В первой части мы узнали, как интегрировать в файл WordPress impression.js для создания динамических презентаций с переходами и преобразованиями CSS. impression.js становится одной из самых популярных библиотек JavaScript в Github.
Гибкость и хорошо структурированные коды могут быть причиной его успеха в качестве библиотеки генерации презентаций. В этом уроке мы рассмотрим возможности улучшения стандартных функций файла strike.js по умолчанию при создании интерактивной презентации с помощью WImpress.
Мы завершили первую часть этой статьи, построив очень простую презентацию с интегрированным плагином WordPress strike.js. Давайте начнем этот урок с создания панели опций для наших презентаций. Я надеюсь, что вы уже активировали плагин WImpress в вашей установке WordPress. Если это так, вы можете обновить код того же плагина, как мы продолжим реализацию.
Планирование панели параметров
Дизайн играет жизненно важную роль в создании удивительных презентаций. С помощью таких инструментов, как PowerPoint, дизайн презентации может быть ограничен до определенного уровня, в зависимости от доступных функций в каждой версии. impression.js построен исключительно на CSS и HTML, и, следовательно, у вас есть свобода творчества в своих проектах. В этом разделе мы планируем реализовать панель базовых опций с двумя перечисленными здесь опциями.
- CSS Customizer
- Фоновое изображение (шаблон презентации)
Цель создания этой панели параметров — дать вам знать, как создать базовую панель параметров для любого типа плагина WordPress. С помощью CSS у вас нет ограничений, и вы можете создать собственную панель параметров с большим количеством параметров в соответствии с вашими потребностями. Итак, начнем.
Страница создания параметров
WordPress предлагает возможность создания различных типов страниц в панели администратора. Мы можем создать страницы меню, которые будут отображаться в левом меню как элемент главного меню или элемент подменю. Также нам разрешено создавать страницы настроек для отображения в разделе настроек по умолчанию. Здесь мы будем использовать страницу меню для настройки параметров плагина WImpress. Итак, начнем с обновления конструктора плагина следующим действием.
add_action('admin_menu', array($this, 'wimpr_presentation_settings_page')); Давайте посмотрим на функцию wimpr_presentation_settings_page для добавления новой страницы меню.
public function wimpr_presentation_settings_page() { add_menu_page('WImpress Presentation Settings', 'WImpress Presentation Settings', 'administrator', 'wimpr_settings', array($this, 'wimpr_presentation_settings')); }
Внутри функции мы вызываем WordPress add_menu_page для создания пункта меню верхнего уровня. Первый и второй параметры используются для определения заголовка страницы и заголовка меню для страницы параметров. Третий параметр определяет возможности, необходимые для отображения меню. Нам нужно предоставить уникальный слаг в качестве четвертого параметра. Последний параметр определяет функцию, используемую для отображения содержимого панели параметров. Мы будем использовать функцию wimpr_presentation_settings для отображения полей формы на панели параметров.
Вы можете посмотреть полный список параметров для функции add_menu_page адресу http://codex.wordpress.org/Function_Reference/add_menu_page .
Создание формы параметров
Как только мы нажмем на пункт меню, WordPress выполнит функцию wimpr_presentation_settings . Итак, нам нужно сгенерировать необходимый HTML-контент для отображения на странице настроек. Следующий код иллюстрирует реализацию функции wimpr_presentation_settings .
