OpenShift — это PaaS, который позволяет бесплатно запускать собственное приложение с ограниченными ресурсами. Он предлагает 1 ГБ памяти и 512 МБ оперативной памяти, а также имеет поддержку пользовательских доменов. Это быстрее, чем Heroku, PagodaBox и AppFog, обеспечивающие SSH-доступ к вашему серверу приложений, работающему в отдельной среде. Это как настоящий сервер, но вы получаете его бесплатно.

OpenShift — очень хорошая платформа для запуска сайта WordPress. PagodaBox и AppFog Fair для бесплатного размещения PHP-приложений; тем не менее, PagodaBox довольно медленный и имеет жесткое ограничение MySQL в 10 МБ для бесплатного плана. AppFog больше не поддерживает пользовательский домен в своем бесплатном плане. Вы также можете запустить PHP на Heroku, но он тоже немного медленный.
OpenShift решает все вышеперечисленные проблемы: он достаточно быстр, предлагает бесплатный пользовательский домен, предлагает большое дисковое пространство и значительный объем хранилища MySQL.
Бесплатный план поддерживает:
- 15 страниц / сек
- ~ 50 000 посетителей в месяц
Это хорошая сумма для большей части личного блога. В соответствии с документацией OpenShift:
OpenShift — это платформа облачных приложений следующего поколения, которая позволяет легко разрабатывать, развертывать и масштабировать приложения в облаке — общедоступные или частные.
Давайте разберемся с этим.
- Простота разработки. Быстрое создание среды приложения с множеством языков и библиотек времени выполнения из пользовательского интерфейса веб-сайта или командной строки. OpenShift поддерживает бесплатный частный репозиторий Git, что означает, что вам даже не нужно платить за собственный Git-сервер или частный план на GitHub. Вы будете использовать этот репозиторий для развертывания (мы узнаем позже), не развертывайте его напрямую, загружая файл. Этот репозиторий важен, и вы будете использовать его при разработке для развертывания.
- Простота развертывания: всякий раз, когда вы отправляете в свой Git-репозиторий, OpenShift забирает изменения и развертывает их для вас. По умолчанию он развертывает код из основной ветви, но вы можете изменить на любые ветви / теги, если хотите. Вам больше не нужно использовать FTP-клиент или создавать собственный метод развертывания. Все это делает OpenShift простым
git pushв репозитории, который OpenShift создал для вас. - Масштабируемость: когда у вас больше трафика, вы можете легко добавить больше передач, как если бы вы добавили больше серверов в свое приложение.
Ваше приложение, с точки зрения OpenShift, содержит:
- Ваш код
- Git репозиторий
- Переменные среды
- Среда приложения
Git-репозиторий также создается и поддерживается самим OpenShift. Вы должны нажать на нее, чтобы вызвать развертывание.
Ваше приложение работает на наборе картриджей . Картридж, по определению OpenShift, это автономные части стека приложений, такие как веб-сервер и сервер базы данных. Эти картриджи развернуты и работают на одном или нескольких защищенных контейнерах вызывных устройств.
Таким образом, для приложения PHP вы можете иметь сервер MySQL, веб-сервер, сервер Memcache, сервер журналирования и рабочий Gearman. Все это патроны . Механизмы — то, что будет управлять этими патронами. Вы можете представить себе механизм, подобный отдельному виртуальному серверу, а картридж — это технологический стек; поэтому, чтобы масштабировать ваше приложение, вы можете добавить больше передач в него.
Чтобы расширить свой технологический стек, вы добавляете больше картриджей, например, добавляя RabbitMQ. Передает информацию о конфигурации вашего приложения через переменные среды. Например, вы не будете напрямую записывать имя пользователя MySQL или пароль MySQL в файле конфигурации. Вместо этого вы бы использовали getenv для загрузки переменных среды. Если вы жестко закодируете конфигурацию, то при развертывании на новом оборудовании она перестает работать.
|
1
|
define(‘DB_NAME’, getenv(‘OPENSHIFT_APP_NAME’));
|
Совместное использование конфигурации через среду — это способ, которым несколько устройств могут знать информацию друг друга. Если вы уверены, давайте продолжим.
Шаг 1: Зарегистрируйте аккаунт
Перейдите сюда и зарегистрируйте аккаунт. Вам нужно только зарегистрироваться для бесплатного аккаунта. Пропустите, если у вас уже есть аккаунт.
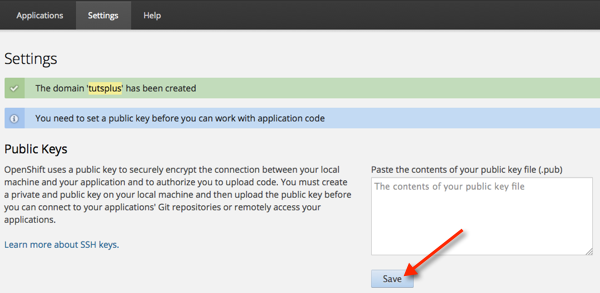
Шаг 2. Настройте свой ключ публикации
Вам понадобится открытый ключ для связи между вами и OpenShift позже. Открытый ключ — это простой текстовый файл, обычно id_rsa.pub который находится в ~/.ssh/ .
Поэтому, если вы работаете на Mac, он находится в /Users/[your_username]/.ssh/id_rsa.pub или если вы работаете в Linux, он находится в /home/[your_user_name]/.ssh/id_rsa.pub . Вам необходимо скопировать содержимое этого файла и обновить его с помощью OpenShift, чтобы OpenShift знал о вашем открытом ключе. Когда вы подключаетесь к OpenShift из терминала (то есть, когда вы подключаетесь по SSH к своей коробке и запускаете код), OpenShift идентифицирует и авторизует вас по вашему открытому / закрытому ключу.
Если вы не знакомы с концепцией открытого ключа, этот учебник даст вам твердую основу для этого.
Чтобы проверить, был ли у вас открытый ключ, выполните эту команду:
|
1
|
ls -la ~/.ssh |
|
Если вы получите этот результат:
|
1
|
id_rsa.pub
|
тогда у вас уже есть открытый ключ. Если приведенная выше команда ничего не возвращает, у вас ее нет.
Давайте сгенерируем это командой:
|
1
|
$ ssh-keygen -t rsa
|
Вы можете просто использовать опцию по умолчанию, когда она спрашивает вас. Когда вы закончите, вы можете подтвердить, что у вас есть этот файл, запустив ls -la ~/.ssh | grep id_rsa.pub ls -la ~/.ssh | grep id_rsa.pub снова. Соответствующий файл закрытого ключа также создается для вас под именем ~/.ssh/id_rsa (не расширение .pub). Мы будем использовать это позже, тоже.
Теперь войдите в OpenShift, перейдите на вкладку «Настройки». Вы должны настроить пространство имен для всего вашего приложения. Позже OpenShift предоставит вам поддомен в следующем формате: http: // applicationname — [your_name_space] .rhcloud.com. Например, я использую tutsplus качестве пространства имен здесь. Теперь давайте скопируем содержимое открытого ключа в буфер обмена.
Если вы работаете на Mac, вы можете использовать эту команду для быстрого копирования содержимого в файл:
|
1
|
$ cat ~/.ssh/id_rsa.pub|
|
Если вы работаете в Linux, просто запустите эту команду: cat ~/.ssh/id_rsa.pub , а затем скопируйте вывод вручную.

