Мы разработали наш сайт и преобразовали его в статический HTML-файл в двух предыдущих уроках. В последней части этой серии мы настроим WordPress в качестве CMS и преобразуем наш HTML-файл в шаблон, совместимый с WordPress.
Также доступно в этой серии:
- WordPress как CMS: часть 1
- WordPress как CMS: часть 2
- WordPress как CMS: часть 3
Этот учебник включает в себя скринкаст, доступный для пользователей Tuts + Premium.
Давайте установим WordPress
Перейдите на WordPress.org и загрузите последнюю версию WordPress.

Разархивируйте архив и переместите все файлы из папки WordPress на локальный или веб-сервер.

Создайте пустую базу данных MySQL и запомните всю свою регистрационную информацию, она понадобится вам примерно через 3 секунды.
Откройте браузер и перейдите в папку, в которой хранятся все ваши файлы WordPress. Вам будет предложено создать файл конфигурации. Нажмите Создать файл конфигурации


Теперь нам нужно ввести в нашу базу данных MySQL информацию и запустить установку.


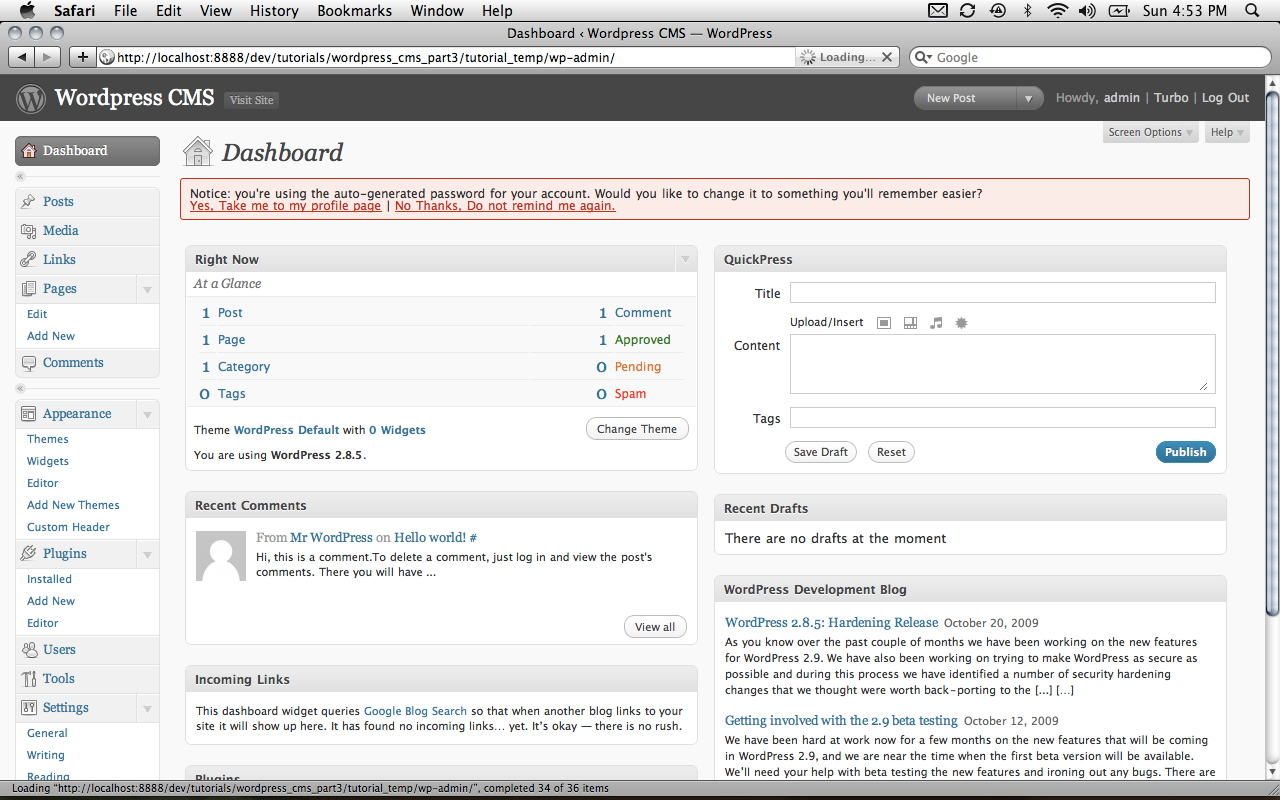
Если с установкой все прошло нормально, вам будет представлен новый логин. Скопируйте новый пароль и войдите в бэкэнд WordPress. После входа в бэкэнд вам будет предложено сменить пароль. Сделай это сейчас!




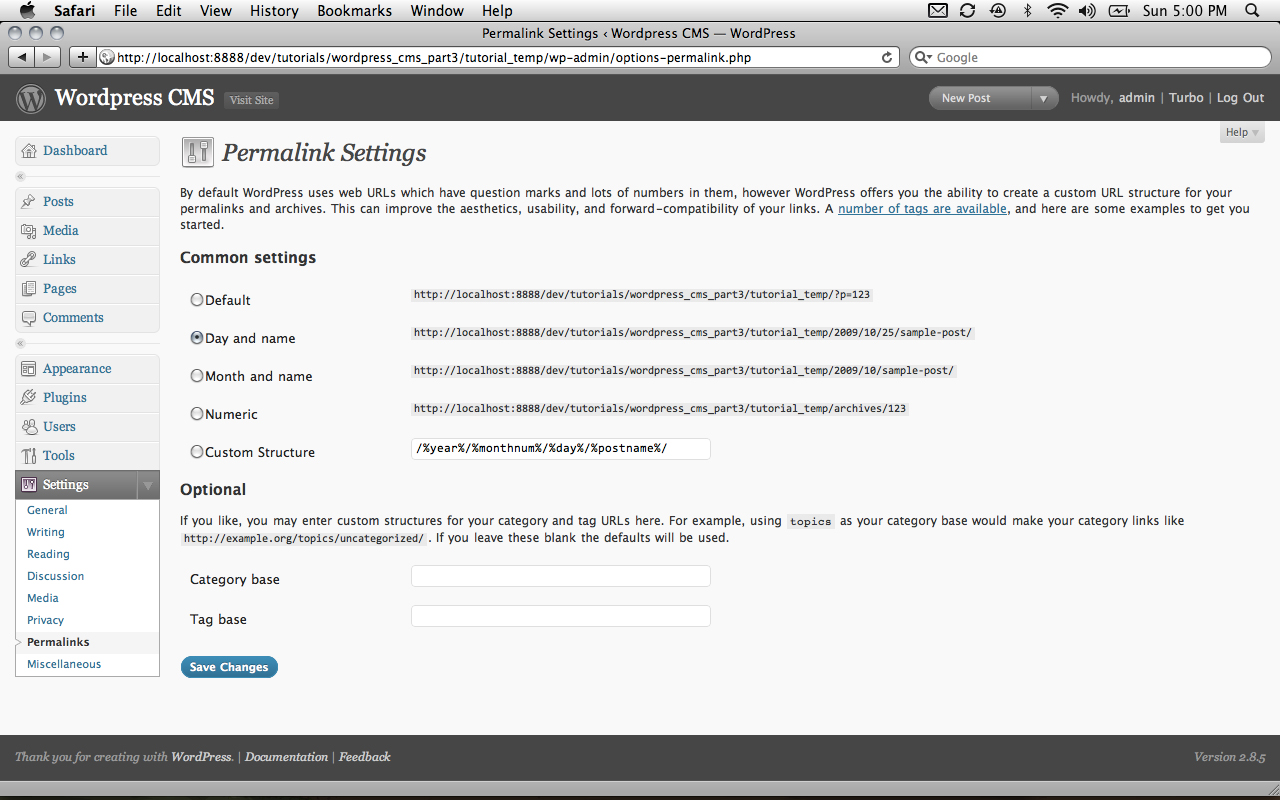
Теперь, когда мы настроены с нашим новым пользователем, мы можем начать настраивать WordPress для использования в качестве CMS. Сначала мы хотим включить постоянные ссылки, чтобы сделать наши пути красивыми. Наведите указатель мыши на « Настройки» и нажмите стрелку справа, чтобы раскрыть еще несколько параметров, и нажмите « Постоянные ссылки» .
Мы будем использовать параметры «День» и «Имя», поэтому выберите этот параметр и нажмите « Сохранить изменения» .

