До сих пор в этой серии мы рассмотрели строительные блоки Thesis и способы управления настройками вашего сайта, но теперь мы хотим перейти к созданию общей структуры и внешнего вида вашего сайта, или «Скина», как это упоминается в Thesis Framework. Для этого мы будем проводить большую часть нашего времени в Thesis Skin Editor.
Для начала вам понадобится:
- Тезис 2.0
- Кодовый редактор (Блокнот, Sublime Text и т. Д.)
- Базовые знания HTML, CSS и PHP
1. Использование пустой кожи
Thesis 2.0 поставляется с двумя готовыми скинами, Thesis Classic и Thesis Blank. Некоторые люди предпочитают собирать Thesis Classic, поскольку он уже поставляется с несколькими комбинациями макетов, но для тех, кто хочет иметь более «индивидуализированный» внешний вид, можно использовать Thesis Blank, который, по сути, является полностью пустой оболочкой, лишенной пользовательских функций, стили, крючки и т. д.

Для целей данного руководства мы собираемся создать оболочку Thesis Blank, которая включена в Thesis Framework, и создать очень простую домашнюю страницу с двумя столбцами, которая включает в себя запрос о последних публикациях и боковую панель. Как только вы освоите создание шаблонов и работу с Thesis Query Box, вы увидите, как легко создать больше шаблонов для поддержки других страниц, которые могут вам понадобиться в будущем.
Чтобы построить с пустым скином, сначала нужно выбрать его. Чтобы выбрать пустой скин,
- Нажмите на тезис из меню WordPress слева
- Выберите «Скины»
- Найдите Thesis Blank и нажмите зеленую кнопку «Активировать скин», чтобы установить Thesis Blank в качестве вашей кожи
После выбора перейдите в редактор тем оформления, чтобы мы могли начать разработку. Вы можете попасть туда, зайдя в Тезис> Скины> Редактор скинов. Когда вы впервые щелкнете по редактору скинов, вы заметите, что появляется всплывающее окно с вашим веб-сайтом вместе с панелью инструментов редактора скинов. Это окно «предварительного просмотра» вашего сайта. Вы можете обновлять этот экран во время разработки, чтобы увидеть, как все обретает форму.
Теперь, когда мы находимся в редакторе скинов, нам нужно нажать на HTML сверху (по умолчанию это должен быть раздел HTML, но на всякий случай убедитесь, что вы находитесь в правильном месте).
В поле Blank Skin тело должно быть полностью пустым. Это место, где мы собираемся построить нашу структуру HTML. Давайте начнем с построения структуры нашей домашней страницы.
2. Создание блоков для структуры HTML
Для создания каждого «контейнера» или «элемента» на нашей странице мы будем использовать боксы. В редакторе скинов вы увидите несколько готовых блоков, а также раздел «Добавить блоки» под ним в правой части экрана. Мы будем добавлять коробки для построения нашей структуры.

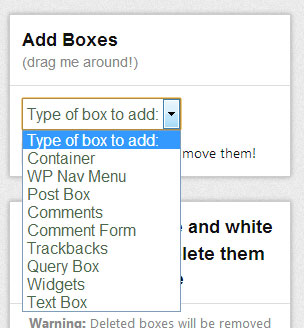
Тезис включает в себя девять готовых вариантов на выбор.
Они есть:
- Контейнер
- WP Nav Menu
- Почтовый ящик
- Комментарии
- Форма комментариев
- Обратные ссылки
- Query Box
- Виджеты
- Текстовое окно
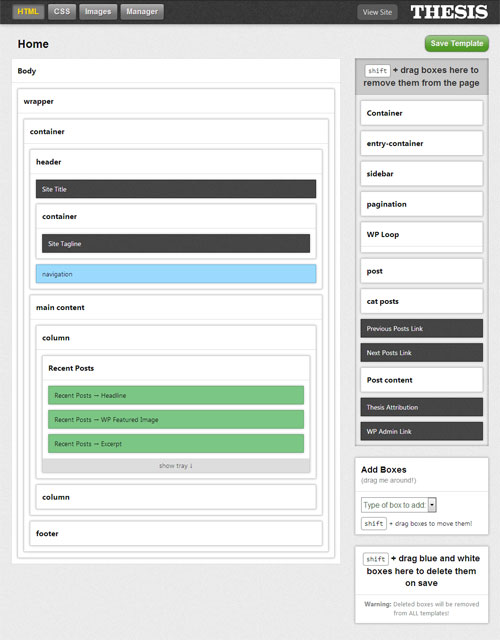
Для структуры нашего веб-сайта мы сосредоточимся в основном на создании контейнеров. Наша структура будет выглядеть примерно так:

Чтобы создать каждое поле, выполните следующие действия:
- Найдите раздел «Добавить ящики» справа от панели инструментов редактора скинов.
- Выберите «Контейнер» из выпадающего списка
- Назовите свою коробку
- Удерживая клавишу «Shift», перетащите созданный блок влево, расположив их в том же порядке, что и на изображении выше. (Чтобы добавить контейнеры внутри другого контейнера, просто перетащите блок на контейнер. Когда контейнер, в который вы хотите выгрузить, будет выделен, отпустите блок.
После того, как вы определили структуру, нам нужно назначить либо класс, либо идентификатор для каждого элемента нашей структуры.
3. Назначьте селекторы CSS

