Создать раздел часто задаваемых вопросов для вашего сайта WordPress невероятно просто. Мы будем использовать настраиваемые типы сообщений WordPress для вопросов и ответов. Затем мы будем использовать аккордеон пользовательского интерфейса jQuery, чтобы создать красивый кросс-браузерный виджет аккордеона. Наконец, мы назначим шорткод, чтобы мы могли разместить наш FAQ на любой странице или посте.
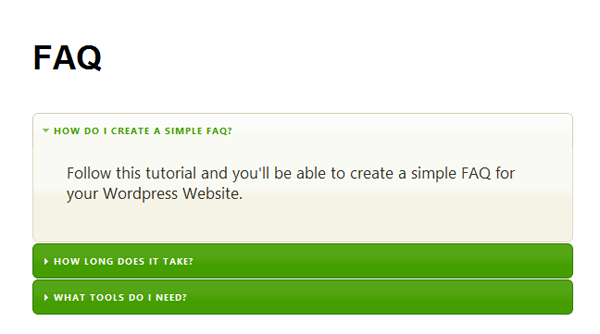
Мы будем создавать это:

Шаг 1 Создайте каталог и файлы
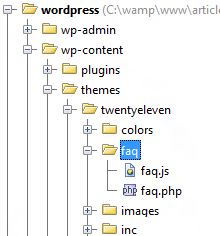
- Создайте новую папку внутри вашей темы под названием faq
- Внутри папки ‘ faq ‘ создайте новый файл с именем faq.php
- Создайте другой файл с именем faq.js

Шаг 2 Включите файл faq.php
В вашем functions.php (находится в корневом каталоге вашей темы) — включите файл faq.php, который вы создали вверху.
|
1
2
|
/* functions.php */
include(‘faq/faq.php’);
|
Шаг 3 Создайте пользовательский тип сообщения
- Чтобы зарегистрировать Custom Post Type, мы собираемся подключиться к действию
init. Мы используем анонимную функцию в качестве второго параметра, чтобы сохранить все содержимое в одном месте. Это помогает с удобочитаемостью и ремонтопригодностью. - Установите
$labelsи$argsкак показано ниже. - В конце мы вызываем
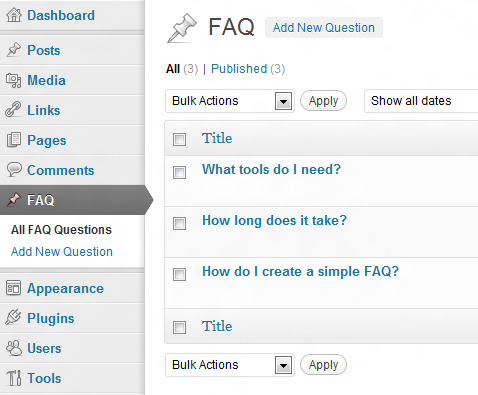
register_post_type('FAQ', $args) - Теперь, если вы войдете в свою админ-зону, вы увидите новую опцию в меню — FAQ (как видно на изображении ниже)
- Нажмите « Добавить новый вопрос» и введите несколько вопросов и ответов, чтобы позже у нас было с чем поработать. Используйте поле
titleдля вопроса и поле основного содержимого для ответа. Это позволяет нам вводить любой тип контента в наш ответ (например, изображения и видео), а также текст.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
/* Register the Custom Post Type */
/* faq.php */
add_action(‘init’, function() {
$labels = array(
‘name’ => _x(‘FAQ’, ‘post type general name’),
‘singular_name’ => _x(‘Question’, ‘post type singular name’),
‘add_new’ => _x(‘Add New Question’, ‘Question’),
‘add_new_item’ => __(‘Add New Question’),
‘edit_item’ => __(‘Edit Question’),
‘new_item’ => __(‘New Question’),
‘all_items’ => __(‘All FAQ Questions’),
‘view_item’ => __(‘View Question’),
‘search_items’ => __(‘Search FAQ’),
‘not_found’ => __(‘No FAQ found’),
‘not_found_in_trash’ => __(‘No FAQ found in Trash’),
‘parent_item_colon’ => »,
‘menu_name’ => ‘FAQ’
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘show_in_menu’ => true,
‘query_var’ => true,
‘rewrite’ => true,
‘capability_type’ => ‘post’,
‘has_archive’ => true,
‘hierarchical’ => false,
‘menu_position’ => null,
‘supports’ => array(‘title’, ‘editor’, ‘page-attributes’)
);
register_post_type(‘FAQ’, $args);
});
|

