В последние несколько лет растет спрос на настраиваемый виджет регистрации для WordPress. Существует здоровое неуважение к страницам входа и регистрации по умолчанию в WordPress только потому, что они не интуитивно понятны, поскольку могут не отражать дизайн и фирменный стиль клиента или веб-разработчика.
Чтобы решить эту проблему, пара разработчиков выпустили несколько видов страниц входа и регистрации, но хорошие из них имеют свою цену, и они не дешевы.
Тем не менее, если вы были на заборе или в целом разочарованы тем, что доступно бесплатно в хранилище плагинов WordPress, вы можете поднять себе настроение, потому что вы можете научиться создавать виджет входа и регистрации WordPress с вкладками бесплатно! Вам нужно только пожертвовать коротким периодом своего времени, чтобы понять весь процесс. Как только вы приобретете знания, которые довольно просты; у вас должна быть многофункциональная страница регистрации на ваших сайтах на WordPress.
В этой статье мы создадим простой виджет для входа и регистрации с вкладками с эффектом переворачивания, который стал возможен благодаря библиотеке QuickFlip jQuery.
Если вы хотите опередить учебник, вы можете просмотреть демонстрацию виджета входа и регистрации и загрузить плагин виджета .
Для простоты форма регистрации будет состоять из имени пользователя, пароля и поля электронной почты. Форма входа не будет содержать CAPTCHA.
Без дальнейших сует, давайте начнем с разработки виджетов.
Разработка виджетов
Прежде всего, включите заголовок плагина.
<?php /* Plugin Name: Tabbed Login Registration Widget Plugin URI: http://sitepoint.com Description: A tabbed login and registration widget for WordPress Version: 1.0 Author: Agbonghama Collins Author URI: http://w3guy.com License: GPL2 */ Перед тем, как мы войдем в разработку виджета должным образом, нам нужно включить буферизацию вывода, чтобы предотвратить какое-либо предупреждение .
// Turn on output buffering ob_start();
Чтобы создать виджет WordPress, расширьте стандартный класс WP_Widget , WP_Widget необходимые методы и, наконец, зарегистрируйте виджет.
Создайте дочерний класс, расширяющий класс WP_Widget .
class Tab_Login_Registration extends WP_Widget {
Статическое свойство $login_registration_status сохранит сгенерированные сообщения об ошибках регистрации и регистрации.
static private $login_registration_status;
Дайте виджету имя и описание, используя магический метод __construct() .
/** * Register widget with WordPress. */ function __construct() { parent::__construct( 'tab_login_registration', // Base ID __( 'Tabbed Login Registration Widget', 'text_domain' ), // Name array( 'description' => __( 'A tabbed login and registration widget for WordPress', 'text_domain' ), ) // Args ); }
Два метода — login_form() и registration_form() которые возвращают HTML-код для входа и регистрационную форму, будут созданы для повторного использования позже.
/** * Returns the HTML for the login form * @return string */ static function login_form() { $html = '<form method="post" action="' . esc_url( $_SERVER['REQUEST_URI'] ) . '">'; $html .= '<input type="text" name="login_username" placeholder="Username" /><br/>'; $html .= '<input type="password" name="login_password" placeholder="Password" /><br/>'; $html .= '<input type="checkbox" name="remember_login" value="true" checked="checked"/> Remember Me<br/>'; $html .= '<input type="submit" name="login_submit" value="Login" /><br/>'; $html .= '</form>'; return $html; }
/** * Returns the HTML code for the registration form * @return string */ static function registration_form() { $html = '<form method="post" action="' . esc_url( $_SERVER['REQUEST_URI'] ) . '">'; $html .= '<input type="text" name="registration_username" placeholder="Username" /><br/>'; $html .= '<input type="password" name="registration_password" placeholder="Password" /><br/>'; $html .= '<input type="email" name="registration_email" placeholder="Email" /><br/>'; $html .= '<input type="submit" name="reg_submit" value="Sign Up" /><br/>'; $html .= '</form>'; return $html; }
Функция register_user() ниже обрабатывает регистрацию нового пользователя.
/** * Register new users */ function register_user() { if ( isset( $_POST['reg_submit'] ) ) { $username = esc_attr( $_POST['registration_username'] ); $password = esc_attr( $_POST['registration_password'] ); $email = esc_attr( $_POST['registration_email'] ); $register_user = wp_create_user( $username, $password, $email ); if ( $register_user && ! is_wp_error( $register_user ) ) { self::$login_registration_status = 'Registration completed.'; } elseif ( is_wp_error( $register_user ) ) { self::$login_registration_status = $register_user->get_error_message(); } } }
Вот как метод регистрирует нового пользователя.
Во-первых, мы проверяем, действительно ли пользователь регистрирует аккаунт. Это делается путем обнаружения нажатия кнопки «Зарегистрироваться», т. $_POST['reg_submit'] Была установлена $_POST['reg_submit'] .
Затем данные формы экранируются для атрибутов HTML с помощью функции esc_attr .
Имя пользователя, пароль и адрес электронной почты, введенные пользователем, затем передаются в функцию wp_create_user () для вставки нового пользователя в базу данных WordPress.
Если все пойдет хорошо, для свойства $login_registration_status будет задан текст Registration completed противном случае ошибкой, возвращенной wp_create_user() будет его значение.
Когда форма входа в систему отправлена, login_user() ниже регистрирует пользователя.
