Сегодня мы обсудим несколько очень важных аспектов WordPress Multisite. Если вы новичок в WordPress Multisite, сначала изучите руководство по установке WordPress, чтобы получить общее представление о функции Multisite в WordPress. В этом уроке я расскажу о нескольких ключевых вещах, важных для установки WordPress Multisite, а также о некоторых общих советах по устранению неполадок. Наконец, я подробно расскажу о многосайтовом сопоставлении доменов WordPress.
Основные сведения о многосайтовой установке WordPress
Установка WordPress Multisite с помощью плагина
Вы можете установить WordPress Multisite двумя способами. Один использует плагин Enable Multi-Site, а другой — ручную установку. Рекомендуется использовать ручную установку, поскольку изменения при установке будут прозрачными и могут быть легко изменены позже.
Переход из подкаталога в субдомен
Если вы хотите изменить тип установки с подкаталога на поддомен, выполните следующие действия:
- Вам необходимо удалить все сайты, которые были созданы под вашим основным сайтом
- Включите параметр поддомен из файла
wp-config.php, изменив следующий код:1define( ‘SUBDOMAIN_INSTALL’, true ); - Наконец, обновите ваши постоянные ссылки
Поскольку вам нужно будет удалить все свои сайты, рекомендуется тщательно принять решение при выборе между субдоменом и подкаталогом во время установки.
Сохранение темы по умолчанию для всех ваших новых сайтов
Если вы хотите сохранить тему по умолчанию для всех вновь создаваемых сайтов, перейдите в файл wp-config.php и добавьте следующую строку кода ниже указанной строки:
|
1
2
3
4
|
// Below this line
define(‘WPLANG’, »);
// Add this line
define(‘WP_DEFAULT_THEME’, ‘classic’);
|
Замените «классический» на имя папки темы, которая вам нравится.
Добавьте себя на все свои сайты
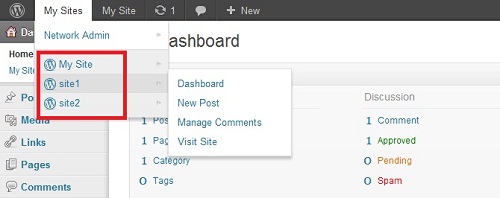
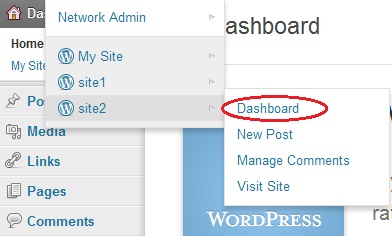
Различные созданные сайты будут видны только в разделе « Мои сайты», если вы были добавлены в качестве пользователя для этого сайта. Если вы являетесь сетевым администратором, то, пожалуйста, добавьте себя в качестве обычного пользователя для всех созданных вами сайтов, чтобы вы могли управлять ими прямо с панели инструментов.

Пусть пользователи определяют пользовательский CSS
Обычно пользователи не могут редактировать темы для своих сайтов, но как только вы (как сетевой администратор) устанавливаете и активируете плагин « Пользовательский CSS», владельцы сайтов могут создавать свои темы, определяя пользовательский CSS.
Распространенное решение проблем с WordPress Multisite
Созданные субдомены не работают
Ваша хостинговая платформа должна поддерживать функцию Wildcard DNS . Пожалуйста, свяжитесь с вашим хостинг-провайдером перед установкой WordPress Multisite.
Чтобы создать DNS-запись с подстановочными знаками, войдите в свою панель управления, предоставленную хостом, и найдите раздел « Домен ». Под Доменом выберите опцию Субдомен . Это место для включения поддоменов для вашего сайта.
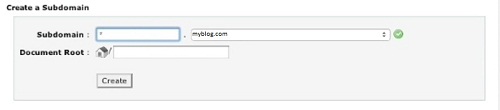
После того, как вы нажмете опцию « Субдомен» на панели управления, в разделе « Создание субдомена» введите звездочку «*» в поле « Субдомен» и нажмите « Создать» . Корень документа должен указывать на корневой каталог вашей установки WordPress.