WordPress предоставляет нам фиктивные посты, а также фиктивные страницы, поэтому мы собираемся удалить их и добавить любые нужные нам страницы.
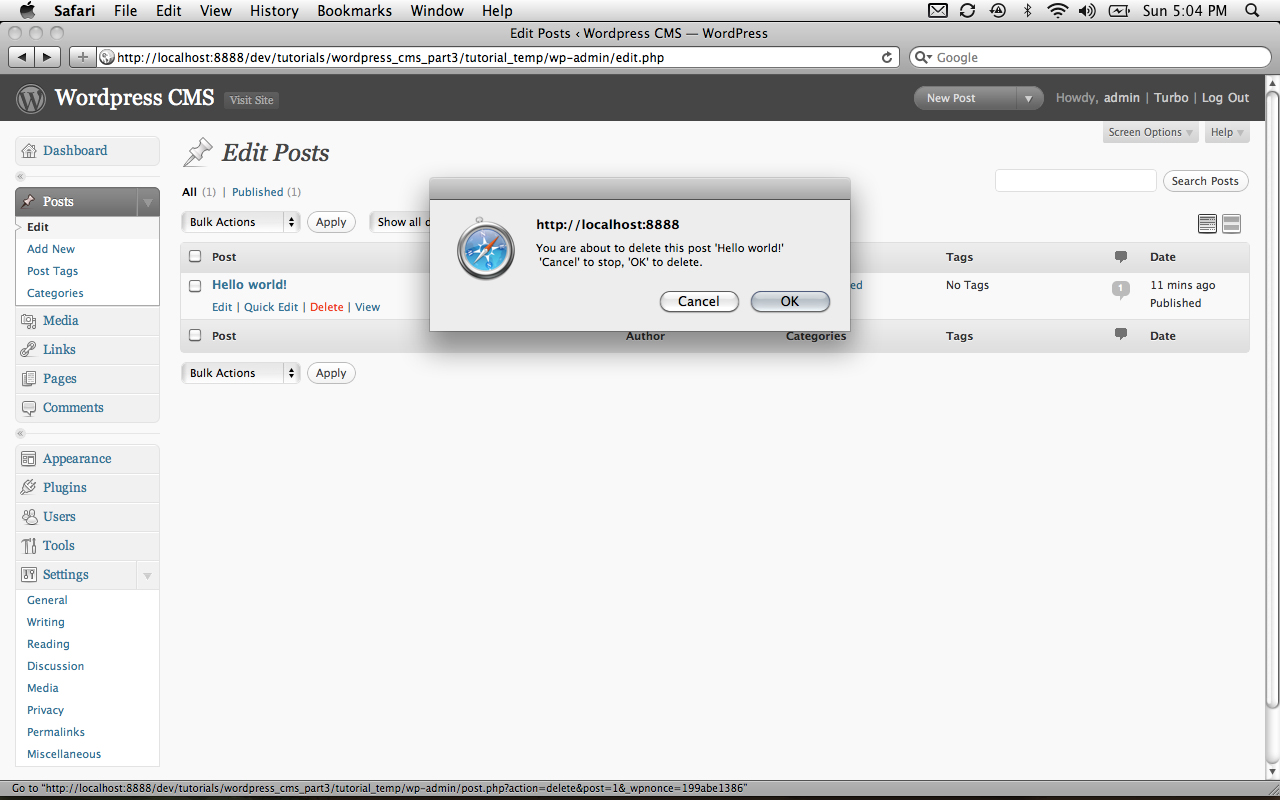
Наведите указатель мыши на сообщения и нажмите стрелку, чтобы раскрыть список параметров. Нажмите на Изменить . Если вы наводите курсор мыши на Hello World! появятся еще несколько параметров публикации, просто нажмите « Удалить» и подтвердите действие.

Примечание: этот шаг не обязателен, я просто хочу, чтобы все было аккуратно и аккуратно.
Разверните страницы и нажмите «Изменить», затем удалите страницу « О нас» .
На левой боковой панели Страницы нажмите Добавить новый, чтобы мы могли добавить наши страницы.
Заполните заголовок и любой контент, который вы хотите на своей странице, а затем, как только вы закончите, нажмите « Опубликовать» в правой части страницы.

