По мере того, как код веб-сайта становится все более сложным, а повторяющиеся шаги, которые просто требуют оптимизации, становятся все более распространенным явлением, должен быть более эффективный и эффективный процесс разработки.
В этом уроке я расскажу о Gulp и о том, как интегрировать его с темой WordPress, чтобы автоматизировать и улучшить процесс разработки тем за счет создания автоматизированного рабочего процесса.
Почему вам нужно автоматизировать ваш рабочий процесс разработки
Оптимизация рабочего процесса может быть невероятно полезной и полезной для вашего процесса разработки. Вот некоторые из причин, чтобы попробовать это:
- Он удаляет все эти повторяющиеся и скучные задачи, заменяя их пользовательскими инструментами.
- Это экономит много времени на выполнение других важных работ по разработке ядра.
- Это помогает оптимизировать ваш сайт для повышения производительности за счет минимизации и оптимизации всех активов.
Что вам нужно
- WordPress установлен на вашем компьютере разработчика.
- Node.js и npm установлены.
- Базовые знания командной строки.
Введение в Gulp
Gulp — это программа для выполнения задач JavaScript, которая поможет автоматизировать трудоемкие задачи, такие как сжатие CSS, компиляция Sass, оптимизация изображений и перезагрузка браузера.
Gulp предоставляет инструменты для автоматического выполнения различных действий после определенных триггерных событий. Например, рассмотрим следующие сценарии:
- Каждый раз, когда вы сохраняете файл Sass, Gulp компилирует Sass и выводит минимизированный файл CSS.
- Когда вы добавляете новое изображение в папку, Gulp оптимизирует это изображение и перемещает его в новую выделенную папку.
- Когда вы сохраняете файл PHP или Sass, Gulp автоматически перезагрузит браузер.
Gulp Setup
Во-первых, вам нужно установить Gulp глобально в вашей системе. Позже я покажу вам, как установить его как пакет внутри вашей темы.
Предполагая, что Node.js установлен, откройте инструмент командной строки, затем установите Gulp с помощью npm через:
npm install gulp -g Теперь запустите gulp -v (команда Gulp’s version), чтобы проверить правильность установки Gulp. Вы должны получить вывод, похожий на:
➜ ~ gulp -v [09:33:59] CLI version 3.9.1
Настройка темы
В этом уроке я буду использовать Underscores в качестве базовой темы. Чтобы загрузить его, перейдите к underscores.me , создайте новую тему и дайте ей имя, например «gulp-wordpress», загрузите ее в каталог тем WordPress, затем активируйте на панели инструментов.
В командной строке перейдите в каталог gulp-wordpress который вы добавили тему, например, в моем случае:
cd ~/www/wordpress/wp-content/themes/gulp-wordpress
Затем выполните команду npm init и выполните несколько простых шагов, чтобы создать файл package.json который будет содержать некоторую информацию о теме и пакетах, которые будут установлены позже.
После завершения шагов у вас будет начальный файл, который выглядит примерно так:
{ "name": "gulp-wordpress", "version": "1.0.0", "description": "WordPress Theme Development Automation with Gulp", "author": "Name" }
Далее установите Gulp как зависимость для разработки:
npm install gulp --save-dev
Теперь node_modules каталог node_modules содержащий исходные файлы пакета Gulp, а ваш файл package.json обновлен и теперь включает Gulp в качестве зависимости для разработки.
{ "name": "gulp-wordpress", "version": "1.0.0", "description": "WordPress Theme Development Automation with Gulp", "author": "Author Name", "devDependencies": { "gulp": "^3.9.1" } }
Для некоторых задач Gulp, таких как gulp-autoprefixer, требуется поддержка Promises в стиле ES6, чтобы вы могли установить полифилл es6-обещания , а затем сделать это в верхней части gulpfile.js как мы будем делать дальше.
npm install es6-promise --save-dev
Последним шагом для настройки Gulp является создание пустого gulpfile.js конфигурации gulpfile.js , который будет использоваться для определения задач Gulp, таких как JavaScript и Sass.
gulpfile.js файл gulpfile.js будет выглядеть так:
require('es6-promise').polyfill(); var gulp = require('gulp'); // default task gulp.task('default');
То, что мы сделали выше, это:
- Требуется
es6-promiseв верхней части файла, затем мы импортируем в gulp. - Создано задание по
default.
