Мы обсуждаем множество тем в этом блоге — от простых, например, о том, как включать и требовать файлы шаблонов в проектах WordPress, до таких, как целые серии в API настроек , но я думаю, что всегда есть место для простого -Что касается одной конкретной задачи в контексте WordPress.
Итак, в этой серии из двух частей мы рассмотрим, как внедрить средство выбора даты jQuery в наш редактор сообщений, чтобы мы могли связать дату с данным сообщением.
О плагине
Мы будем делать все это в контексте плагина, так что исходный код будет легко загружаться через GitHub и предоставит рабочий пример учебника.
Первое, что следует отметить, это то, что включение средства выбора даты jQuery не предназначено для замены даты публикации поста. Вместо этого он предназначен для предоставления простого способа выбрать дату, сохранить ее в метаданных публикации и затем отобразить ее для другой цели, например, когда произойдет событие.
Планирование плагина
Любой, кто читал мои предыдущие посты, знает, что я фанат планирования проекта с самого начала, а затем реализации каждого шага за раз, чтобы быть уверенным в том, что происходит.
Итак, давайте сделаем это сейчас:
- Мы предоставим скелетный класс для плагина
- Мы напишем код, отвечающий за создание мета-поля сообщения, которое позволяет пользователю выбрать дату
- Мы внедрим средство выбора даты jQuery, чтобы пользователи могли выбрать дату
- Мы сохраним данные, когда сообщение будет опубликовано и / или обновлено
- Мы будем отображать дату в начале сообщения
Прямо, верно? С этим сказал, давайте начнем.
Сборка плагина
В конце этой статьи весь плагин будет доступен в этом репозитории GitHub , но я настоятельно рекомендую следовать и писать код самостоятельно, чтобы убедиться, что вы следуете всем, что мы делаем.
Код будет прокомментирован, поэтому за ним должно быть легко следовать. Если нет, всегда оставляйте комментарии после публикации.
1. Заглушить плагин класса
Предполагая, что вы уже создали каталог WordPress-jQuery-Date-Picker в каталоге wp-content / plugins , продолжайте и создайте два файла:
- plugin.php
- README.txt
Мы немного вернемся к файлу README , но давайте пойдем дальше и оформим класс, который служит нашим плагином.
Вот код с дополнительными пояснениями после фрагмента:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<?php
/*
Plugin Name: WordPress jQuery Date Picker
Plugin URI: https://github.com/tommcfarlin/WordPress-jQuery-Date-Picker/
Description: A sample plugin used to demonstrate how to include the jQuery Date Picker into the post editor.
Version: 1.0
Author: Tom McFarlin
Author URI: http://tommcfarlin.com/
Author Email: tom@tommcfarlin.com
License:
Copyright 2013 Tom McFarlin (tom@tommcfarlin.com)
This program is free software;
it under the terms of the GNU General Public License, version 2, as
published by the Free Software Foundation.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY;
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program;
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
*/
class WordPress_jQuery_Date_Picker {
/*———————————————*
* Constructor
*———————————————*/
function __construct() {
} // end __construct
/*———————————————*
* Localization, JavaScripts, Stylesheets, etc.
*———————————————*/
/*———————————————*
* Core Functions
*———————————————*/
/*———————————————*
* Helper Functions
*———————————————*/
} // end class
new WordPress_jQuery_Date_Picker();
|
Очевидно, что тут еще немного. Мы просто определили класс, установили пустой конструктор и создали плагин вне класса.
Прежде чем двигаться дальше, давайте продолжим и подготовим плагин для локализации. Для этого нам нужно сделать несколько вещей:
- Введите каталог lang
- Добавить lang / plugin.po
- Установить текстовый домен для плагина в конструкторе
Помните, что локализация используется для гарантии того, что переводчики могут сделать наш плагин совместимым с другими языками, и что Poedit является предпочтительным инструментом.
