Если вы работали в этой серии, у вас есть рабочая тема с файлами шаблонов, которые вы загрузили в WordPress. В этом руководстве вы продолжите работу с файлом header.php который вы создали во второй части . Вы узнаете, как добавить меню навигации, которое можно редактировать через экран администрирования WordPress Menus. Для этого вам также необходимо создать новый файл для вашей темы: файл функций.
Что вам нужно
Для завершения этого урока вам понадобится следующее:
- ваш редактор кода по вашему выбору
- браузер для тестирования вашей работы
- установка WordPress, локальная или удаленная
- Если вы работаете локально, вам понадобится MAMP, WAMP или LAMP, чтобы запустить WordPress.
- Если вы работаете удаленно, вам понадобится FTP-доступ к вашему сайту и учетная запись администратора в вашей установке WordPress.
1. Регистрация меню навигации
Чтобы зарегистрировать меню навигации, вы используете функцию register_nav_menu() , которую вам нужно будет добавить в файл functions.php вашей темы.
Поскольку ваша тема еще не имеет этого файла, вы начинаете с его создания.
В папке вашей темы создайте новый пустой файл с именем functions.php .
Откройте новый файл и добавьте в него следующее:
|
1
2
3
4
5
6
|
<?php
function wptutsplus_register_theme_menu() {
register_nav_menu( ‘primary’, ‘Main Navigation Menu’ );
}
add_action( ‘init’, ‘wptutsplus_register_theme_menu’ );
?>
|
Вы только что создали первую функцию своей темы, похлопайте себя по спине!
Созданная вами функция называется wptutsplus_register_theme_menu() , и я добавил префикс wptutsplus в начале ее имени, чтобы убедиться, что имя уникально и не конфликтует с другими функциями, зарегистрированными плагинами, которые вы можете запустить на своем сайт.
Функция включает в себя функцию WordPress register_nav_menu() которая создает меню. Ваша функция затем активируется через ловушку действия init , что означает, что WordPress запустит вашу функцию при инициализации.
Обратите внимание: что вы должны активировать подобные функции через правильный хук, иначе они не будут работать.
Функция register_nav_menu() имеет два параметра:
- Один из этих параметров включает расположение меню. В этом случае мы назвали местоположение
'primary'. Вы добавите это в файлheader.phpпозже, чтобы WordPress отображал правильное меню. - Вторым параметром является описание меню. В этом случае
'Main Navigation Menu'. Это будет видно на экране администратора «Меню».
2. Настройка меню навигации
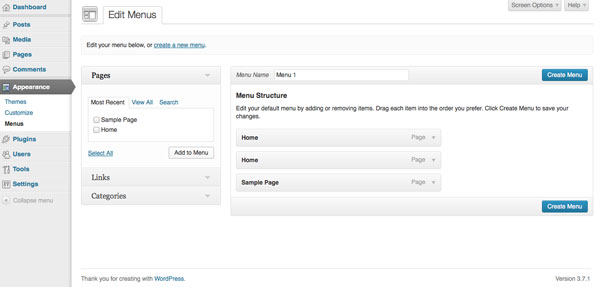
Теперь у вас будет доступ к экрану панели «Меню», который раньше был недоступен, поскольку у вашей темы не было зарегистрированного меню. Прямо сейчас, его содержание не идеально, но мы скоро изменим это:

При создании страниц, сообщений и другого контента вы можете добавлять их в свое меню навигации через этот экран. Я собираюсь добавить две новые страницы под названием «Блог» и «О нас». Я укажу страницу «Блог» в качестве страницы, где мои сообщения отображаются через экран настроек. Вы можете создавать любые страницы, которые вам нравятся.
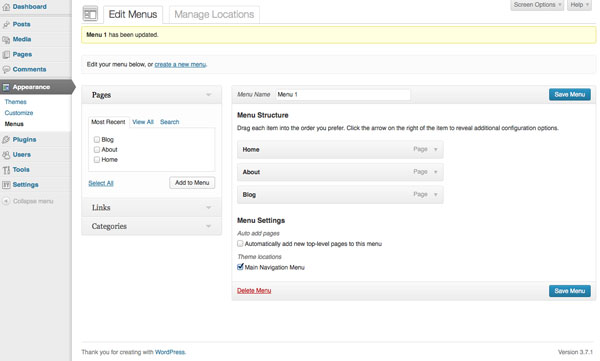
Сделав это, вернитесь к экрану «Меню», чтобы редактировать меню, добавляя новые страницы. Как только вы перетащили новые страницы в меню, нажмите «Создать меню», чтобы создать новое меню.
Наконец, проверьте «Главное меню навигации» в разделе « Расположение тем», чтобы убедиться, что это меню будет отображаться как главное меню, которое вы только что зарегистрировали, и сохранить меню.

