В этой серии вы узнали, как создать тему WordPress из статического HTML.
До этого момента у вас есть:
- подготовил вашу разметку для WordPress
- преобразовал ваш HTML в PHP и разбил ваш файл на файлы шаблонов
- отредактировал таблицу стилей и загрузил вашу тему в WordPress
- добавил цикл в ваш индексный файл
- добавлены метатеги, хук
wp_headи заголовок и описание сайта в ваш заголовочный файл - добавлено меню навигации
- добавлены области виджетов в заголовок и боковую панель.
В этом руководстве вы завершите файл footer.php , добавив в него следующие области:
- области виджетов
- колофон
- хук
wp_footer.
Когда ты это сделал. у вас будет полностью функционирующая тема. Затем, в оставшихся частях серии, я покажу вам, как сделать вашу тему еще лучше, добавив дополнительные файлы шаблонов и функциональность избранных изображений.
Что вам нужно
- ваш редактор кода по вашему выбору
- браузер для тестирования вашей работы
- установка WordPress, локальная или удаленная
- Если вы работаете локально, вам понадобится MAMP, WAMP или LAMP, чтобы запустить WordPress.
- Если вы работаете удаленно, вам понадобится FTP-доступ к вашему сайту и учетная запись администратора в вашей установке WordPress.
1. Регистрация областей виджетов для нижнего колонтитула
Регистрация областей виджетов для нижнего колонтитула очень похожа на регистрацию их для заголовка и боковой панели, что мы делали в предыдущей статье этой серии.
Разница в том, что в этой статье мы собираемся зарегистрировать четыре области виджетов, а не одну. Это означает, что тема может иметь четыре области виджетов, отображаемые рядом в так называемом «толстом нижнем колонтитуле».
Начните с открытия вашего файла functions.php . Найдите wptutsplus_widgets_init() и добавьте в нее следующий код под кодом для трех уже зарегистрированных вами боковых панелей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
// First footer widget area, located in the footer.
register_sidebar(
array(
‘name’ => __( ‘First Footer Widget Area’, ‘compass’ ),
‘id’ => ‘first-footer-widget-area’,
‘description’ => __( ‘The first footer widget area’, ‘compass’ ),
‘before_widget’ => ‘<div class=»widget-container %2$s» id=»%1$s»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3 class=»widget-title»>’,
‘after_title’ => ‘</h3>’
)
);
// Second Footer Widget Area, located in the footer.
register_sidebar(
array(
‘name’ => ‘Second Footer Widget Area’,
‘id’ => ‘second-footer-widget-area’,
‘description’ => ‘The second footer widget area’,
‘before_widget’ => ‘<div class=»widget-container %2$s» id=»%1$s»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3 class=»widget-title»>’,
‘after_title’ => ‘</h3>’,
)
);
// Third Footer Widget Area, located in the footer.
register_sidebar(
array(
‘name’ => ‘Third Footer Widget Area’,
‘id’ => ‘third-footer-widget-area’,
‘description’ => ‘The third footer widget area’,
‘before_widget’ => ‘<div class=»widget-container %2$s» id=»%1$s»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3 class=»widget-title»>’,
‘after_title’ => ‘</h3>’,
)
);
// Fourth Footer Widget Area, located in the footer.
register_sidebar(
array(
‘name’ => ‘Fourth Footer Widget Area’,
‘id’ => ‘fourth-footer-widget-area’,
‘description’ => ‘The fourth footer widget area’,
‘before_widget’ => ‘<div class=»widget-container %2$s» id=»%1$s»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3 class=»widget-title»>’,
‘after_title’ => ‘</h3>’,
)
);
|
Это регистрирует четыре новых области виджетов, каждая из которых имеет уникальный идентификатор и описание.
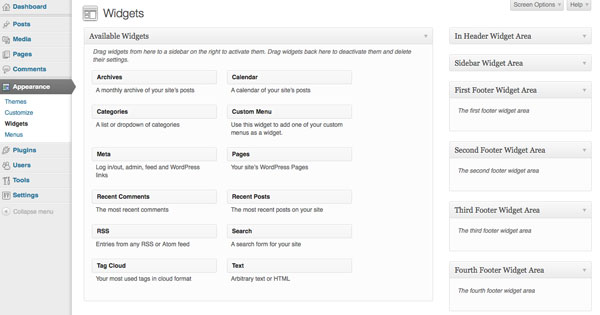
Если вы откроете окно администрирования «Виджеты» прямо сейчас, вы увидите четыре пустые области виджетов, готовые для заполнения:

Но вам все равно нужно добавить области виджетов в файл footer.php чтобы они работали правильно.
2. Добавление областей виджетов в файл нижнего колонтитула
Откройте файл footer.php вашей темы и найдите этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<aside class=»fatfooter» role=»complementary»>
<div class=»first quarter left widget-area»>
<div class=»widget-container»>
<h3 class=»widget-title»>First footer widget area</h3>
A widget area in the footer — use plugins and widgets to populate this.