Файл plugin.po должен содержать что-то вроде следующего (ваш файл будет отличаться в зависимости от даты, времени и конфигурации Poedit):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
msgid «»
msgstr «»
«Project-Id-Version: WordPress jQuery Date Picker 1.0\n»
«Report-Msgid-Bugs-To: \n»
«POT-Creation-Date: 2013-02-07 13:36-0500\n»
«PO-Revision-Date: 2013-02-07 13:36-0500\n»
«Last-Translator: Tom McFarlin <tom@tommcfarlin.com>\n»
«Language-Team: Tom McFarlin <tom@tommcfarlin.com>\n»
«Language: en_US\n»
«MIME-Version: 1.0\n»
«Content-Type: text/plain; charset=UTF-8\n»
«Content-Transfer-Encoding: 8bit\n»
«X-Poedit-KeywordsList: __;_e\n»
«X-Poedit-Basepath: .\n»
«X-Generator: Poedit 1.5.5\n»
«X-Poedit-SearchPath-0: ..\n»
|
Далее нам нужно установить текстовый домен в конструкторе. Сначала включите следующую строку в ваш конструктор:
|
1
2
|
// Load plugin text domain
add_action( ‘init’, array( $this, ‘plugin_textdomain’ ) );
|
Затем добавьте следующую функцию в ваш файл:
|
1
2
3
4
5
6
7
8
9
|
/**
* Loads the plugin text domain for translation
*
* @version 1.0
* @since 1.0
*/
public function plugin_textdomain() {
load_plugin_textdomain( ‘wp-jquery-date-picker’, false, dirname( plugin_basename( __FILE__ ) ) . ‘/lang’ );
} // end plugin_textdomain
|
Наиболее существенная вещь, которую следует здесь отметить, — это использование ключа wp-jquery-date-picker поскольку именно это мы будем использовать для локализации строк в оставшейся части плагина.
Наконец, мы вернемся к этому вместе с файлом README позже в руководстве.
2. Создайте мета-бокс
На данный момент мы готовы определить код, который будет отображать мета-блок. Это состоит из нескольких шагов:
- Определение крючка в конструкторе
- Зарегистрируйте метабокс в WordPress
- Определение функции, используемой для отображения фактического мета-блока
В конструкторе добавьте следующую строку кода. Это то, что мы будем использовать для регистрации нашего мета-поля сообщения:
|
1
|
add_action( ‘add_meta_boxes’, array( $this, ‘add_date_meta_box’ ) );
|
В приведенной выше функции мы говорим WordPress, что нужно искать мета-поле даты в функции add_date_meta_box , поэтому нам нужно определить это сейчас.
В вашем классе добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
/**
* Registers the meta box for displaying the ‘Date’ option in the post editor.
*
* @version 1.0
* @since 1.0
*/
public function add_date_meta_box() {
add_meta_box(
‘the_date’,
__( ‘The Date’, ‘wp-jquery-date-picker’ ),
array( $this, ‘the_date_display’ ),
‘post’,
‘side’,
‘low’
);
} // end add_date_meta_box
|
Мы подробно рассмотрели мета-блоки в различных руководствах, и в Кодексе WordPress есть потрясающая статья, объясняющая, что делает каждый параметр, поэтому я не хочу здесь подробно останавливаться на этом.
Тем не менее, есть одна конкретная вещь, которую мы должны заметить в звонке выше. Обратите внимание, что мета-бокс the_date_display зарегистрировать свой дисплей, используя функцию the_date_display .
Таким образом, мы должны определить эту функцию. К счастью, мета-бокс может быть очень простым: чтобы вызвать средство выбора даты, нам нужен только один элемент. Поскольку мы собираемся отображать дату, давайте выберем простое поле ввода.
Затем добавьте следующую функцию в ваш класс:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/**
* Renders the user interface for completing the project in its associated meta box.
*
* @version 1.0
* @since 1.0
*/
public function the_date_display( $post ) {
wp_nonce_field( plugin_basename( __FILE__ ), ‘wp-jquery-date-picker-nonce’ );
echo ‘<input id=»datepicker» type=»text» name=»the_date» value=»‘ . get_post_meta( $post->ID, ‘the_date’, true ) . ‘» />’;
} // end the_date_display
|
Легко понять, верно?
Мы определяем одноразовое значение в целях безопасности, предоставляя нам функции безопасности, которые нам нужны, чтобы убедиться, что у пользователя есть разрешения на сохранение значений для этого поля, а затем мы отображаем элемент ввода на экране.
Обратите внимание, что элемент input содержит идентификатор «datepicker» и имя «date». Это будет импортировано позже, но пока сохраните вашу работу.
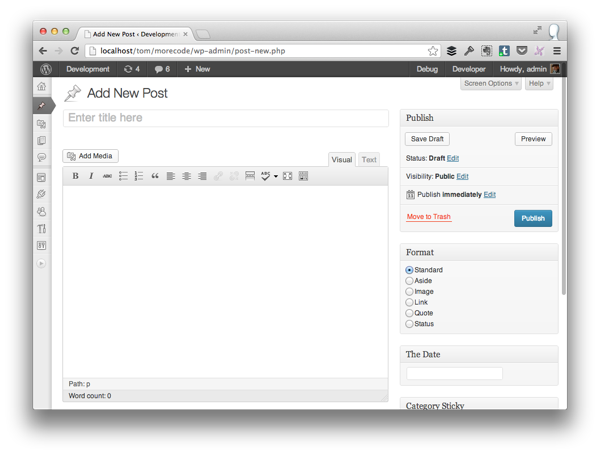
Если вы активируете плагин прямо сейчас, вы должны увидеть что-то вроде следующего:

Очевидно, что для этого нужен легкий стиль, чтобы он выглядел немного лучше. Итак, давайте сделаем следующее:
- Создать каталог CSS
- Добавить файл css / admin.css
В файле включите следующий код:
|
1
2
3
|
#datepicker {
width: 100%;
}
|
Затем в конструкторе добавьте эту строку:
|
1
|
add_action( ‘admin_print_styles’, array( $this, ‘register_admin_styles’ ) );
|
После этого добавьте эту функцию в ваш плагин:
|
1
2
3
4
5
6
7
8
9
|
/**
* Registers and enqueues admin-specific styles.