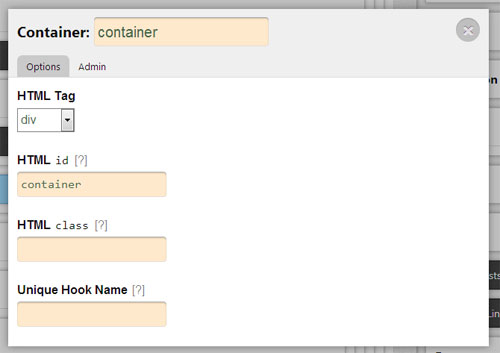
Назначение класса или идентификатора элементу box выполняется простым наведением курсора на блок и нажатием на появившийся значок шестеренки (очень похоже на обновление настроек вашего сайта). При нажатии на значок шестеренки вам предлагается заполнить несколько вариантов:
- HTML-тег
Вы можете выбрать тип коробки, для нашей скина это будут теги «div», но вы также можете выбрать один из нескольких других. - HTML ID
Для коробок, которые нам понадобятся только один раз, например, коробки для упаковки и упаковки - HTML класс
Для коробок, которые мы будем использовать снова
Важно помнить, какие классы вы назвали для каждого элемента, потому что вам понадобится эта информация, когда мы будем готовы стилизовать каждый блок.
Ниже приведены следующие структурные селекторы CSS, используемые для домашней страницы данного скина:
- обертка — #
#wrapper - контейнер —
#containerконтейнер - заголовок —
#header - Название сайта —
#site_title(тезис сгенерированный идентификатор) -
#site_taglineсайта —#site_tagline(сгенерированный тезисом идентификатор) - навигация —
#menu-primary - основное содержание —
.main_content - левый столбец —
.column_1 - правая колонка —
.column_2 - боковая панель —
.sidebar - виджет —
.widget - нижний колонтитул —
#footerнижний колонтитул
4. Создание дополнительных шаблонов
Затем нам нужно добавить еще несколько «шаблонов», чтобы все нормально работало на нашей оболочке. Нам все еще нужно создать шаблон страницы и единый шаблон сообщения. Поскольку мы хотим сохранить одинаковый общий макет для каждой страницы, мы можем использовать встроенную функцию шаблона копирования Thesis, чтобы скопировать элементы домашней страницы и применить их к другим нашим шаблонам.

Чтобы создать еще один шаблон для наших отдельных страниц сообщений, выполните следующие действия.
- Нажмите на «HTML» сверху для редактора скинов
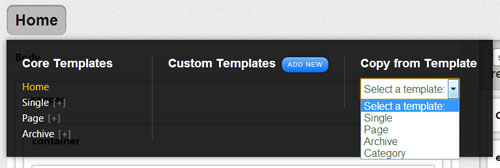
- Нажмите кнопку «Домой», чтобы открыть выпадающее меню выбора
- Выберите «Один» из списка «Основной шаблон».
- Нажмите кнопку «Одиночный», чтобы открыть то же выпадающее меню, что и раньше.
- Выберите «Домой» в раскрывающемся списке «Копировать из шаблона».
- Нажмите «Копировать шаблон»
- Появится всплывающее предупреждение, нажмите «ОК»
Этот процесс скопирует информацию о вашем шаблоне в новый шаблон. Далее нам нужно поменять наши последние посты на отдельные сообщения / информацию о странице. Для этого выполните следующие действия:
- Расширяйте каждое поле в структуре страницы до тех пор, пока не доберетесь до столбца, содержащего ваши «Последние сообщения», и сдвиньте + перетащите это поле вправо.
- Создайте новую коробку и пометьте ее как сообщение (или как хотите)
- Выберите элементы публикации, которые вы хотите отображать на отдельной странице публикации (по возможности предоставляйте селекторы классов, чтобы вы могли настроить стиль по своему усмотрению).
- Сохраните свой шаблон
Мы повторим тот же процесс для создания нашего шаблона внутренней страницы, однако вместо копирования шаблона Home, мы скопируем один шаблон, учитывая, что нам нужно только извлечь контент того же типа (то есть заголовок, контент и т. Д.).
Для страниц архива обязательно поместите содержимое «публикаций» в блок WP_Loop (который можно создать так же, как и все остальные блоки. Этот блок WP_Loop работает так же, как цикл на страницах архива или таксономии).
Вывод
До сих пор мы создали все наши структурные элементы, содержащиеся в нашей Thesis Skin. Теперь нам нужно применить к ним какой-то стиль. В следующей статье мы расскажем, как стилизовать ваш скин, используя раздел CSS для редактора тем оформления, чтобы создать «пакеты» для каждого из CSS-селекторов, которые мы назначили ранее.