Если вы не хотите, чтобы страница была видимой, вы можете нажать Сохранить черновик, чтобы поработать с ней позже.
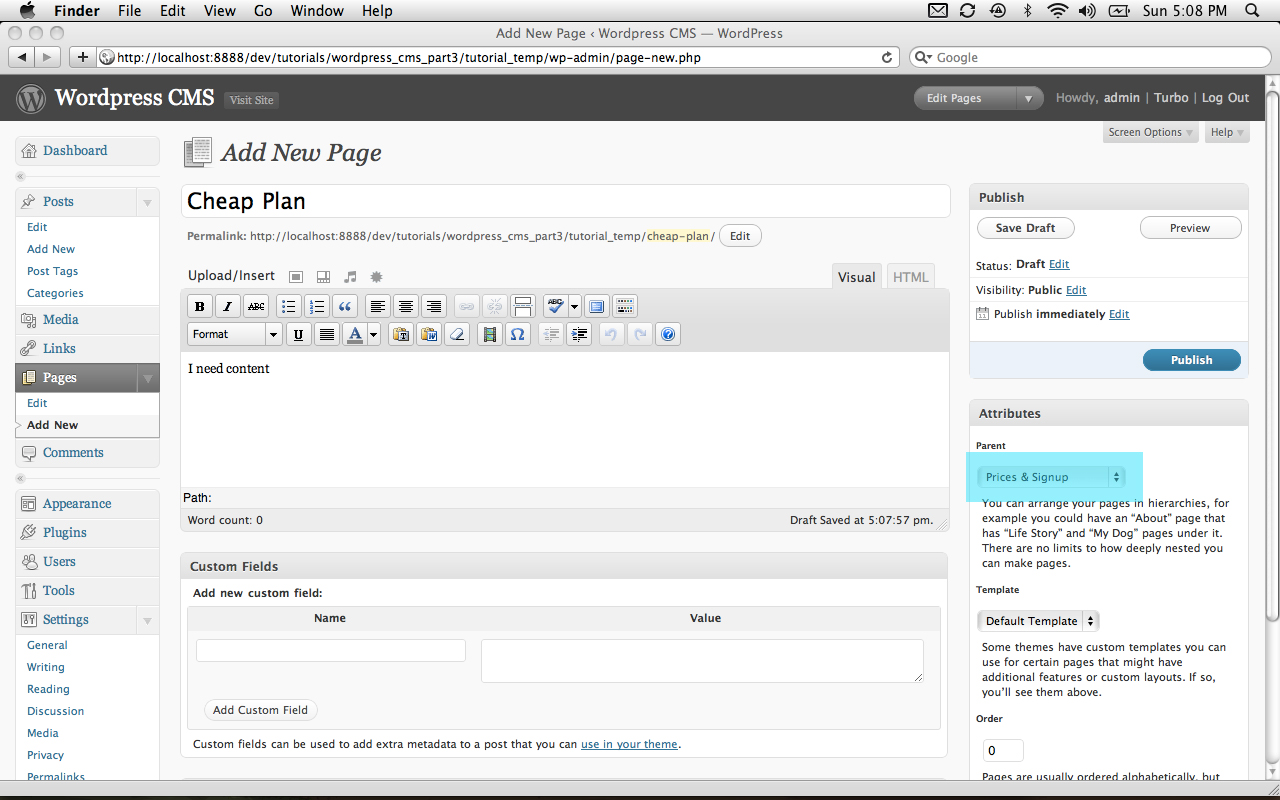
Мы хотим создать несколько дочерних страниц для ценообразования и регистрации, поэтому, когда вы приступаете к созданию страниц для этого, нам нужно изменить один параметр на странице редактора страниц.

На скриншоте выше я выделил параметр, который необходимо изменить. Мы хотим, чтобы Cheap Plan был дочерней страницей Цены и Регистрация, поэтому мы сообщим WordPress, что «Цены и регистрация» являются родителями Cheap Plan. Это позволит нам создать определенную навигацию для нашей темы.
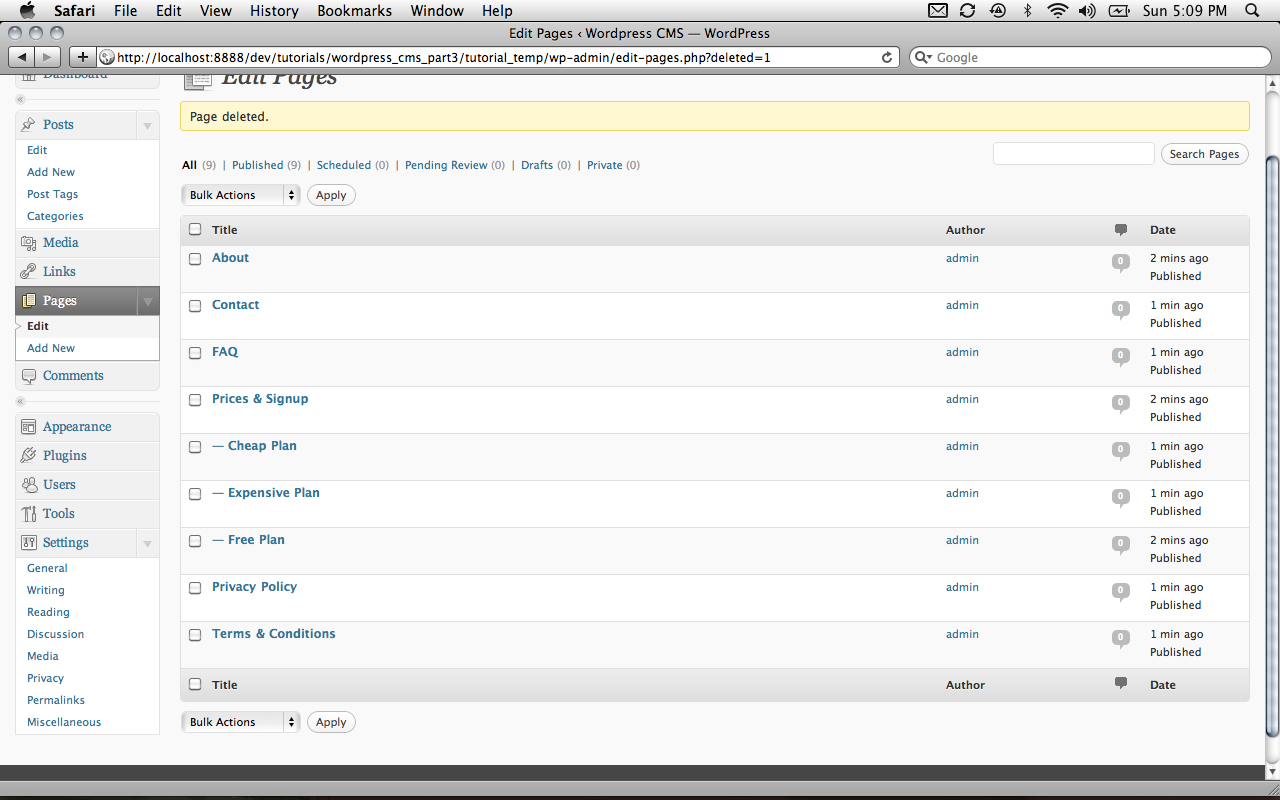
После того, как вы создали все свои страницы, ваш раздел редактирования страниц должен выглядеть как на скриншоте ниже.

Все, что нам нужно для настройки сейчас, уже настроено, так что теперь мы можем перейти к преобразованию нашего HTML-файла в шаблон WordPress.
Откройте редактор и перейдите в корневую папку WordPress.
Мы хотим перейти к wp-контенту> темам.
Мы собираемся удалить классическую тему. Опять же, это просто, чтобы держать все наши папки в чистоте и порядке. Так что удаляйте классический и дублирующий по умолчанию. Переименуйте по умолчанию в wordpress_cms.
Перейдите в папку wordpress_cms и удалите rtl.css и папку с изображениями.
Затем откройте style.css и удалите все, кроме основного комментария в верхней части файла.