Шаг 2: Получи свой WordPress
Чтобы запустить и запустить WordPress, вы можете начать с нуля с помощью инструментов командной строки OpenShift или использовать графический интерфейс для его создания. Использование GUI может быть проще для запуска, поэтому давайте использовать его. Мы еще погрузимся в режим CLI позже.
Шаг 2А: новая установка
Войдите в OpenShift и сделайте следующее:
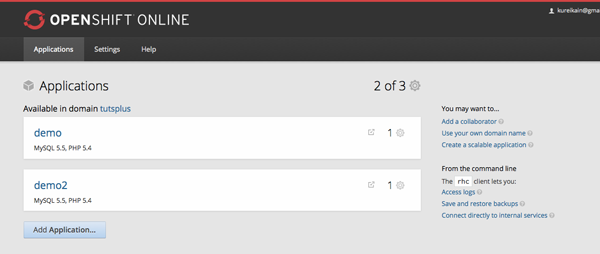
- Выберите вкладку «Приложение».
- Нажмите « Создать первое приложение сейчас »
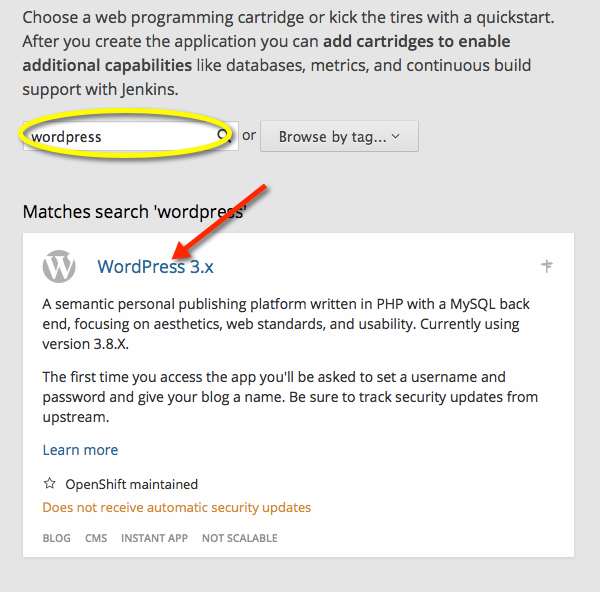
- Введите «WordPress» в поле ввода «Поиск по ключевому слову или тегу» для фильтрации WordPress.
- Нажмите на «WordPress 3.x». Это даст нам версию WordPress 3.8.x.

