В этой серии статей для начинающих и мастеров, состоящей из шести частей, мы будем использовать расширенные функции WordPress для создания собственного портфолио и блога, включая страницу параметров, несколько стилей и поддержку новых функций WordPress 2.7.
В первый день мы обрабатываем разделы подготовки и администрирования, создавая страницу параметров.
Также доступно в этой серии:
- WordPress: от новичка до мастера, часть 1
- WordPress: новичок в освоении, часть 2
- WordPress: новичок в освоении, часть 3
- WordPress: от новичка до мастера, часть 4
- WordPress: от новичка до мастера, часть 5
- WordPress: новичок в освоении, часть 6
обзор
К концу этой серии мы создадим Innovation — шаблон WordPress премиум-качества, идеально подходящий для демонстрации портфолио и размещения блога; в комплекте со следующими функциями:
- Страница параметров для обработки расширенного характера шаблона, без необходимости редактировать какие-либо файлы вручную.
- 3 встроенных цветовых решения — с легким переключением между ними.
- Шаблоны домашней страницы и портфолио с готовым для виджетов нижним колонтитулом и боковой панелью.
- Совместимость с WordPress 2.5+.
- Поддержка потоковых и постраничных комментариев для WordPress 2.7.
- Пользовательский виджет для отображения ваших последних сообщений с изображением предварительного просмотра на главной странице.
Тема будет иметь три встроенных стиля: DeepBlue, RedSpace и SoftLight, но вы сможете легко добавлять свои собственные цветовые схемы:



План на каждый день:
- Подготовка и страница настроек администратора.
- Макет домашней страницы. Создание собственного цикла WordPress. Использование областей виджетов. Footer.
- Цикл сообщений в блоге. Боковая панель. Единый макет блога.
- Страница портфолио. Разделение «отдельных» страниц в зависимости от категории. Страница одного портфолио.
- Компоновка комментариев. Архивы. Поиск.
- Подтяжка лица — альтернативная цветовая схема RedSpace. Создание собственного виджета.
Какой предыдущий опыт мне нужен?
Опыт работы с xHTML и CSS является обязательным (поскольку я не буду подробно останавливаться на этом коде).
Также было бы очень полезно иметь некоторое базовое понимание PHP (например, использовать переменные, массивы, условные операторы и циклы ‘foreach’ и ‘while’. Ознакомьтесь с превосходной серией скриншотов Джеффри » Погружение в PHP «.
Если вы немного разбираетесь в WordPress (даже просто разбираетесь в Dashboard!), Это определенно улучшит ваш опыт. Посмотрите серию скриншотов Дрю » WordPress для дизайнеров «.
Перейти в раздел
- Начиная
- — Подготовка файлов
- — Категории и страницы
- — Сделайте WordPress CMS
- Страница настроек
- — Раскрывающиеся категории
- — Раскрывающиеся страницы
- — раскрывающийся список стилей
- — Массив опций
- — Опции Back-end
- Получение опций
- Резюме
Начиная
Сегодня мы будем работать с базовым внутренним кодом, на который будет опираться остальная тема. Сначала вам потребуется свежая установка WordPress, предпочтительно последняя версия (2.7 на момент написания); однако шаблон будет работать с любой версией выше 2.5. Внутри папки /wp-content/themes/ создайте новые папки и файлы со следующей структурой:
-
/innovation/-
/styles/-
/deepblue/ -
deepblue.css
-
-
functions.php -
index.php -
page.php -
page-home.php -
page-portfolio.php -
style.css -
var.php
-
functions.php будет содержать код для нашей страницы настроек и виджеты среди прочего.
index.php используется для отображения последних сообщений.
page.php будет шаблоном, используемым для большинства отдельных страниц.
page-home.php будет нашим шаблоном главной page-home.php .
page-portfolio.php будет нашей страницей портфолио.
var.php будет использоваться для получения наших опций из базы данных.
style.css будет содержать большую часть нашего стиля.
/styles/deepblue.css будет содержать стили для нашей первой цветовой схемы.
Это не все файлы, которые нам понадобятся. Мы создадим другие по мере продвижения, чтобы вы могли понять, для чего каждый из них.