Чтобы убедиться, что Gulp запущен и все сделано отлично, запустите gulp в командной строке, чтобы выполнить задачу по default созданную в файле gulpfile.js . Вывод должен быть похож на:
[09:48:23] Using gulpfile ~/www/wordpress/wp-content/themes/gulp-wordpress/gulpfile.js [16:33:13] Starting 'default'... [16:33:13] Finished 'default' after 58 μs
Ускорение разработки с Gulp Tasks
На данный момент тема готова к новым задачам, и пришло время выполнить некоторые общие задачи, которые можно использовать для ускорения разработки темы.
Работа с CSS (Sass)
Если вы используете Sass для написания CSS, нужно автоматизировать две основные вещи: первая — это компилировать Sass в CSS, а вторая — использовать автофикс для добавления префиксов поставщиков в ваш CSS. Также обратите внимание, что я использую Sass в качестве примера, если вы предпочитаете другой вариант, например, Less , вы также можете найти для него плагин Gulp.
Сначала установите gulp-autoprefixer и gulp-autoprefixer .
npm install gulp-sass gulp-autoprefixer --save-dev
Следующим шагом является создание каталога Sass с базовой структурой.
├── sass │ └── style.scss
Файл style.scss является основной отправной точкой, вы можете свободно создавать свою архитектуру Sass и импортировать в нее другие компоненты, модули, функции в соответствии с вашими предпочтениями.
Первые несколько строк будут заголовком таблицы стилей, который требуется WordPress.
/* Theme Name: Gulp WordPress Theme URI: http://example.com/ Author: Author Name Author URI: http://example.com/ Description: Description Version: 1.0.0 License: License URI: Text Domain: gulp-wordpress */ body { color: #333; background-color: #fff; }
Следующим шагом является создание задачи sass которая будет выполнять следующие действия:
- Скомпилируйте и автоматически префикс Sass.
- Создайте файл
style.css, который является окончательным файлом CSS, используемым WordPress.
require('es6-promise').polyfill(); var gulp = require('gulp'); var sass = require('gulp-sass'); var autoprefixer = require('gulp-autoprefixer'); gulp.task('sass', function() { return gulp.src('./sass/**/*.scss') .pipe(sass()) .pipe(autoprefixer()) .pipe(gulp.dest('./')) }); gulp.task('default', ['sass']);
Теперь запустите задачу style.scss прямо из командной строки, это скомпилирует файл style.scss и style.css новый файл style.css в корне темы.
Другой способ запустить sass — это передать имя задачи в качестве второго параметра задаче по default как я делал выше, поэтому, запустив gulp , задача sass будет выполнена.
Хорошей практикой WordPress является включение оглавления CSS в окончательный файл CSS вверху сразу после заголовка таблицы стилей, а затем добавление комментария CSS перед любым кодом или импортом, связанным с разделом.
Обратите внимание, что комментарий является стандартным комментарием в стиле CSS, например ( /*----- 1.0 Normalize -----*/ ), а не комментарием Sass, таким как ( //----- 1.0 Normalize ----- ). Это важно, потому что этот комментарий должен существовать в конечном файле CSS, но с комментарием в стиле Sass он будет скрыт компилятором Sass. Также обратите внимание, что это используется в заголовке таблицы стилей и в оглавлении.
Ниже приведен пример файла style.scss содержащего таблицу содержимого, и некоторые style.scss импорта во внешние файлы sass.
/* Stylesheet Header ... */ /*-------------------- >>> TABLE OF CONTENTS: ---------------------- 1.0 Normalize 2.0 Typography 3.0 Icons 4.0 Components --------------------*/ /*----- 1.0 Normalize -----*/ @import 'normalize'; /*----- 2.0 Typography -----*/ @import 'typography';
Для автоматической генерации файла gulp-rtlcss можно использовать плагин gulp-rtlcss для автоматического преобразования CSS LTR (слева направо) в RTL (справа налево), поэтому вы можете написать Sass в одном файле, после чего Gulp сгенерирует два CSS файлы, первый — style.css файл style.css , а второй — файл rtl.css .
Идея gulp-rtlcss состоит в том, чтобы преобразовать все свойства CSS, такие как float, выравнивание текста, направление текста и другие свойства, слева направо.
