В этой серии статей мы работаем над плагином для простой цели: ввести средство выбора даты jQuery в редактор сообщений, используя мета-поле публикации, а затем отобразить его в интерфейсе сайта.
Вместо того, чтобы делать подробные подробные серии по глубокой теме в WordPress — цель этой серии — сфокусироваться на очень нишевой теме.
В первой статье серии мы достигли следующего:
- Погасил плагин
- Создал и стилизовал метабокс
- Сохранил дату
В этой статье мы возобновим работу, внедрив JQuery Date Picker, сохранив дату в посте, а затем подготовив плагин к выпуску.
Завершение плагина
Мы уже выполнили три из шести шагов, необходимых для реализации нашего плагина. Теперь нужно включить весь необходимый JavaScript для отображения палитры цветов и получения данных.
Но благодаря WordPress, это действительно не так уж и сложно, так как большая часть того, что нам нужно, уже включена в базовое приложение.
4. Реализация выбора даты
Для реализации средства выбора даты jQuery нам нужно несколько зависимостей:
- JQuery Date Picker плагин JavaScript
- Стили выбора даты jQuery
- Несколько пользовательских JavaScript для отображения палитры цветов, когда пользователь нажимает на мета-поле
Сначала добавьте следующую строку в ваш конструктор:
|
1
|
add_action( ‘admin_enqueue_scripts’, array( $this, ‘register_admin_scripts’ ) );
|
Далее нам нужно определить функцию, которая будет ставить в очередь библиотеку выбора даты jQuery, а также наш собственный файл JavaScript.
Итак, давайте определимся с register_admin_scripts и строкой для включения средства выбора даты jQuery:
|
1
2
3
4
5
6
7
8
9
|
/**
* Registers and enqueues admin-specific JavaScript.
*
* @version 1.0
* @since 1.0
*/
public function register_admin_scripts() {
wp_enqueue_script( ‘jquery-ui-datepicker’ );
} // end register_admin_scripts
|
Затем добавьте каталог js в ваш плагин, а затем добавьте файл admin.js в этот каталог.
Файл должен содержать следующий JavaScript:
|
01
02
03
04
05
06
07
08
09
10
|
(function($) {
$(function() {
// Check to make sure the input box exists
if( 0 < $(‘#datepicker’).length ) {
$(‘#datepicker’).datepicker();
} // end if
});
}(jQuery));
|
Проще говоря, этот файл будет выполнять JavaScript для каждой страницы, на которую загружена панель мониторинга. Есть альтернативный способ справиться с этим, но он выходит за рамки этой статьи.
Вместо этого у нас есть проверка JavaScript на наличие элемента. Если он существует, то он применяет плагин datepicker к элементу.
Наконец, нам нужно зарегистрировать таблицу стилей jQuery Date Picker с помощью нашего плагина. Для этого добавьте следующую строку в вашу функцию register_admin_styles :
|
1
|
wp_enqueue_style( ‘jquery-ui-datepicker’, ‘http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/themes/smoothness/jquery-ui.css’ );
|
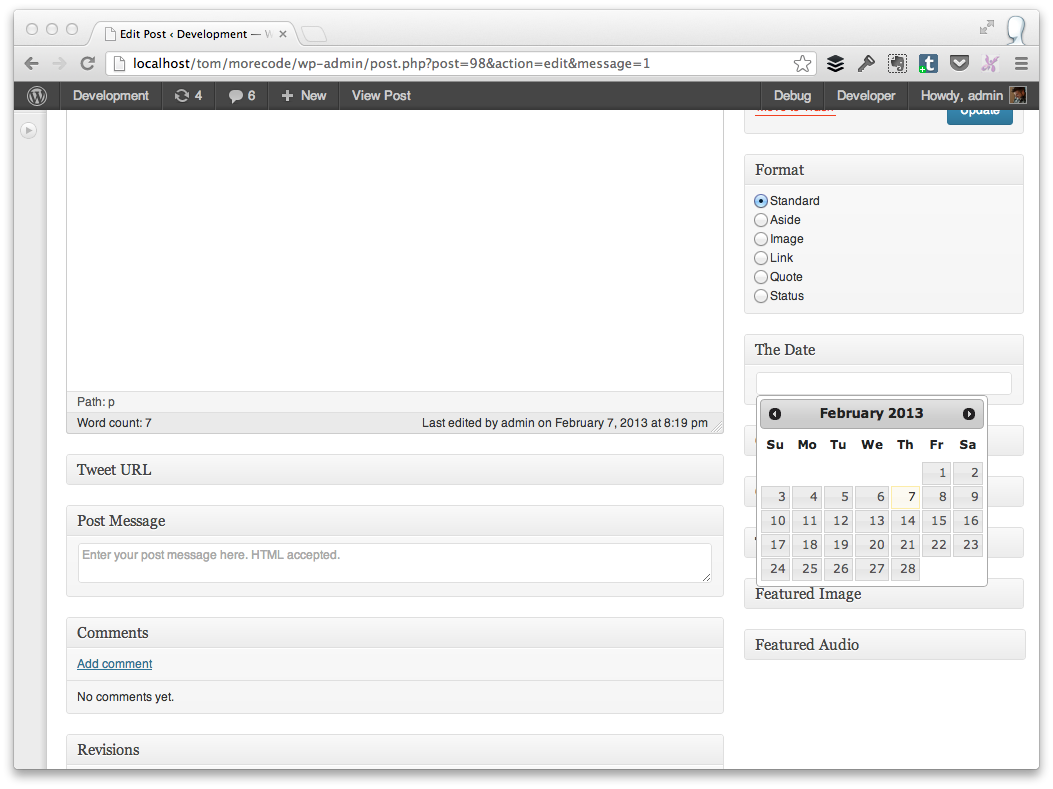
На этом этапе обновите плагин, и вы сможете нажать на элемент input и увидеть что-то вроде этого:

Довольно круто, не правда ли? Обратите внимание, что при выборе даты она автоматически применяет дату к элементу ввода. Если вы хотите еще больше изменить формат даты (или другие аспекты выбора даты), обязательно ознакомьтесь с его документацией по API .