Созданные подкаталоги не работают
Модуль Apache mod_rewrite должен поддерживаться вашим хостинг-провайдером. Это необходимо при создании нескольких сайтов. Если вы используете WAMP, вы можете включить его, перейдя в Apache> Apache modules> mod_rewrite .
Сеть не может быть включена ошибка
Эта ошибка возникает, если URL-адрес сайта не совпадает с URL-адресом WordPress , поэтому в разделе « Настройки панели администратора» > «Общие» убедитесь, что они совпадают перед установкой Multisite.
Неправильная ошибка поддомена
Чтобы решить эту проблему, перейдите на панель управления вашего хостинг-провайдера, где вы определили подстановочный DNS, а затем обновите корень документа своего субдомена, чтобы указать правильное местоположение.
Мои загруженные носители не работают
Все загруженные медиафайлы, включая изображения, находятся в созданной вами папке blogs.dir . Пожалуйста, проверьте ваш файл .htaccess, если следующая строка кода в том же формате или нет. Также убедитесь, что mod_rewrite включен для вашего сервера.
|
1
2
|
# uploaded files
RewriteRule ^([_0-9a-zA-Z-]+/)?files/(.+) wp-includes/ms-files.php?file=$2 [L]
|
Если вы обнаружите какую-либо другую проблему с WordPress Multisite, пожалуйста, не стесняйтесь обращаться к Официальному форуму поддержки Multisite , он содержит сотни решений для ваших общих проблем Multisite.
Сопоставление доменов
Одна из самых крутых частей установки WordPress Multisite — это сопоставление доменов, чтобы превратить ваши сетевые сайты в уникальные домены, которые имеют свои собственные идентификаторы. Использование сопоставления доменов позволяет определить собственный домен для вашего блога / сайта вместо адреса по умолчанию, который вы получаете при регистрации или создании нового сайта. Например, при установке субдомена , если вы создадите новый сайт, у вас будет URL newsite.parentsite.com . Но используя сопоставление доменов, вы можете превратить его в www.newsite.com . Таким образом, сопоставление доменов может использоваться для указания внешних доменов на сайты вашей сети.
Сопоставление доменов скрывает тот факт, что сайт является частью сети Multisite.
Давайте подробно обсудим сопоставление доменов.
Шаг 1 Немного о вашем хосте cPanel
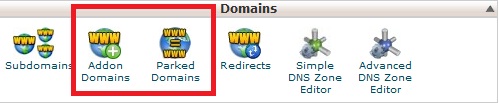
Прежде чем перейти к отображению домена, давайте немного поработаем с нашей cPanel. Пожалуйста, войдите в cPanel вашего хоста. Обычно URL вашей cPanel будет выглядеть примерно так: http://www.hostname.com/cpanel или http://www.hostname.com:2082. Как только вы войдете в систему, вы найдете две опции в разделе « Домены » под названием « Добавить домены» и « Запаркованные домены» .

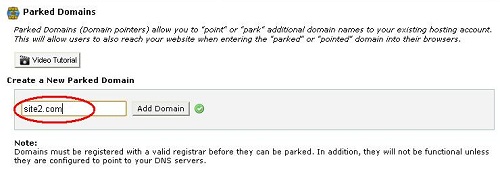
Здесь мы будем использовать опцию « Запаркованные домены», так как у нас есть установка WordPress в корневом каталоге. Опцию Addon Domain можно использовать, если вы используете WordPress вне корневого каталога. В разделе « Припаркованные домены» введите имя нового домена, который вы хотите оставить на своем основном домене, и нажмите « Добавить домен» . Припаркованный домен должен автоматически указывать на корневой каталог вашей установки, обычно это public_html .

