
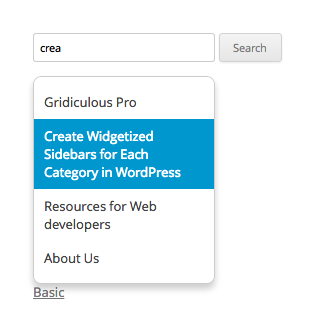
Поисковая форма WordPress по умолчанию не предлагает никаких наворотов. Если это уже включено в вашу тему или вы добавили поисковый виджет на одну из своих боковых панелей, вы можете подтвердить это. Одним из способов значительно улучшить его функциональность является включение сценария автозаполнения, чтобы повысить эффективность передачи релевантных поисковых запросов.
Twitter typeahead.js
Существует довольно много сценариев автозаполнения, и недавно Джейк Хардинг из Twitter выпустил typeahead.js , полностью независимую версию сценария с аналогичным названием, которая поставляется в комплекте с Bootstrap. Я подумал, что было бы интересно выяснить, как использовать этот легкий скрипт с WordPress, и после некоторого возни с этим мне удалось собрать небольшой плагин с помощью Michal Bluma.
WP Typeahead Plugin
Плагин довольно прост, поскольку для правильной работы требуется лишь немного настроек. Я разобью каждый раздел кода плагина, чтобы вы объяснили, что происходит.
Основные настройки плагина
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
/*
Plugin Name: WP Typeahead
Description: Add autocomplete search functionality to default WordPress search form
Author: c.bavota, Michal Bluma
Version: 1.0.0
Author URI: http://www.bavotasan.com/
*/
class Bavotasan_WP_Typeahead {
public $plugin_url;
public function __construct() {
$this->plugin_url = plugin_dir_url( __FILE__ );
add_action( ‘wp_enqueue_scripts’, array( $this, ‘wp_enqueue_scripts’ ) );
add_action( ‘wp_ajax_nopriv_ajax_search’, array( $this, ‘ajax_search’ ) );
add_action( ‘wp_ajax_ajax_search’, array( $this, ‘ajax_search’ ) );
}
}
$bavotasan_wp_typeahead = new Bavotasan_WP_Typeahead;
|
Сам по себе вышеприведенный код выдаст только некоторые ошибки, но это начало всего, что вам нужно, чтобы использовать typeahead.js с формой поиска WordPress. Первое действие — поставить в очередь нужные вам файлы JavaScript / CSS и поместить требуемый JS в нижний колонтитул. Далее идут звонки Ajax, чтобы помочь с результатами поиска. Давайте посмотрим на каждую функцию.
Enqueueing
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
/**
* Enqueue Typeahead.js and the stylesheet
*
* @since 1.0.0
*/
public function wp_enqueue_scripts() {
wp_enqueue_script( ‘wp_typeahead_js’, $this->plugin_url . ‘js/typeahead.min.js’, array( ‘jquery’ ), », true );
wp_enqueue_script( ‘wp_hogan_js’ , $this->plugin_url . ‘js/hogan.min.js’, array( ‘wp_typeahead_js’ ), », true );
wp_enqueue_script( ‘typeahead_wp_plugin’ , $this->plugin_url . ‘js/wp-typeahead.js’, array( ‘wp_typeahead_js’, ‘wp_hogan_js’ ), », true );
$wp_typeahead_vars = array( ‘ajaxurl’ => admin_url( ‘admin-ajax.php’ ) );
wp_localize_script( ‘typeahead_wp_plugin’, ‘wp_typeahead’, $wp_typeahead_vars );
wp_enqueue_style( ‘wp_typeahead_css’, $this->plugin_url . ‘css/typeahead.css’ );
}
|
Есть четыре файла, которые нужно поставить в очередь. Сначала идет сам файл typeahead.js , затем шаблонизатор hogan.js , за которым следует новый файл JavaScript, который мы создадим, чтобы привести все в движение, и, наконец, таблица стилей, благодаря которой все выглядит хорошо.
В середине вы заметите, что мы также используем wp_localize_script чтобы сделать URL Ajax доступным для нашего JavaScript.
Скрипт нижнего колонтитула
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
( function($) {
$( ‘input[name=»s»]’ )
.typeahead( {
name: ‘search’,
remote: wp_typeahead.ajaxurl + ‘?action=ajax_search&fn=get_ajax_search&terms=%QUERY’,
template: [
‘<p><a href=»{{url}}»>{{value}}</a></p>’,
].join(»),
engine: Hogan
} )
.keypress( function(e) {
if ( 13 == e.which ) {
$(this).parents( ‘form’ ).submit();
return false;
}
}
);
} )(jQuery);
|
Поместите это в новый файл /js/wp-typeahead.js . Селектор jQuery выше прикрепит функцию typeahead к любой из форм поиска WordPress по умолчанию и использует шаблонизатор Hogan для форматирования возвращаемых данных Ajax. Иногда форму поиска можно изменить в соответствии с вашей темой, и кнопка отправки будет удалена, поэтому я добавил небольшой скрипт, чтобы убедиться, что при нажатии кнопки ввода форма поиска действительно отправляется.