Подготовка файлов
Два файла подкачки являются пользовательскими шаблонами страниц, поэтому мы можем по-разному размещать содержимое на страницах, которым назначены эти шаблоны. Чтобы WordPress распознал их, внутри page-home.php введите следующее:
|
1
2
3
4
5
6
|
<?php
/*
Template Name: Homepage
*/
get_header();
|
Аналогично, внутри page-portfolio.php введите:
|
1
2
3
4
5
6
|
<?php
/*
Template Name: Portfolio
*/
get_header();
|
Имя шаблона — это имя, используемое WordPress при выборе шаблона страницы. get_header(); является функцией WordPress для загрузки файла header.php (который мы создадим позже).
И добавьте следующее в page.php . Нам не нужно давать этому файлу имя шаблона, так как это шаблон по умолчанию.
|
1
2
|
<?php
get_header();
|
Нам также нужно назначить некоторые детали, такие как имя, описание и автор для нашей темы. Это делается в блоке комментариев в верхней части style.css :
|
1
2
3
4
5
6
7
8
|
/*
Theme Name: Innovation
Theme URI: http://www.danharper.me/innovation
Description: An advanced portfolio & blog theme built by Dan Harper as part of a tutorial series for NETTUTS.com
Version: 1.0
Author: Dan Harper
Author URI: http://www.danharper.me
*/
|
Категории и страницы
Чтобы сэкономить время позже, мы создадим соответствующие категории и страницы, которые нам понадобятся сейчас. На панели инструментов WordPress активируйте тему (она будет использовать имя, которое мы определили ранее в CSS) — не беспокойтесь, что тема пуста, мы перейдем к этому позже.

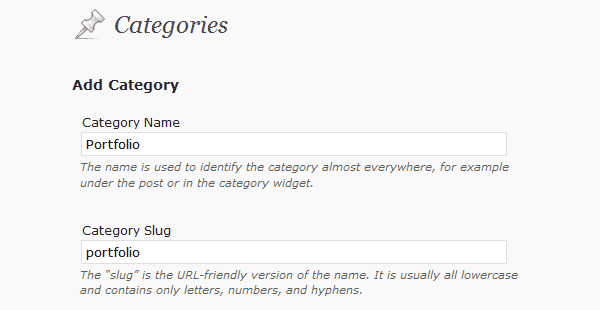
Теперь создайте три новые страницы . Один с именем «Дом», а другой «Портфолио». Выберите шаблон страницы для каждого из них как «Домашняя страница» и «Портфолио» соответственно. Назовите последнюю страницу «Блог» и используйте шаблон страницы по умолчанию.

Также создайте новую категорию под названием «Портфолио». Это то, что мы будем использовать для публикации элементов портфолио.

Сделайте WordPress CMS
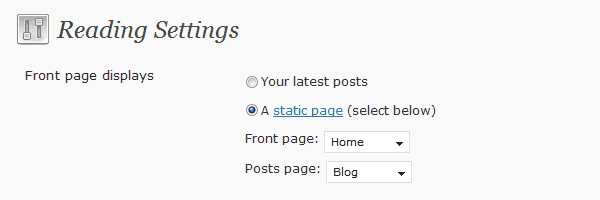
На панели инструментов перейдите в «Настройки» -> «Чтение». Для параметра «Отображение лицевой страницы» установите «Лицевую страницу» на созданную вами «Домашнюю страницу», а на странице «Сообщения» — «Блог»:

Страница настроек
Возможно, это покажется немного задом наперед, но мы собираемся создать страницу опций для нашей темы, прежде чем делать какую-либо работу с реальным интерфейсом. Это потому, что вся тема зависит от параметров на странице, и не имеет смысла делать эти другие части в первую очередь.
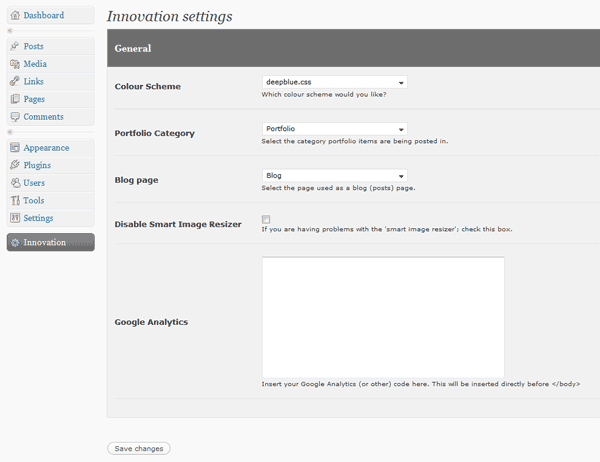
Для тех, кто не знает, страница опций — это дополнительная страница в панели управления WordPress, которую мы добавляем, которая содержит ряд опций для нашей темы. Эти:
- Цветовая схема
- Категория портфолио
- Страница блога
- Код Google Analytics

Внутри functions.php начнем со следующего. $themename определяет название темы, которая будет использоваться для заголовка страницы на панели инструментов (инновация). И $shortname используется для того, чтобы сделать наши параметры уникальными — если вы измените это, вам придется изменить несколько экземпляров в коде (так что не меняйте его;)).
