В этом руководстве вы узнаете, как создать плагин, который использует Google Static Maps API для отображения карты. Мы также рассмотрим различия между закрытыми и закрытыми кодами.
Google Static Maps API
Google предоставляет разработчикам две версии API Карт: динамическую, требующую JavaScript, и статическую, которая просто возвращает изображение и не требует JavaScript.
Динамические карты позволяют масштабировать и панорамировать карту, а также программно манипулировать картой в ответ на сгенерированные пользователем события. Все это замечательно, но если вам просто нужно добавить базовое изображение карты на свою страницу, вам гораздо лучше использовать API статической карты.
Преимущества API статических карт
- Не нужно включать JavaScript
- Сокращение запросов к серверу
- Не нужно писать JavaScript
- Ответ статических карт очень быстрый
Все, что вам нужно, это URL
Базовый URL для статической карты: http://maps.googleapis.com/maps/api/staticmap? плюс некоторые параметры.
Вот реальный URL для Чикаго, штат Иллинойс, используя необходимые параметры: центр, размер, масштаб и датчик:
Вот что вы должны увидеть в своем браузере:

Чисто и быстро!
Наш плагин будет принимать аргументы из шорткода, добавлять их в базовый URL и возвращать полный URL для наших сообщений и страниц.
Мы будем использовать следующие параметры:
- center (обязательно) — расположение центра карты в виде текста или пары широты и долготы, например: ‘chicago, illinois’ или ’41 .88, -87.63 ‘
- size (обязательно) — размер изображения карты в пикселях, ширина x высота, пример: ‘400×350’
- zoom (обязательно) — уровень увеличения (увеличения), от 0 (весь мир) до 21 (наиболее подробно)
- датчик (обязательно) — истина или ложь, см. объяснение параметров датчика
- maptype (необязательно) — тип карты: дорожная карта, спутник, ландшафт, гибрид, см. объяснение параметра maptypes
- scale (необязательно) — масштабирование для настольного или мобильного использования, см. объяснение параметра scale
- format (необязательно) — требуемый формат изображения, png, jpg, gif и другие, см. объяснение параметров формата
- маркеры (необязательно) — мы будем использовать простой маркер, чтобы показать центр нашей карты
Давай сделаем это.
Шаг 1 Настройте плагин
Папка плагина WordPress находится в папке установки WordPress по адресу wp-content/plugins
Создайте папку внутри папки плагинов. Давайте назовем это google-static-map
Теперь создайте сам файл плагина. Давайте назовем это google_static_map.php
Теперь путь к файлу вашего плагина должен быть следующим: wp-content/plugins/google-static-map/google_static_map.php
Каждый плагин WordPress нуждается в некоторой информации заголовка, чтобы WordPress мог идентифицировать ее и сделать ее доступной на странице плагина панели инструментов. Поместите этот код вверху файла плагина и сохраните его.
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/*
Plugin Name: Google Static Map
Plugin URI: http://wp.rosselliot.co.nz/google-static-maps/
Description: Displays a map using the Google Static Maps API.
Version: 1.0
License: GPLv2
Author: Ross Elliot
Author URI: http://wp.rosselliot.co.nz
*/
|
Вы можете редактировать эту информацию в соответствии с вашими требованиями .
Теперь перейдите на панель инструментов WordPress и выберите меню плагинов. Вы увидите плагин в списке так:

Пока не активируйте его.
Шаг 2 Настройка шорткода
Шорткоды WordPress позволяют размещать вывод плагинов в ваших постах и страницах.
Шорткод
Шорткод WordPress будет использоваться в таких публикациях и на таких страницах: [gsm_google_static_map center = 'chicago,illinois' zoom = '10' size = '400x350']
Поскольку мы используем шорткод, нам нужно сообщить об этом WordPress. Для этого мы используем функцию WordPress add_shortcode .
Поместите следующий код в ваш файл плагина:
|
1
|
add_shortcode(‘gsm_google_static_map’, ‘gsm_google_static_map_shortcode’);
|
Первый параметр gsm_google_static_map определяет имя шорткода, который мы будем использовать в наших постах и страницах. Второй параметр gsm_google_static_map_shortcode — это имя функции, которая вызывается шорткодом.
Функции шорткода и плагина имеют префикс gsm (статическая карта Google), чтобы избежать любых возможных конфликтов имен с любыми другими функциями, которые может использовать WordPress. Шансы на то, что WordPress или любой плагин будут иметь функцию google_static_map но платят за то, чтобы они были безопасны.
Шаг 3 Функция шорткода
Вот функция, вызываемая gsm_google_static_map . Поместите следующий код в ваш файл плагина:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
function gsm_google_static_map_shortcode($atts){
$args = shortcode_atts(array(
‘center’ => ‘41.88,-87.63’,
‘zoom’ => ’14’,
‘size’ => ‘400×400’,
‘scale’ => ‘1’,
‘sensor’ => ‘false’,
‘maptype’ => ‘roadmap’,
‘format’ => ‘png’,
‘markers’ => $atts[‘center’]
), $atts );
$map_url = ‘<img src=»http://maps.googleapis.com/maps/api/staticmap?’;
foreach($args as $arg => $value){
$map_url .= $arg .
}
$map_url .= ‘»/>’;
return $map_url;
}
|
Получение хороших данных
Наша функция gsm_google_static_map_shortcode принимает атрибуты gsm_google_static_map_shortcode (параметры), содержащиеся в массиве $atts . Эти атрибуты должны быть надежным набором параметров карты. Но что, если они не? API шорткода предоставляет нам способ предоставить значения по умолчанию для этих ожидаемых атрибутов, функцию shortcode_atts .
Shortcode_atts принимает два аргумента. Первый — это массив пар имя => значение. Имя — это ожидаемый атрибут шорткода, а значение — его значение по умолчанию. Если имя отсутствует в $ atts, оно создается со значением по умолчанию. Это позволяет нам убедиться, что наша функция имеет ожидаемые атрибуты со значениями по умолчанию.
Здесь мы на самом деле говорим: сравните $atts с указанными парами name => value и, если какой-либо из них не существует в $atts создайте их и используйте значение по умолчанию.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
$args = shortcode_atts(array(
‘center’ => ‘41.88,-87.63’,
‘zoom’ => ’14’,
‘size’ => ‘400×400’,
‘scale’ => ‘1’,
‘sensor’ => ‘false’,
‘maptype’ => ‘roadmap’,
‘format’ => ‘png’,
‘markers’ => $atts[‘center’]
), $atts );
|
Обратите внимание, что для параметра markers мы присвоили значение центра, которое было передано из шорткода.
Сделать хороший URL
Теперь, когда shortcode_atts удостоверился, что у нас есть хороший набор параметров, все, что нам нужно сделать, это создать хороший статический URL-адрес карты для возврата к нашему сообщению или странице.
Мы используем foreach для циклического foreach пар имя => в $args объединяя их с соответствующими элементами, чтобы создать правильно сформированный URL.
|
1
2
3
4
5
6
7
8
9
|
$map_url = ‘<img src=»http://maps.googleapis.com/maps/api/staticmap?’;
foreach($args as $arg => $value){
$map_url .= $arg .
}
$map_url .= ‘»/>’;
|
Хитрость заключается в том, чтобы убедиться, что указанные имена элементов $args (center, zoom и т. Д.) В точности совпадают с ожидаемыми именами параметров в запросе Google Maps.
Мы используем urlencode для значений, чтобы обеспечить безопасное преобразование любых нестандартных символов. Например, пробелы преобразуются в символ +.
Шаг 4 Тест
Активируйте плагин на своей странице плагинов.
Добавьте этот шорткод к сообщению или странице:
[gsm_google_static_map center = 'sydney,australia' zoom = '10' size = '600x350']
Вы должны увидеть эту карту:

Поиграйте с атрибутами шорткода, чтобы увидеть разные карты. Возможно это:
[gsm_google_static_map center = 'auckland,nz' zoom = '6' size = '600x350' maptype = 'terrain']

