
В прошлом году я провел небольшой (и, по общему признанию, очень ненаучный) опрос среди других разработчиков WordPress.
Что я хотел знать, так это то, что когда они создавали свою первую тему WordPress, как они это делали? Они взломали существующую тему или начали с собственного статического HTML и превратили ее в тему?
Большинство людей, с которыми я общался, использовали второй подход — все они были опытными веб-разработчиками, которые создавали сайты с использованием HTML и CSS и считали, что проще всего взять свои существующие HTML-файлы и преобразовать их в тему. Двое из тех, с кем я разговаривал, были лекторами или учителями и сказали мне, что именно такой подход они используют со студентами.
В этой серии я покажу вам, как это сделать.
Вы начнете с одного HTML-файла (с отдельной таблицей стилей) и превратите его в тему WordPress с несколькими файлами шаблонов и множеством хуков, функций и тегов шаблонов, чтобы использовать циклы, меню, виджеты и многое другое. ,
В этом первом уроке я покажу вам, как подготовить HTML-код перед его преобразованием в PHP для создания темы, о которой мы расскажем позже в этой серии.
Что вам нужно
Для этого урока вам понадобятся только основные инструменты для редактирования HTML:
- Редактор кода на ваш выбор
- Браузер, чтобы увидеть результаты вашей работы
1. Зачем готовить свой HTML?
Теоретически, вы можете взять любой действительный HTML, добавить правильные теги шаблона и цикл и превратить его в тему, но я бы посоветовал быть немного более тщательным, чем это.
Причина этого заключается в том, что WordPress будет добавлять HTML-элементы и классы, когда вы начнете добавлять такие функции, как меню и виджеты, поэтому имеет смысл работать с этими элементами и классами в первую очередь. Я описал классы и идентификаторы, которые WordPress генерирует в предыдущем уроке , поэтому вы можете ознакомиться с ними перед тем, как продолжить.
Другая причина — убедиться, что ваша разметка соответствует стандартам и написана на HTML5. Если вы конвертируете старый статический сайт в WordPress, возможно, вы работаете со старым кодом, который находится в более ранней версии HTML и который, честно говоря, требует некоторой корректировки.
Я не могу сказать вам, как вы должны привести в порядок свою разметку, но я могу дать вам совет по использованию HTML5 с WordPress и структурированию вашего документа.
2. HTML5 и WordPress — структурирование разметки
Существует ряд элементов HTML5, таких как <article> и <aside> которых есть очевидные места, куда они должны идти в теме WordPress — я писал об этом в блоге , но размышления о том, как каждый из них следует использовать, постоянно развиваются, так что используйте свое суждение.
В файле HTML, с которым я собираюсь работать для этого урока, структура выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<header>
<div>
</div>
<aside>
</aside>
</header>
<nav>
</nav>
<div class=»main»>
<div id=»content»>
<article>
<section class=»entry-meta»>
</section><!— .entry-meta —>
<section class=»entry-content»>
</section><!— .entry-content —>
<section class=»entry-meta»>
</section><!— .entry-meta —>
</article>
</div><!— #content—>
<aside class=»sidebar»>
</aside>
</div><!— .main —>
<footer>
<div class=»fatfooter»>
</div><!— #fatfooter —>
</footer>
|
Как вы можете видеть, здесь используется ряд элементов HTML5, а также несколько элементов, предшествующих HTML5. В следующей части этого руководства я покажу вам, как разбить эту структуру на файлы шаблонов, но сейчас просто храните все это в одном файле с именем index.html .
Если ваша разметка еще не структурирована подобным образом и не написана на HTML5, потратьте некоторое время, чтобы внести соответствующие изменения. Важно четко определить следующие области страницы:
- заголовок — в
<header> - содержание — в этом случае я использую
<div id="content">. Я намеренно использую здесь идентификатор вместо класса, чтобы я мог использовать его в качестве привязки для программ чтения с экрана, чтобы пропустить меню. - боковая панель (если есть) — здесь я использую
<aside class="sidebar">. Я также добавил дополнительные классы для стилей — все они объектно-ориентированные, поэтому их можно использовать по всей теме и на страницах, которые я добавлю позже в WordPress. - нижний колонтитул — в
<footer>. Я склонен помещать другой элемент в моем нижнем колонтитуле, который охватывает области виджетов — я называю это<div class="fatfooter">. Это означает, что я могу применить цвет фона полной ширины к элементу.fatfooterfooter, сохраняя при.fatfooterэлемент.fatfooterцентру страницы.