Теперь вы будете перенаправлены на экран для ввода информации вашего блога.
- Общедоступный URL: установите URL своего блога. Это поддомен под
rhcloud.com. Вы можете выбрать любое имя, потому что мы все равно изменим его на собственный домен. В этом уроке я буду использовать http://demo2-tutsplus.rhcloud.com .Tutsplus— это мое пространство имен, аdemo2— это имя моего приложения. - Картридж: Давайте выберем PHP5.4 и MySQL 5.5.
- Оставьте другие поля по умолчанию.
- Нажмите «Создать приложение»
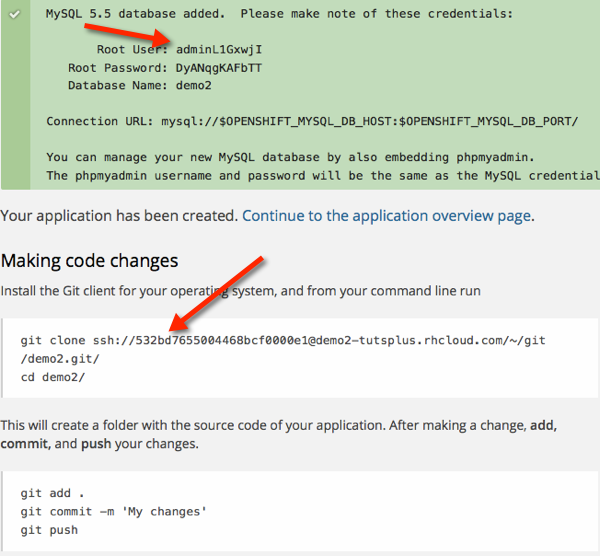
Подождите несколько минут, и ваше приложение будет создано. Далее вам будет представлена страница, которая содержит:
- Учетные данные MySQL. Храните его, оно понадобится вам позже.
- Git адрес репозитория вашего экземпляра WordPress на платформе OpenShift.

Давайте клонируем этот репозиторий на нашу локальную машину. Например, мой собственный выглядит так
git clone ssh: //53250d234382ec30fb00015c@php-notyim.rhcloud.com/~/git/php.git/
Мы вернемся к этому позже. Нажмите «Перейти к странице обзора приложения», и ваше приложение будет отображаться с выбранным вами доменом. Запустите его в браузере, и вы сможете продолжить обычную установку WordPress: настройте имя сайта, имя администратора и пароль администратора так же, как вы привыкли делать с WordPress.
Следующий шаг предназначен для людей, которые уже установили WordPress и хотят перейти на OpenShift. Если вы делаете новую установку, вы можете проигнорировать это, но я предлагаю вам прочитать ее для некоторого дополнительного понимания структуры OpenShift.
Шаг 2B: существующая установка
Если у вас есть код WordPress, это не так сложно реализовать поверх OpenShift. У вас есть несколько вариантов:
- Экспортируйте текущие данные, создайте новую установку WordPress, на OpenShift и просто импортируйте ее.
- Проверьте свой код в репозитории, который мы клонировали на предыдущем шаге, и настройте
wp-config.phpчтобы он соответствовал требованиям OpenShift.
Вот некоторые дополнительные подробности о втором шаге, поскольку миграция включает три вещи:
- Интеграция кода, такая как ваши темы и / или плагины.
- Миграция базы данных. На следующем шаге вы научитесь настраивать phpMyAdmin в OpenShift, чтобы вы могли создавать резервные копии текущих данных WordPress с помощью phpMyAdmin, а затем импортировать их в OpenShift через phpMyAdmin. Просто убедитесь, что вы используете ту же версию phpMyAdmin, чтобы минимизировать проблемы совместимости.
- Медиа Миграция. На следующем шаге вы узнаете о доступе по SSH / SFTP. Получив SSH, вы можете просто скопировать все медиа-файлы в
wp-content/uploadsв OpenShift.
На этом этапе я расскажу только об интеграции кода. На предыдущем этапе мы клонировали репозиторий WordPress с:
git clone ssh: //53250d234382ec30fb00015c@php-notyim.rhcloud.com/~/git/php.git/
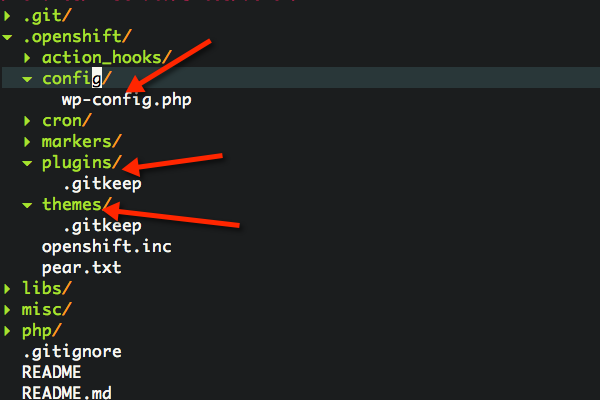
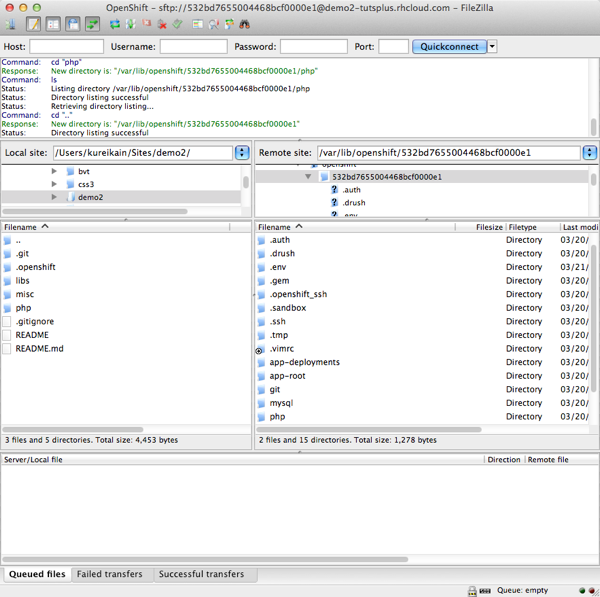
Вы должны иметь такой макет внутри репозитория. Убедитесь, что также отображаются скрытые файлы:

Прекрасной особенностью OpenShift является то, что он имеет хорошую структуру для WordPress. Работая над WordPress, вы беспокоитесь только о wp-config.php , плагинах и темах. Вот и все.
Другие файлы или файл ядра WordPress (wp-admin, wp-includes, wp-content / uploads, index.php, wp-login.php …) обрабатываются OpenShift. OpenShift автоматически извлечет файлы из WordPress и поместит их в нужное вам место.
.openshift папке .openshift находится большая часть вашего кода. plugins и themes являются соответствующими папками для WordPress. config/wp-config.php — ваш пользовательский файл конфигурации WordPress.
.openshift/action_hooks содержит сборку и развертывание связанных скриптов. Эти сценарии предназначены для запуска вашего приложения на сервере OpenShift. Если вы хотите настроить процесс сборки, вы должны настроить эти файлы сценариев.
Вот часть рабочего процесса развертывания всякий раз, когда отправка в ветку развертывания (обычно это master ) запускается из Git:
- OpenShift создает папку, которую мы назовем
install_dir. Затем загрузите и извлеките файл http://wordpress.org/wordpress-$ndominstall_version работой.tar.gz в эту папку..openshift/action_hooks/buildв.openshift/action_hooks/build - OpenShift копирует файл
.openshift/config/wp-config.phpчтобы перезаписать файл вinstall_dir/wp-config.php(install_dir/wp-config.phpпо умолчанию из исходного пакета - OpenShift копирует все содержимое
.openshift/pluginsи.openshift/themesвinstall_dir/wp-content/pluginsиinstall_dir/wp-content/themes
Итак, чтобы перенести текущий файл WordPress в OpenShift, вы копируете все свои текущие темы и плагины WordPress в папку .openshift/plugins или .openshift/themes соответственно. Затем зафиксируйте свой код и отправьте все обратно в OpenShift.
git push для запуска развертывания.
$ git add plugins
$ git добавить темы
# Если вы тоже обновите wp-config
$ git add config / wp-config.php
$ git commit -m "Копировать файл из старого WordPress"
$ git push origin master
Шаг 3: Используйте свой собственный домен
Скорее всего, вы не будете использовать домен по умолчанию, созданный для вас OpenShift. Вы захотите использовать свой собственный домен. Теоретически, чтобы использовать свой собственный домен, вы должны сделать две вещи:
- Укажите свой домен на IP-адрес сервера OpenShift, который обеспечивает питание вашего приложения.
- Скажите OpenShift, что вы хотите использовать этот домен.
Делая это, вы указываете свой домен на сервер OpenShift, и OpenShift знает о вашем домене и начнет обслуживать ваше приложение по запросу из этого домена.
В зависимости от регистратора вашего домена, вы можете по-разному создать запись CNAME или A для своего домена. К счастью, у нас есть очень обширный документ о том, как это сделать.
Если вы используете поддомен для своего сайта WordPress, например blog.yourdomain.com вы можете добавить запись CNAME в свой поддомен rhcloud.com .
Шаг 3А. Укажите свой домен на сервере OpenShift
Случай 1. Использование субдомена с записью CNAME
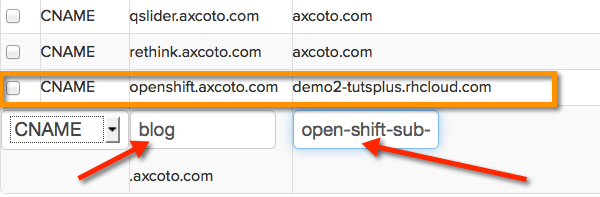
Если вы идете с этим, это очень легко. Просто зайдите в панель управления доменом, добавьте точки записи CNAME в свой URL-адрес OpenShift WordPress.
Например с name.com, у меня есть это:

Итак, я настраиваю параметры так, чтобы openshift.axcoto.com указывал на demo2-tutsplus.rhcloud.com
Случай 2. Использование вашего основного домена
В этом случае некоторые регистраторы доменов по-прежнему позволяют устанавливать запись CNAME на незащищенном домене (например, yourdomain.com). Если это так, просто создайте его так же, как и для поддоменов.
Если это не так, мы должны найти IP-адрес нашего домена OpenShift и указать на него ваш открытый домен:
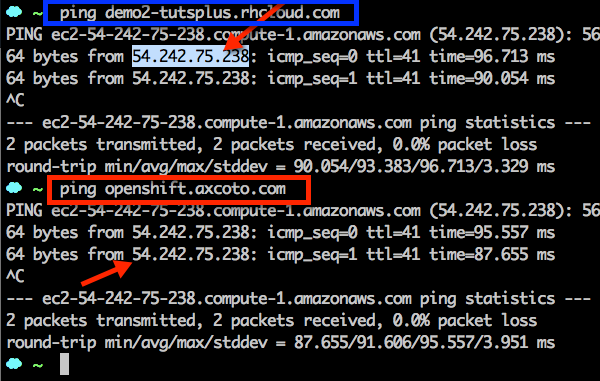
ping demo2-tutsplus.rhcloud.com
PING ec2-54-242-75-238.compute-1.amazonaws.com (54.242.75.238): 56 байтов данных
64 байта из 54.242.75.238: icmp_seq = 0 ttl = 41 время = 96.713 мс
64 байта из 54.242.75.238: icmp_seq = 1 ttl = 41 время = 90.054 мс
^ C
— ec2-54-242-75-238.compute-1.amazonaws.com ping статистика —
2 переданных пакета, 2 полученных пакета, потеря пакета 0,0%
туда-обратно min / avg / max / stddev = 90.054 / 93.383 / 96.713 / 3.329 мс
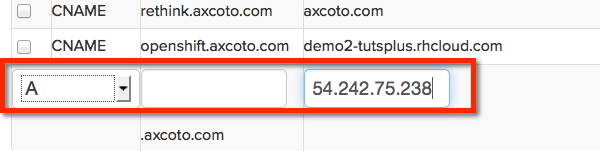
Затем я создал запись A и просто указал на этот IP-адрес

В любом случае, главное — убедиться, что используемый вами домен разрешен по тому же IP-адресу, что и ваш rhc-cloud .
Проверьте это, пропингуя оба домена:

Теперь ваш домен может указывать на тот же сервер, что и субдомен OpenShift. Следующим шагом является настройка домена на стороне WordPress.
Шаг 3B: обновить домен WordPress
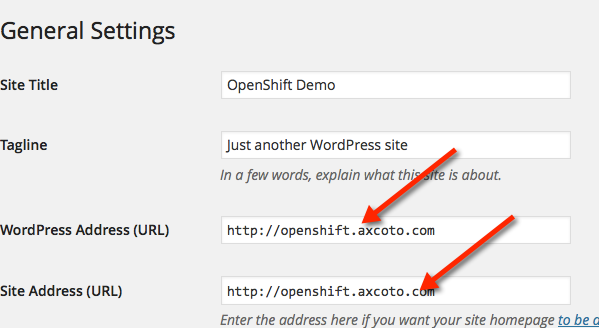
На данный момент мы все еще используем demo2-tutsplus.rhcloud.com для доступа к WordPress. Давайте перейдем к панели инструментов, затем нажмите Настройки> Общие . Измените как WordPress Address (URL) и Site Address (URL) вашего домена.

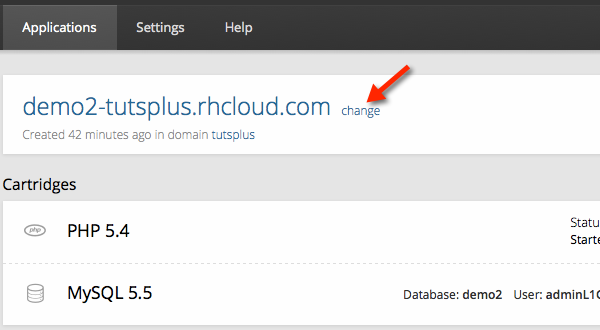
На этом этапе вы можете быть заблокированы на вашем сайте WordPress. Не беспокойся Вернитесь на панель инструментов OpenShift, выберите свое приложение, нажмите «Изменить» рядом с именем домена и обновите домен OpenShift до своего собственного домена. Тогда сохраните это.

