Каждый пользовательский интерфейс рассматривает следующие три основных аспекта:
-
Элементы пользовательского интерфейса — это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. JavaFX предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
-
Макеты — они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
-
Поведение — это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы пользовательского интерфейса — это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. JavaFX предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
Макеты — они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
Поведение — это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
JavaFX предоставляет несколько классов в пакете javafx.scene.control . Для создания различных компонентов графического интерфейса (элементов управления) JavaFX поддерживает несколько элементов управления, таких как указатель даты, текстовое поле кнопки и т. Д.
Каждый элемент управления представлен классом; Вы можете создать элемент управления, создав его соответствующий класс.
Ниже приведен список часто используемых элементов управления, в то время как графический интерфейс разработан с использованием JavaFX.
| S.No | Контроль и описание |
|---|---|
| 1 |
этикетка Объект Label — это компонент для размещения текста. |
| 2 |
кнопка Этот класс создает помеченную кнопку. |
| 3 |
ColorPicker ColorPicker предоставляет панель управления, позволяющую пользователю манипулировать и выбирать цвет. |
| 4 |
CheckBox CheckBox — это графический компонент, который может находиться во включенном (true) или выключенном (false) состоянии. |
| 5 |
Переключатель Класс RadioButton является графическим компонентом, который может находиться в состоянии ON (true) или OFF (false) в группе. |
| 6 |
Посмотреть список Компонент ListView предоставляет пользователю прокручиваемый список текстовых элементов. |
| 7 |
Текстовое поле Объект TextField — это текстовый компонент, который позволяет редактировать одну строку текста. |
| 8 |
PasswordField Объект PasswordField — это текстовый компонент, предназначенный для ввода пароля. |
| 9 |
Полоса прокрутки Элемент управления «Полоса прокрутки» представляет компонент полосы прокрутки, чтобы пользователь мог выбирать из диапазона значений. |
| 10 |
FileChooser Элемент управления FileChooser представляет диалоговое окно, из которого пользователь может выбрать файл. |
| 11 |
Индикатор По мере продвижения задачи к завершению на индикаторе выполнения отображается процент выполнения задачи. |
| 12 |
ползунок Ползунок позволяет пользователю графически выбрать значение, перемещая ручку в ограниченном интервале. |
этикетка
Объект Label — это компонент для размещения текста.
кнопка
Этот класс создает помеченную кнопку.
ColorPicker
ColorPicker предоставляет панель управления, позволяющую пользователю манипулировать и выбирать цвет.
CheckBox
CheckBox — это графический компонент, который может находиться во включенном (true) или выключенном (false) состоянии.
Переключатель
Класс RadioButton является графическим компонентом, который может находиться в состоянии ON (true) или OFF (false) в группе.
Посмотреть список
Компонент ListView предоставляет пользователю прокручиваемый список текстовых элементов.
Текстовое поле
Объект TextField — это текстовый компонент, который позволяет редактировать одну строку текста.
PasswordField
Объект PasswordField — это текстовый компонент, предназначенный для ввода пароля.
Полоса прокрутки
Элемент управления «Полоса прокрутки» представляет компонент полосы прокрутки, чтобы пользователь мог выбирать из диапазона значений.
FileChooser
Элемент управления FileChooser представляет диалоговое окно, из которого пользователь может выбрать файл.
Индикатор
По мере продвижения задачи к завершению на индикаторе выполнения отображается процент выполнения задачи.
ползунок
Ползунок позволяет пользователю графически выбрать значение, перемещая ручку в ограниченном интервале.
пример
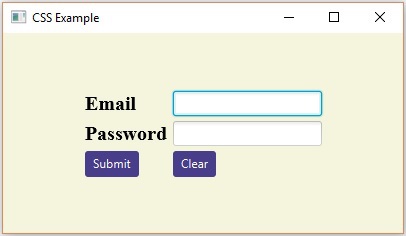
Следующая программа является примером, который отображает страницу входа в JavaFX. Здесь мы используем метку управления , текстовое поле, поле пароля и кнопку .
Сохраните этот код в файле с именем LoginPage.java .
import javafx.application.Application; import static javafx.application.Application.launch; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.PasswordField; import javafx.scene.layout.GridPane; import javafx.scene.text.Text; import javafx.scene.control.TextField; import javafx.stage.Stage; public class LoginPage extends Application { @Override public void start(Stage stage) { //creating label email Text text1 = new Text("Email"); //creating label password Text text2 = new Text("Password"); //Creating Text Filed for email TextField textField1 = new TextField(); //Creating Text Filed for password PasswordField textField2 = new PasswordField(); //Creating Buttons Button button1 = new Button("Submit"); Button button2 = new Button("Clear"); //Creating a Grid Pane GridPane gridPane = new GridPane(); //Setting size for the pane gridPane.setMinSize(400, 200); //Setting the padding gridPane.setPadding(new Insets(10, 10, 10, 10)); //Setting the vertical and horizontal gaps between the columns gridPane.setVgap(5); gridPane.setHgap(5); //Setting the Grid alignment gridPane.setAlignment(Pos.CENTER); //Arranging all the nodes in the grid gridPane.add(text1, 0, 0); gridPane.add(textField1, 1, 0); gridPane.add(text2, 0, 1); gridPane.add(textField2, 1, 1); gridPane.add(button1, 0, 2); gridPane.add(button2, 1, 2); //Styling nodes button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;"); button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;"); text1.setStyle("-fx-font: normal bold 20px 'serif' "); text2.setStyle("-fx-font: normal bold 20px 'serif' "); gridPane.setStyle("-fx-background-color: BEIGE;"); //Creating a scene object Scene scene = new Scene(gridPane); //Setting title to the Stage stage.setTitle("CSS Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac LoginPage.java java LoginPage
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
Следующая программа представляет собой пример формы регистрации, которая демонстрирует элементы управления в JavaFX, такие как Выбор даты, Переключатель, Переключатель, Флажок, Просмотр списка, Список выбора и т. Д.