3. Добавление классов и идентификаторов, сгенерированных WordPress
Следующим шагом является проработка разметки и добавление некоторых классов и идентификаторов, которые будут выводиться вашей законченной темой.
Этот этап на самом деле не влияет на вашу окончательную тему, так как классы и идентификаторы будут добавлены автоматически через функции PHP, которые вы добавите позже. Однако, если вы добавите правильные классы и идентификаторы сейчас, вы будете использовать их в своей таблице стилей, и поэтому ваш стиль будет продолжать работать после того, как вы преобразовали свой HTML в тему WordPress.
Прорабатывайте каждую часть разметки по порядку.
Заголовок
WordPress автоматически не добавляет классы и идентификаторы к имени и описанию сайта, но имеет смысл использовать те, которые соответствуют терминологии WordPress. Левая часть заголовка содержит элемент div с именем и описанием сайта следующим образом:
|
1
2
3
4
5
6
|
<div class=»site-name half left»><!— site name and description —></div>
<div class=»site-name half left»>
<h1 class=»one-half-left» id=»site-title»><a title=»Creating a WordPress theme from static html — home» rel=»home»>WordPress Theme Building</a></h1>
<h2 id=»site-description»>Creating a WordPress theme from static html</h2>
</div>
|
На правой стороне моего дизайна есть место для адреса или номера телефона или, возможно, окна поиска. Вы можете предоставить пользователям вашей темы полную гибкость по сравнению с тем, что показано здесь, настроив ее как область виджетов. Позже я покажу вам, как создавать области виджетов, но сейчас просто добавьте соответствующие классы:
|
1
2
3
4
|
<!— an aside in the header — this will be populated via a widget area later —>
<aside class=»header widget-area half right» role=»complementary»>
<div class=»widget-container»>This will be a widget area in the header — address details (or anything else you like) goes here</div><!— .widget-container —>
</aside><!— .half right —>
|
Картинки
Самая важная вещь, которую нужно добавить в ваш контент — это классы для изображений. WordPress генерирует классы для изображений на основе того, как вы добавляете их в Media Manager, поэтому вам нужно убедиться, что все они включены в вашу тему.
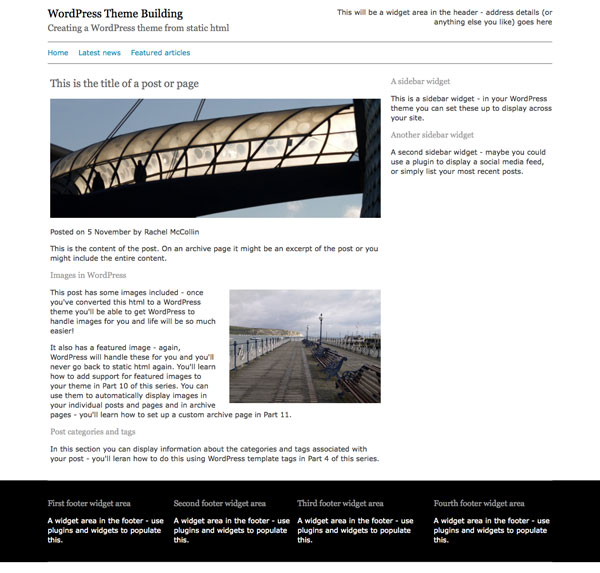
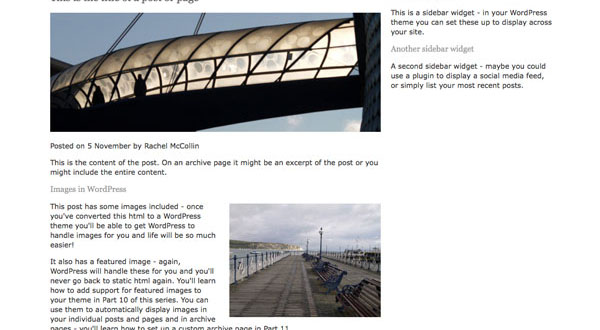
В разметке для моей фиктивной страницы есть два изображения — одно большое, а другое среднее и всплывшее вправо.
