В этом уроке мы интегрируем встроенный проигрыватель YouTube и Vimeo на страницу на веб-сайте WordPress, не обращаясь к документам API (например, API YouTube и Vimeo API , если вам интересно). Используя инструменты, доступные в WordPress с небольшим количеством PHP, мы можем создать галерею, которая преодолевает проблему агрегации контента.
Например, мне нравится плеер Vimeo, но не всегда я загружаю видео. Сторонние пользователи могут загружать видео на YouTube, и я определенно не хочу продолжать задавать размеры сайтов, чтобы получить встроенный проигрыватель для каждого видео.
С точки зрения личности это дает вам возможность выбрать предпочитаемый вами видео-сайт и при этом иметь возможность адаптироваться, если третье лицо публикует видео с другого сайта. Для веб-разработчиков это означает, что вы можете предоставить пользователю панель управления, и вам не придется принимать телефонные звонки за советом по встроенным видео.
Шаг 1 Сначала определитесь с макетом
«Сначала спланируйте сайт … Ретроспективный макет — это боль».
Первая часть этого урока будет очевидна для большинства опытных разработчиков и дизайнеров. Но я все равно подчеркну это. Сначала спланируйте сайт, в данном случае страницу галереи. Спроектируйте каркас, определите, какой ширины и высоты вы хотите, чтобы видео плеер был. Как только это будет завершено, вы можете перейти к работе. Ретроспективный макет — это боль.
Я использовал сетку 960 и сделал плеер шириной 300 пикселей и высотой 190 пикселей.
Шаг 2 Получите код встроенного проигрывателя один раз!
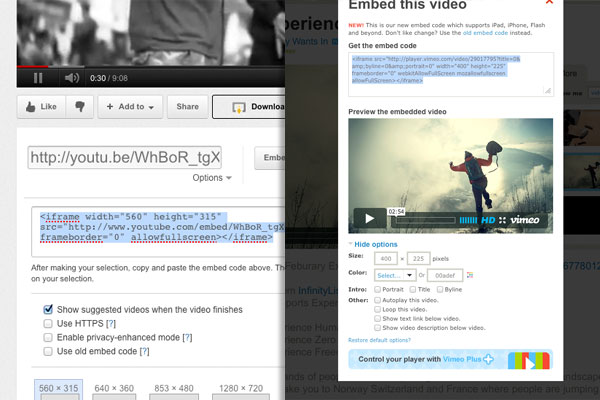
Как вы, наверное, знаете, Vimeo и YouTube предоставляют встроенный код, который вы можете вставить и вставить на свой сайт WordPress. Это дает нам основного игрока, поэтому давайте их получим.

YouTube Player
|
1
|
<iframe width=»560″ height=»315″ src=»http://www.youtube.com/embed/WhBoR_tgXCI» frameborder=»0″ allowfullscreen></iframe>
|
Vimeo Player
|
1
|
<iframe src=»http://player.vimeo.com/video/29017795″ width=»400″ height=»225″ frameborder=»0″ webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe><p><a href=»http://vimeo.com/29017795″>Experience Zero Gravity</a> from <a href=»http://vimeo.com/bettywantsin»>Betty Wants In</a> on <a href=»http://vimeo.com»>Vimeo</a>.</p>
|
С обоими этими кодами встраивания мы можем настраивать их, изменять ширину, цвета и т. Д. Но это отнимает много времени и повторяется. Давайте сделаем так, чтобы наш код работал.
Шаг 3 Настройте WordPress
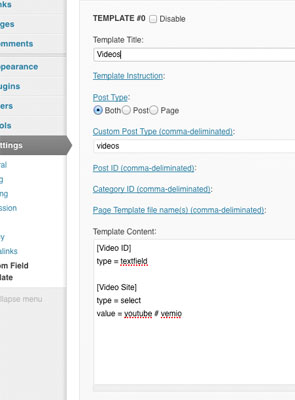
Здесь мы можем использовать отличный плагин под названием Custom Field Template By Hiroaki Miyashita. Через панель настроек мы можем ввести поля, которые станут нашими переменными.

Войти
[ID видео] тип = текстовое поле [Видео сайт] тип = выбрать значение = youtube # vimeo
И введите пользовательский тип записи видео. Если вы не уверены в том, как сделать пользовательские типы записей, посмотрите простой плагин под названием Пользовательский интерфейс пользовательских типов записей WebDevStudios.com
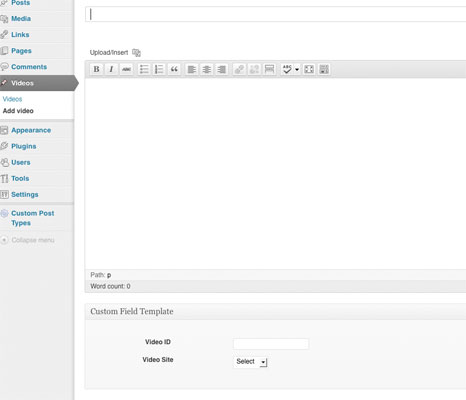
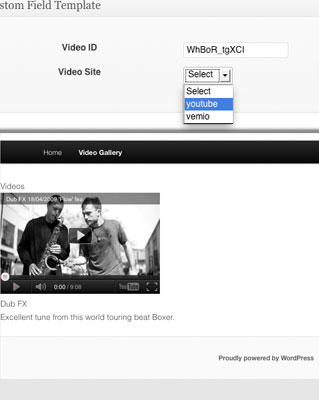
Как только это будет сделано, когда вы добавите новое видео, вы увидите опции для идентификатора видео и видео сайта.