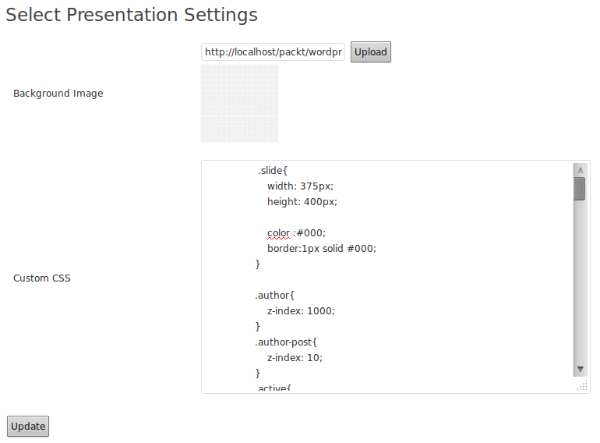
public function wimpr_presentation_settings() { $html = '<div class="wrap"> <form method="post" name="options" action="options.php"> <h2>Select Presentation Settings</h2>' . wp_nonce_field('update-options') . ' <table width="100%" cellpadding="10" class="form-table"> <tr> <td align="left" scope="row"> <label>Background Image</label> </td> <td><input type="text" name="wimpr_bimage" id="wimpr_bimage" value="' . get_option('wimpr_bimage') . '" /> <input type="button" name="wimpr_image_btn" id="wimpr_image_btn" value="Upload" /> <div name="wimpr_bimage_preview" id="wimpr_bimage_preview"><img style="width:100px;height:100px" src="' . get_option('wimpr_bimage') . '" /></div> </td> </tr> <tr> <td align="left" scope="row"> <label>Custom CSS</label> </td> <td><textarea style="width:500px;height:300px;" name="wimpr_css" id="wimpr_css">' . get_option('wimpr_css') . '</textarea></td> </tr> </table> <p class="submit"> <input type="hidden" name="action" value="update" /> <input type="hidden" name="page_options" value="wimpr_bimage,wimpr_css" /> <input type="submit" name="Submit" value="Update" /> </p> </form> </div>'; echo $html; }
Мы запускаем страницу HTML для настроек, создавая форму с действием, указывающим на страницу options.php . Это позволяет нам использовать процесс сохранения встроенных опций WordPress вместо процесса сохранения вручную. Далее мы определяем поле фонового изображения как текстовое поле с дополнительной кнопкой загрузки и контейнером DIV для предварительного просмотра загруженного изображения. Здесь мы использовали функцию get_option для извлечения существующего значения из таблицы wp_options . Затем мы определяем другую область текста для добавления пользовательских стилей CSS для презентаций.
Теперь у нас есть два поля для нашей панели параметров с существующими значениями. Наконец, мы определяем два скрытых поля, которые называются action и page_options . Поскольку мы используем существующий процесс сохранения опций, обязательно иметь эти два поля с точными именами, упомянутыми здесь. У действия поля должно быть значение update для обработки отправки формы. Затем мы должны определить имена каждого поля формы, которое мы хотим сохранить, в качестве значения поля page_options через page_options . Теперь мы можем нажать кнопку « Отправить» , чтобы автоматически сохранить данные в таблицу wp_options .
Загрузка фонового изображения
В предыдущем разделе мы создали поле фонового изображения с кнопкой загрузки. Теперь мы должны разрешить пользователям загружать изображения с помощью этой кнопки. Итак, мы собираемся интегрировать существующий WordPress Media Uploader в нашу кнопку загрузки.
Во-первых, мы должны включить необходимые файлы сценариев для загрузки Media Uploader. Используйте следующее действие внутри конструктора плагина, чтобы загрузить файлы скриптов для администратора WordPress.
add_action('admin_enqueue_scripts', array($this, 'wimpr_admin_scripts'));
Теперь мы можем взглянуть на функцию wimpr_admin_scripts для включения необходимых файлов скриптов.
public function wimpr_admin_scripts() { wp_enqueue_script('jquery'); if (function_exists('wp_enqueue_media')) { wp_enqueue_media(); } else { wp_enqueue_style('thickbox'); wp_enqueue_script('media-upload'); wp_enqueue_script('thickbox'); } wp_register_script('wimpr_init', plugins_url('js/wimpr_init.js', __FILE__), array("jquery")); wp_enqueue_script('wimpr_init'); }
WordPress 3.5 представил новую версию Media Uploader с использованием функции wp_enqueue_media . Поэтому мы проверяем наличие функции wp_enqueue_media перед загрузкой в плагин. Если он недоступен, мы можем вернуться к предыдущему способу загрузки Media Uploader с wp_enqueue_script операторов wp_enqueue_script . Наконец, мы включили пользовательский файл JavaScript для обработки загрузки файла для нашей кнопки загрузки.
Теперь давайте посмотрим на файл wimpr_init.js для обработки загрузки изображений.
jQuery(document).ready(function(){ jQuery("#wimpr_image_btn").click(function(){ if ( typeof wp !== 'undefined' && wp.media && wp.media.editor ) wp.media.editor.open("wimpr"); var wimpr_image_btn = jQuery(this); var send_attachments = wp.media.editor.send.attachment; wp.media.editor.send.attachment = function(props, attachment) { jQuery("#wimpr_bimage").val(attachment.url); jQuery("#wimpr_bimage_preview").html("<img style='width:100px;height:100px;' src='"+attachment.url+"' />"); wp.media.editor.send.attachment = send_attachments; } wp.media.editor.open(); return false; }); });
После нажатия кнопки мы открываем загрузчик мультимедиа, wp.media.editor.open уникальный идентификатор функции wp.media.editor.open . Затем мы назначаем исходную функцию вложения медиа в переменную send_attachments чтобы избежать конфликтов с нашим пользовательским Media Uploader. Далее мы определяем функцию пользовательского вложения для кнопки загрузки.