Для первого я добавляю:
|
1
|
<img class=»size-large» alt=»» src=»images/featured-image.jpg» />
|
И для второго я добавляю:
|
1
|
<img class=»alignright» alt=»» src=»images/another-image.jpg» />
|
Обратите внимание, что в вашей последней теме вы удалите код для этих изображений, так как они будут автоматически добавлены WordPress, но это помогает включить их, чтобы вы могли правильно настроить стиль.
Добавив классы в вашу разметку, вы должны убедиться, что вы учли классы изображений в своей таблице стилей, поэтому добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/* Images */
img {
max-width: 100%;
}
#content img {
margin: 0;
height: auto;
width: auto;
}
#content .alignleft,
#content img.alignleft {
float: left;
margin: 4px 4% 4px 0;
}
#content .alignright,
#content img.alignright {
float: right;
margin: 4px 0 4px 4%;
}
#content .aligncenter,
#content img.aligncenter {
clear: both;
display: block;
margin-left: auto;
margin-right: auto;
}
#content img.alignleft,
#content img.alignright,
#content img.aligncenter {
margin-bottom: 12px;
}
|
Если вы посмотрите на страницу моего примера, вы увидите, что первое изображение имеет ширину содержимого 100%, а второе изображение имеет поля с полями:

Боковая панель и нижний колонтитул
Боковая панель и нижний колонтитул также будут содержать области виджетов, поэтому вам нужно добавить соответствующие классы в разметку и стиль, используя те, которые содержатся в вашей таблице стилей.
Разметка боковой панели выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
|
<!— the sidebar — in WordPress this will be populated with widgets —>
<aside class=»sidebar widget-area one-third right» role=»complementary»>
<div class=»widget-container»>
<h3 class=»widget-title»>A sidebar widget</h3>
<p>This is a sidebar widget — in your WordPress theme you can set these up to display across your site.</p>
</div><!— .widget-container —>
<div class=»widget-container»>
<h3 class=»widget-title»>Another sidebar widget</h3>
<p>A second sidebar widget — maybe you could use a plugin to display a social media feed, or simply list your most recent posts.</p>
</div><!— .widget-container —>
</aside>
|
Разметка для нижнего колонтитула содержит четыре области виджетов, каждая из которых может содержать более одного виджета. Как вы можете видеть ниже, я добавляю к каждому классу класс, который сообщает браузеру, какой он есть, поэтому я могу настроить каждый из них для стилизации позже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<footer>
<!— the .fatfooter aside — I use this to enable a screen-wide background on the footer while still keeping the footer contents in line with the layout —>
<div class=»fatfooter» role=»complementary»>
<div class=»first quarter left widget-area»>
<div class=»widget-container»>
<h3 class=»widget-title»>First footer widget area</h3>
<p>A widget area in the footer — use plugins and widgets to populate this.</p>
</div><!— .widget-container —>
</div><!— .first .widget-area —>
<div class=»second quarter widget-area»>
<div class=»widget-container»>
<h3 class=»widget-title»>Second footer widget area</h3>
<p>A widget area in the footer — use plugins and widgets to populate this.</p>
</div><!— .widget-container —>
</div><!— .second .widget-area —>
<div class=»third quarter widget-area»>
<div class=»widget-container»>
<h3 class=»widget-title»>Third footer widget area</h3>
<p>A widget area in the footer — use plugins and widgets to populate this.</p>
</div><!— .widget-container —>
</div><!— .third .widget-area —>
<div class=»fourth quarter right widget-area»>
<div class=»widget-container»>
<h3 class=»widget-title»>Fourth footer widget area</h3>
<p>A widget area in the footer — use plugins and widgets to populate this.</p>
</div><!— .widget-container —>
</div><!— .fourth .widget-area —>
</div><!— #fatfooter —>
</footer>
|
Резюме
Ваш HTML-файл теперь подготовлен и готов к преобразованию в набор файлов тем. В следующем уроке я покажу вам, как его разбить и добавить базовый PHP.
Ресурсы
- Работа с классами и идентификаторами, сгенерированными WordPress (учебник)
- Разработка темы (из Кодекса WordPress)
- WordPress и HTML5 — как они сочетаются друг с другом (из моего блога)
- HTML5 спецификация (от W3C)
- Руководство для начинающих по разработке тем WordPress от Тессы Блейкли Силвер и Рэйчел Макколлин (да, я!)