Мы создали наш собственный файл style.css, который находится внутри какой-то папки. Этот файл style.css сообщает WordPress некоторую информацию о нашем шаблоне, поэтому, несмотря на то, что у нас есть собственный файл style.css , нам все еще нужно сохранить его.
Отредактируйте файл style.css, чтобы он выглядел примерно так, как показано ниже. Измените мою информацию, чтобы соответствовать вашей информации!
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: WordPress CMS
Theme URI: http://your-site.com
Description: Using WordPress as a CMS.
Version: 1
Author: Matt Vickers
Author URI: http://envexlabs.com/
*/
|
Сохраните этот файл и вернитесь в браузер. Разверните боковую панель « Внешний вид» и нажмите « Темы» . Вы должны увидеть нашу тему WordPress CMS в качестве опции. Нажмите активировать, чтобы WordPress использовал нашу новую тему.

WordPress теперь готов принять наш предварительно закодированный сайт!
Если вы перейдете к корню WordPress в своем браузере, вы должны увидеть главную страницу WordPress без примененных к ней стилей.

Полный скринкаст
Создание темы
Скопируйте папки inc и img и все их содержимое в WordPress_cms.
Нам нужно сказать WordPress, что мы хотим использовать наши таблицы стилей вместо старых, поэтому откройте header.php
Мы собираемся удалить некоторый ненужный код. Я закомментировал области, которые нужно удалить, поэтому, пожалуйста, обратитесь к приведенному ниже коду.
|
1
2
|
<?php /** * @package WordPress * @subpackage Default_Theme */ ?> <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml» <?php language_attributes();
|
Вы также можете удалить из тега body. Теперь у нас должен быть довольно простой заголовочный файл, поэтому давайте добавим наши 2 CSS-файла в нашу тему.
Прямо под тегом заголовка мы будем использовать обычный тег ссылки.
|
1
2
3
|
<link rel=»stylesheet» href=»<?php bloginfo(‘template_url’); ?>/inc/css/reset.css» type=»text/css» media=»screen» />
<link rel=»stylesheet» href=»<?php bloginfo(‘template_url’); ?>/inc/css/style.css» type=»text/css» media=»screen» />
|
Вы заметите, что мы используем функцию с именем bloginfo () . Эта функция используется для получения информации о вашем текущем блоге. Мы можем перемещать серверы или переключать структуру папок в будущем, поэтому мы не хотим указывать жесткие пути к нашим таблицам стилей, поэтому мы передаем значение template_url, которое возвращает путь нашего текущего шаблона. Это очень полезно, если вы планируете создавать шаблоны, которые будут использовать другие люди, потому что вы не знаете, как настроен их WordPress.
Если вы загрузите сайт, вы должны увидеть, что некоторые из наших стилей по умолчанию из нашей таблицы стилей применяются к сайту.

Затем откройте footer.php и удалите все, что находится между комментариями и wp_footer () .
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
/**
* @package WordPress
* @subpackage Default_Theme
*/
?>
<?php wp_footer();
</body>
</html>
|
Кроме того, откройте sidebar.php и удалите все после комментариев. Теперь мы готовы скопировать наши HTML-контейнеры в наши файлы WordPress.
Откройте файл index.html из нашего предыдущего урока и скопируйте все между
теги. Вставьте этот код в header.php.
Чтобы упростить задачу, давайте удалим все теги и содержимое внутри каждого контейнера, чтобы остались только элементы div контейнера.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<div id=»container»>
<div id=»header_container»>
</div> <!— header_container —>
<div id=»sidebar_container»>
</div> <!— sidebar_container —>
<div id=»content_container»>
</div> <!— content_container —>
<div id=»footer_container»>
</div> <!— footer_container —>
</div> <!— container —>
|
Это где это может быть немного сложнее. Нам нужно разбить этот код между 4 файлами. Я прокомментировал, куда должен идти каждый фрагмент, поэтому скопируйте и вставьте каждый раздел в файл, в котором он находится.
Хорошо, просто чтобы убедиться, что все работает так, как должно, давайте дважды проверим, что каждый файл заполнен соответствующим содержимым. Ваши файлы должны выглядеть как примеры ниже.
header.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?php
/**
* @package WordPress
* @subpackage WordPress_CMS
*/
?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» <?php language_attributes();
<head profile=»http://gmpg.org/xfn/11″>
<meta http-equiv=»Content-Type» content=»<?php bloginfo(‘html_type’); ?>; charset=<?php bloginfo(‘charset’); ?>» />
<title><?php wp_title(‘«’, true, ‘right’);
<link rel=»stylesheet» href=»<?php bloginfo(‘template_url’); ?>/inc/css/reset.css» type=»text/css» media=»screen» />
<link rel=»stylesheet» href=»<?php bloginfo(‘template_url’); ?>/inc/css/style.css» type=»text/css» media=»screen» />
<?php wp_head();
</head>
<body>
<div id=»container»>
<div id=»header_container»>
</div> <!— header_container —>
|
sidebar.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
* @package WordPress
* @subpackage WordPress_CMS
*/
?>
<div id=»sidebar_container»>
</div> <!— sidebar_container —>
</pre>
<p><strong>footer.php</strong></p>
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
/**
* @package WordPress
* @subpackage WordPress_CMS
*/
?>
<div id=»footer_container»>
</div> <!— footer_container —>
</div> <!— container —>
<?php wp_footer();
</body>
</html>
|
Если ваши страницы выглядят хорошо, давайте двигаться дальше. Если они не делают, сделайте их похожими на примеры выше.
Если вы вернетесь в свой браузер и добавите около конца адреса и нажмете ввод. Это должно привести вас к вашей странице о.