Новое доменное имя должно быть зарегистрировано до парковки.
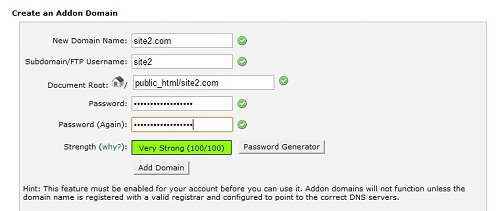
Если вы используете опцию Addon Domains, то, вероятно, вы не используете ваш основной домен для целей сопоставления. После выбора опции Addon Domains заполните все необходимые данные в окне и нажмите Add Domain .

Шаг 2 Настройки DNS
После того, как ваш новый домен был припаркован, вы должны быть уверены, что настройки DNS правильно настроены для вашего домена. Для этого у вас должна быть информация о вашем DNS / сервере имен . Обычно это можно найти в разделе « Информация об учетной записи » cPanel вашего хоста. Как только вы получите эту информацию, вам нужно будет войти на сайт вашего регистратора, где зарегистрирован домен. Здесь мы использовали Go Daddy для регистрации. После входа в систему в разделе « Моя учетная запись> Домен» выберите нужное имя домена, чтобы открыть редактор домена, а затем щелкните параметр « Установить серверы имен» в разделе « Сервер имен ».

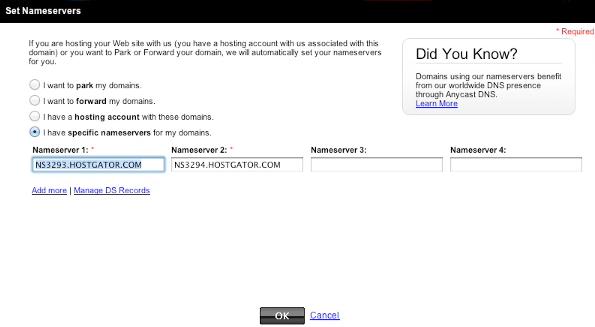
Здесь вы можете использовать любую из четырех опций для настройки вашего сервера имен.
- Я хочу парковать свои домены: эта опция будет парковать ваш домен на припаркованных серверах GoDaddy.
- Я хочу переслать свои домены: эта опция переадресует ваш домен на другой URL.
- У меня есть учетная запись хостинга с этими доменами: эта опция используется, если домен размещен на GoDaddy.
- У меня есть конкретные серверы имен для моих доменов: эта опция используется, если ваш домен размещен в другой компании. Здесь вам необходимо ввести серверы имен, предоставляемые вашей хостинговой компанией. Мы будем использовать эту опцию для этого урока.
После этого нажмите кнопку ОК .
Если информация сервера имен изменяется, может потребоваться некоторое время для распространения.
Хотя в этом руководстве я использовал GoDaddy и Host Gator, эти параметры очень похожи на интерфейс любого другого поставщика.
Шаг 3 Установка подключаемого модуля WordPress MU
Теперь вам нужно вручную установить плагин WordPress MU Domain Mapping , чтобы активировать сопоставление вашего домена. Пожалуйста, скачайте плагин и распакуйте файлы. Скопируйте все файлы (кроме файла sunrise.php ) в папку wp-content> plugins . Затем скопируйте файл sunrise.php в свою папку wp-content .
Откройте файл wp-config.php и введите следующую строку кода под кодом, в котором вы включили функцию мультисайта.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
define(‘WP_DEBUG’, false);
define(‘WP_ALLOW_MULTISITE’, true);
define(‘SUNRISE’, ‘on’);
define( ‘MULTISITE’, true );
define( ‘SUBDOMAIN_INSTALL’, false );
$base = ‘/’;
define( ‘DOMAIN_CURRENT_SITE’, ‘localhost’ );
define( ‘PATH_CURRENT_SITE’, ‘/’ );
define( ‘SITE_ID_CURRENT_SITE’, 1 );
define( ‘BLOG_ID_CURRENT_SITE’, 1 );
/* That’s all, stop editing!
|
Сохраните изменения.
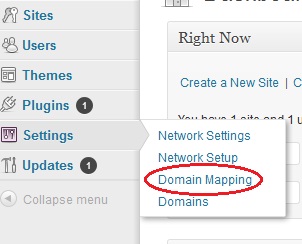
После этого вы сможете увидеть параметр « Сопоставление доменов» в меню «Настройки» на панели администратора сети.