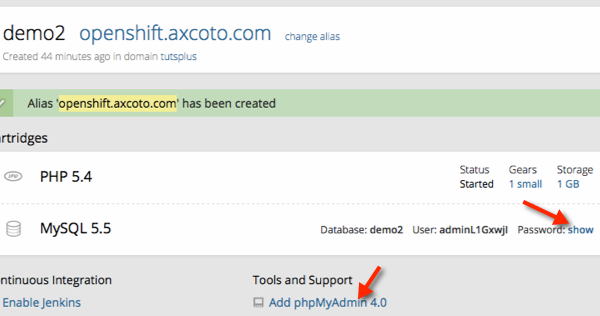
Теперь openshift.axcoto.com свой пользовательский домен openshift.axcoto.com , и вы увидите свой сайт. При доступе к панели управления WordPress в своем пользовательском домене вы можете получить предупреждение SSL, просто проигнорируйте его. Это вызвано тем, что сертификат SSL основан на домене, и мы переходим на наш пользовательский домен, поэтому мы должны предоставить OpenShift наш сертификат SSL, если мы хотим использовать SSL.
Шаг 4: Настройте phpMyAdmin
Очень удобно иметь доступ к базе данных MySQL с помощью phpMyAdmin. Де-факто способ выполнения задачи MySQL в PHP.
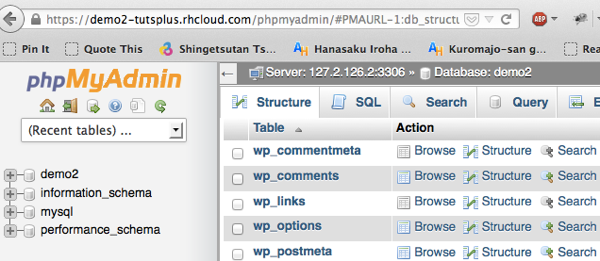
На странице вашего приложения нажмите «Добавить phpMyAdmin4.0». Подождите немного, и phpMyAdmin будет готов для вас. Как только это будет установлено, запустите его, вам будет предложено ввести имя пользователя / пароль MySQL. Мы сохранили это в предыдущем шаге. Если вы забыли, вы всегда можете увидеть имя пользователя и показать пароль в картридже MySQL5.5.

Обратите внимание, что имя вашей базы данных WordPress совпадает с именем приложения.

Если вы мигрируете из существующего блога, вы можете использовать phpMyAdmin для импорта базы данных старого WordPress.
Шаг 5: после установки
На этом мы закончили. Вы можете пойти дальше и наслаждаться установкой WordPress. Но давайте погрузимся в другое, что вам может понадобиться.
Держите ваше приложение вверх
Бесплатный план имеет недостаток: он автоматически отключается, если у вас нет посещений в течение двух дней. Всякий раз, когда посетитель попадает на ваш сайт, он автоматически запускается снова, поэтому теоретически это нормально, но в течение этого времени запуска немного больше времени, чтобы увидеть ваш сайт, поскольку для его запуска требуется некоторое время.
Чтобы избежать этого, вы можете использовать Pingdom . Pingdom проверит состояние вашего сайта и отправит вам уведомление по электронной почте, когда ваш сайт не работает. Чтобы сделать это, Pingdom проверяет ваш сайт каждые десять минут или около того. Это побочный эффект: у вашего приложения есть посетитель каждые десять минут, так что вы можете пропустить автоматическое отключение OpenShift. Бонусный пункт, у нас также есть отличный бесплатный сервис мониторинга.
Для этого я предлагаю настроить бесплатную учетную запись в Pingdom для целей мониторинга и обеспечить достаточную занятость вашего приложения.
Удаленный доступ по SSH в ваше приложение
Отличительной особенностью OpenShift является то, что вы можете удаленно получать доступ к своему приложению, как к серверу. Это не черный ящик для вас. Вы можете подключиться к нему по SSH и выполнить некоторую команду оболочки (конечно, некоторые чувствительные команды отключены OpenShift или не имеют никакого эффекта).
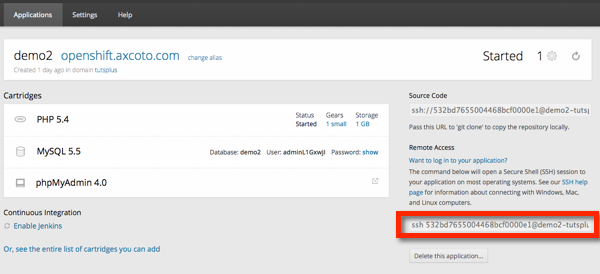
На странице вашего приложения с правой стороны вы можете увидеть сообщение: «Удаленный доступ. Хотите войти в свое приложение».
Нажмите на нее, и вы получите пример команды, такой как:
|
1
|
$ ssh 532bd7655004468bcf0000e1@demo2-tutsplus.rhcloud.com
|