</div><!— .widget-container —>
</div><!— .first .widget-area —>
<div class=»second quarter widget-area»>
<div class=»widget-container»>
<h3 class=»widget-title»>Second footer widget area</h3>
A widget area in the footer — use plugins and widgets to populate this.
</div><!— .widget-container —>
</div><!— .second .widget-area —>
<div class=»third quarter widget-area»>
<div class=»widget-container»>
<h3 class=»widget-title»>Third footer widget area</h3>
A widget area in the footer — use plugins and widgets to populate this.
</div><!— .widget-container —>
</div><!— .third .widget-area —>
<div class=»fourth quarter right widget-area»>
<div class=»widget-container»>
<h3 class=»widget-title»>Fourth footer widget area</h3>
A widget area in the footer — use plugins and widgets to populate this.
</div><!— .widget-container —>
</div><!— .fourth .widget-area —>
</aside><!— #fatfooter —>
|
Замените его кодом ниже:
|
1
2
3
4
5
6
7
|
<aside class=»fatfooter» role=»complementary»>
<div class=»first quarter left widget-area»></div><!— .first .widget-area —>
<div class=»second quarter widget-area»></div><!— .second .widget-area —>
<div class=»third quarter widget-area»></div><!— .third .widget-area —>
<div class=»fourth quarter right widget-area»></div><!— .fourth .widget-area —>
</aside>
<!— #fatfooter —>
|
Теперь сохраните шаблон нижнего колонтитула.
Теперь вы можете добавлять виджеты в свои области виджетов через экран администратора «Виджеты». Я не буду описывать это здесь, так как мы уже рассмотрели, как это сделать в предыдущем уроке.
3. Добавление колофона в нижний колонтитул
Колофон — это заметка внизу страницы с мелким шрифтом. Он может включать информацию об авторских правах или информацию о компании, если ваш сайт предназначен для компании, или другую подобную информацию. На многих сайтах, основанных на WordPress, на многих из них есть ссылка «Proudly Powered by WordPress».
В моем колофоне я собираюсь добавить уведомление об авторских правах с датой — я буду использовать bloginfo() для получения информации о сайте.
В файле footer.php сразу после закрывающего </footer> добавьте следующий код:
|
1
2
3
4
5
6
7
8
9
|
</pre>
<section class=»colophon» role=»contentinfo»>
<small class=»copyright half left»>
© 2013
</small><!— .copyright —>
<small class=»credits half right»>
Proudly powered by <a href=»http://wordpress.org/»>WordPress</a>.
</small><!— .credits —>
</section><!—.colophon—>
|
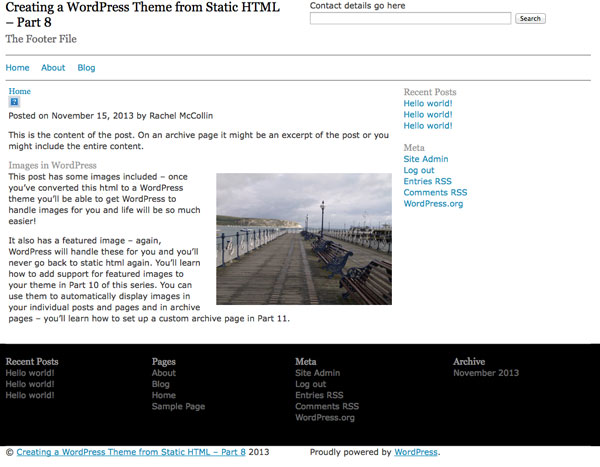
Теперь, если вы сохраните файл нижнего колонтитула и посетите свой сайт, вы увидите колофон (а также виджеты нижнего колонтитула):

4. Добавление хука wp_footer
Последний шаг — добавить хук wp_footer . Возможно, вы помните, что в части 5 этой серии вы добавили хук wp_head в файл header.php . Оба эти хука используются плагинами, и оба они необходимы для любого сайта, использующего вашу тему для работы.
В шаблоне footer.php перед закрывающим </body> добавьте следующую строку:
|
1
|
<?php wp_footer();
|
Наконец, сохраните ваш файл.
Резюме
Шаблон нижнего колонтитула, как и все остальные созданные вами файлы шаблонов, теперь готов. У вас есть полностью функционирующая тема, которую вы можете использовать для питания своих сайтов.
В следующем уроке я покажу вам, как сделать вашу тему еще лучше, добавив файл шаблона только для статических страниц, чтобы вы могли по-разному отображать содержимое по сравнению с тем, как оно отображается на страницах сообщений или архивов.
Ресурсы
- API виджетов
- Функция wp_get_theme ()
- Хук wp_footer