Шаг 4. Сопоставление внешнего домена с одним из дочерних сайтов
Теперь вы готовы сопоставить внешний домен с одним из ваших дочерних сайтов. Для этого нажмите « Настройки»> «Сопоставление доменов» на панели администратора сети.
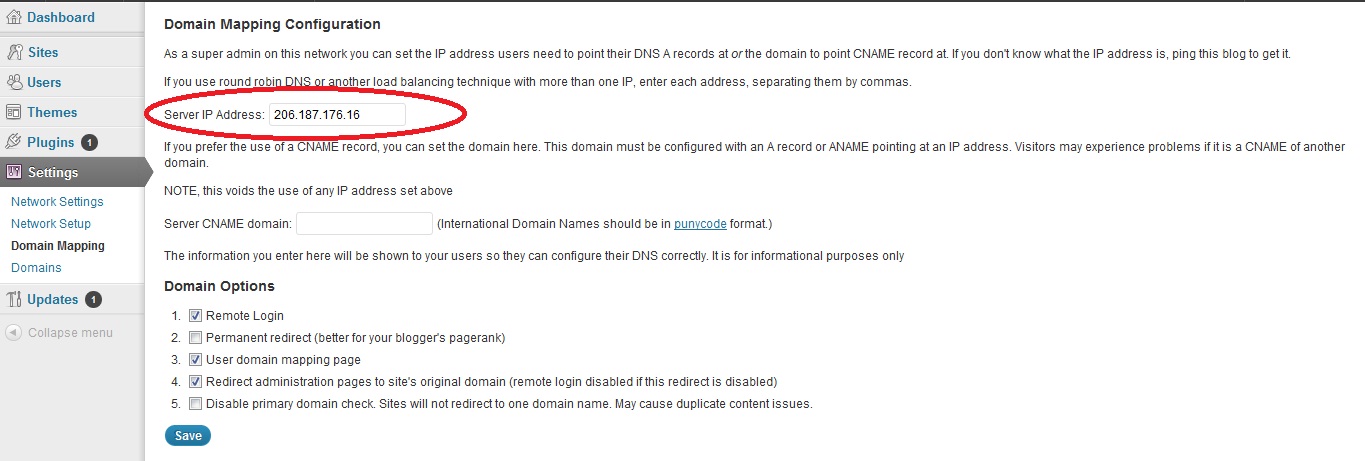
В поле «IP-адрес сервера» укажите IP-адрес вашего веб-сервера. Вы можете связаться с вашим хостом по этому адресу или посетить этот сайт, чтобы узнать IP-адрес вашего сайта.

Наконец, нажмите Сохранить .
Затем перейдите на панель инструментов одного из ваших дочерних сайтов, для которого вы хотите сопоставить домен.