Мы начнем с создания нашего заголовка и элементов навигации, поэтому, если он еще не открыт, откройте header.php
Внутри header_container нам нужно добавить наш тег h1 # logo.
|
1
2
|
<h1 id=»logo»><?php bloginfo(‘name’);
|
Мы снова используем функцию bloginfo () , но на этот раз мы получаем название нашего блога.
Если вы обновитесь, вы должны увидеть наш удивительный логотип! Теперь нам нужно добавить нашу навигацию.
Вместо жесткого кодирования в наших элементах навигации мы будем использовать встроенную функцию WordPress, которая называется wp_list_pages () . Это позволит нам контролировать, какие элементы страницы мы хотим показать, а также создавать ссылки на каждую из этих страниц.
|
1
2
3
4
5
|
<ul class=»nav»>
<?php
wp_list_pages(‘title_li=&depth=1&include=2,3,13’);
</ul>
|
Мы передаем некоторые параметры функции, чтобы WordPress мог вывести список страниц в точности так, как мы этого хотим.
Первый вариант, который мы отправляем, это title_li. По умолчанию WordPress генерирует заголовок li, отображающий страницы. Мы не хотим этого, поэтому мы просто отправляем пустое значение вместе с ним.
Второй вариант — глубина. Опять же, по умолчанию WordPress будет отображать список каждой включаемой страницы, включая дочерние страницы. Мы не хотим, чтобы это произошло, поэтому мы передаем ему переменную 1, чтобы WordPress отображал только страницы верхнего уровня.
Окончательное значение включено. Мы не хотим показывать каждую страницу, которую мы создали, мы только хотим показать О, Цены и Регистрация и Контакт. Мы передаем идентификаторы каждой страницы, которую мы хотим отобразить. Идентификаторы из примера не будут совпадать с идентификаторами вашей страницы, поэтому убедитесь, что вы меняете их идентификаторы
Чтобы получить идентификатор страниц, перейдите в раздел редактирования страницы. Когда вы наводите курсор мыши на ссылку на страницу, идентификатор можно найти в ссылке. то есть: wp-admin / page.php? action = edit & post = 15
Все доступные варианты можно найти по адресу http://codex.WordPress.org/Template_Tags/wp_list_pages
Если вы обновите страницу, у нас должна быть хорошая навигация.
Нам повезло, мы можем использовать именно эту функцию, чтобы позаботиться о нашей боковой панели, а также о навигации нижнего колонтитула. Нам нужно всего лишь несколько настроек для параметров, которые мы отправляем, для удовлетворения каждой потребности.
Откройте sidebar.php и напишите немного кода внутри нашего sidebar_container.
|
01
02
03
04
05
06
07
08
09
10
|
<ul>
<?php
if($post->post_parent){
wp_list_pages(‘title_li=&child_of=’.$post->post_parent);
}
?>
</ul>
|
Мы хотим показывать нашу боковую панель навигации, только если текущая страница является дочерней. Мы делаем это, проверяя, имеет ли текущая страница значение, присвоенное post_parent. Если страница не дочерняя, это значение будет 0.
Информация о постах и страницах находится в переменной $ post . Если вы напечатаете print_r ($ post), вы сможете увидеть всю доступную вам информацию о записи.
Теперь, когда мы проверяем родительский пост, нам нужно перечислить все дочерние элементы нашего родителя. Для этого мы передаем переменную child_of и передаем текущий идентификатор post_parent.
Если наш родительский идентификатор равен 5, мы говорим wp_list_pages () перечислить каждую страницу, у которой идентификатор post_parent равен 5. Это очень полезно при работе с многоуровневой навигацией.
Далее мы собираемся быстро собрать наш нижний колонтитул, а затем перейдем к отображению некоторого контента на наших страницах. Это объединит весь сайт, и мы можем приступить к последним штрихам на нашем новом WordPress-движке.
Откройте footer.php и в последний раз добавьте функцию wp_list_pages () .
|
1
2
3
4
5
6
|
<ul>
<li class=»copyright»><p>Copyright Gear’d ©
<?php
wp_list_pages(‘title_li=&depth=1&exclude=2,3,13’);
</ul>
|
Эта функция точно такая же, как наша навигация по заголовку, но вместо использования include мы используем exclude для удаления всех текущих основных элементов навигации из нашей навигации в нижнем колонтитуле.
Идентификаторы из примера не будут совпадать с идентификаторами вашей страницы, поэтому убедитесь, что вы меняете их идентификаторы
Последний файл шаблона для настройки, прежде чем мы закончим. Откройте post.php и удалите все, что находится между get_header () и get_sidebar () .
Это где мы собираемся добавить наш content_container
|
1
2
3
4
|
<div id=»content_container»>
</div> <!— content_container —>
|
Когда дело доходит до отображения вашего поста и содержимого страницы, WordPress использует специальный набор функций под названием The Loop. Короче говоря, он берет ваш контент и форматирует его, подготавливая его для показа конечному пользователю.
Внутри нашего контейнера содержимого мы собираемся добавить оператор if и цикл while.
|
1
2
3
4
|
<?php if (have_posts()) : while (have_posts()) : the_post();
<?php endwhile;
|
Сначала мы проверяем, есть ли у нас какие-либо посты, если мы делаем цикл по каждому посту и настраиваем различные функции, которые мы можем использовать для отображения контента.
В нашем цикле while мы собираемся добавить весь оставшийся контент.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<h2><?php the_title();
<?php
if($post->post_parent): ?>
<h2> <?php echo get_the_title($post->post_parent);
<?php
endif;
<div class=»header_image»>
<img src=»img/header.gif» height=»145px» width=»560px» alt=»» />
</div> <!— header_image —>
<?php the_content();
|
Мы используем несколько новых функций для отображения содержимого нашей страницы. Хорошая вещь о WordPress — многие функции используют простой английский для соглашений об именах.
Нам нужен заголовок страницы, поэтому мы используем the_title () для его отображения. Мы также можем получить заголовок любого сообщения или страницы, используя get_the_title ($ post_id) и передавая идентификатор сообщения, поскольку он является только переменной.
Мы хотим показывать второй заголовок, только если мы находимся на дочерней странице, поэтому мы снова используем if ($ post-> post_parent), чтобы проверить, находимся ли мы на дочерней странице, и если мы находимся, мы получаем заголовок этого сообщения. родитель, используя get_the_title () .
И последнее, но не менее важное: мы используем the_content () для отображения любого содержимого страницы.
Подождите, наша боковая панель, кажется, не в том месте на странице, поэтому возьмите get_sidebar () и переместите его под get_header () . Теперь наша боковая панель предшествует нашему контенту.
Связывая свободные концы
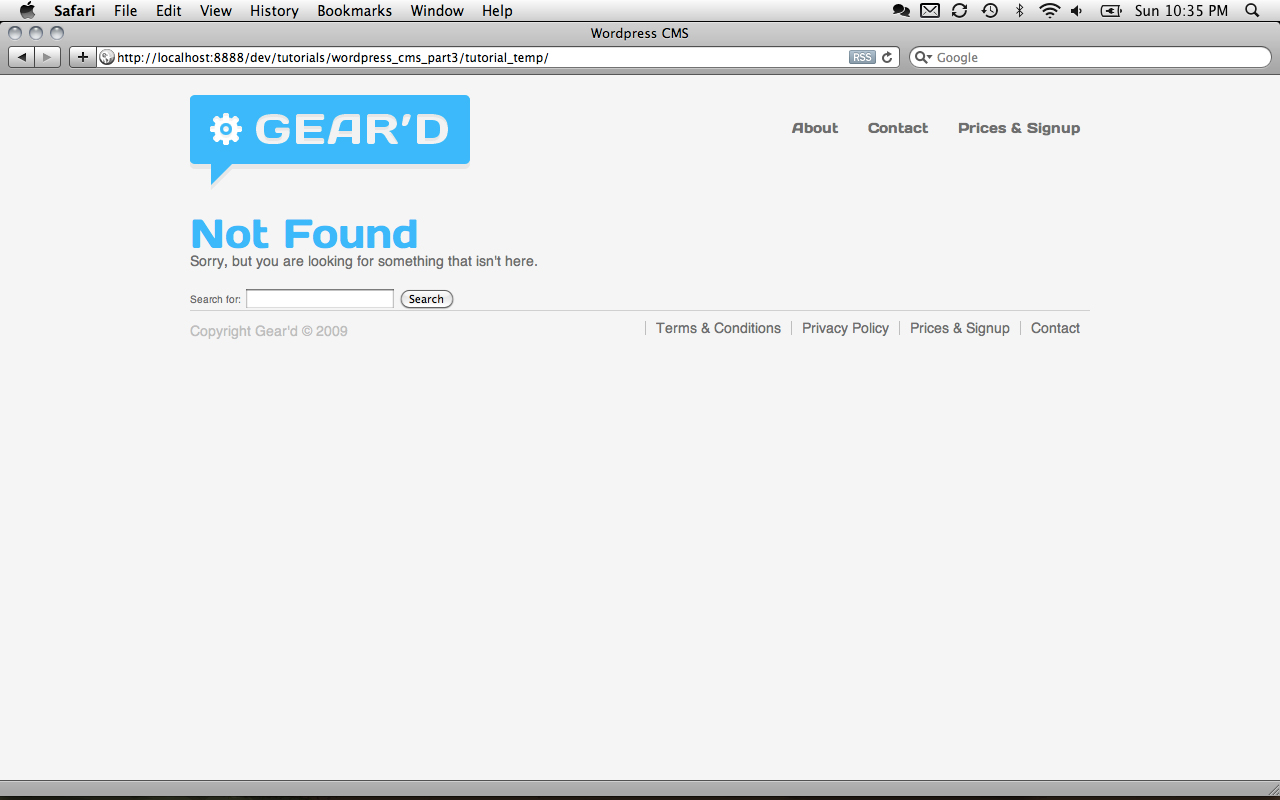
Если вы загрузите корень своей установки WordPress в браузере, вы должны увидеть ошибку Not Found.

