Эта спонсорская статья была создана нашим партнером по контенту BAW Media . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Вы либо ненавидите всплывающие окна, либо любите их. И если вы говорите, что любите их, вы, вероятно, лжете.
Не столько сами всплывающие окна раздражают людей. Это дизайн и способ, которым они представлены.
Итак, вы ждали, когда придет революция всплывающих окон, но этого никогда не было — до сих пор. Вашим посетителям больше никогда не придется чувствовать визуальное насилие каждый раз, когда кто-то попадает на страницу.
Elementor только что запустил свой новый всплывающий плагин для WordPress — точно названный Popup Builder. Теперь вы можете навсегда попрощаться с всплывающими окнами, которые преследуют посетителей с ваших веб-страниц, создавая красивые всплывающие окна, которые совсем не похожи на всплывающие окна.
Как ты сможешь это сделать?
Читай дальше.
Представляем Popup Builder
С помощью этого плагина WordPress вы можете создать всплывающее окно, которое не соблазнит посетителя пойти в другое место. С помощью Popup Builder вы можете создать тот, который идеально сочетается с внешним видом вашего сайта. Или вы можете растянуть конверт или даже оторваться от него, и создать что-то совершенно новое и отличное.
Твой выбор.
Лучшая часть этого всплывающего плагина для WordPress заключается в том, что он позволяет создавать всплывающие окна внутри Elementor так же, как вы создаете страницу веб-сайта. Дизайн, стилизация, макет и расширенные возможности настройки Elementor уже существуют, наряду с виджетами и мобильными инструментами редактирования, которые позволяют точно настроить всплывающий дизайн до мельчайших деталей.
Даже если вы даете волю своему воображению, при должном внимании к деталям ваш всплывающий дизайн может показаться неотъемлемой частью вашего веб-сайта, а не нежелательным злоумышленником.
И вы можете сделать это без написания строки кода!
Факир
Несколько слов об Elementor в порядке, или, по крайней мере, резюмируем, если вы уже слышали или использовали этот конструктор сайтов WordPress с рейтингом №1.
Elementor — это первый полностью бесплатный конструктор интерфейсных страниц с открытым исходным кодом, который позволяет визуально и динамически разрабатывать каждый аспект веб-сайта без необходимости какого-либо кодирования.
Тот факт, что с момента запуска Elementor менее 2 лет назад в него вошли более 1 000 000 пользователей, свидетельствует о его популярности и рейтинге № 1. В качестве вызова на бис та же команда, которая создала этого замечательного конструктора страниц, решила навсегда покончить с уродливыми всплывающими окнами, создав лучший плагин для всплывающих окон для WordPress, который вы найдете где угодно.
Еще больше бисов Elementor обязательно придут.
Что отличает Pop-Builder от Elementor?
Существует 5 основных возможностей создания всплывающих окон, которые отличают этот продукт от всего, что мы видели на рынке.
1. Всплывающие окна создаются как неотъемлемая часть процесса создания сайта, а не как нечто отдельное.
Вы можете создать свое всплывающее окно прямо в редакторе, а не полагаться на другой интерфейс дизайна.
Это способствует согласованности вашего дизайна и в то же время позволяет вашему творчеству подняться на поверхность. Примером этого может быть выбор прозрачного фона для всплывающего окна, которое демонстрирует ваш творческий гений при доставке вашего сообщения таким образом, чтобы привлечь внимание и привлечь ваших посетителей.
Этот конструктор позволяет вам заменять раздражающее нежелательное прерывание на привлекательную маркетинговую воронку с высокой конверсией. Это также устраняет реакцию коленного толчка, которая заставляет посетителей нажимать на X и идти куда-нибудь еще.
2. Для создания вашего всплывающего окна требуется всего четыре простых шага, и ни один из них не требует программирования.
- Всплывающий плагин Elementor для WordPress делает его максимально простым
- Настройте всплывающее окно
- Построить внутри окна
- Установите правила и условия таргетинга
- Подключите всплывающее окно к ссылкам сайта и всплывающим формам
- вот и все!
3. Вы полностью контролируете дизайн всплывающего окна и его содержимое.
Вы имеете ту же степень контроля над всплывающими окнами, что и при создании веб-страницы с помощью редактора. Вы используете те же ресурсы для создания всплывающего окна, и в то же время вы можете скопировать и вставить тот тип контента, который вы хотите, чтобы он содержал.