Это означает, что наша учетная запись на сервере OpenShift 532bd7655004468bcf0000e1 . Имя сервера, конечно же, demo2-tutsplus.rhcloud.com .
Просто вставьте его в терминал, и вы будете внутри. Помните, что мы настроили наш открытый ключ на предыдущем шаге. Если не удается подключиться, обновите ваш открытый ключ.
Как только вы войдете, вы можете перемещаться, чтобы увидеть структуру папок сервера. Вот краткий обзор:
-
app-deploymentsхранит данные в процессе развертывания, такие как временный файл, хранилище клонов. Данные здесь будут скопированы в правильное местоположение позже. В нем есть более важные каталоги. -
app-deployments/current/repoсодержит точно такой же клон нашего Git-репозитория. Все, что у вас есть на вашей локальной машине, будет таким же и здесь. -
app-root/runtime/repo/phpэто корень вашего документа. Это символическая ссылка наapp-root/data/currentгде находится ваш код, о чем вы можете прочитать ниже -
app-root/dataэтой папке хранится ваш код, папка для загрузки, тема и плагин. Это реальное место, где все они расположены и будут связаны из разных мест. Данные в этой папке обычно сохраняются между выпусками. Если это изменение, то изменение производится вашими скриптами сборки, а не самим OpenShift.
-
app-root/data/currentВаш код WordPress текущей версии находится здесь. Данные в этой папке, как правило, являются постоянными (за исключением содержимого какой-либо символической ссылки внутри, которое может быть изменено, поскольку оно указывает куда-то еще). Файлы WordPress, такие как:wp-admin,wp-includes,index.php,.htaccessбудут находиться здесь. Содержимое этой папки создается скриптом сборки при первой установке WordPress с панели управления OpenShift. Позже, во время каждого развертывания, некоторый файл может быть скопирован в этот сценарий развертывания. Но сам OpenShift не будет сбрасывать содержимое этой папки. -
app-root/data/uploadsэто ваша папка для выгрузки, но это символическая ссылкаapp-root/data/current/wp-content/uploadsчтобы вы могли иметь постоянные загруженные данные между несколькими выпусками. -
app-root/data/themesсодержит тему. Это связано сapp-root/data/current/wp-content/themes. Опять же, это потому, что вы можете загрузить тему из админа WordPress, чтобы она была связана с внешним миром, чтобы иметь постоянные данные между выпусками. Если вы помните шаг 2B, при каждом развертывании содержимое./openshift/themesтакже будет копироваться в эту папку. -
app-root/data/pluginsсодержит плагин. Это символическая ссылка изapp-root/data/current/wp-content/plugins. Опять же, это потому, что вы можете загрузить тему из админа WordPress, чтобы она была связана с внешним миром, чтобы иметь постоянные данные между выпусками. Если вы помните шаг 2B, при каждом развертывании содержимое./openshift/pluginsтакже будет копироваться в эту папку. -
app-root/data/current/wp-content/uploadsуказывает наapp-root/data/current/wp-content/uploads -
git— это папка, в которой хранится ваш пустой Git-репозиторий, созданный для вас OpenShift -
mysqlсодержит ваши данные MySQL и информацию о конфигурации mysql. -
app-deploymentsснимок кода во время развертывания. -
phpсодержит конфигурацию PHP, расширение PHP …
Если вы переходите с существующего WordPress, вы можете скопировать все файлы в app-root/data/current/wp-content/uploads со скп .
Например:
$ cd your_current_wordpress
# Мы будем рекурсивно копировать все файлы / папки в wp-content / uploads в
$ scp -r wp-content / uploads / * 532bd7655004468bcf0000e1@demo2-tutsplus.rhcloud.com: ~ / app-root / data / current / wp-content / uploads
Убедитесь, что вы используете правильное имя пользователя и имя сервера. Очень важно использовать правильное имя пользователя, иначе вы не сможете подключиться.
SFTP подключение к вашему приложению
OpenShift не поддерживает FTP, но вы можете использовать SSH File Transfer Protocol для получения доступа и просмотра файловой системы; однако не используйте этот метод для прямой загрузки и редактирования файла.
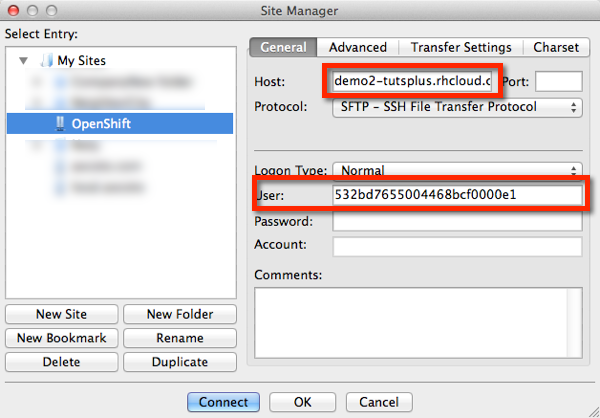
Рассмотрите это как способ помочь вам быстро просмотреть структуру файлов в вашем приложении, если вы не знакомы с командной строкой. Мы будем использовать FileZilla для подключения. Мы не будем использовать аутентификацию по паролю, но аутентификацию с открытым / закрытым ключом. Мы уже настроили открытый ключ раньше. Теперь давайте добавим новый сервер, как на экране. Измените его в соответствии с вашими настройками.