Второй плагин — gulp-rename который автоматически переименует файл в rtl.css .
npm install gulp-rtlcss gulp-rename --save-dev
Следующим шагом является включение недавно установленных плагинов в gulpfile.js файла gulpfile.js и изменение задачи rtlcss() для использования rtlcss() после того, как style.css сгенерирован для выполнения преобразования.
На этом шаге плагин преобразует все свойства CSS, такие как float и направление текста слева направо, затем переименует файл в rtl.css , а затем rtl.css файл в корень темы:
var rtlcss = require('gulp-rtlcss'); var rename = require('gulp-rename'); gulp.task('sass', function() { return gulp.src('./sass/*.scss') .pipe(sass()) .pipe(autoprefixer()) .pipe(gulp.dest('./')) // Output LTR stylesheets (style.css) .pipe(rtlcss()) // Convert to RTL .pipe(rename({ basename: 'rtl' })) // Rename to rtl.css .pipe(gulp.dest('./')); // Output RTL stylesheets (rtl.css) });
Запустите style.css rtl.css , и вы получите файлы style.css и rtl.css .
Чтобы узнать больше о структуре Sass и о том, как использовать ее с Gulp, прочитайте следующее:
Просмотр файлов
Вместо того, чтобы запускать gulp sass всякий раз, когда вы изменяете файл Sass, требуется новое задание, чтобы сделать это автоматически для вас.
Задача watch будет использоваться для просмотра любых изменений, внесенных в файл, поэтому после изменения этого файла будет выполнено другое действие. Например, когда вы сохраняете файл sass задача sass должна запускаться автоматически.
В нашем файле gulpfile.js добавьте новую задачу watch чтобы отслеживать любые изменения в каталоге /sass , затем запустите задачу sass . Следующим шагом является обновление задачи по default с помощью задачи наблюдения.
gulp.task('watch', function() { gulp.watch('./sass/**/*.scss', ['sass']); }); gulp.task('default', ['sass', 'watch']);
Теперь вы можете запустить gulp в командной строке, чтобы сначала выполнить задачу sass после чего задача watch продолжит работать после этого.
Обработка ошибок
Иногда, когда вы пишете код, вы можете написать неопределенную переменную Sass, находясь в середине работы. Пока вы смотрите файлы, Gulp не работает, потому что конкретная задача не может скомпилировать эту переменную, это раздражает, потому что вам нужно снова запустить Gulp, чтобы продолжить работу.
Вы можете исправить это с помощью плагина gulp-plumber , который предотвратит взлом Gulp из-за ошибок.
Чтобы улучшить обработку ошибок, установите пакет функций утилиты gulp-util для настройки сообщения об ошибке, добавьте звуковой сигнал при возникновении ошибки, а также добавьте цвета в сообщение об ошибке, что полезно для определения ошибки.
npm install gulp-plumber gulp-util --save-dev
var plumber = require('gulp-plumber'); var gutil = require('gulp-util'); var onError = function (err) { console.log('An error occurred:', gutil.colors.magenta(err.message)); gutil.beep(); this.emit('end'); }; gulp.task('sass', function() { return gulp.src('./sass/*.scss') .pipe(plumber({ errorHandler: onError })) // // });
Что было сделано выше:
- Добавлена функция
onErrorдля регистрации сообщения об ошибке и создания звукового сигнала. -
sassзадачуsassдля использования функцииplumber, затем передал функциюerrorHandlerсвойству объектаerrorHandler.
Делая это, вы можете точно знать, что происходит с ошибками и в каком файле. Самое главное, это также предотвратит остановку Gulp!
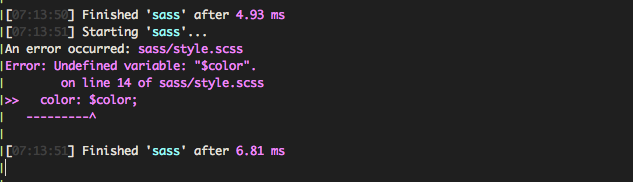
Пример неопределенной переменной Sass $color .
JavaScript
Для работы с JavaScript существуют различные инструменты, которые могут ускорить и улучшить сопутствующий рабочий процесс разработки JavaScript, например:
- Объединение многих файлов JavaScript в один файл.
