В общем, анимация объекта подразумевает создание иллюзии его движения за счет быстрого отображения. В JavaFX узел можно анимировать, изменяя его свойство с течением времени. JavaFX предоставляет пакет с именем javafx.animation . Этот пакет содержит классы, которые используются для анимации узлов. Анимация является базовым классом всех этих классов.
Используя JavaFX, вы можете применять анимации (переходы), такие как переход с плавным переходом , переход с заливкой, переход с поворотом, переход с масштабированием, переход с обводкой, переход с преобразованием , переход по пути , последовательный переход , переход с паузой , параллельный переход и т. Д.
Все эти переходы представлены отдельными классами в пакете javafx.animation .
Чтобы применить определенную анимацию к узлу, вы должны выполнить следующие шаги:
-
Создайте обязательный узел, используя соответствующий класс.
-
Создайте соответствующий класс перехода (анимации), который должен быть применен
-
Установите свойства перехода и
-
Наконец, воспроизведите переход, используя метод play () класса Animation .
Создайте обязательный узел, используя соответствующий класс.
Создайте соответствующий класс перехода (анимации), который должен быть применен
Установите свойства перехода и
Наконец, воспроизведите переход, используя метод play () класса Animation .
В этой главе мы собираемся обсудить примеры основных переходов (вращение, масштабирование, перевод).
Повернуть переход
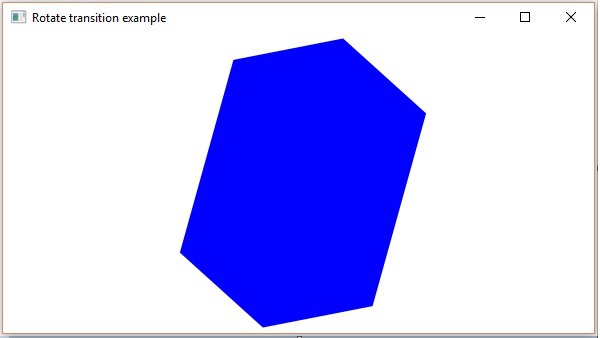
Ниже приведена программа, которая демонстрирует Rotate Transition в JavaFX. Сохраните этот код в файле с именем RotateTransitionExample.java .
import javafx.animation.RotateTransition; import javafx.application.Application; import static javafx.application.Application.launch; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.shape.Polygon; import javafx.stage.Stage; import javafx.util.Duration; public class RotateTransitionExample extends Application { @Override public void start(Stage stage) { //Creating a hexagon Polygon hexagon = new Polygon(); //Adding coordinates to the hexagon hexagon.getPoints().addAll(new Double[]{ 200.0, 50.0, 400.0, 50.0, 450.0, 150.0, 400.0, 250.0, 200.0, 250.0, 150.0, 150.0, }); //Setting the fill color for the hexagon hexagon.setFill(Color.BLUE); //Creating a rotate transition RotateTransition rotateTransition = new RotateTransition(); //Setting the duration for the transition rotateTransition.setDuration(Duration.millis(1000)); //Setting the node for the transition rotateTransition.setNode(hexagon); //Setting the angle of the rotation rotateTransition.setByAngle(360); //Setting the cycle count for the transition rotateTransition.setCycleCount(50); //Setting auto reverse value to false rotateTransition.setAutoReverse(false); //Playing the animation rotateTransition.play(); //Creating a Group object Group root = new Group(hexagon); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Rotate transition example "); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac RotateTransitionExample.java java RotateTransitionExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
Масштабный переход
Ниже приводится программа, которая демонстрирует Scale Transition в JavaFX. Сохраните этот код в файле с именем ScaleTransitionExample.java .
import javafx.animation.ScaleTransition; import javafx.application.Application; import static javafx.application.Application.launch; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.shape.Circle; import javafx.stage.Stage; import javafx.util.Duration; public class ScaleTransitionExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the position of the circle circle.setCenterX(300.0f); circle.setCenterY(135.0f); //Setting the radius of the circle circle.setRadius(50.0f); //Setting the color of the circle circle.setFill(Color.BROWN); //Setting the stroke width of the circle circle.setStrokeWidth(20); //Creating scale Transition ScaleTransition scaleTransition = new ScaleTransition(); //Setting the duration for the transition scaleTransition.setDuration(Duration.millis(1000)); //Setting the node for the transition scaleTransition.setNode(circle); //Setting the dimensions for scaling scaleTransition.setByY(1.5); scaleTransition.setByX(1.5); //Setting the cycle count for the translation scaleTransition.setCycleCount(50); //Setting auto reverse value to true scaleTransition.setAutoReverse(false); //Playing the animation scaleTransition.play(); //Creating a Group object Group root = new Group(circle); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Scale transition example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac ScaleTransitionExample.java java ScaleTransitionExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
Перевести Переход
Ниже приводится программа, которая демонстрирует Translate Transition в JavaFX. Сохраните этот код в файле с именем TranslateTransitionExample.java .
import javafx.animation.TranslateTransition; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.shape.Circle; import javafx.stage.Stage; import javafx.util.Duration; public class TranslateTransitionExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the position of the circle circle.setCenterX(150.0f); circle.setCenterY(135.0f); //Setting the radius of the circle circle.setRadius(100.0f); //Setting the color of the circle circle.setFill(Color.BROWN); //Setting the stroke width of the circle circle.setStrokeWidth(20); //Creating Translate Transition TranslateTransition translateTransition = new TranslateTransition(); //Setting the duration of the transition translateTransition.setDuration(Duration.millis(1000)); //Setting the node for the transition translateTransition.setNode(circle); //Setting the value of the transition along the x axis. translateTransition.setByX(300); //Setting the cycle count for the transition translateTransition.setCycleCount(50); //Setting auto reverse value to false translateTransition.setAutoReverse(false); //Playing the animation translateTransition.play(); //Creating a Group object Group root = new Group(circle); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Translate transition example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac TranslateTransitionExample.java java TranslateTransitionExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.
В дополнение к этому JavaFX предоставляет классы для применения большего количества переходов на узлах. Ниже приведены другие виды переходов, поддерживаемые JavaFX.
Переходы, влияющие на атрибуты узлов Fade, Fill, Stroke
Переход, который включает более одного базового перехода: последовательный, параллельный, пауза
Переход, который переводит объект по указанному пути Path Transition