|
1
2
3
|
<?php
$themename = «Innovation»;
$shortname = «ts»;
|
Раскрывающиеся категории
Затем мы создадим код, который получит все категории, которые мы будем использовать, в раскрывающемся списке «Портфолио»:
|
1
2
3
4
5
6
7
|
/* Get Categories into a drop-down list */
$categories_list = get_categories(‘hide_empty=0&orderby=name’);
$getcat = array();
foreach($categories_list as $acategory) {
$getcat[$acategory->cat_ID] = $acategory->cat_name;
}
$category_dropdown = array_unshift($getcat, «Choose a category:»);
|
Этот код использует WordPress ‘ get_categories(); функция для получения списка всех названий категорий и использования foreach(); цикл для добавления каждого имени и идентификатора в массив с именем $getcat для последующего использования в коде. Наконец, мы используем array_unshift для вставки «Выберите категорию:» в верхней части массива.
Раскрывающиеся страницы
Далее еще один аналогичный раскрывающийся список, который выбирает имя страницы. Код для этого очень похож на предыдущий:
|
1
2
3
4
5
6
7
|
/* Get Pages into a drop-down list */
$pages_list = get_pages();
$getpag = array();
foreach($pages_list as $apage) {
$getpag[$apage->ID] = $apage->post_title;
}
$page_dropdown = array_unshift($getpag, «Select a page:»);
|
Как и получение категорий, мы используем WordPress ‘ get_pages(); функция, чтобы получить список всех имен страниц, и результат помещается в массив $getpag для дальнейшего использования.
Раскрывающийся список стилей
Существует также выпадающий список для выбора таблицы стилей. Этот код немного сложнее:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/* Get Stylesheets into a drop-down list */
$styles = array();
if(is_dir(TEMPLATEPATH . «/styles/»)) {
if($open_dirs = opendir(TEMPLATEPATH . «/styles/»)) {
while(($style = readdir($open_dirs)) !== false) {
if(stristr($style, «.css») !== false) {
$styles[] = $style;
}
}
}
}
$style_dropdown = array_unshift($styles, «Choose a colour scheme:»);
|
Приведенный выше код использует PHP opendir(); функция, за которой следует readdir(); чтобы открыть нашу папку /styles/ и получить список всех файлов там.
Затем мы используем stristr(); ограничить список только файлами .css (чтобы не выводить папки, а также), а результаты передаются в массив $styles .
Массив параметров
Все наши опции будут храниться в своих собственных массивах, чтобы мы могли обработать их позже в коде:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
/* The Options*/
$options = array (
array( «name» => «General»,
«type» => «title»),
array( «type» => «open»),
array( «name» => «Colour Scheme»,
«desc» => «Which colour scheme would you like?»,
«id» => $shortname.»_colourscheme»,
«type» => «select»,
«std» => «Choose a colour scheme:»,
«options» => $styles),
array( «name» => «Portfolio Category»,
«desc» => «Select the category portfolio items are being posted in.»,
«id» => $shortname.»_portfolio_cat»,
«type» => «select»,
«std» => «Choose a category:»,
«options» => $getcat),
array( «name» => «Blog page»,
«desc» => «Select the page used as a blog (posts) page.»,
«id» => $shortname.»_blogpage»,
«type» => «select»,
«std» => «Select a page:»,
«options» => $getpag),
array( «name» => «Google Analytics»,
«desc» => «Insert your Google Analytics (or other) code here.»,
«id» => $shortname.»_analytics_code»,
«type» => «textarea»),
array( «type» => «close»)
);
|
Каждый массив является одной опцией и содержит параметры name , desc , id и type . Идентификатор очень важен, и это то, что мы будем использовать для ссылки на опцию позже в коде. Например, чтобы получить категорию портфолио, мы должны проверить $ts_portfolio_cat (ts — это короткое имя, на которое мы ссылаемся в верхней части документа.)
