
Мы используем начальную тему для создания нового сайта.
Мы собираемся следовать непосредственно из предыдущего урока этой серии. Итак, давайте прыгнем в это:
Шаг 13: Настройка шрифтов заголовка и основного текста
Мы будем использовать два шрифта из библиотеки шрифтов Google : Arvo и PT Sans . Поместите этот код в файл functions.php . Этот код извлечет код CSS, который содержит свойства font-face .
|
1
2
3
4
5
6
|
function wptuts_googlefonts_styles() {
// Enqueue the font stylesheets like this:
wp_enqueue_style( ‘googlefonts-arvo’, ‘http://fonts.googleapis.com/css?family=Arvo’ );
wp_enqueue_style( ‘googlefonts-pt-sans’, ‘http://fonts.googleapis.com/css?family=PT+Sans’ );
}
add_action( ‘wp_enqueue_scripts’, ‘wptuts_googlefonts_styles’ );
|
Давайте установим Arvo для заголовков ( base.less ) и PT Sans для основного текста . Мы можем установить шрифт с помощью font-family . Мы также определяем serif и sans-serif, что означает, что мы получим шрифт по умолчанию, если пользовательский шрифт не может быть загружен.
|
01
02
03
04
05
06
07
08
09
10
11
|
h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5 {
font-family: ‘Arvo’, serif;
…
}
…
body {
font-family: ‘PT Sans’, sans-serif;
…
}
|
Шаг 14: H1 , footer , header
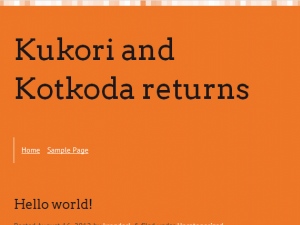
Размер шрифта будет 4em . Мы должны изменить footer.php, чтобы добавить контент и файл base.less для стилей. Установите фон (с background ), нижнюю границу (с border-bottom ) и отступы (верхние 10px , 0px для левой и правой и 15px для нижней). Для заголовка хорошо подойдет градиент шума, уменьшенный в 10 раз и сохраненный в виде файла ( kotkoda_header_bg.gif ), который должен находиться в папке bones / library / images . Код CSS входит в файл base.less . Графика будет повторяться по горизонтали ( repeat-x ) и начинаться слева вверху ( 0 0 ).
|
1
2
3
4
|
h1, .h1 {
font-size: 4em;
line-height: 1.333em;
}
|
|
1
2
3
4
5
|
<p class=»attribution»>©
This page is protected by the <em>XXYY government and army</em>.
Read everything carefully.
You can reach us by mail at <strong>kukori @ kotkoda.com</strong>.
</p>
|
|
1
2
3
4
5
6
|
.footer {
clear: both;
background: #f6f6f6;
border-bottom: 5px solid #FFD400;
padding: 10px 0 15px;
}
|
|
1
2
3
|
.header {
background: url(../images/kotkoda_header_bg.gif) 0 0 repeat-x;
}
|
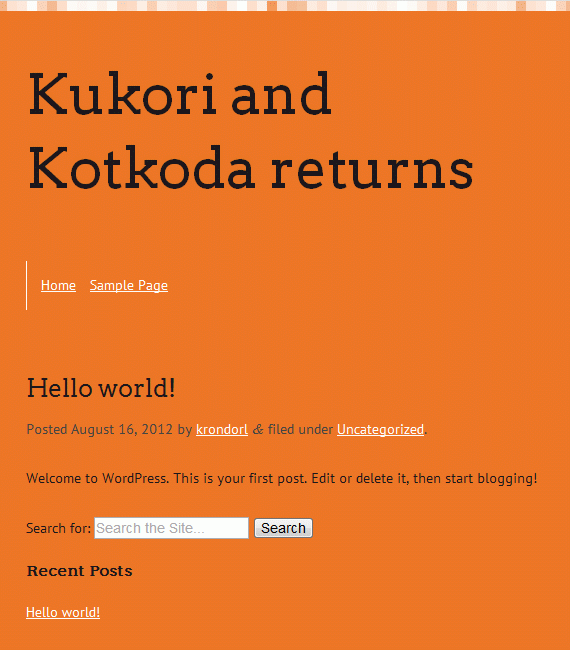
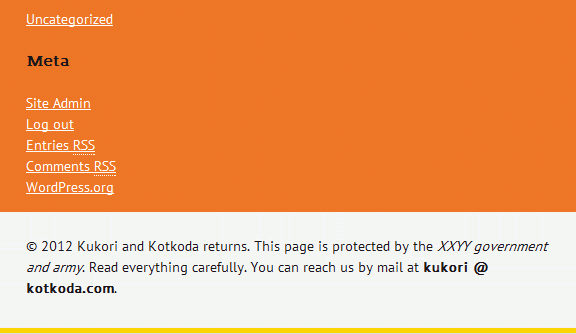
Вот как это выглядит после изменения нижнего колонтитула.

