В нашей последней статье мы рассмотрели, как настроить структуру вашей тезисной оболочки. Далее мы рассмотрим, как стилизовать эту структуру с использованием пакетов Thesis.
Теперь, когда наши блоки полностью настроены и готовы к стилю, нам нужно нажать на кнопку CSS в верхней части нашего редактора скинов. Это направит нас в область, где мы можем создавать пакеты и создавать таблицы стилей, которые будет использовать этот скин.
Тезисы
В разделе пакетов редактора Thesis Skin будут все ваши модификации CSS. Раздел пакета состоит из трех областей:
- Кожа CSS / Пользовательское окно CSS
- Область создания пакетов (которая включает созданные пакеты)
- Область пользовательских переменных (которая включает созданные переменные)
Пакет, в его самой простой форме, представляет собой блок, содержащий CSS для данного селектора — или блок из нашей HTML-структуры. Чтобы добавить стили к каждому элементу, нам нужно создать пакет для него.
После того, как пакет был создан, вам нужно применить его к вашему скину CSS, используя ссылку на тезис для пакета в вашем окне скинов CSS.
1. Создание пакета
Чтобы создать пакет, вам нужно выбрать, какой тип пакета создать, в Thesis есть восемь готовых вариантов на выбор, но для того, что мы пытаемся достичь, мы сосредоточимся в основном на стилях, элементах, виджетах и элементах одного элемента. и колонны.
Каждый пакет состоит из трех разделов: Детали пакета, Параметры и Дополнительный CSS. Вкладка «пакет», содержащаяся в каждом пакете, содержит поля ввода, которые помогают определить стиль пакета.
Варианты именно такие, варианты. Вы можете установить ширину, высоту, границу, поле и т. Д., Отредактировав параметры — или вы можете использовать вкладку «Дополнительные CSS» и включить любое другое форматирование, которое может быть недоступно по умолчанию в параметрах.

Начиная с нашего #wrapper , давайте начнем создавать пакеты.
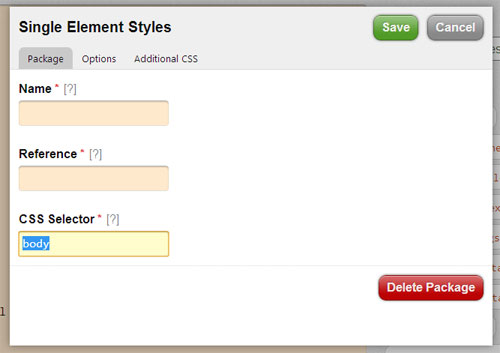
Чтобы создать пакет (в #wrapper пакет #wrapper ):
- Выберите «Стили с одним элементом» из выпадающего меню
- Нажмите «Добавить пакет»
- Во всплывающем окне нам нужно выбрать имя и ссылку для пакета (в идеале вы должны выбрать что-то, что поможет вам определить, для какого элемента был данный пакет)
- Заполните соответствующий CSS-селектор для страницы, в этом случае мы собираемся создать пакет
#wrapper, поэтому введите «#wrapper» и нажмите вкладку «Параметры» в верхней части всплывающего окна. - На вкладке параметров установите ширину 100%
- Нажмите зеленую кнопку «Сохранить» в верхней части всплывающего окна.
. » И » # » при заполнении селектора CSS, чтобы различать идентификатор и класс в пакете. 2. Применение пакета
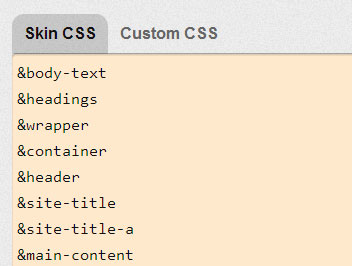
Теперь, когда мы создали пакет, нам нужно применить его к нашему скину CSS. Для этого введите тег ссылки в окне Skin CSS. Каждый ссылочный тег начинается с символа « & » и сопровождается предоставленной вами ссылкой.
Итак, чтобы включить наш #wrapper нам нужно напечатать &wrapper в нашем скине CSS. Когда мы закончим создавать и применять наши пакеты, нам нужно нажать «Сохранить CSS», чтобы сохранить наши стили.

Помните, что у каждого пакета есть свой набор опций, большинство из которых довольно просты, но пакет columns может застать вас врасплох, поэтому давайте рассмотрим создание пакета columns и добавление его в наш скин.
3. Создание пакетов столбцов

Если вы помните, наш макет состоит из двух столбцов. Самый большой столбец будет содержать наши последние сообщения, а меньший будет нашей боковой панелью виджета. Для создания пакета столбца нам нужно выполнить следующие шаги:
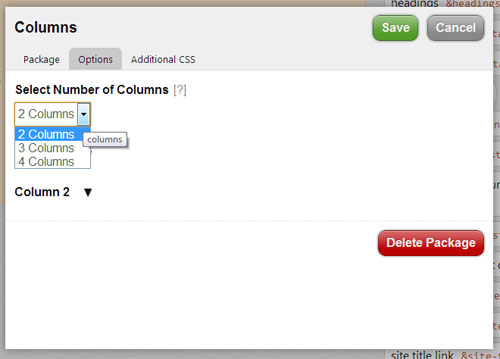
- Выберите «Столбцы» из выпадающего списка
- Выберите имя, ссылку и CSS-селектор для контейнера, содержащего столбцы (в нашем руководстве мы будем применять этот пакет к
.main_content - Перейдите на вкладку «Параметры», чтобы открыть параметры столбца.
- Выберите количество столбцов для пакета (в нашем случае нам понадобится 2 столбца)
- Разверните параметры столбца 1
- Определите селектор CSS для первого столбца (
.column-1) и установите ширину 700 и выравнивание (в нашем случае слева) - Установите отступы 10 для верхнего, правого, нижнего и левого
- Разверните параметры столбца 2
- Определите селектор CSS для второго столбца (
.column-2) и установите ширину.column-2220 и выравнивание (справа в этом случае) - Установите отступы 10 для верхнего, правого, нижнего и левого
- Добавьте тег ссылки в CSS оформления и нажмите «Сохранить»
Теперь, когда наш стиль столбца уже готов, мы можем продолжить предоставлять остальные наши пакеты структуры HTML. Вы можете просмотреть остальные стили CSS, используемые при создании каждого пакета, просмотрев таблицу стилей в исходных файлах.
Вывод
В ходе этой серии мы обсудили, как взаимодействовать с Thesis 2.0 Framework, как настроить параметры вашего сайта и создать макет и стиль вашей обложки. Для некоторых, Thesis может показаться очень «взад-вперед», для перехода от одного места к другому, чтобы внести изменения, но для тех, кто только начинает разработку темы WordPress, Thesis может быть очень простым инструментом для использования. ,
Как только вы познакомитесь с фреймворком Thesis, вы сможете приступить к разработке собственных пользовательских блоков, функций и т. Д. Одной из тем, не рассматриваемых в этой серии, но обязательно заслуживающих изучения, являются ловушки Thesis, которые могут быть реализованы в блоках для обеспечения еще большей динамики функциональность, такая как крошка, нумерация страниц и т. д.
Хотя обложка, созданная для этого урока, не является надежной или украшенной по дизайну, она может послужить отличной отправной точкой.