Шаг 4 Включите jQuery, пользовательский интерфейс jQuery и faq.js
- Загрузить jQuery
- Загрузить jQuery UI
- Загрузите таблицу стилей для библиотеки пользовательского интерфейса jQuery
- Загрузите наш собственный скрипт faq.js
|
1
2
3
4
5
6
7
8
|
add_action( ‘wp_enqueue_scripts’, ‘wptuts_enqueue’ );
function wptuts_enqueue() {
wp_register_style(‘wptuts-jquery-ui-style’, ‘http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.21/themes/south-street/jquery-ui.css’);
wp_enqueue_style(‘wptuts-jquery-ui-style’);
wp_register_script(‘wptuts-custom-js’, get_template_directory_uri() . ‘/faq/faq.js’, ‘jquery-ui-accordion’, », true);
wp_enqueue_script(‘wptuts-custom-js’);
}
|
Вы заметите, что мы использовали только один вызов
wp_enqueue_script, потому что важно, чтобы файлы JavaScript загружались по порядку, поскольку они зависят друг от друга. Установкаjquery-ui-accordionв качестве зависимости гарантирует, что это произойдет.
Шаг 5 Настройте шорткод
Поскольку мы хотим иметь возможность разместить наш FAQ по Аккордеону на любой странице / посте, мы собираемся создать шорткод. Использование шорткода означает, что нам нужно всего лишь ввести [faq] внутри любого поста / страницы в редакторе WordPress, чтобы отобразить наш FAQ.
|
1
2
3
|
add_shortcode(‘faq’, function() {
return «Shortcode test»;
});
|
Шаг 6 Получить FAQ Вопросы и ответы
Мы можем получить данные из нашего пользовательского типа записи с помощью функции get_posts() .
-
numberposts— Здесь вы можете ограничить, сколько вопросов часто задаваемых вопросов -
orderиorder— позволяет нам изменить порядок вопросов -
post_type— это то, как мы говорим WordPresspost_typeтолько наш собственный тип записи
|
1
2
3
4
5
6
7
8
|
add_shortcode(‘faq’, function() {
$posts = get_posts( array(
‘numberposts’ => 10,
‘orderby’ => ‘menu_order’,
‘order’ => ‘ASC’,
‘post_type’ => ‘faq’
));
});
|
|
1
2
|
/* example */
echo $posts[0]->post_content;
|
Шаг 7 Создайте разметку для аккордеона пользовательского интерфейса jQuery
Это разметка, необходимая для jQuery UI Accordion:
|
1
2
3
4
5
|
<!— Markup needed for jQuery UI Accordion —>
<div id=»wptuts-accordion»>
<h3><a href=»»>Question Will Go Here</a></h3>
<div>Answer will be in this div.</div>
</div>
|
Мы можем сгенерировать это, зацикливаясь на массиве $posts .
- Сначала мы используем
$faqдля хранения начала нашего HTML — мы открываемdivс идентификаторомwptuts-accordion - Затем мы начинаем цикл по всем постам и добавляем результат
sprintfв переменную$faq. -
sprintfзаменит%1$sзначением, полученным из$post->post_titleи%2$sзначением, возвращенным из$post->post_content - Мы запускаем
$post->post_contentчерезwpautop()чтобы убедиться, что он отображается так, как он был создан в административной области. - Наконец, мы закрываем
divи возвращаем$faqдля вывода HTML на нашу страницу.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
$faq = ‘<div id=»wptuts-accordion»>’;
foreach ( $posts as $post ) {
$faq .= sprintf((‘<h3><a href=»»>%1$s</a></h3><div>%2$s</div>’),
$post->post_title,
wpautop($post->post_content)
);
}
$faq .= ‘</div>’;
return $faq;
|
Полный шорткод
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
add_shortcode(‘faq’, function() {
$posts = get_posts(array( //Get the FAQ Custom Post Type
‘numberposts’ => 10,
‘orderby’ => ‘menu_order’,
‘order’ => ‘ASC’,
‘post_type’ => ‘faq’,
));
$faq = ‘<div id=»wptuts-accordion»>’;
foreach ( $posts as $post ) { // Generate the markup for each Question
$faq .= sprintf((‘<h3><a href=»»>%1$s</a></h3><div>%2$s</div>’),
$post->post_title,
wpautop($post->post_content)
);
}
$faq .= ‘</div>’;
return $faq;
});
|
Заключительный этап
Уф! Если вы зашли так далеко, молодец — вы почти у цели! На данный момент нам удалось вывести все данные, необходимые для нашего аккордеона, все, что осталось сделать, это поместить в faq.js :
|
1
2
3
|
(function(){
jQuery(«#wptuts-accordion»).accordion();
})();
|