В этой серии мы говорим о том, как мы можем создавать веб-приложения с использованием WordPress. И хотя это не техническая серия, в которой мы будем рассматривать код, мы затрагиваем такие темы, как платформы, основы, шаблоны проектирования, архитектуры и так далее.
Если вы не читали первый пост в серии, я рекомендую его; однако для целей этого поста мы можем суммировать предыдущий пост следующим образом:
Короче говоря, программное обеспечение может быть построено на основе, программное обеспечение может расширить основы.
Проще говоря, мы различали структуры и фонды — два термина, которые часто взаимозаменяемо используются в программном обеспечении, несмотря на то, что они не одно и то же. WordPress — это основа, потому что это приложение само по себе. Это не рамки.
Для этого, когда речь заходит о создании веб-приложений на WordPress, нам необходимо переосмыслить архитектуру или пересмотреть наши концептуальные модели построения приложений.
Структура веб-приложения
На самом высоком возможном уровне веб-приложения обычно состоят из следующих трех компонентов:
- Уровень базы данных
- Уровень приложений
- Уровень представления
Вообще говоря, уровень представления — это то, что видит пользователь и с чем взаимодействует пользователь. Он включает в себя все стили, код на стороне клиента и разметку, необходимые для размещения чего-либо перед пользователем.
Когда пользователь нажимает на что-то или страница отображает информацию, полученную из базы данных, она взаимодействует с прикладным уровнем.
Уровень приложений отвечает за координацию информации из браузера и / или от действий пользователя в базе данных. Иногда это состоит из записи информации в базу данных — такой как информация из поля формы — для чтения информации из базы данных, такой как получение информации учетной записи пользователя.
Как и презентационный уровень, состоит из различных компонентов, таких как стили, JavaScript, разметка и т. Д., Прикладной уровень может состоять из множества различных компонентов, таких как системы, необходимые для чтения и записи данных в базу данных, очистки информации проверка информации и обеспечение соблюдения определенных правил, которые являются уникальными для рассматриваемой проблемы.
Наконец, на уровне базы данных хранятся данные. Он может состоять из файловой системы, он может состоять из базы данных MySQL или может состоять из стороннего решения, такого как хранилище данных, которое «в облаке», такого как Amazon S3 или что-то в этом роде.
Это все абстрактно
Главное, на что следует обратить внимание, это то, что в программном обеспечении мы всегда имеем дело с некоторым уровнем абстракции. Например, мы говорим о хранилище данных или уровне базы данных, но мы не очень конкретны. То же самое касается уровня приложений и уровня представления.
- Речь идет о реляционной базе данных с несколькими таблицами, или мы говорим об облачном хранилище?
- Какой уровень доступа к данным мы собираемся подключить к прикладному уровню, чтобы общаться с базой данных?
- Какие рамки и языки мы используем во фронтэнде? Ванильный JavaScript, jQuery, Knockout.js? Как насчет CSS-препроцессоров — LESS или Sass?
Очевидно, что мы не стремимся дать ответы на эти вопросы прямо сейчас, но дело в том, что все веб-приложения состоят из одинаковых компонентов, но детали каждого компонента варьируются от проекта к проекту.
Компоненты WordPress
Как и само веб-приложение, WordPress является прекрасным примером того, как различные технологии объединяются в веб-приложение:
- Уровень базы данных — это база данных MySQL.
- Уровень приложений — который некоторые считают самим WordPress — написан на PHP и выполняет множество основных операций для чтения и записи в хранилище данных, в то же время предоставляя разработчикам API-интерфейсы для дальнейшего использования этого преимущества.
- Уровень представления использует базовый CSS (по крайней мере, на данный момент), HTML (с некоторыми темами, теперь использующими HTML5), jQuery, а также с частями панели мониторинга, использующими Backbone.js.
Так что это архитектура WordPress, но как насчет проектов, которые мы хотим построить поверх приложения? Как они следуют той же архитектуре?
Хорошо, помните, что WordPress является основой, а не фреймворком, поэтому мы по умолчанию подчинены архитектуре WordPress. Это не означает, что в некоторых случаях мы не можем использовать собственные библиотеки, но это влияет на то, как создаются наши приложения и проекты.
Мы еще немного поговорим о библиотеках, расширяемости и многом другом, но сначала важно отметить, что в эпоху, когда MVC (и MVVM, и другие варианты парадигмы Model, View, Wh независимо) все В ярости, WordPress не следует этому соглашению.
Есть аргументы за и против, почему это может быть хорошо или плохо, но цель этого поста не в этом. Вместо этого просто стоит отметить, что WordPress использует шаблон, управляемый событиями, а не панель управления представлением модели.
И для этого стоит понять, как работает модель, управляемая событиями, чтобы у вас было четкое понимание того, как работают перехватчики WordPress, и как вы можете изменить свое мышление от MVC или любой другой парадигмы, к которой вы привыкли, как WordPress управляет своей информацией.