Примечание. Не забывайте сохранять свое меню после внесения в него изменений — в отличие от виджетов, WordPress не сохраняет автоматически меню.
3. Добавление меню в вашу тему
Прямо сейчас это меню все еще не будет отображаться на вашем сайте; вам нужно добавить меню в ваш заголовочный файл, чтобы это произошло.
Откройте файл header.php вашей темы и найдите этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<nav class=»menu main»>
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class=»skip-link screen-reader-text»>
<a title=»Skip to content» href=»#content»>Skip to content</a>
</div>
<ul>
<li>
<a href=»#»>Home</a>
</li>
<li>
<a href=»#»>Latest news</a>
</li>
<li>
<a href=»#»>Featured articles</a>
</li>
</ul>
</nav><!— .main —>
|
И заменить это на это:
|
1
2
3
4
5
6
7
|
<nav class=»menu main»>
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class=»skip-link screen-reader-text»>
<a title=»Skip to content» href=»#content»>Skip to content</a>
</div>
<?php wp_nav_menu( array( ‘container_class’ => ‘main-nav’, ‘theme_location’ => ‘primary’ ) );
</nav><!— .main —>
|
Это добавит меню навигации, которое вы зарегистрировали в этом месте в теме, используя wp_nav_menu() и указав 'primary' (местоположение, которое вы указали для своего меню при регистрации) в качестве 'theme-location' .
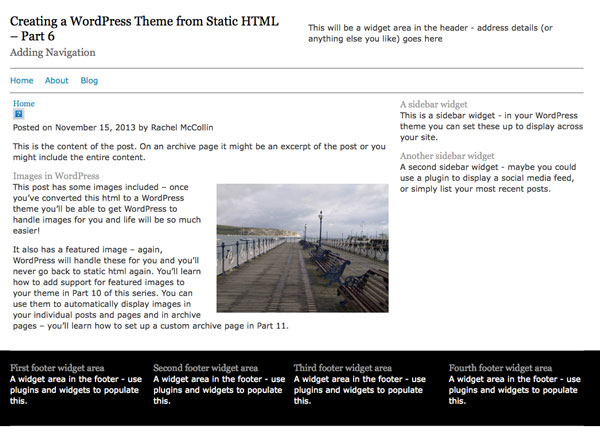
Это теперь отражено в меню навигации моего сайта:

Резюме: меню не только для заголовка сайта!
Из этого урока вы узнали, как зарегистрировать навигационное меню, добавить в него элементы и добавить его в заголовок сайта.
Важно отметить, что меню не обязательно должно быть в заголовке сайта. Вы можете добавить меню в различных местах, в том числе:
- Боковая панель — может быть меню раздела для раздела сайта или список подстраниц текущей страницы
- Нижний колонтитул — меню из ваших «маленьких печатных страниц» или наиболее часто используемых страниц.
- Под основной навигацией — возможно, раздел меню сразу под главной навигацией.
Вы можете добавить меню в большем количестве мест в вашей теме одним из трех способов.
Я перечислил их в порядке возрастания сложности:
- создайте дополнительные меню через экран администратора «Меню», а затем используйте виджет «Пользовательское меню», чтобы отобразить их в любом месте вашей темы, где у вас есть область виджета
- создайте дополнительные меню через экран администрирования «Меню», а затем добавьте их в код своей темы, как вы делали выше. В этом случае вы добавляете дополнительный параметр в массив, вызываемый
wp_nav_menu(), определяя параметр'menu'в качестве имени, которое вы даете каждомуwp_nav_menu()меню. - зарегистрируйте несколько меню с помощью функции
register_nav_menus()и добавьте их в соответствующее место в вашей теме, как указано выше
Почему бы не попробовать?
Ресурсы
- Руководство по навигационным меню
- Функция
register_nav_menu() - Функция
wp_nav_menu()