Мы получаем путь к загруженному файлу, используя attachment.url и назначаем его текстовому полю в качестве фонового изображения. Затем мы назначаем тот же URL-адрес, что и изображение, в предварительном контейнере DIV. Наконец, мы восстанавливаем исходную функцию отправки вложений с помощью переменной send_attachments .
Закончив обработку кода загрузки, мы можем загрузить изображение с помощью нашей кнопки загрузки. После загрузки изображения мы должны нажать кнопку « Вставить на страницу» , и URL-адрес и предварительный просмотр отобразятся на странице настроек.
Применение настроек презентации
До сих пор мы создали раздел основных настроек с фоновым изображением и пользовательским CSS для шагов презентации. Теперь мы должны применить эти данные в фактической презентации. Давайте single-wpresentations.php файл single-wpresentations.php чтобы включить настройки.
< ?php $style[0] = (get_option('wimpr_bimage') != "") ? "background-image: url('" . get_option('wimpr_bimage') . "')" : ""; ?> <style> body{ font-size:12px; < ?php echo $style[0]; ?> } < ?php echo get_option('wimpr_css'); ?> </style>
Сначала мы подготавливаем необходимые стили для фонового изображения, используя wimpr_bimage опции wimpr_bimage полученное из функции get_option . Стили для фонового изображения применяются к телу HTML-страницы. Затем мы получаем пользовательские данные CSS из таблицы wp_options с wimpr_css ключа wimpr_css и применяем их внутри элемента style. Теперь мы завершили реализацию плагина WImpress со страницей настроек.
Вы можете добавить больше настроек в зависимости от ваших предпочтений. Я хотел бы знать, какие другие настройки вы хотели бы иметь для этого плагина. Так что используйте раздел комментариев, чтобы сообщить мне.
В этом разделе мы собираемся создать расширенную презентацию, используя плагин, который мы создали в этом уроке. Презентация будет разработана для иллюстрации различных учебных пособий и категорий в сети SitePoint. Давайте посмотрим на превью нашей финальной презентации по следующей ссылке.
Демо — http://goo.gl/oMuO8c
Давайте начнем.
Шаг 1 — Настройка параметров презентации
Мы можем начать процесс, настроив параметры для презентаций. Выберите ваше любимое фоновое изображение для шаблона презентации и загрузите его, нажав кнопку « Загрузить» , и, наконец, нажмите кнопку « Вставить на страницу» после загрузки.
Затем мы должны предоставить пользовательский CSS, используемый для презентаций внутри текстовой области. Полный набор стилей, используемых для этой презентации, очень длинный, и поэтому я не собираюсь включать его в этот урок. Вы можете все стили в папке исходных кодов. Теперь ваш экран настроек должен выглядеть следующим образом.
Шаг 2 — Создание презентации
Теперь вы можете использовать элемент презентации Impress в левом меню для создания презентации. Используйте значимое имя и нажмите кнопку « Опубликовать» , чтобы сохранить презентацию.
Шаг 3 — Создание первого шага
На первом этапе мы собираемся включить заголовок SitePoint с его логотипом и небольшой меткой. Используйте раздел Impress Steps, чтобы создать первый шаг презентации. Добавьте уникальный заголовок и следующий код в качестве содержимого.
<img src="http://localhost/wordpress-web-develop-test/wp-content/uploads/2013/09/logo.png" /> <p class="title1">Sitepoint</p> <p class="title2">Cutting-edge content for web professionals</p>
Убедитесь, что у вас есть правильный путь к изображению, основанный на вашей установке WordPress. Затем выберите Имя презентации и добавьте необходимые CSS-классы для этого шага. Здесь я буду использовать класс с именем banner для стилизации первого шага. Затем определите data-x как -1000, а data-y как 0 как начальную точку презентации. Наконец, нажмите кнопку « Опубликовать» .
Теперь перейдите к списку презентаций Impress и щелкните ссылку просмотра ранее созданной презентации, чтобы загрузить ее в браузере. Вы должны получить что-то похожее на следующее изображение.