Вот так это выглядит после добавления графики.

Шаг 15: Фавикон и заголовок страницы
Мы можем установить новый значок 16×16 в файле header.php . В части href мы устанавливаем путь к значку, get_template_directory_uri предоставит нам URL основного каталога шаблона. Для заголовка страницы замените исходный код на этот и установите описание в интерфейсе администратора. Этот код PHP будет повторять поле описания блога.
|
1
2
3
|
<link rel=»shortcut icon» href=»<?php echo get_template_directory_uri(); ?>/library/images/kotkoda_favicon.ico»>
…
<title><?php echo get_bloginfo( ‘description’, ‘display’ );
|
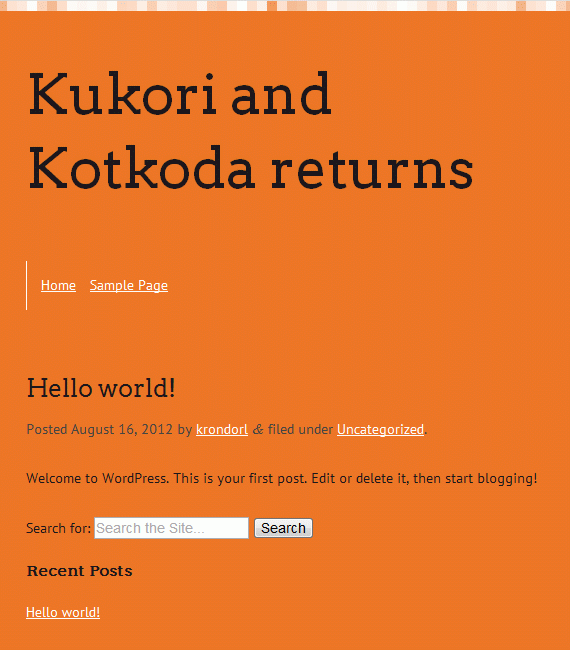
Это будет выглядеть после добавления иконки.

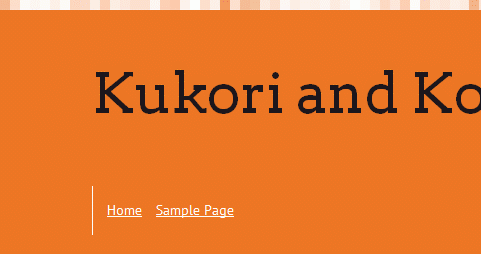
Шаг 16: Меню страницы
Основная навигация по страницам также получит минимальный стиль. Когда display настроен на inline изображение будет горизонтальным, а левая граница будет белой ( border-left ).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
.menu {
border-left: 1px solid @white;
padding-left: 1em;
}
.menu ul {
padding: 1em 0 1em;
height: 1.5em;
}
.menu ul li {
display: inline;
margin-right: 1em;
}
|
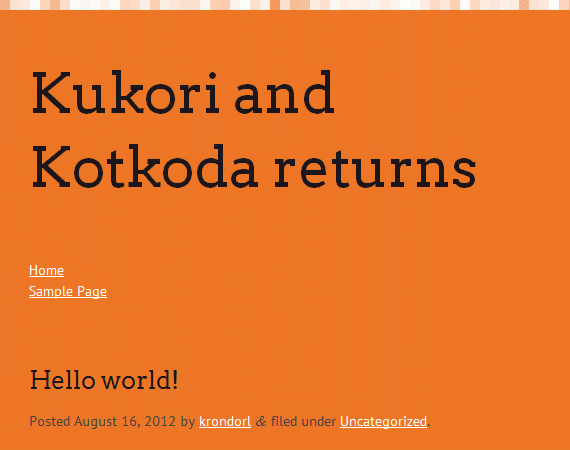
Новый вид главного меню.