Опции Back-end
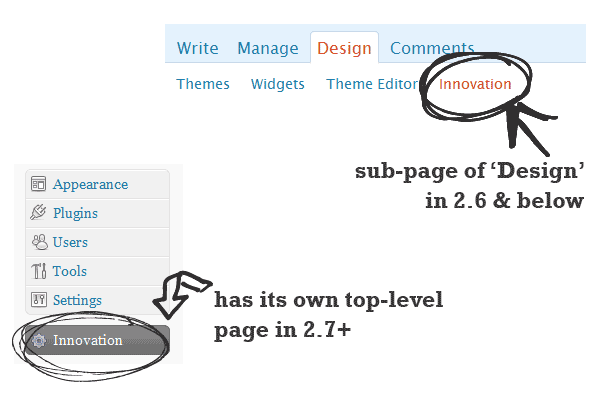
Следующий код заставляет нашу страницу параметров отображаться на панели инструментов (она находится в разделе «Дизайн» в WordPress 2.6 или ниже) и сохраняет параметры в базе данных.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
function mytheme_add_admin() {
global $themename, $shortname, $options;
if ( $_GET[‘page’] == basename(__FILE__) ) {
if ( ‘save’ == $_REQUEST[‘action’] ) {
foreach ($options as $value) {
update_option( $value[‘id’], $_REQUEST[ $value[‘id’] ] );
foreach ($options as $value) {
if( isset( $_REQUEST[ $value[‘id’] ] ) ) { update_option( $value[‘id’], $_REQUEST[ $value[‘id’] ] );
header(«Location: themes.php?page=functions.php&saved=true»);
die;
} else if( ‘reset’ == $_REQUEST[‘action’] ) {
foreach ($options as $value) {
delete_option( $value[‘id’] );
header(«Location: themes.php?page=functions.php&reset=true»);
die;
}
}
if(!function_exists(‘wp_list_comments’)) {
add_theme_page($themename.» Options», $themename, ‘edit_themes’, basename(__FILE__), ‘mytheme_admin’);
} else {
add_menu_page($themename.» Options», $themename, ‘edit_themes’, basename(__FILE__), ‘mytheme_admin’);
}
}
function mytheme_admin() {
global $themename, $shortname, $options;
if ( $_REQUEST[‘saved’] ) echo ‘<div id=»message» class=»updated fade»><p><strong>’.$themename.’
if ( $_REQUEST[‘reset’] ) echo ‘<div id=»message» class=»updated fade»><p><strong>’.$themename.’
?>
<div class=»wrap»>
<hr />
<h2><?php echo $themename;
<form method=»post»>
|
Мы не будем разбираться в коде, так как этот учебник слишком много ушел бы с пути. Просто скопируйте и вставьте его и воспринимайте как магический код от WordPress Gods, который заставит вашу тему работать.