Это потому, что по умолчанию главная страница WordPress представляет собой список всех ваших сообщений. Мы не используем WordPress для ведения блогов, поэтому нам нужно сказать WordPress использовать одну из наших страниц.
Вернитесь в свой бэкэнд WordPress и загрузите страницу « Чтение» в настройках . Первый вариант — это отображение главной страницы, а выбранный вариант должен быть ваши последние сообщения. Мы хотим выбрать статическую страницу и использовать раскрывающийся список, чтобы изменить нашу главную страницу на ту, которую вы хотите опубликовать. Для этого примера я собираюсь указать его на нашей странице About.

Сохраните изменения и перезагрузите корневую страницу нашей установки WordPress. Он должен перенаправить вас на страницу О нас.
Следующее, что вы заметите, это то, что наша навигация больше не показывает активное состояние, даже если мы находимся на соответствующей странице. Это потому, что для нашей статической страницы мы использовали класс active. wp_list_pages () назначает другое значение для активных состояний, поэтому нам просто нужно добавить некоторые классы в наши таблицы стилей. 2 класса, которые мы собираемся добавить: .current_page_item и .current_page_parent.
|
01
02
03
04
05
06
07
08
09
10
11
|
ul.nav li.active a,
ul.nav li.current_page_item a,
ul.nav li.current_page_parent a{
}
#sidebar_container ul li.active a,
#sidebar_container ul li.current_page_item a{
}
|
Продолжайте и используйте приведенный выше код, чтобы добавить классы к нашей верхней и боковой навигации. Обновите страницу, и у вас должно быть активное состояние для любой страницы, на которой вы сейчас находитесь.
Еще два изменения, и мы можем завершить это.
Наша страница «Цены и регистрация» — это просто название дочерних страниц, но WordPress рассматривает ее как свою собственную страницу. Мы хотим перенаправить пользователя на страницу бесплатного плана, когда он нажмет на «Цены и регистрация».
Одна из многих замечательных особенностей WordPress — это возможность добавления плагинов. Существует 1000 плагинов, написанных для WordPress, которые добавляют бесконечную функциональность, которая недоступна из коробки. Мы собираемся установить плагин перенаправления, который мы можем использовать для перенаправления пользователя.
Плагин, который мы собираемся использовать, можно скачать здесь: http://WordPress.org/extend/plugins/redirect/ . Загрузите плагин и переместите папку перенаправления в wp-content / plugins.
Теперь нам нужно активировать плагин в бэкэнде WordPress, чтобы мы могли его использовать. В бэкэнде нажмите « Плагины», и вы будете перенаправлены на страницу со всеми доступными плагинами.

Найдите наш плагин перенаправления и нажмите « Активировать» . Наш плагин теперь активирован.
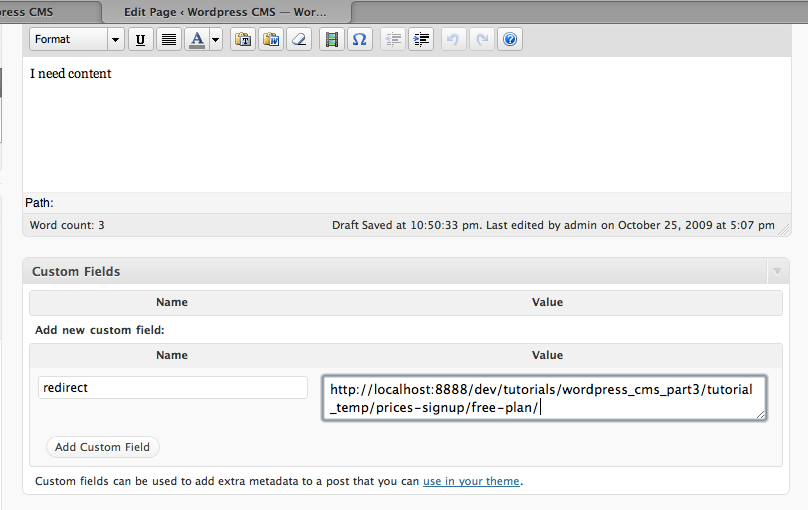
Каждый плагин работает по-своему, поэтому убедитесь, что вы прочитали инструкции для каждого, прежде чем начать их использовать. Наш плагин перенаправления использует настраиваемые поля, чтобы сообщить WordPress, какую публикацию мы хотим перенаправить и куда. Перейдите на Страницы и нажмите «Изменить» под нашей страницей «Цены и регистрация».
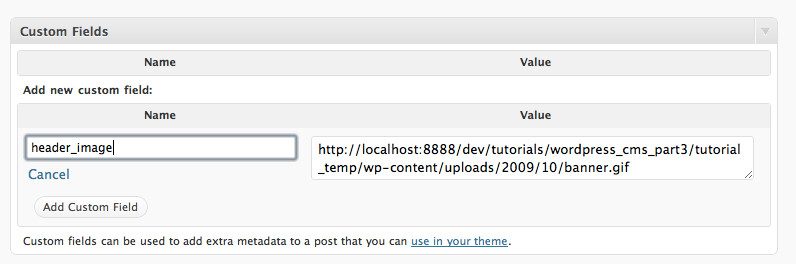
Прямо под редактором textarea находится раздел Custom Fields. В первом вводе мы будем указывать значение перенаправления, чтобы WordPress знал, что мы хотим перенаправить, а вторым вводом будет адрес нашей страницы бесплатного плана. Когда вы закончите, нажмите Добавить настраиваемое поле и обязательно обновите страницу в правом верхнем углу.

