4.setTranslateY(75); //Preparing the phong material of type Specular Map PhongMaterial material4 = new PhongMaterial(); material4.setSpecularMap(new Image ("http://www.tutorialspoint.com/images/tp-logo.gif")); //Setting the Specular Map material to Cylinder4 cylinder4.setMaterial(material4); //Drawing Cylinder5 Cylinder cylinder5 = new Cylinder(); //Setting the properties of the Cylinder cylinder5.setHeight(130.0f); cylinder5.setRadius(30.0f); //Setting the position of the Cylinder cylinder5.setTranslateX(100); cylinder5.setTranslateY(300); //Preparing the phong material of type diffuse color PhongMaterial material5 = new PhongMaterial(); material5.setDiffuseColor(Color.BLANCHEDALMOND); //Setting the diffuse color material to Cylinder5 cylinder5.setMaterial(material5); //Drawing Cylinder6 Cylinder cylinder6 = new Cylinder(); //Setting the properties of the Cylinder cylinder6.setHeight(130.0f); cylinder6.setRadius(30.0f); //Setting the position of the Cylinder cylinder6.setTranslateX(200); cylinder6.setTranslateY(300); //Preparing the phong material of type specular color PhongMaterial material6 = new PhongMaterial(); //setting the specular color map to the material material6.setSpecularColor(Color.BLANCHEDALMOND); //Setting the specular color material to Cylinder6 cylinder6.setMaterial(material6); //Drawing Cylinder7 Cylinder cylinder7 = new Cylinder(); //Setting the properties of the Cylinder cylinder7.setHeight(130.0f); cylinder7.setRadius(30.0f); //Setting the position of the Cylinder cylinder7.setTranslateX(300); cylinder7.setTranslateY(300); //Preparing the phong material of type Specular Power PhongMaterial material7 = new PhongMaterial(); material7.setSpecularPower(0.1); //Setting the Specular Power material to the Cylinder cylinder7.setMaterial(material7); //Creating a Group object Group root = new Group(cylinder1 ,cylinder2, cylinder3, cylinder4, cylinder5, cylinder6, cylinder7); //Creating a scene object Scene scene = new Scene(root, 600, 400); //Setting camera PerspectiveCamera camera = new PerspectiveCamera(false); camera.setTranslateX(0); camera.setTranslateY(0); camera.setTranslateZ(-10); scene.setCamera(camera); //Setting title to the Stage stage.setTitle("Drawing a cylinder"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
Javac CylinderMaterials.java java CylinderMaterials
При выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее 7 цилиндров с материалами, Bump Map, Diffuse Map, Self-Illumation Map, Specular Map, Diffuse Color, Specular Color, (BLANCHEDALMOND) Specular Power соответственно, как показано на следующем снимке экрана —