Каскадные таблицы стилей , также называемые CSS, — это простой язык проектирования, предназначенный для упрощения процесса придания веб-страниц презентабельности.
CSS обрабатывает внешний вид веб-страницы. Используя CSS, вы можете контролировать цвет текста, стиль шрифтов, расстояние между абзацами, размер столбцов и макет. Помимо этого, вы также можете управлять фоновыми изображениями или используемыми цветами, макетами, вариантами отображения для различных устройств и размеров экрана, а также множеством других эффектов.
CSS в JavaFX
JavaFX предоставляет вам возможность использовать CSS для улучшения внешнего вида приложения. Пакет javafx.css содержит классы, которые используются для применения CSS для приложений JavaFX.
CSS содержит правила стилей, которые интерпретируются браузером и затем применяются к соответствующим элементам в вашем документе.
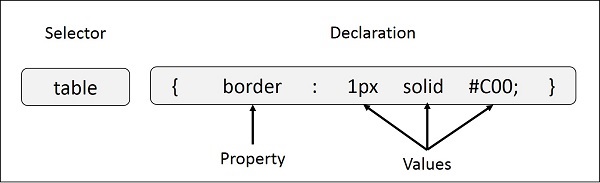
Правило стиля состоит из трех частей, которые:
-
Селектор . Селектор — это HTML-тег, к которому будет применен стиль. Это может быть любой тег, например <h1> или <table> и т. Д.
-
Свойство — свойство является типом атрибута тега HTML. Проще говоря, все атрибуты HTML преобразуются в свойства CSS. Это могут быть цвета, границы и т. Д.
-
Значение — значения присваиваются свойствам. Например, свойство color может иметь значение red или # F1F1F1 и т. Д.
Селектор . Селектор — это HTML-тег, к которому будет применен стиль. Это может быть любой тег, например <h1> или <table> и т. Д.
Свойство — свойство является типом атрибута тега HTML. Проще говоря, все атрибуты HTML преобразуются в свойства CSS. Это могут быть цвета, границы и т. Д.
Значение — значения присваиваются свойствам. Например, свойство color может иметь значение red или # F1F1F1 и т. Д.
Вы можете поместить синтаксис правила стиля CSS следующим образом:
selector { property: value }

Таблица стилей по умолчанию, используемая JavaFX — это modena.css . Он находится в jar времени выполнения JavaFX.
Добавление собственной таблицы стилей
Вы можете добавить свою собственную таблицу стилей в сцену в JavaFX следующим образом:
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");
Добавление встроенных таблиц стилей
Вы также можете добавить встроенные стили, используя метод setStyle () . Эти стили состоят только из пар ключ-значение и применимы к узлам, на которых они установлены. Ниже приведен пример кода для установки встроенной таблицы стилей для кнопки.
.button {
-fx-background-color: red;
-fx-text-fill: white;
}
пример
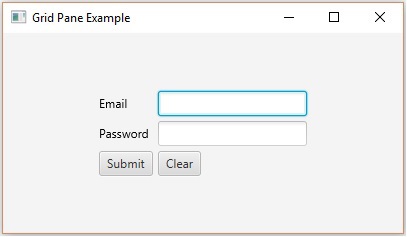
Предположим, что мы разработали приложение JavaFX, которое отображает форму с текстовым полем, полем пароля, двумя кнопками. По умолчанию эта форма выглядит так, как показано на следующем снимке экрана —
Следующая программа — пример, который демонстрирует, как добавить стили к вышеупомянутому приложению в JavaFX.
Сохраните этот код в файле с именем CssExample.java
import javafx.application.Application; import static javafx.application.Application.launch; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.PasswordField; import javafx.scene.layout.GridPane; import javafx.scene.text.Text; import javafx.scene.control.TextField; import javafx.stage.Stage; public class CssExample extends Application { @Override public void start(Stage stage) { //creating label email Text text1 = new Text("Email"); //creating label password Text text2 = new Text("Password"); //Creating Text Filed for email TextField textField1 = new TextField(); //Creating Text Filed for password PasswordField textField2 = new PasswordField(); //Creating Buttons Button button1 = new Button("Submit"); Button button2 = new Button("Clear"); //Creating a Grid Pane GridPane gridPane = new GridPane(); //Setting size for the pane gridPane.setMinSize(400, 200); //Setting the padding gridPane.setPadding(new Insets(10, 10, 10, 10)); //Setting the vertical and horizontal gaps between the columns gridPane.setVgap(5); gridPane.setHgap(5); //Setting the Grid alignment gridPane.setAlignment(Pos.CENTER); //Arranging all the nodes in the grid gridPane.add(text1, 0, 0); gridPane.add(textField1, 1, 0); gridPane.add(text2, 0, 1); gridPane.add(textField2, 1, 1); gridPane.add(button1, 0, 2); gridPane.add(button2, 1, 2); //Styling nodes button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;"); button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;"); text1.setStyle("-fx-font: normal bold 20px 'serif' "); text2.setStyle("-fx-font: normal bold 20px 'serif' "); gridPane.setStyle("-fx-background-color: BEIGE;"); // Creating a scene object Scene scene = new Scene(gridPane); // Setting title to the Stage stage.setTitle("CSS Example"); // Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }
Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac CssExample.java java CssExample
При выполнении вышеупомянутая программа генерирует окно JavaFX, как показано ниже.