API виджетов WordPress Dashboard позволяет темам и плагинам добавлять, удалять или перемещать виджеты WordPress Dashboard. Панель управления WordPress — это первое, что мы видим, когда заходим на экран администрирования WordPress. API виджетов WordPress Dashboard доступен с версии WordPress 2.7.
В этом уроке мы рассмотрим различные действия и функции, предоставляемые API. И, как добавлять, удалять и размещать виджеты панели мониторинга с помощью этого API.
За кулисами виджетов WordPress Dashboard
Внутренне виджеты WordPress — это мета-блоки WordPress . API виджета Dashboard использует API метаданных WordPress для добавления, удаления и размещения виджетов панели мониторинга.
Добавление виджета панели инструментов
Мы можем добавить виджет на панель управления WordPress, используя функцию wp_add_dashboard_widget . Нам нужно обернуть эту функцию внутри хука wp_dashboard_setup .
Вот пример кода о том, как использовать wp_add_dashboard_widget :
function add_dashboard_widget() { wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget"); } function display_sitepoint_dashboard_widget() { echo "Watch Video Courses at <a href='http://learnable.com'>Learnable</a>"; } add_action("wp_dashboard_setup", "add_dashboard_widget");
Здесь мы вызываем wp_add_dashboard_widget внутри add_dashboard_widget , который запускается wp_dashboard_setup .
wp_add_dashboard_widget принимает три аргумента. Вот аргументы:
- $ id : каждый виджет панели должен иметь уникальный идентификатор. Убедитесь, что вы добавили префикс к имени вашего плагина или темы, чтобы избежать переопределения
- $ title : Название отображаемого виджета.
- $ callback : обратный вызов, который отображает содержимое виджета.
Вот как выглядит виджет:
Удаление виджета с приборной панели
Мы можем удалить виджет по умолчанию или пользовательский виджет, используя функцию remove_meta_box . Нам нужно обернуть эту функцию в функцию wp_dashboard_setup .
Вот как мы будем использовать remove_meta_box :
function remove_dashboard_widget() { remove_meta_box("sitepoint", "dashboard", "normal"); } add_action("wp_dashboard_setup", "remove_dashboard_widget");
Здесь мы вызываем функцию remove_meta_box внутри функции remove_dashboard_widget , которая действительно запускается действием wp_dashboard_setup .
remove_meta_box принимает три аргумента:
- $ id : уникальный идентификатор виджета. Вот список идентификаторов виджетов по умолчанию: dashboard_activity , dashboard_right_now , dashboard_recent_comments , dashboard_recent_drafts , dashboard_primary , dashboard_quick_press , dashboard_secondary , dashboard_primary и dashboard_incoming_links .
- $ location : всегда будет иметь значение «панель мониторинга» при удалении панели мониторинга.
- $ position : если вы
wp_add_dashboard_widgetвиджет, который был создан ядром WordPress по умолчанию или создан с использованиемwp_add_dashboard_widgetтогда его значение «нормальное».
Позиционирование виджетов на приборной панели
По умолчанию новые виджеты добавляются в нижний левый угол страницы панели инструментов. API виджетов WordPress Dashboard не позволяет изменять положение виджетов. Однако мы можем взломать переменную $wp_meta_box ядра WordPress в качестве обходного пути.
Вот пример того, как мы можем переместить наш виджет наверх:
function add_dashboard_widget() { wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget"); global $wp_meta_boxes; // Get reference to the list of dashboard widgets $dashboard_widgets = $wp_meta_boxes["dashboard"]["normal"]["core"]; //Create a backup of the dashboard widgets list $dashboard_widgets_backup = array("sitepoint" => $dashboard_widgets["example_dashboard_widget"] ); //remove our widget from the end unset($dashboard_widgets["example_dashboard_widget"]); //Merge the backedup and original arrays $sorted_dashboard = array_merge($dashboard_widgets_backup, $dashboard_widgets); //save the new sorted widgets array $wp_meta_boxes["dashboard"]["normal"]["core"] = $sorted_dashboard; } function display_sitepoint_dashboard_widget() { echo "Watch Video Courses at <a href='http://learnable.com'>Learnable</a>"; } add_action("wp_dashboard_setup", "add_dashboard_widget");сfunction add_dashboard_widget() { wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget"); global $wp_meta_boxes; // Get reference to the list of dashboard widgets $dashboard_widgets = $wp_meta_boxes["dashboard"]["normal"]["core"]; //Create a backup of the dashboard widgets list $dashboard_widgets_backup = array("sitepoint" => $dashboard_widgets["example_dashboard_widget"] ); //remove our widget from the end unset($dashboard_widgets["example_dashboard_widget"]); //Merge the backedup and original arrays $sorted_dashboard = array_merge($dashboard_widgets_backup, $dashboard_widgets); //save the new sorted widgets array $wp_meta_boxes["dashboard"]["normal"]["core"] = $sorted_dashboard; } function display_sitepoint_dashboard_widget() { echo "Watch Video Courses at <a href='http://learnable.com'>Learnable</a>"; } add_action("wp_dashboard_setup", "add_dashboard_widget");
Вы можете изменить этот массив и изменить положение виджетов по мере необходимости.