Что значит быть управляемым событиями?
Прежде чем мы рассмотрим пример приложения, управляемого событиями, давайте вернемся к тому, что значит следовать парадигме MVC.
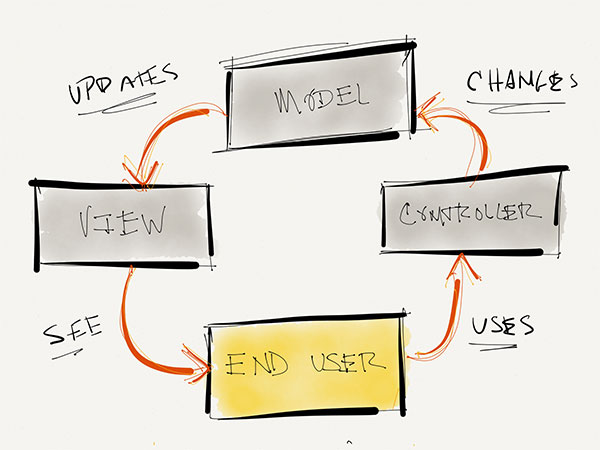
- Во-первых, представление служит презентацией. Пользователь видит информацию и взаимодействует с пользовательским интерфейсом.
- Затем контроллеры координируют информацию с и с модели и вида. Они реагируют на действия пользователя и извлекают информацию из модели для передачи в представление.
- После этого модель представляет данные в базе данных. Это может быть сделано любым количеством способов, но один из самых популярных способов состоит в том, чтобы отобразить данные в базе данных в объектно-реляционную модель, чтобы данные были представлены в формате объектов.
Вся модель MVC выглядит так:

Теперь приложения, управляемые событиями, могут иметь одни и те же компоненты, то есть они могут иметь представления и модели или представления и объекты данных, но они не обязательно имеют контроллер, который координирует информацию от внешнего интерфейса до внутреннего.
Вместо этого программирование на основе событий работает исходя из того, что «что-то произошло». Отсюда и название действий в жаргоне WordPress (конечно, у нас также есть фильтры, но я кратко расскажу о них).
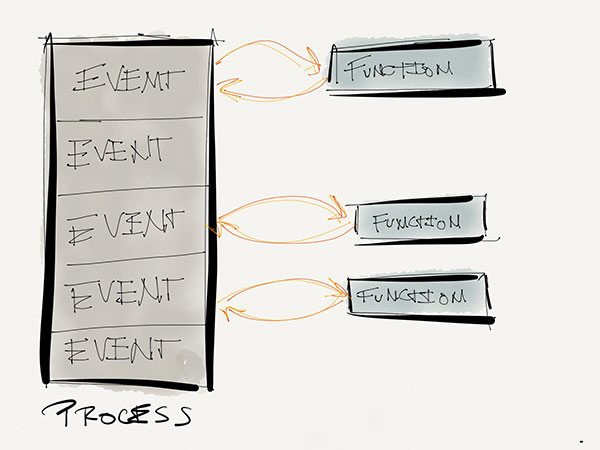
WordPress предоставляет хуки, которые в буквальном смысле являются точками исполнения, в которых мы можем представить нашу собственную функциональность, так что WordPress распознает, что «когда происходит это событие , мне нужно запустить эти функции », где эти функции определены как то, что мы предоставили.
На самом деле фильтры работают одинаково, но их назначение другое. Короче говоря, фильтры — это действия, которые предназначены для манипулирования данными (например, добавления, добавления, удаления или обновления содержимого) каким-либо образом перед возвратом к выполнению приложения.
Так как же это выглядит?

Ничего страшно сложного, правда?
Так что же такое наша новая архитектура?
Смысл этой статьи — в первую очередь заставить нас задуматься о программировании на основе событий и о том, как координировать наши усилия по созданию веб-приложений специально для WordPress.
То есть для нас важно думать с точки зрения событий или того факта, что «что-то произошло», чтобы мы знали, когда следует соответствующим образом вставить свои собственные действия. Мы поговорим об этом немного подробнее в следующей статье, но главное, что я хочу, чтобы вы, ребята, забрали из этой конкретной статьи, это то, что просто потому, что что-то не является MVC (или какой-то следующей популярной парадигмой ) не означает, что он не подходит для разработки приложений.
Каждый шаблон и архитектура предоставляет нам преимущества и недостатки, которые могут способствовать успеху создания веб-приложения.
Следующий…
Далее в этой серии мы более подробно рассмотрим, как хуки играют жизненно важную роль в создании веб-приложений на WordPress, а затем мы начнем рассматривать некоторые из возможностей, которые WordPress предлагает «из коробки». что делает его такой надежной опцией для определенных типов (читай: не для всех типов) веб-приложений.