В первых двух частях этой серии вы узнали, как подготовить статический HTML для WordPress и разбить ваш HTML-файл на набор файлов шаблонов.
Теперь у вас есть начало темы, но, к сожалению, ваши файлы пока не будут работать как тема.
Чтобы любая тема работала, вам нужно рассказать WordPress о ней, и вы делаете это в таблице стилей. В этом уроке вы это сделаете.
Затем вы загрузите новую тему в установку WordPress и протестируете ее. Кроме того, вы создадите скриншот вашей темы, чтобы с ним было легче работать в админке WordPress.
Что вам нужно
Поскольку теперь вы будете работать с WordPress, вам понадобятся еще несколько инструментов для этого урока:
- Ваш редактор кода по выбору
- Браузер для тестирования вашей работы
- Изображение программного обеспечения для сохранения вашего скриншота в нужных размерах
- Установка WordPress, локальная или удаленная
- Если вы работаете локально, вам понадобится MAMP, WAMP или LAMP, чтобы запустить WordPress
- Если вы работаете удаленно, вам понадобится FTP-доступ к вашему сайту и учетная запись администратора в вашей установке WordPress
1. Настройка темы в таблице стилей
Перед загрузкой темы вам необходимо отредактировать таблицу стилей. Откройте файл style.css в папке вашего шаблона.
В самом верху файла добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
|
/*
Theme Name: WordPress Theme Building from HTML — Part 3
Theme URI: http://rachelmccollin.co.uk
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk
Description: The theme to accompany the wptutsplus series on creating a WordPress theme from static HTML.
Version: 3.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
|
Детали того, что вы добавите, будут специфичны для вас и вашей темы, но должны следовать той же структуре.
Сохраните свою таблицу стилей и закройте ее.
2. Вызов таблицы стилей из заголовочного файла
На данный момент ваш файл header.php имеет ссылку на таблицу стилей, которая является статической и не будет работать в WordPress. Вы должны изменить это, прежде чем загружать тему.
Откройте файл header.php и найдите строку, которая гласит:
|
1
|
<link href=»style.css» rel=»stylesheet» media=»all» type=»text/css» />
|
Замените его следующим:
|
1
|
<link href=»<?php bloginfo( ‘stylesheet_url’ ); ?>» rel=»stylesheet» media=»all» type=»text/css» />
|
Это включает в себя функцию <? Php bloginfo (‘stylesheet_url’); ?> который сообщает WordPress, где найти таблицу стилей.
Теперь сохраните файл и закройте его.
3. Создание скриншота
Последнее, что нужно сделать перед загрузкой темы, это создать скриншот. Снимки экрана для администратора WordPress должны быть шириной 600px и высотой 450px.
Возьмите снимок экрана из вашего браузера, используя предпочитаемый метод, и откройте его в предпочитаемом вами редакторе изображений. Я использую Photoshop.
Обрежьте изображение, чтобы его соотношение сторон составляло 12: 9, а затем сохраните его в виде файла PNG шириной 600 пикселей и высотой 450 пикселей. Назовите это screenshot.png и сохраните его в своей папке темы.
4. Загрузка вашей темы в WordPress
Следующим шагом является загрузка вашей темы в WordPress.
Вы можете загрузить свою тему одним из двух способов:
- Используя FTP (или напрямую, если вы работаете локально), скопируйте папку вашей темы в папку wp-content в вашей установке WordPress
- Создайте zip-файл, содержащий вашу папку, и загрузите его через экран администрирования Themes , нажав Add New -> Upload .
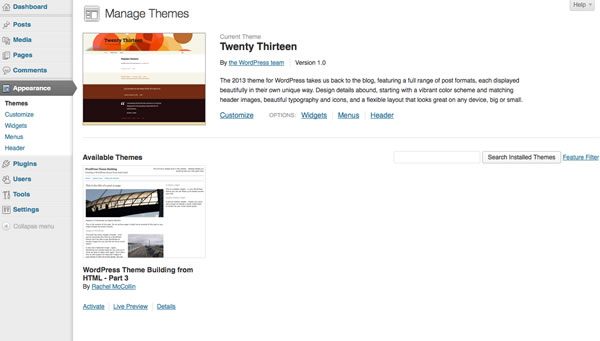
Теперь при посещении экрана администрирования Themes ваша тема должна быть видна:

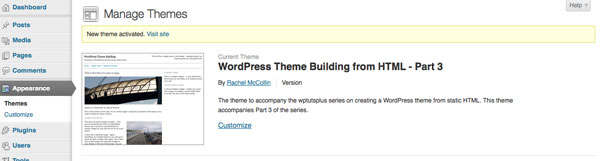
Выберите тему, чтобы активировать ее. Это будет показано администратором Темы :

5. Тестирование вашей темы
Теперь пришло время проверить, работает ли ваша тема. Просто посетите домашнюю страницу вашего сайта, чтобы увидеть, что отображается.
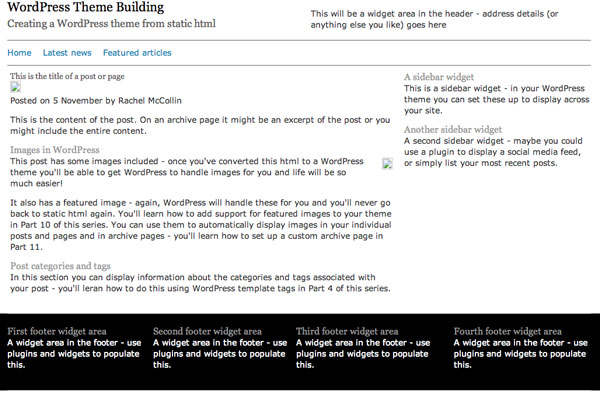
Мой сайт в настоящее время выглядит так:

Вы заметите, что изображения не отображаются прямо сейчас — это потому, что их атрибуты href являются статическими, поэтому WordPress не может их найти. Если в вашем контенте отсутствуют изображения, вам не о чем беспокоиться — WordPress автоматически отобразит их через цикл, который вы добавите в следующей части.
Однако, если у вас есть изображения в ваших шаблонах, либо в качестве фона, либо в содержимом — например, в логотипах — вам нужно будет изменить их код, чтобы сообщить WordPress, где их искать.
6. Обновление ссылок на изображения в файлах шаблонов
Этот раздел применяется только в том случае, если вы используете изображения в файлах шаблонов. Они не добавляются через цикл, поэтому вам нужно будет отредактировать файл шаблона напрямую, чтобы сообщить WordPress, где их найти.
Например, допустим, у вас есть логотип в заголовке. Это может отображаться с использованием следующего:
|
1
|
<img alt=»» src=»images/logo.jpg» />
|
Атрибут href указывает браузеру найти изображение в папке изображений сайта — поскольку исходный сайт был статичным, это было просто относительно просматриваемой страницы. В WordPress это работает по-другому — ваша папка с изображениями является подпапкой в папке вашей темы, и вам нужно сказать WordPress, чтобы она пошла туда, чтобы найти изображение.
В файле header.php отредактируйте код так, чтобы он гласил:
|
1
|
<img alt=»» src=»<?php bloginfo( ‘stylesheet_url’ ); ?>/images/logo.jpg» />
|
Очевидно, что конкретное имя файла, которое вы используете, будет другим, но это дает вам идею. Возможно, вы заметили, что функция, которую я здесь использовал, такая же, как и ранее, использованная для вызова таблицы стилей из заголовочного файла.
Теперь сохраните ваш файл и обновите ваш браузер. Все изображения в ваших файлах шаблонов теперь должны отображаться.
Резюме
Теперь у вас есть ( почти ) рабочая тема. Вы настроили свою таблицу стилей так, чтобы WordPress распознал тему, правильно связал ее с заголовком и изменил все ссылки на изображения в файлах вашего шаблона.
В следующем уроке я покажу вам, как добавить цикл к вашей теме, который WordPress будет использовать для отображения содержимого ваших сообщений и страниц.
Ресурсы
- MAMP (для Mac)
- WAMP (для Windows)
- ЛАМПА (для Unix)
- WordPress (скачать)
- Установка WordPress (из Кодекса)
- Установка WordPress локально с помощью MAMP (из Кодекса)
- Разработка темы (из Кодекса — включает код для вашей таблицы стилей плюс руководство по скриншотам)