Отображение RSS-канала в виджете Dashboard
Давайте создадим виджет панели мониторинга, который получит RSS-поток SitePoint, а затем отобразит его. Мы будем использовать API WordPress для получения и анализа RSS-канала.
Вот код для нашего виджета:
function add_dashboard_widget() { wp_add_dashboard_widget("rss-feed", "RSS", "display_rss_dashboard_widget"); } function display_rss_dashboard_widget() { include_once( ABSPATH . WPINC . "/feed.php"); $rss = fetch_feed("http://www.sitepoint.com/feed/"); $maxitems = $rss->get_item_quantity(10); $rss_items = $rss->get_items(0, $maxitems); ?> <ul> <?php if($maxitems == 0) { echo "<li>No items</li>"; } else { foreach($rss_items as $item) { ?> <li> <a href="<?php echo esc_url($item->get_permalink()); ?>"> <?php echo esc_html($item->get_title()); ?> </a> </li> <?php } } ?> </ul> <?php } add_action("wp_dashboard_setup", "add_dashboard_widget");
Здесь мы включаем файл «feed.php», который раскрывает все API, необходимые для работы с RSS в WordPress. Затем мы используем fetch_feed для загрузки и анализа RSS-канала, и, наконец, мы отображаем 10 RSS-элементов.
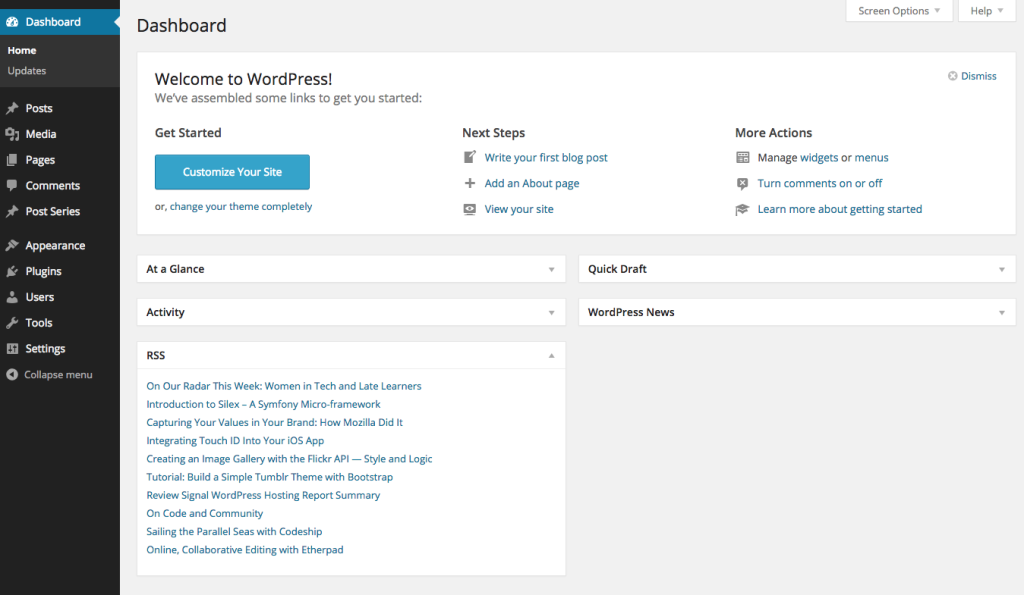
Вот как должен выглядеть наш виджет панели инструментов RSS:
Вывод
Многие плагины WordPress, такие как аналитика, дополнения WooCommerce и различные расширения для мониторинга, используют API виджетов Dashboard. API виджетов WordPress Dashboard — один из самых важных API для разработчиков WordPress, в этом примере мы рассмотрели несколько основных примеров. Пожалуйста, не стесняйтесь комментировать свой опыт использования API ниже.