Этот следующий код проверяет каждую из наших опций на их атрибут type и помещает их в таблицу. Таким образом, параметры с "type" => "select" будут отображаться в виде раскрывающегося списка, или "type" => "textarea" будет отображаться как textarea.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
<?php foreach ($options as $value) {
switch ( $value[‘type’] ) {
case «open»: ?>
<table width=»100%» border=»0″ style=»background-color:#F1F1F1; border:1px solid #E3E3E3; border-top:none; padding:10px;»><?php
break;
case «close»:
?>
</table><br /><?php
break;
case «title»:
?>
<table width=»100%» border=»0″ style=»background-color:#6D6D6D; border: 1px solid #E3E3E3; padding:5px 10px;»>
<tr>
<td colspan=»2″>
<h3 style=»color:#fff; font-family:Georgia,’Times New Roman’,Times,serif; font-weight: bold;»><?php echo $value[‘name’];
</td>
</tr>
</table><?php
break;
case ‘text’:
?>
<tr>
<td width=»20%» rowspan=»2″ valign=»middle»><strong><?php echo $value[‘name’];
<td width=»80%»><input style=»width:400px;»
</tr>
<tr>
<td><small><?php echo $value[‘desc’];
</tr><tr><td colspan=»2″ style=»margin-bottom:5px;border-bottom:1px dotted #C8C8C8;»> </td></tr><tr><td colspan=»2″> </td></tr>
<?php
break;
case ‘textarea’:
?>
<tr>
<td width=»20%» rowspan=»2″ valign=»middle»><strong><?php echo $value[‘name’];
<td width=»80%»><textarea name=»<?php echo $value[‘id’]; ?>» style=»width:400px; height:200px;»
</tr>
<tr>
<td><small><?php echo $value[‘desc’];
</tr><tr><td colspan=»2″ style=»margin-bottom:5px;border-bottom:1px dotted #C8C8C8;»> </td></tr><tr><td colspan=»2″> </td></tr>
<?php
break;
case ‘select’:
?>
<tr>
<td width=»20%» rowspan=»2″ valign=»middle»><strong><?php echo $value[‘name’];
<td width=»80%»><select style=»width:240px;»
</tr>
<tr>
<td><small><?php echo $value[‘desc’];
</tr><tr><td colspan=»2″ style=»margin-bottom:5px;border-bottom:1px dotted #C8C8C8;»> </td></tr><tr><td colspan=»2″> </td></tr>
<?php
break;
case «checkbox»:
?>
<tr>
<td width=»20%» rowspan=»2″ valign=»middle»><strong><?php echo $value[‘name’];
<td width=»80%»><?
<input type=»checkbox» name=»<?php echo $value[‘id’]; ?>» id=»<?php echo $value[‘id’]; ?>» value=»true» <?php echo $checked;
</td>
</tr>
<tr>
<td><small><?php echo $value[‘desc’];
</tr><tr><td colspan=»2″ style=»margin-bottom:5px;border-bottom:1px dotted #C8C8C8;»> </td></tr><tr><td colspan=»2″> </td></tr>
<?php
break;
}
}
?>
<p class=»submit»>
<input name=»save» type=»submit» value=»Save changes» />
<input type=»hidden» name=»action» value=»save» />
</p>
</form>
<form method=»post»>
<p class=»submit»>
<input name=»reset» type=»submit» value=»Reset» />
<input type=»hidden» name=»action» value=»reset» />
</p>
</form>
<?php
}
add_action(‘admin_menu’, ‘mytheme_add_admin’);
|
Наконец, в конце файла вставьте:
|
1
|
require(TEMPLATEPATH . «/var.php»);
|
Нам require() наш файл var.php который будет содержать код для извлечения наших параметров.
Обратите внимание, что мы должны использовать TEMPLATEPATH в тегах require() или include() чтобы он просматривал каталог нашей темы, а не корневой каталог WordPress.
Получение этих параметров
Теперь эти опции есть в Dashboard, мы должны иметь возможность использовать их в нашей теме. Вставьте следующий код в var.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
/* Get all our options from the database */
global $options;
foreach ($options as $value) {
if (get_settings( $value[‘id’] ) === FALSE) { $$value[‘id’] = $value[‘std’];
} else { $$value[‘id’] = get_settings( $value[‘id’] );
}
/* Get Portfolio category ID from the name */
$ts_portfolio_cat = $wpdb->get_var(«SELECT term_id FROM $wpdb->terms «
.»WHERE name=’$ts_portfolio_cat’»);
/* Get Blog page ID from the name */
$ts_blogpage = $wpdb->get_var(«SELECT `ID` FROM $wpdb->posts «
.»WHERE post_title=’$ts_blogpage’ AND post_type=’page’ LIMIT 1″);
?>
|
Первый раздел кода извлекает все наши опции из базы данных. Однако у нас есть проблема: наши параметры категории и страницы отправляют обратно имя категории или страницы — но мы бы предпочли идентификатор, так как его проще использовать в функциях WordPress.
Следующие две части кода делают именно это. Мы запускаем SQL-запрос, чтобы получить соответствующий идентификатор. Эти параметры теперь хранятся в переменных $ts_portfolio_cat и $ts_blogpage .
Теперь мы завершили работу администратора, войдите в свою панель инструментов и установите соответствующие параметры для каждого из параметров. Выберите deepblue.css для цветовой схемы на данный момент.

Резюме
На этом заканчивается первый день недели WordPress. Завтра мы создадим макет нашей домашней страницы, создадим пользовательский «цикл WordPress» и разделим области виджетов.