Общим фактором для видео сайтов является идентификатор видео, в конце URL-адреса YouTube это выглядит так:
http://www.youtube.com/watch?v= WhBoR_tgXCI
Идентификатор YouTube: WhBoR_tgXCI
В конце URL Vimeo это выглядит так:
http://vimeo.com/ 29017795
Vimeo ID: 29017795
Из-за этого мы можем добавить больше видео сайтов, так как они используют ту же тактику URL. А пока мы будем придерживаться этих двух вопросов.
Так что теперь у нас есть простой способ присвоить видео посту, ввести идентификатор и выбрать сайт.
Перед тем, как настроить PHP, нам нужно создать страницу и назначить ее для пользовательского файла шаблона, такого как галерея, затем мы можем открыть нашу новую страницу и присвоить ей основные свойства. Для получения дополнительной информации о пользовательских файлах шаблона проверьте Кодекс WordPress для дочерних тем и шаблонов .
|
1
2
3
4
5
6
7
|
<?php
/* Template Name: gallery
*/
?>
<?php get_header() ?>
<?php get_footer() ?>
|
Шаг 4 Установите переменные PHP
Теперь нам нужно взять эту информацию и использовать ее, добавить цикл в файл шаблона и включить ваш каркас. Например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<div id=»galvidcontainer»>
<h1>Videos</h1>
<?php
$args = array( ‘post_type’ => ‘videos’, ‘posts_per_page’ => 10 );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post();
<div class=»galvidpre»>
<div class=»galvidprevid»>
</div>
<div class=»galvidpretext»>
<h1><?php the_title() ?></h1>
<p>
<?php $words = explode(» «,strip_tags(get_the_content()));
$content = implode(» «,array_splice($words,0,10));
echo $content;
</p>
</div>
</div>
<?php endwhile;
</div>
|
Теперь у нас есть видео посты с их заголовком и контентом. Давайте создадим пару переменных в div .galvidprevid (класс, потому что у нас их больше одного), чтобы мы могли легко вызывать пользовательские метаданные.
|
1
2
3
4
|
<?php
$videosite = get_post_meta($post->ID, ‘Video Site’, single);
$videoid = get_post_meta($post->ID, «Video ID», single);
?>
|
Теперь мы можем назвать Video ID и Video Site с помощью $videosite и $videoid . Итак, давайте получим внедренный код с наших двух сайтов с шириной и высотой, установленными на желаемый размер. Во встроенном коде вы можете найти идентификатор для видео и заменить его нашей переменной.
|
1
|
<iframe src=»http://player.vimeo.com/video/29017795″ width=»300″ height=»190″ frameborder=»0″ webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
|
Поэтому все, что нам нужно сделать, это вставить наш идентификатор, заменив его нашей переменной $videoid . Давайте повторим содержание.
|
1
|
echo ‘<iframe src=»http://player.vimeo.com/video/’.$videoid.'» width=»300″ height=»190″ frameborder=»0″ webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>’;
|
Шаг 5 Создайте оператор if
Таким образом, у нас есть наш идентификатор видео вместо того, который у нас был там раньше. Теперь мы можем создать оператор if для изменения встроенного проигрывателя в зависимости от выбранного видео-сайта.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
if ($videosite == ‘vimeo’)
{
echo ‘<iframe src=»http://player.vimeo.com/video/’.$videoid.'» width=»300″ height=»190″ frameborder=»0″ webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>’;
}
else if ($videosite == ‘youtube’)
{
echo ‘<iframe width=»300″ height=»190″ src=»http://www.youtube.com/embed/’.$videoid.'» frameborder=»0″ allowfullscreen></iframe>’;
}
else
{
echo ‘Please select a Video Site via the WordPress Admin’;
}
?>
|
Проверьте, все ли выглядит хорошо, добавьте видео и военнопленных! Изображение ниже как сайта, так и администратора.

Шаг 6 Обзор и стиль
Итак, у нас это есть, я собираюсь добавить несколько моих любимых видео и немного CSS, и все готово.
Вот CSS, который я использовал.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
h1 {font-size:20px;}
#galvidcontainer {
width:940px;
margin:0 auto;
}
.galvidpre {
width:300px;
height:325px;
float:left;
margin:5px;
background-color:#ccc;
}
.galvidprevid {
width:300px;
}
.galvidpretext {
width:280px;
padding:10px;
}
|
Здесь мы продемонстрировали хороший и эффективный метод для реализации встроенных видеоплееров без большого количества кода. Вам это помогло? Дайте нам знать, что вы думаете в комментариях!