Если вы вернетесь в свой браузер и нажмете «Цены и регистрация», вы будете перенаправлены на страницу бесплатного плана.
Сортировка всех
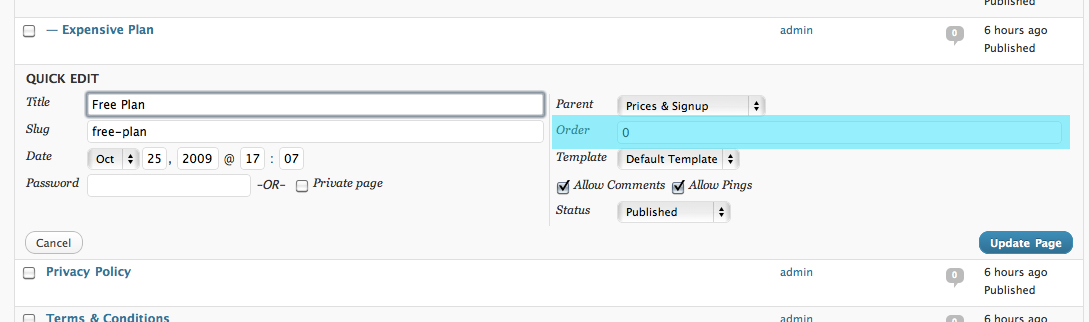
Наша навигация по ценообразованию и регистрации выглядит немного не в порядке. Наш бесплатный план находится последним, когда он должен быть наверху. Мы можем установить почтовый порядок прямо в резервной копии, чтобы загрузить основной раздел «Страницы», навести курсор на «Свободный план» и нажать «Быстрое редактирование».
Поле, которое мы хотим обновить — это Order. Измените значение с 0 на 1 и нажмите «Обновить страницу». Сделайте то же самое для планов Дешевый (заказ 2) и Дорогой (заказ 3), соответственно обновив заказ.

Обновите наш браузер, чтобы увидеть новые обновления.
Это также относится к навигации по верхнему и нижнему колонтитулам, поэтому, если вам не нравится порядок, в котором они находятся, смело меняйте их.
Мне нравятся обычные вещи
Пользовательские поля потрясающие. Они позволяют нам передавать конкретную информацию для каждого поста. Мы можем добавлять изображения к нашему сообщению с помощью Media Uploader, но для этого примера мы будем использовать настраиваемые поля для передачи информации в наш файл page.php.
Откройте страницу «О нас» в редакторе страниц WordPress.
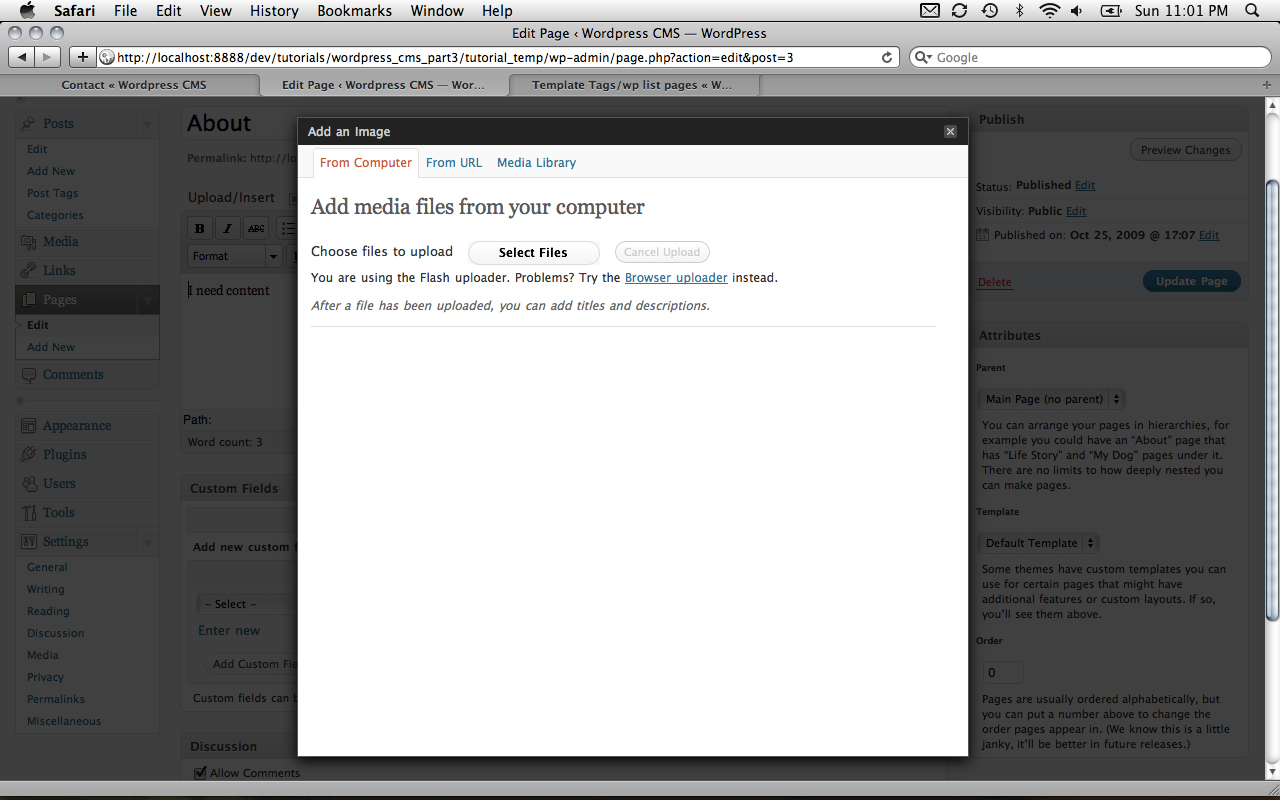
Мы собираемся использовать Media Uploader для загрузки изображения, которое будет использоваться для нашего заголовка, поэтому прямо рядом с кнопкой « Загрузить / Вставить» щелкните значок изображения.