Шаг 5 Лучший плагин
Добавленная стоимость: вложение коротких кодов
Шорткод, который мы использовали выше, известен как самозакрывающийся шорткод. Это означает, что имя шорткода и его атрибуты содержатся в паре квадратных скобок.
[gsm_google_static_map center = 'chicago,illinois' zoom = '10' size = '400x350']
Но есть разновидность этой формы, известная как закрывающие шорткоды.
[gsm_google_static_map center = 'chicago,illinois' zoom = '10']Map of Chicago, Illinois[/gsm_google_static_map]
Текст «Карта Чикаго, Иллинойс» заключен в открывающий и закрывающий теги шорткода. Это называется «контентом», и мы можем использовать его в своих интересах.
Лучшее SEO и запасной вариант
API шорткода позволяет нам захватывать контент как второй параметр функции gsm_google_static_map_shortcode , в нашем случае это функция gsm_google_static_map_shortcode .
Давайте обновим / заменим эту функцию следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
function gsm_google_static_map_shortcode($atts, $content = NULL){
$args = shortcode_atts(array(
‘center’ => ‘41.88,-87.63’,
‘zoom’ => ’14’,
‘size’ => ‘400×400’,
‘scale’ => ‘1’,
‘sensor’ => ‘false’,
‘maptype’ => ‘roadmap’,
‘format’ => ‘png’,
‘markers’ => $atts[‘center’]
), $atts );
$map_url = ‘<img title=»‘ . $content . ‘» alt=»‘ . $content . ‘» src=»http://maps.googleapis.com/maps/api/staticmap?’;
foreach($args as $arg => $value){
$map_url .= $arg .
}
$map_url .= ‘»/>’;
return $map_url;
}
|
Теперь у нас есть аргумент $content который мы можем использовать. Но для чего? А как насчет значения для наших атрибутов тега IMG, ALT и TITLE?
Приведенный выше код не имеет значения для отображения самой карты, но если вы наведете указатель мыши на карту, вы увидите всплывающую подсказку, которая отображает полезную информацию «Карта Чикаго, Иллинойс». И если вы посмотрите на источник страницы, вы увидите, что атрибуты ALT и TITLE имеют одинаковое значение. Это полезно для SEO, так как роботы поисковых систем не могут интерпретировать изображения, но они могут и умеют читать теги ALT и TITLE. Кроме того, если изображения отключены или не работают в браузере пользователя, они по крайней мере все равно увидят описание вашей карты в своем браузере.
Вы даже можете использовать его для отображения заголовка над картой, проверив $ content не NULL и добавив его в тег заголовка:
|
01
02
03
04
05
06
07
08
09
10
11
|
if($content != NULL) $map_url = ‘<h3>’ .
$map_url .= ‘<img title=»‘ . $content . ‘» alt=»‘ . $content . ‘» src=»http://maps.googleapis.com/maps/api/staticmap?’;
foreach($args as $arg => $value){
$map_url .= $arg .
}
$map_url .= ‘»/>’;
|
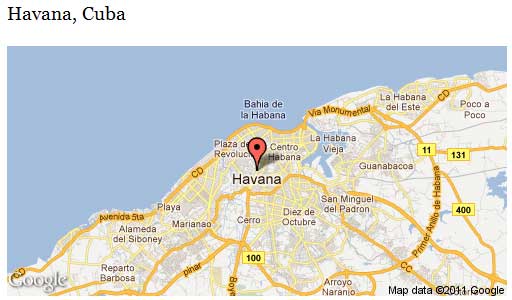
Шорткод для Гаваны, Куба с заголовком: [gsm_google_static_map center="havana,cuba" zoom="11" scale="1" size="500x250"]Havana, Cuba[/gsm_google_static_map]

Примечание: API шорткода WordPress очень простителен. Вы можете использовать самозакрывающиеся или вложенные формы шорткода, и API будет корректировать варианты. Смотрите документацию.
Использование шорткодов в файлах шаблонов
Шорткоды предназначены для использования в сообщениях и страницах, но их можно использовать в файлах шаблонов, если они заключены в функцию do_shortcode .
Откройте файл footer.php в папке темы вашего сайта. Добавьте следующее сразу после <div id="footer"> :
echo do_shortcode('[gsm_google_static_map center = 'chicago,illinois' zoom = '8' size = '300x250']');
Обновите свою страницу, и вы увидите карту в нижнем колонтитуле.
Пределы использования статических карт
Из раздела « Ограничения использования API статических карт»:
«Использование API статических карт Google допускает ограничение в 1000 уникальных (разных) запросов изображений на зрителя в день. Поскольку это ограничение является квотой на зрителя, большинству разработчиков не нужно беспокоиться о превышении квоты».
Кроме того, размеры карты ограничены до 640×640 , но с помощью параметра масштаба, установленного на 2, вы можете эффективно удвоить размер карты.