При желании вы можете добавить продукты WooCommerce, включить динамическое содержимое и параметры запроса, формы Elementor, настраиваемые поля ACF, списки связанных сообщений и многое другое.
В качестве бонуса ваши варианты дизайна всплывающих окон ограничиваются не только самими всплывающими окнами, но и дизайном их веб-сайтов. Как это для бесшовной интеграции?
4. Работайте по шаблону или создавайте всплывающее окно с нуля.
Более 100 профессионально созданных шаблонов всплывающих окон поставляются с плагином.
Их стили включают в себя:
- Нижний бар
- Привет Бар
- Лететь в
- классический
- Полный экран и
- Слайд в
Фактически вы можете использовать любой шаблон Elementor или блок контента внутри вашего всплывающего окна, независимо от того, выберете ли вы готовый или тот, который вы настроили в соответствии со своими вкусами и потребностями.
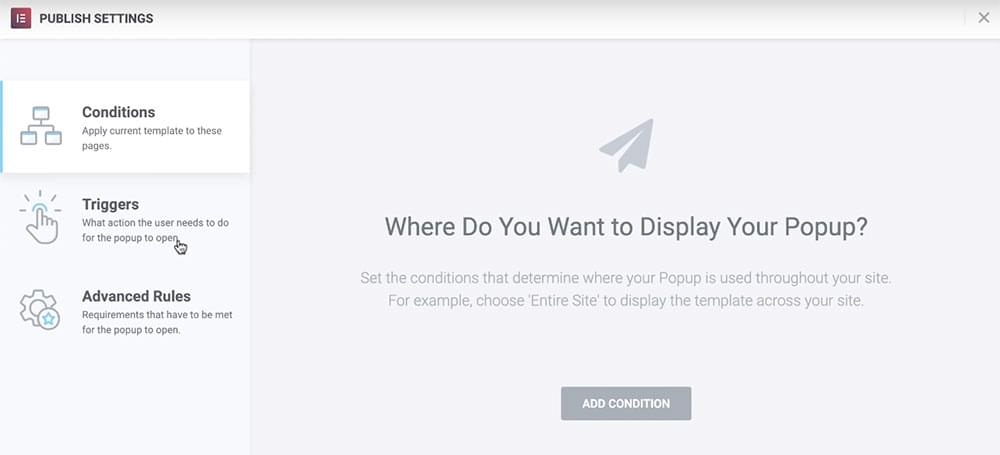
5. Вы можете установить расширенные правила таргетинга, условия и триггеры.
Применяя эти настройки таргетинга, вы можете определить, когда и каким образом появится всплывающее окно.
Условия относятся к страницам, сообщениям или областям, где вы хотите, чтобы всплывающие окна отображались.
Триггеры определяют, когда всплывающие окна будут активироваться на основе действий пользователя, таких как прокрутка, прокрутка к элементу, щелчок, загрузка страницы или намерение выхода из страницы.
Расширенные правила определяют требования, которые должны быть выполнены для того, чтобы всплывающее окно появлялось. Всплывающие окна, появляющиеся в случайном порядке, могут быть очень раздражающими, независимо от того, насколько тщательно они разработаны.
Что вы можете построить с помощью Elementor’s Popup Builder?
Ответ больше, чем вы думаете. Это включает:
- Email подписки
- Формы входа
- Продвижение и продажа баннеров
- Ведущий захват
- Блокировка контента и обновления
- Объявления
- Выход из намерения
- Добро пожаловать Мат
- Сопутствующие товары и продажи
Почему стоит попробовать Popup Builder от Elementor **
Popup Builder — это лучший плагин для WordPress на рынке. Он отличается от любого из своих конкурентов 5 основными подходами к созданию всплывающих окон:
- Создание всплывающих окон является частью процесса создания веб-сайта, а не отдельной функцией, требующей другого интерфейса дизайна с его уникальным набором инструментов.
- Создайте привлекательное, ориентированное на дизайн всплывающее окно в 4 простых шага, и все готово — без необходимости писать ни единой строки кода.
- Ваша способность контролировать дизайн и содержание вашего всплывающего окна позволяет поддерживать согласованность дизайна на всем сайте.
- Вы можете выбрать один из 100+ тщательно созданных шаблонов, использовать тот, который вы настроили, или создать свое всплывающее окно с нуля.
- Легко установить расширенные правила таргетинга, условия и триггеры, необходимые для того, чтобы ваши всплывающие окна служили в качестве воронок с высокой конверсией.
Проверьте дополнительные детали о всплывающем плагине Elementor для WordPress здесь.