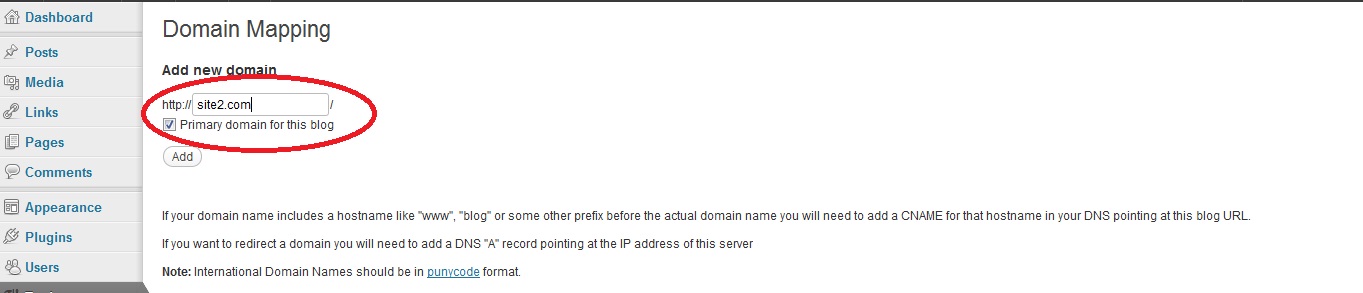
Затем в разделе « Инструменты»> «Сопоставление доменов» добавьте внешний домен, который мы зарегистрировали. Установите флажок Основной домен для этого блога, чтобы сделать его основным доменом для этого сайта. Наконец нажмите на кнопку Добавить .

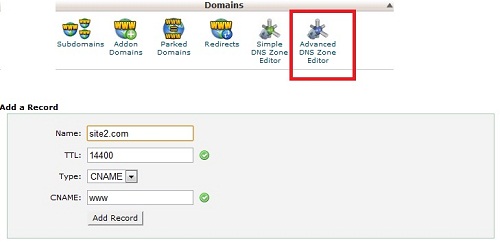
Если ваше доменное имя содержит имя хоста, такое как «www», «blog» или какой-либо другой префикс перед фактическим доменным именем, вам нужно добавить запись CNAME для этого имени хоста в DNS, указывающую на URL этого блога. Для этого войдите в систему cPanel своего хоста, нажмите « Расширенный редактор зон DNS» в разделе « Домены » и настройте свою запись CNAME.

Вот и все, вы успешно сопоставили внешний домен с вашим сайтом. Для проверки, пожалуйста, проверьте URL, посетив сайт вашего ребенка.
Шаг 5 Заключительные шаги
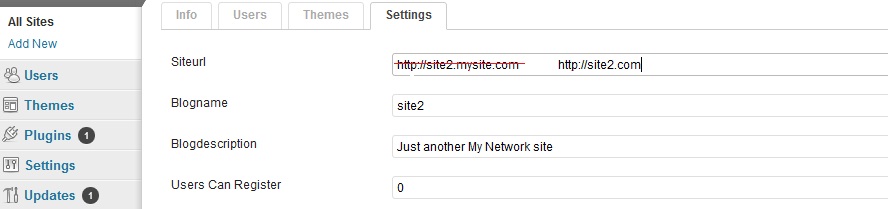
Если вы больше не хотите использовать исходный URL-адрес поддомена вашего дочернего сайта, вы можете удалить все следы URL-адреса с панели администратора сети. Для этого перейдите на Сайты> Все сайты и отредактируйте сайт, который вы отобразили. В каждой из вкладок найдите старый URL и замените его новым.

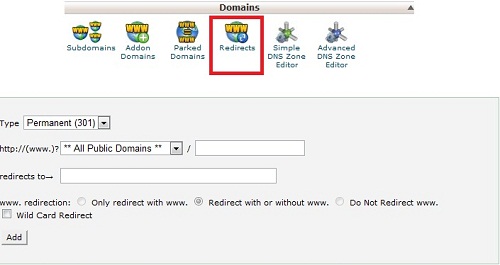
Чтобы перенаправить пользователей, которые вводят старый URL-адрес, войдите в свою cPanel и нажмите « Перенаправления» в разделе « Домен ». Здесь вам нужно выбрать тип, URL-адрес для перенаправления и URL-адрес, на который он будет перенаправлен. Наконец нажмите на кнопку Добавить .

Вот и все, в моем следующем уроке я подробно объясню базу данных WordPress Multisite, используя phpMyAdmin и некоторые действительно интересные функции, которые будут использоваться в WordPress Multisite. Большое спасибо за чтение.