/** * Login registered users */ function login_user() { if ( isset( $_POST['login_submit'] ) ) { $creds = array(); $creds['user_login'] = esc_attr( $_POST['login_username'] ); $creds['user_password'] = esc_attr( $_POST['login_password'] ); $creds['remember'] = esc_attr( $_POST['remember_login'] ); $login_user = wp_signon( $creds, false ); if ( ! is_wp_error( $login_user ) ) { wp_redirect( home_url( 'wp-admin' ) ); } elseif ( is_wp_error( $login_user ) ) { self::$login_registration_status = $login_user->get_error_message(); } } }
Позвольте мне объяснить, как login_user() вход в WordPress.
Подобно вышеупомянутому register_user() , сначала мы гарантируем, что пользователь пытается войти в систему, проверив, установлен ли $_POST['login_submit'] .
Создается связанный массив $creds учетных данных, введенных пользователем.
Ассоциативный массив затем передается в wp_signon для аутентификации.
Если учетные данные считаются действительными и с помощью wp_signon пользователь будет перенаправлен на панель мониторинга WordPress с помощью wp_redirect, в противном случае для свойства $login_registration_status будет задано значение ошибки входа в систему.
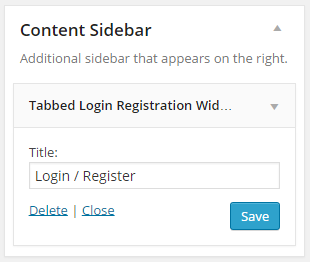
Внутренняя форма настроек виджета создается методом form() который будет состоять из поля, которое будет содержать заголовок виджета.
public function form( $instance ) { if ( isset( $instance['title'] ) ) { $title = $instance['title']; } else { $title = __( 'Login / Registration', 'text_domain' ); } ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>"> </p> <?php }
Когда заголовок виджета вводится в поле формы, метод update() очищает и сохраняет данные в базе данных для повторного использования.
public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; return $instance; }
Метод widget() отображает форму входа и регистрации с вкладками в интерфейсе WordPress.
public function widget( $args, $instance ) { ?> <script type="text/javascript"> $('document').ready(function () { $('#flip-container').quickFlip(); $('#flip-navigation li a').each(function () { $(this).click(function () { $('#flip-navigation li').each(function () { $(this).removeClass('selected'); }); $(this).parent().addClass('selected'); var flipid = $(this).attr('id').substr(4); $('#flip-container').quickFlipper({}, flipid, 1); return false; }); }); }); </script> <?php $title = apply_filters( 'widget_title', $instance['title'] ); echo $args['before_widget']; if ( ! empty( $title ) ) { echo $args['before_title'] . $title . $args['after_title']; } ?> <?php $this->login_user(); ?> <?php $this->register_user(); ?> <div class="login-reg-error"><?php echo self::$login_registration_status; ?></div> <div id="flip-tabs"> <ul id="flip-navigation"> <li class="selected"><a href="#" id="tab-0">Login</a></li> <li><a href="#" id="tab-1">Register</a></li> </ul> <div id="flip-container"> <div> <ul class="orange"> <?php echo self::login_form(); ?> </ul> </div> <div> <ul class="green"> <?php echo self::registration_form(); ?> </ul> </div> </div> </div> <?php echo $args['after_widget']; }
Объяснение кода: JavaScript-код добавляет эффект видения и вкладки к виджету.
Функции login_user() и register_user() включены для соответствующей регистрации зарегистрированного пользователя или регистрации нового пользователя.
Статические методы login_form() и registration_form() вызываются для отображения формы входа и регистрации.
Наконец, мы закрываем класс виджета.
} // class Tab_Login_Registration
Класс виджета Tab_Login_Registration должен быть зарегистрирован с помощью widgets_init чтобы он распознавался внутренними widgets_init WordPress.
// register Foo_Widget widget function register_tab_login_registration() { register_widget( 'Tab_Login_Registration' ); } add_action( 'widgets_init', 'register_tab_login_registration' );
Нам все еще нужно включить jQuery, CSS для виджетов и библиотеку QuickFlip, чтобы получить эффект вкладки и переключения в виджете.
JQuery и Quickflip javascript, а также CSS включены / ставятся в очередь в заголовок WordPress с помощью wp_enqueue_style и wp_enqueue_script .
function plugin_assets() { wp_enqueue_style( 'tlrw-styles', plugins_url( 'css/styles.css', __FILE__ ) ); wp_enqueue_script( 'tlrw-jquery', plugins_url( 'js/jquery.js', __FILE__ ) ); wp_enqueue_script( 'tlrw-quickflip', plugins_url( 'js/jquery.quickflip.js', __FILE__ ) ); } add_action( 'wp_enqueue_scripts', 'plugin_assets' );
Мы закончили кодирование виджета входа и регистрации.
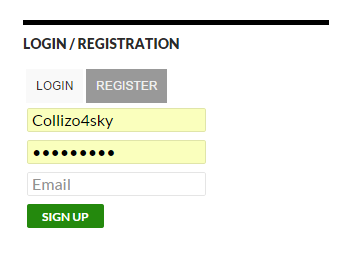
Ниже приведен скриншот виджета.
Посмотреть демо-версию виджета .
Заворачивать
Чтобы лучше понять, как был создан виджет и как его реализовать на вашем сайте WordPress, загрузите плагин виджета , который включает в себя файлы jQuery, Quickflip и таблицы стилей виджета.
Если у вас есть какие-либо вопросы или предложения по улучшению кода, дайте мне знать в комментариях.