- Проверка ошибок кода с помощью JSHint.
- Сокращение кода, чтобы получить намного меньший размер файла.
Вы можете установить эти плагины следующим образом:
Чтобы объединить файлы:
npm install gulp-concat --save-dev
Чтобы проверить JavaScript:
npm install gulp-jshint --save-dev
Чтобы минимизировать код:
npm install gulp-uglify --save-dev
Затем, внутри файла gulpfile.js , нам нужны новые установленные плагины и добавление новой задачи js .
var concat = require('gulp-concat'); var jshint = require('gulp-jshint'); var uglify = require('gulp-uglify'); gulp.task('js', function() { return gulp.src(['./js/*.js']) .pipe(jshint()) .pipe(jshint.reporter('default')) .pipe(concat('app.js')) .pipe(rename({suffix: '.min'})) .pipe(uglify()) .pipe(gulp.dest('./js')) });поvar concat = require('gulp-concat'); var jshint = require('gulp-jshint'); var uglify = require('gulp-uglify'); gulp.task('js', function() { return gulp.src(['./js/*.js']) .pipe(jshint()) .pipe(jshint.reporter('default')) .pipe(concat('app.js')) .pipe(rename({suffix: '.min'})) .pipe(uglify()) .pipe(gulp.dest('./js')) });
Эта задача берет любой файл, который заканчивается на .js в ./js , проверяет ошибки кода с помощью jshint, затем объединяет их в app.js , и, поскольку нам нужен минимизированный вывод, пришло время переименовать файл в app.min.js Затем мы минимизируем код и на последнем шаге ./js файл в каталог ./js .
На этом этапе вам нужно создать .jshintrc конфигурации .jshintrc в .jshintrc каталоге темы, который представляет собой простой файл JSON, в котором указывается, какие параметры JSHint следует включать или отключать, например:
{ "undef": true, "unused": true, "browser": true }
-
undef: Предупреждает, когда вы используете переменную, которая не была объявлена. -
unused: Предупреждает при определении переменной и никогда не использует ее. -
browser: определяет глобальные переменные, предоставляемые современными браузерами, такими какnavigatorиdocument.
JSHint поставляется с целым рядом опций, которые вы можете использовать в зависимости от ваших предпочтений.
Теперь запустите gulp js из командной строки (или терминала). Будет app.min.js новый файл app.min.js , который будет использован позже в теме.
По умолчанию тема _underscore включает _underscore customizer.js , navigation.js и skip-link-focus-fix.js каталоге /js .
Если вам нужно только включить определенные файлы, вы можете добавить их в массив gulp.src следующим образом:
gulp.task('js', function() { return gulp.src([ './js/navigation.js', './js/skip-link-focus-fix.js' ]) });
Приведенный выше код будет выполнять все операции над этими двумя файлами. Если вам нужно добавить еще один новый файл, вы можете добавить его в массив.
Вы также можете обновить задачу watch чтобы отслеживать изменения в любом файле JavaScipt, а также обновить задачу по default для автоматического запуска действий js при запуске gulp , как мы это делали с Sass.
gulp.task('watch', function() { gulp.watch('./sass/**/*.scss', ['sass']); gulp.watch('./js/*.js', ['js']); }); gulp.task('default', ['sass', 'js', 'watch']);
Внутри файла темы functions.php поставьте в очередь созданный файл app.min.js как:
wp_enqueue_script( 'gulp-wordpress-javascript', get_template_directory_uri() . '/js/app.min.js', array(), '20151215', true );
Вы можете удалить другие файлы JavaScript в очереди, так как они уже объединены и сведены в один файл. В текущем состоянии HTTP, включая один файл, а не многие, ускорит и улучшит производительность сайта.
Функция сценариев enqueue внутри файла functions.php будет выглядеть примерно так:
/** * Enqueue scripts and styles. */ function gulp_wordpress_scripts() { wp_enqueue_style( 'gulp-wordpress-style', get_stylesheet_uri() ); wp_enqueue_script( 'gulp-wordpress-javascript', get_template_directory_uri() . '/js/app.min.js', array(), '20151215', true ); } add_action( 'wp_enqueue_scripts', 'gulp_wordpress_scripts' );
Картинки
Давайте теперь попробуем оптимизировать изображения с помощью Gulp, сделав это, мы гарантируем, что все используемые изображения в теме автоматически оптимизируются по скорости. Чтобы упростить эту автоматизацию, вы можете настроить задачу Gulp для просмотра каталога с изображениями, а после перетаскивания изображения туда Gulp оптимизирует его и переместит в другую папку для оптимизированных и готовых к использованию изображений.