Шаг 4 — Создание шагов второго уровня
Теперь мы собираемся создать учебные категории как подуровень SitePoint. Таким образом, они будут размещены ниже первого шага. Мы можем увеличить значение data-y, чтобы получить шаги в нижней части экрана, а уменьшение значений data-x сместит шаги влево к экрану. Следующий код показывает HTML-код, используемый для этого шага. Необходимые стили CSS размещены в разделе настроек.
<img src="http://localhost/wordpress-web-develop-test/wp-content/uploads/2013/09/php.png" />
Как обычно, выберите ту же презентацию из списка и определите класс CSS как post-category . Наконец, установите значение data-x равным -1500, а значение data-y — 800, прежде чем нажимать кнопку « Опубликовать» . Теперь снова загрузите презентацию и используйте пробел или клавиши со стрелками для навигации. Вы должны получить что-то похожее на следующее изображение.
Шаг 5 — Создание учебников в виде куба
Теперь мы подходим к третьему уровню презентации с учебными пособиями. Здесь мы собираемся построить куб, содержащий информацию из шести учебных пособий, и он будет находиться далеко от шага 2. Теперь рассмотрим следующий код для структуры HTML, используемый для учебных этапов.
<div class="iauthor"> <img src="http://localhost/wordpress-web-develop-test/wp-content/uploads/2013/09/auth1.jpeg" /> <div class="iauth_name">Rakhitha Nimesh</div> </div> <div class="ipost_title"> <p class="ipost_header">Integrating impress.js into WordPress</p> </div> <div style="clear:both"></div> <div class="ipost_content">Tutorial Summery.</div>
Используйте одинаковую структуру для всех шагов учебника с измененными значениями. Как обычно, выберите презентацию и определите класс CSS как post. Затем оставьте значение data-x равным -2000, а значение data-y — 2500, чтобы шаг 3 отклонился от шага 2. Теперь у вас должно быть что-то похожее на следующее изображение.
Теперь мы должны аналогичным образом построить оставшиеся пять шагов куба для категории PHP.
Шаг 2 куба — data-x = -1750, data-y = 2500, data-z = -250, data-rotate-y = 90
Здесь мы использовали значение data-z, чтобы обеспечить глубину для куба. Также этот шаг поворачивается на 90 градусов по оси Y, чтобы построить куб.
На начальных этапах сложно понять, как построен куб, думая о значениях. Поэтому обязательно поиграйте с impression.js, пока не поймете, как правильно расположить элементы.
Шаг 3 куба — data-x = -2000, data-y = 2500, data-z = -500, data-rotate-y = 180
На шаге 3 мы увеличиваем глубину, поворачивая еще на 90 градусов по оси Y.
Шаг 4 куба — data-x = -2250, data-y = 2500, data-z = -250, data-rotate-y = 270
Шаг 5 куба — data-x = -2000, data-y = 2250, data-z = -250, data-rotate-x = 90
На шаге 5 мы используем атрибут data-rotate-y, чтобы поместить верхнюю часть куба, вращая его по оси X.
Шаг 6 куба — data-x = -2000, data-y = 2750, data-z = -250, data-rotate-y = 270
Итак, теперь мы завершили все три уровня презентации для категории PHP. Теперь мы должны выполнить один и тот же процесс для категорий JavaScript и Design. Поэтому начните процесс с создания шага категории для JavaScript, используя коды, аналогичные шагу 2. Как только все три категории будут завершены, вы получите изображение, похожее на следующее.
Теперь вы должны продолжить этот процесс, пока не будут разработаны кубы для всех трех категорий. Вы можете найти значения атрибутов и содержимое оставшихся шагов в папке с исходными кодами.
Найдите демоверсию финальной презентации на http://goo.gl/oMuO8c
Загрузите исходные коды на http://goo.gl/TdT1xZ
Заворачивать
В этом уроке из двух частей мы создали базовый плагин WordPress для интеграции в файл WordPress impression.js для автоматизации создания шагов презентации. Вы можете понять, почему impression.js считается одной из самых мощных библиотек для создания презентаций с использованием CSS3-переходов и преобразований.
Мы завершили обучение, создав простую и стильную презентацию с помощью этого плагина. Нет никаких ограничений в создании презентаций с strike.js. Так что вы должны применить креативность на практике, создавая удивительные презентации.
Будем рады услышать ваши предложения и увидеть некоторые удивительные презентации в разделе комментариев.