*
* @version 1.0
* @since 1.0
*/
public function register_admin_styles() {
wp_enqueue_style( ‘wp-jquery-date-picker’, plugins_url( ‘WordPress-jQuery-Date-Picker/css/admin.css’ ) );
} // end register_admin_styles
|
На этом этапе ширина поля ввода для средства выбора даты должна охватывать ширину контейнера мета-блока. На мой взгляд, это выглядит немного лучше.
3. Сохранить дату
Прежде чем мы начнем реализовывать средство выбора даты, давайте продолжим и убедимся, что наш новый мета-блок записей может правильно сохранять информацию. Сейчас это невозможно, потому что мы не написали код для этого.
Этот конкретный шаг повлечет за собой следующее:
- Определение функции для сохранения данных
- Убедиться, что у пользователя есть возможность сохранить данные
- На самом деле сохранение данных
Во-первых, нам нужно определить хук для сохранения данных. Для этого добавьте следующую строку в ваш конструктор прямо под строкой, где мы определили хук для создания мета-блока:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
add_action( ‘save_post’, array( $this, ‘save_project_date’ ) );
[php]
Next, we need to actually define the <code>save_project_date</code> function.
So, add the following function to your plugin:
[php]
/**
* Saves the project completion data for the incoming post ID.
*
* @param int The current Post ID.
* @version 1.0
* @since 1.0
*/
public function save_the_date( $post_id ) {
// If the user has permission to save the meta data…
if( $this->user_can_save( $post_id, ‘wp-jquery-date-picker-nonce’ ) ) {
// Delete any existing meta data for the owner
if( get_post_meta( $post_id, ‘the_date’ ) ) {
delete_post_meta( $post_id, ‘the_date’ );
} // end if
update_post_meta( $post_id, ‘the_date’, strip_tags( $_POST[ ‘the_date’ ] ) );
} // end if
} // end save_the_date
|
Эта функция работает, в основном, проверяя, может ли этот пользователь сохранить. Если это так, то он удалит все существующие мета-записи, чтобы не загромождать базу данных, а затем добавит дату, указанную в этом сообщении.
Но есть одна загвоздка: мы вызываем функцию user_can_save . Эта конкретная функция является вспомогательной функцией, которую мы должны определить, поскольку она упрощает большую часть стандартного кода, необходимого для того, чтобы убедиться, что у пользователя есть разрешение на сохранение файла.
Поэтому в области «Вспомогательные функции» вашего класса добавьте следующую функцию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
/**
* Determines whether or not the current user has the ability to save meta data associated with this post.
*
* @param int $post_id The ID of the post being save
* @param bool Whether or not the user has the ability to save this post.
* @version 1.0
* @since 1.0
*/
private function user_can_save( $post_id, $nonce ) {
$is_autosave = wp_is_post_autosave( $post_id );
$is_revision = wp_is_post_revision( $post_id );
$is_valid_nonce = ( isset( $_POST[ $nonce ] ) && wp_verify_nonce( $_POST[ $nonce ], plugin_basename( __FILE__ ) ) ) ?
// Return true if the user is able to save;
return !
} // end user_can_save
|
Обратите внимание, что эта функция принимает текущий идентификатор поста и значение nonce (которое мы установили ранее в этом посте). Наконец, эта функция возвращает true, если это не автосохранение, а ревизия после публикации, и одноразовый номер является допустимым.
Если это правда, то у пользователя есть разрешение на сохранение.
Вывод
На данный момент, давайте попробуем, что у нас есть. Активируйте плагин, и вы увидите мета-поле на панели инструментов редактора постов. Прямо сейчас вы должны иметь возможность сохранить любое значение, которое вы хотите в этом конкретном поле.
Вы можете получить копию плагина в его текущей версии для этого поста, используя эту ссылку .
В следующей статье мы рассмотрим фактическую реализацию выбора даты. Это будет включать в себя импорт необходимых зависимостей JavaScript, написание небольшого количества нашего собственного JavaScript, а затем отображение даты в начале статьи.
Наконец, мы подготовим плагин к выпуску, сгенерировав файлы локализации и затем подготовив README .