Сохраните этот код в файле с именем Registration.java .
import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.CheckBox; import javafx.scene.control.ChoiceBox; import javafx.scene.control.DatePicker; import javafx.scene.control.ListView; import javafx.scene.control.RadioButton; import javafx.scene.layout.GridPane; import javafx.scene.text.Text; import javafx.scene.control.TextField; import javafx.scene.control.ToggleGroup; import javafx.scene.control.ToggleButton; import javafx.stage.Stage; public class Registration extends Application { @Override public void start(Stage stage) { //Label for name Text nameLabel = new Text("Name"); //Text field for name TextField nameText = new TextField(); //Label for date of birth Text dobLabel = new Text("Date of birth"); //date picker to choose date DatePicker datePicker = new DatePicker(); //Label for gender Text genderLabel = new Text("gender"); //Toggle group of radio buttons ToggleGroup groupGender = new ToggleGroup(); RadioButton maleRadio = new RadioButton("male"); maleRadio.setToggleGroup(groupGender); RadioButton femaleRadio = new RadioButton("female"); femaleRadio.setToggleGroup(groupGender); //Label for reservation Text reservationLabel = new Text("Reservation"); //Toggle button for reservation ToggleButton Reservation = new ToggleButton(); ToggleButton yes = new ToggleButton("Yes"); ToggleButton no = new ToggleButton("No"); ToggleGroup groupReservation = new ToggleGroup(); yes.setToggleGroup(groupReservation); no.setToggleGroup(groupReservation); //Label for technologies known Text technologiesLabel = new Text("Technologies Known"); //check box for education CheckBox javaCheckBox = new CheckBox("Java"); javaCheckBox.setIndeterminate(false); //check box for education CheckBox dotnetCheckBox = new CheckBox("DotNet"); javaCheckBox.setIndeterminate(false); //Label for education Text educationLabel = new Text("Educational qualification"); //list View for educational qualification ObservableList<String> names = FXCollections.observableArrayList( "Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd"); ListView<String> educationListView = new ListView<String>(names); //Label for location Text locationLabel = new Text("location"); //Choice box for location ChoiceBox locationchoiceBox = new ChoiceBox(); locationchoiceBox.getItems().addAll ("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam"); //Label for register Button buttonRegister = new Button("Register"); //Creating a Grid Pane GridPane gridPane = new GridPane(); //Setting size for the pane gridPane.setMinSize(500, 500); //Setting the padding gridPane.setPadding(new Insets(10, 10, 10, 10)); //Setting the vertical and horizontal gaps between the columns gridPane.setVgap(5); gridPane.setHgap(5); //Setting the Grid alignment gridPane.setAlignment(Pos.CENTER); //Arranging all the nodes in the grid gridPane.add(nameLabel, 0, 0); gridPane.add(nameText, 1, 0); gridPane.add(dobLabel, 0, 1); gridPane.add(datePicker, 1, 1); gridPane.add(genderLabel, 0, 2); gridPane.add(maleRadio, 1, 2); gridPane.add(femaleRadio, 2, 2); gridPane.add(reservationLabel, 0, 3); gridPane.add(yes, 1, 3); gridPane.add(no, 2, 3); gridPane.add(technologiesLabel, 0, 4); gridPane.add(javaCheckBox, 1, 4); gridPane.add(dotnetCheckBox, 2, 4); gridPane.add(educationLabel, 0, 5); gridPane.add(educationListView, 1, 5); gridPane.add(locationLabel, 0, 6); gridPane.add(locationchoiceBox, 1, 6); gridPane.add(buttonRegister, 2, 8); //Styling nodes buttonRegister.setStyle( "-fx-background-color: darkslateblue; -fx-textfill: white;"); nameLabel.setStyle("-fx-font: normal bold 15px 'serif' "); dobLabel.setStyle("-fx-font: normal bold 15px 'serif' "); genderLabel.setStyle("-fx-font: normal bold 15px 'serif' "); reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' "); technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' "); educationLabel.setStyle("-fx-font: normal bold 15px 'serif' "); locationLabel.setStyle("-fx-font: normal bold 15px 'serif' "); //Setting the back ground color gridPane.setStyle("-fx-background-color: BEIGE;"); //Creating a scene object Scene scene = new Scene(gridPane); //Setting title to the Stage stage.setTitle("Registration Form"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac Registration.java java Registration
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.