5. Отображение даты в сообщении
На данный момент мы готовы отобразить дату на самом посте. Для целей нашего плагина мы собираемся добавить это к содержанию.
Для этого определите следующий хук в конструкторе вашего плагина:
|
1
|
add_action( ‘the_content’, array( $this, ‘prepend_the_date’ ) );
|
Далее нам нужно определить функцию. Это действительно просто, хотя. Проверьте это, затем я объясню это после фрагмента кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
/**
* Saves the project completion data for the incoming post ID.
*
* @param int The current Post ID.
* @version 1.0
* @since 1.0
*/
public function prepend_the_date( $content ) {
// If the post meta isn’t empty for `the_date`, then render it in the content
if( 0 != ( $the_date = get_post_meta( get_the_ID(), ‘the_date’, true ) ) ) {
$content = ‘<p>’ .
} // end if
return $content;
} // end prepend_the_date
|
В этой функции мы проверяем метаданные поста для текущего поста. Так как эта функция запускается в контексте Цикла , мы можем использовать get_the_ID() .
Если строка с датой, то есть мета-запись сообщения с ключом the_date не пуста, мы the_date ее в тег абзаца и добавим его к $content ; в противном случае мы просто возвращаем $content как есть.
6. Подготовьте плагин к выпуску
На данный момент осталось сделать только две вещи:
- Предоставить файл локализации для перевода
- Создать README .
Создать файл локализации просто. Поскольку мы определили файл plugin.po в первой статье, все, что нам нужно сделать, это открыть файл с помощью Poedit, нажать «Обновить», а затем сохранить файл. Это создаст файл plugin.mo в каталоге lang .
Затем нам нужно создать файл README , соответствующий соглашениям WordPress Readme. Хотя вы можете быть настолько креативным, насколько захотите, я поделился своим ниже
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
=== WordPress jQuery Date Picker ===
Contributors: tommcfarlin
Tags: date, post
Requires at least: 3.5
Tested up to: 3.5.1
Stable tag: 1.0
A sample plugin used to demonstrate how to include the jQuery Date Picker into the post editor.
== Description ==
WordPress jQuery Date Picker is a simple plugin used to demonstrate how to take advantage of custom post meta boxes, meta data, and jQuery plugins to allow users to select dates to be displayed within their posts.
== Installation ==
= Using The WordPress Dashboard =
1. Navigate to the ‘Add New’ Plugin Dashboard
2. Select `wordpress-jquery-date-picker.zip` from your computer
3. Upload
4. Activate the plugin on the WordPress Plugin Dashboard
= Using FTP =
1. Extract `wordpress-jquery-date-picker.zip` to your computer
2. Upload the `wordpress-jquery-date-picker` directory to your `wp-content/plugins` directory
3. Activate the plugin on the WordPress Plugins dashboard
== Frequently Asked Questions ==
= Right now, the date only appears at the top of the post.
No.
== Changelog ==
= 1.0 =
* Initial release
|
Ничего принципиального — просто говорит, что именно он делает.
Вывод
Если вы этого еще не сделали, обязательно скачайте последнюю версию плагина с GitHub , прочитайте комментарии и следуйте инструкциям, чтобы убедиться, что вы понимаете все, что происходит в плагине.
И это все — достаточно просто, верно?
Как обычно, пожалуйста, оставляйте комментарии и вопросы в форме комментариев ниже.