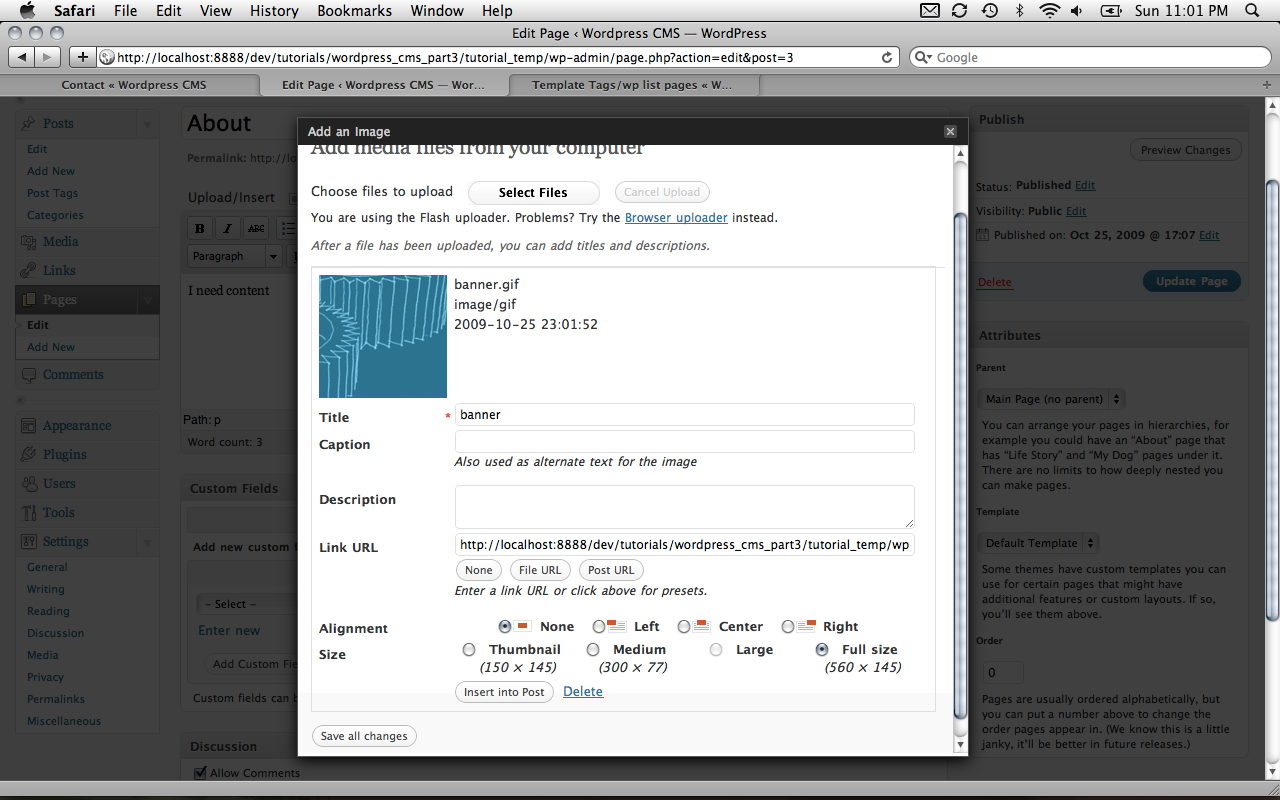
Я собираюсь загрузить banner.gif, который мы использовали ранее, поэтому нажмите « Выбрать файлы» и найдите его на своем компьютере.

После загрузки файла вам должна быть представлена некоторая информация о вашем изображении. В нижней части этого модального окна вы должны увидеть вход с именем Link URL и путь к вашему изображению. Мы хотим скопировать этот URL. Если этот ввод пуст, вы можете нажать кнопку «URL-адрес файла» справа внизу, и он обновит ввод.

Как только вы скопируете этот путь, мы можем закрыть это окно и перейти в раздел «Пользовательские поля». Первый вход, который мы собираемся использовать, это header_image, а второе значение — это путь к нашему файлу.

Добавьте свое настраиваемое поле, нажав Добавить настраиваемое поле и обновить страницу в верхнем правом углу.
Откройте файл page.php и найдите заголовок div.
Мы хотим проверить, есть ли какое-либо изображение, которое нужно показать, и если оно есть, мы возьмем путь и отобразим изображение.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
$image = get_post_meta($post->ID, ‘header_image’, true);
if($image): ?>
<div class=»header_image»>
<img src=»<?php echo $image; ?>» height=»145px» width=»560px» alt=»» />
</div> <!— header_image —>
<?php
endif;
|
Сначала мы используем get_post_meta (), чтобы назначить путь нашего изображения переменной $ image .
Первый аргумент, который мы посылаем get_post_meta () — это идентификатор страницы, на которой мы находимся. Второе значение — это имя настраиваемого поля, в нашем случае это header_image. Последний аргумент сообщает WordPress, что мы хотим вернуть только 1 настраиваемое поле.
Затем мы проверяем, является ли $ image пустым. Если пользовательского поля с именем header_image не существует, мы не отображаем изображение, в противном случае мы отображаем div header_image, а также изображение внутри него.
Мы отображаем значение $ image в качестве источника изображения для отображения нашего изображения.
Обновите браузер и просмотрите страницу контактов . Вы не должны видеть никаких изображений. Если вы загрузите страницу «О программе», вы должны увидеть наше изображение, а также прямоугольник с синей рамкой, в котором оно находится.
Вот и все. Мы сделали это! Найдите минутку, чтобы поздравить себя с тем, что вы прошли весь урок и справились с моим, надеюсь, достойным стилем преподавания.
Мы только что пересмотрели поверхность WordPress, но я дал вам прочную основу, чтобы начать углубляться в WordPress.
Если вы хотите продолжить изучение того, какие функции предлагает WordPress, я предлагаю вам взглянуть на Кодекс WordPress .
Когда вы сталкиваетесь с проблемами или пытаетесь сделать что-то, чего не предлагает WordPress, дайте Интернету быстрый поиск. Скорее всего, кто-то сталкивался с той же проблемой, и в 99% случаев есть плагин, чтобы исправить это!
Еще раз спасибо за чтение учебника! Я надеюсь, что вы многому научились и теперь можете начать предлагать своим клиентам надежную CMS, которая облегчит вам и вам жизнь.