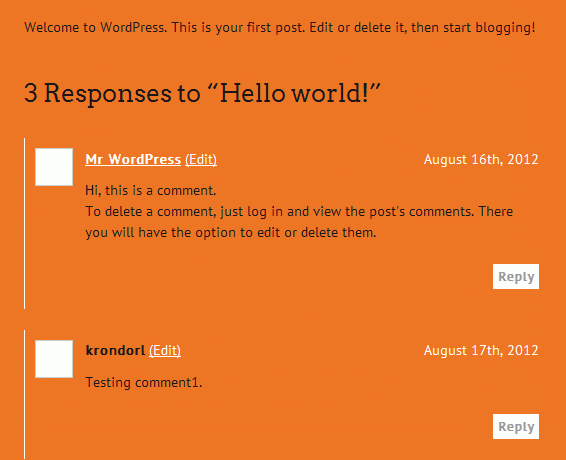
Шаг 17: Стили комментариев
Комментарии получатся проще. Стили с именем odd и even должны быть пустыми (или закомментированными), а элемент li получает border-left . Правильная текстовая ссылка на дату также будет белой, давайте раскрасим ее в @white . Кнопка ответа тоже получит новый стиль. Мы должны установить цвет, цвет фона и прозрачность (они удалены).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
.commentlist {
li {
position: relative;
clear: both;
overflow: hidden;
list-style-type: none;
margin-bottom: 1.5em;
padding: 0.7335em 10px;
border-left: 1px solid @white;
…
/* general comment classes */
.alt {}
.odd {
/*background: #eee;*/
}
.even {
/*background: #fefefe;*/
}
…
/* vcard */
.vcard {
margin-left: 50px;
cite.fn {
font-weight: 700;
font-style: normal;
a.url {}
}
time {
float: right;
a {
color: @white;
…
…
/* comment reply link */
.comment-reply-link {
text-decoration: none;
float: right;
background: @white;
padding: 3px 5px;
color: #999;
margin-bottom: 10px;
font-weight: 700;
font-size: 0.9em;
&:hover,
&:focus {
color: @kotkoda-grey;
}
|
Новый взгляд.

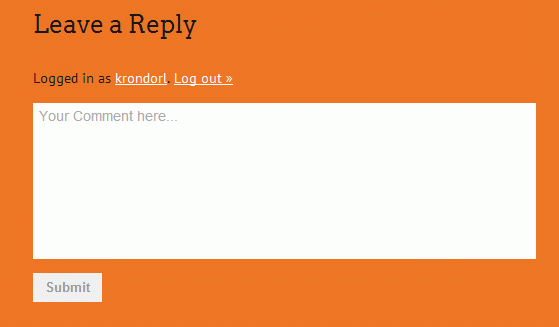
Шаг 18: поле для комментариев и кнопка
Нам не нужна граница ( border: 0 ), а фон должен быть @white ( base.less ). Есть много причудливых стилей, которые нам не нужны ( transition , rounded , gradient ), поэтому мы должны изменить границы и фон, а также удалить округлость и переход. Это входит в наш файл mixins.less .
|
1
2
3
4
5
|
textarea {
padding: 3px 6px;
background: @white;
border: 0;
}
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
.button, .button:visited {
/*border: 1px solid darken(@kotkoda-grey, 13%);
border-top-color: darken(@kotkoda-grey, 7%);
border-left-color: darken(@kotkoda-grey, 7%);*/
border: 0;
padding: 4px 12px;
color: #999;
display: inline-block;
font-size: 13px;
font-weight: bold;
text-decoration: none;
/*text-shadow: 0 1px rgba(0,0,0, .75);*/
cursor: pointer;
margin-bottom: 20px;
line-height: 21px;
/*.transition();*/
/*.rounded(4px);*/
/*.css-gradient(#999,darken(#999, 5%));*/
&:hover, &:focus {
color: @kotkoda-grey;
/*border: 1px solid darken(@kotkoda-grey, 13%);
border-top-color: darken(@kotkoda-grey, 20%);
border-left-color: darken(@kotkoda-grey, 20%);*/
border: 0;
/*.css-gradient(darken(#444, 5%),darken(#444, 10%));*/
}
&:active {
/*.css-gradient(darken(@kotkoda-grey, 5%),@kotkoda-grey);*/
color: @kotkoda-grey;
}
}
|
Уход за стилем.

Шаг 19: информационное окно
Давайте изменим фон информационного блока на светло-желтый, который имеет вид @alert-yellow (в mixins.less ). Нам не нужна граница, поэтому установите ее на ноль.
|
1
2
3
4
5
|
.info {
/*border-color: darken(@alert-blue, 5%);
border: 0;
background: @alert-yellow;
}
|
Шаг 20: Скриншот Theme Admin
Последний шаг — удалить скриншот по умолчанию и заменить созданный нами Kotkoda.

Законченный
Вот как выглядит тема в 600 пикселей в ширину. В следующих уроках мы очистим тему от ненужных частей, а затем подготовим ее для отправки в ThemeForest.