Создайте две папки:
-
/images/src: исходная папка содержит исходные изображения. -
/images/dest: папка назначения содержит оптимизированные изображения.
Установите gulp-imagemin для минимизации изображений PNG, JPEG, GIF и SVG.
npm install gulp-imagemin --save-dev
Создайте новую задачу ( images ), которая будет просматривать изображения, расположенные в исходной папке ( /images/src ), оптимизировать их и перемещать в оптимизированную папку ( /images/dest ).
var imagemin = require('gulp-imagemin'); gulp.task('images', function() { return gulp.src('./images/src/*') .pipe(plumber({errorHandler: onError})) .pipe(imagemin({optimizationLevel: 7, progressive: true})) .pipe(gulp.dest('./images/dist')); });
Вы также можете просмотреть папку /images/src , чтобы при каждом перетаскивании туда нового изображения запускалась задача с images . Кроме того, обновите задачу по default для запуска действия с images .
gulp.task('watch', function() { // gulp.watch('images/src/*', ['images']); }); gulp.task('default', ['sass', 'js', 'images', 'watch']);
Обновление браузера с помощью BrowserSync
Что если вы хотите обновить браузер после любых изменений кода, будь то код PHP, Sass или JavaScript? Что делать, если вы тестируете с более чем одним браузером или мобильным устройством? Вам придется нажимать кнопку обновления на каждом экране. BrowserSync поможет сделать это эффективно и автоматически!
Во-первых, вам нужно установить BrowserSync как зависимость для разработки.
npm install browser-sync --save-dev
Затем требуется BrowserSync внутри вашего файла gulpfile.js и обновите задачу watch чтобы включить BrowserSync:
var browserSync = require('browser-sync').create(); var reload = browserSync.reload; gulp.task('watch', function() { browserSync.init({ files: ['./**/*.php'], proxy: 'http://localhost:8888/wordpress/', }); gulp.watch('./sass/**/*.scss', ['sass', reload]); gulp.watch('./js/*.js', ['js', reload]); gulp.watch('images/src/*', ['images', reload]); });
Обратите внимание, что вам нужно обновить опцию прокси на локальный URL-адрес разработки. Например, если ваш локальный URL-адрес localhost:8888/wordpress , обновите значение прокси-сервера выше с этим.
Например, поскольку BrowserSync может наблюдать за вашими файлами во время вашей работы, я настроил задачу на отслеживание любых изменений в файлах PHP.
Я также обновил задачи просмотра sass , js и images чтобы перезагрузить страницу, если произошли какие-либо изменения в файлах или изменилось содержимое папки images.
Теперь вы можете запустить gulp , в браузере автоматически откроется новая вкладка с URL-адресом localhost, и ваша консоль будет выглядеть примерно так:
[BS] Access URLs: -------------------------------------------- Local: http://localhost:3000/wordpress/ External: http://192.168.1.2:3000/wordpress/ -------------------------------------------- UI: http://localhost:3001 UI External: http://192.168.1.2:3001 --------------------------------------------
Внешний URL-адрес можно использовать на любом устройстве, подключенном к той же сети, поэтому при каждом изменении browserSync перезагрузит все браузеры.
Внешний URL-адрес пользовательского интерфейса используется для панели управления Browsersync, которая позволяет изменять параметры синхронизации, управлять устройствами.
Вывод
Как вы видели, работа с инструментами автоматизации невероятно полезна и может повысить скорость процесса разработки. Существует множество плагинов Gulp , которые вы можете попробовать и использовать в соответствии с вашими требованиями, поэтому есть все, что можно автоматизировать, чтобы сэкономить время, сделайте это!
Я создал репозиторий GitHub для темы WordPress этой статьи, и вы можете проверить код здесь . Дайте мне знать, если вы используете какие-либо плагины Gulp в процессе разработки, которые облегчают вашу жизнь.