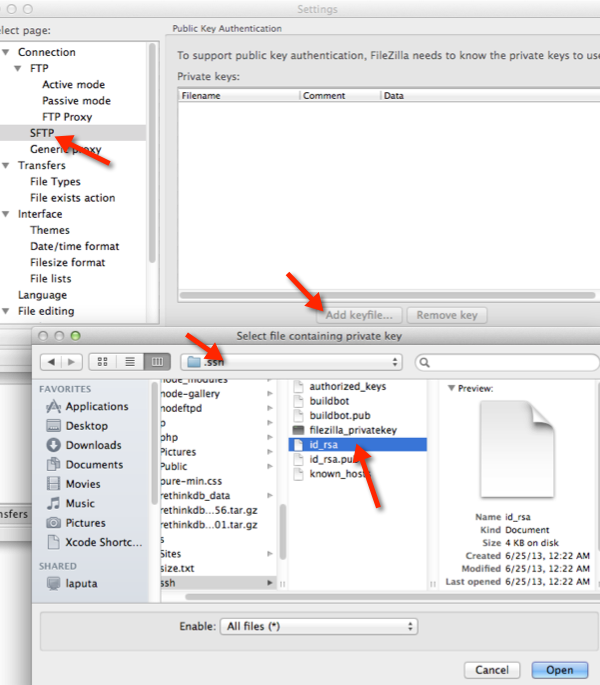
Сохрани это. Затем нам нужно обновить наш закрытый ключ с помощью FileZilla, потому что мы не будем использовать аутентификацию по паролю в OpenShift. Откройте FileZilla Preference, выберите SFTP-> Add Key File, затем выберите ваш личный ключ, который мы сгенерировали вместе с открытым ключом на предыдущем шаге. Это должно быть в /Users/yourname/.ssh/id_rsa .
Обратите внимание, что, так как .ssh включает точку, Mac будет скрывать ее, поэтому вы можете следовать этим советам, чтобы показать скрытый файл в Mac.

Ответьте да, когда он попросит конвертировать. Теперь вы можете подключиться к хосту, который мы сохранили ранее.
Войдя, вы можете перемещаться и ощущать расположение папок. Но убедитесь, что вы не удаляете вручную удалить код WordPress, поэтому правильный способ развертывания OpenShift — использовать его Git-репозиторий. Вы по-прежнему можете загружать файл вручную, но вы потеряете другую полезную функцию развертывания OpenShift.

Использование графического интерфейса может быть легко увидеть, сравнивая использование SSH на терминале, но не злоупотребляйте этим методом SFTP, мы должны рассмотреть его как быстрый способ проверить наличие некоторых файлов, а не использовать его для развертывания. Но вы можете использовать его для загрузки (в целях резервного копирования) медиа-данных в app-root/data/uploads .
Если вы переходите с существующей установки WordPress, вы можете просто все файлы в вашем wp-content/uploads в app-root/data/current/wp-content/uploads
Установка и настройка тем и плагинов
Темы и плагины могут быть загружены и установлены непосредственно из интерфейса администратора WordPress. Они будут храниться в app-root/data/plugin и app-root/data/theme . Но поскольку мы использовали Git для развертывания в OpenShift , мы должны проверить их в нашем Git-репозитории и не должны загружать их непосредственно с панели инструментов WordPress. Вы можете поместить свою тему, плагин в .openshift/themes и .openshift/plugin аналогично тому, как описано в шаге 2B.
Напомним, что этот раздел после установки, я скажу, что если вы конечный пользователь, который не знаком с Git или терминальным доступом, то вы должны использовать SFTP для загрузки файла, непосредственно устанавливая плагин / тему так же, как вы будете делать на виртуальный хостинг
Если вы разработчик WordPress, пожалуйста, используйте Git. В следующей части мы узнаем больше о правильном пути с OpenShift: развертывание с помощью Git push. И поверь мне, это проще, чем кажется.
Вывод
На этом этапе вы можете запускать WordPress в OpenShift, поэтому вам больше не нужны счета за услуги хостинга. Если ваш сервис начинает получать больше трафика, вы можете добавить больше передач к нему.
В этом уроке мы почти все сделали через панель инструментов OpenShift, но у пользовательского интерфейса всегда есть свои ограничения. OpenShift поставляется с более мощным инструментом командной строки, о котором мы узнаем в следующей статье. В частности, мы узнаем, как поддерживать и устранять неполадки в нашей установке WordPress.
Оставьте комментарий, чтобы сообщить нам, как у вас дела с OpenShift.