Ajax Query
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/**
* Ajax query for the search
*
* @since 1.0.0
*/
public function ajax_search() {
if ( isset( $_REQUEST[‘fn’] ) && ‘get_ajax_search’ == $_REQUEST[‘fn’] ) {
$search_query = new WP_Query( array(
‘s’ => $_REQUEST[‘terms’],
‘posts_per_page’ => 10,
‘no_found_rows’ => true,
) );
$results = array( );
if ( $search_query->get_posts() ) {
foreach ( $search_query->get_posts() as $the_post ) {
$title = get_the_title( $the_post->ID );
$results[] = array(
‘value’ => $title,
‘url’ => get_permalink( $the_post->ID ),
‘tokens’ => explode( ‘ ‘, $title ),
);
}
} else {
$results[] = __( ‘Sorry. No results match your search.’, ‘wp-typeahead’ );
}
wp_reset_postdata();
echo json_encode( $results );
}
die();
}
|
Когда что-то вводится в форму поиска, typeahead.js возьмет это и отправит через Ajax, используя параметр remote из кода на последнем шаге. Этот текст должен пройти через функцию, чтобы он был полезен, и поэтому вам нужен небольшой фрагмент выше.
Он берет текст поиска, запускает его через запрос WordPress, чтобы вернуть любые релевантные результаты, если они существуют. Эти результаты отправляются обратно после кодирования с использованием JSON, чтобы скрипт мог правильно прочитать данные.
Завершенный код
Со всем на месте, основной файл плагина должен выглядеть следующим образом …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<?php
/*
Plugin Name: WP Typeahead
Description: Add autocomplete search functionality to default WordPress search form
Author: c.bavota, Michal Bluma
Version: 1.0.0
Author URI: http://www.bavotasan.com/
*/
class Bavotasan_WP_Typeahead {
public $plugin_url;
public function __construct() {
$this->plugin_url = plugin_dir_url( __FILE__ );
add_action( ‘wp_enqueue_scripts’, array( $this, ‘wp_enqueue_scripts’ ) );
add_action( ‘wp_ajax_nopriv_ajax_search’, array( $this, ‘ajax_search’ ) );
add_action( ‘wp_ajax_ajax_search’, array( $this, ‘ajax_search’ ) );
}
/**
* Enqueue Typeahead.js and the stylesheet
*
* @since 1.0.0
*/
public function wp_enqueue_scripts() {
wp_enqueue_script( ‘wp_typeahead_js’, $this->plugin_url . ‘js/typeahead.min.js’, array( ‘jquery’ ), », true );
wp_enqueue_script( ‘wp_hogan_js’ , $this->plugin_url . ‘js/hogan.min.js’, array( ‘wp_typeahead_js’ ), », true );
wp_enqueue_script( ‘typeahead_wp_plugin’ , $this->plugin_url . ‘js/wp-typeahead.js’, array( ‘wp_typeahead_js’, ‘wp_hogan_js’ ), », true );
$wp_typeahead_vars = array( ‘ajaxurl’ => admin_url( ‘admin-ajax.php’ ) );
wp_localize_script( ‘typeahead_wp_plugin’, ‘wp_typeahead’, $wp_typeahead_vars );
wp_enqueue_style( ‘wp_typeahead_css’, $this->plugin_url . ‘css/typeahead.css’ );
}
/**
* Ajax query for the search
*
* @since 1.0.0
*/
public function ajax_search() {
if ( isset( $_REQUEST[‘fn’] ) && ‘get_ajax_search’ == $_REQUEST[‘fn’] ) {
$search_query = new WP_Query( array(
‘s’ => $_REQUEST[‘terms’],
‘posts_per_page’ => 10,
‘no_found_rows’ => true,
) );
$results = array( );
if ( $search_query->get_posts() ) {
foreach ( $search_query->get_posts() as $the_post ) {
$title = get_the_title( $the_post->ID );
$results[] = array(
‘value’ => $title,
‘url’ => get_permalink( $the_post->ID ),
‘tokens’ => explode( ‘ ‘, $title ),
);
}
} else {
$results[] = __( ‘Sorry. No results match your search.’, ‘wp-typeahead’ );
}
wp_reset_postdata();
echo json_encode( $results );
}
die();
}
}
$bavotasan_wp_typeahead = new Bavotasan_WP_Typeahead;
|
Когда вы загрузите плагин, вы получите таблицу стилей и необходимые JS-файлы, включенные в ZIP-файл.
Вывод
Добавление сценария автозаполнения в форму поиска может помочь пользователям легче перемещаться по сайту. Это означает лучший общий опыт, который, как мы надеемся, приведет к увеличению количества повторных посещений и увеличению трафика. Этот плагин просто необходимо активировать, чтобы он работал с вашими поисковыми формами.
Если у вас есть какие-либо комментарии или отзывы по поводу того, что вы прочитали выше, пожалуйста, обсудите это ниже.