
Мы используем начальную тему для создания нового адаптивного сайта.
Почему кости?

Bones — это совершенно бесплатная начальная тема (не фреймворк), созданная с использованием новейших лучших практик. Он служит отличной базой для создания темы WordPress. Это неполный список возможностей Bones:
- построен на шаблоне HTML5
- мобильный первый подход
- адаптивный дизайн
- поставляется с LESS и SASS
- запасной вариант для старых браузеров
- секция уборщика
- отличная документация
Шаг 1: Скачать кости
Вы можете скачать стартовую тему с сайта Themble.
Шаг 2: Каталог тем
Распакуйте ZIP-файл в wp-content / themes и переименуйте его каталог в кости .
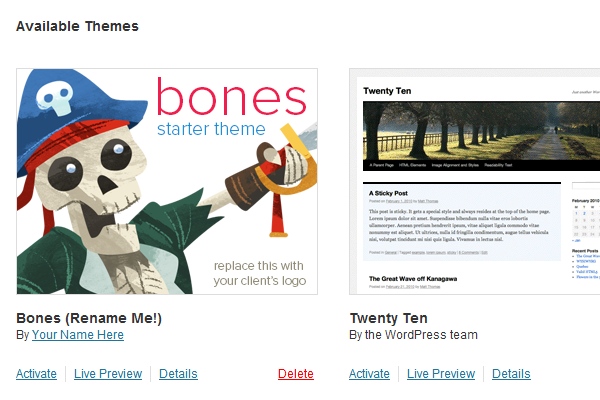
Шаг 3: Настройки темы

Установите тему в интерфейсе администратора WP на Bones (в разделе Внешний вид / Темы).
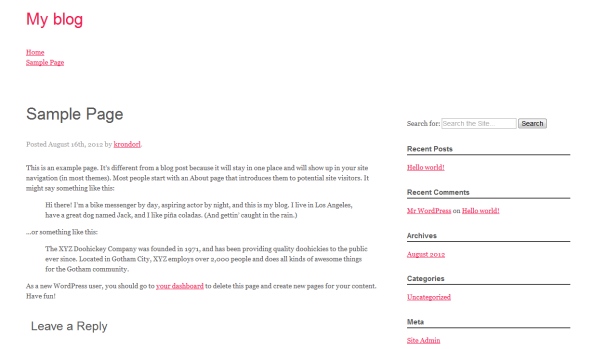
Шаг 4: Страница
Так выглядит сайт с основной темой Bones. Разрешение составляет 1440х900 пикселей.

Шаг 5: Тема Основные данные
Это место названия темы, описания, автора, версии и так далее. Файл style.css находится в каталоге темы. В основном темы, основанные на Bones, здесь не используют настоящие стили, а только данные для отображения информации в интерфейсе администратора.
|
01
02
03
04
05
06
07
08
09
10
11
|
/************************************************************************
Theme Name: Kotkoda
Theme URI: http://wp.tutsplus.com
Description: This site was built using the Bones Development Theme.
Author: Adam Burucs
Author URI: http://burucs.com
Version: 1.0
Tags: flexble-width, translation-ready, microformats, rtl-language-support
License: GPL2
License URI: http://www.gnu.org/licenses/gpl-2.0.html
|
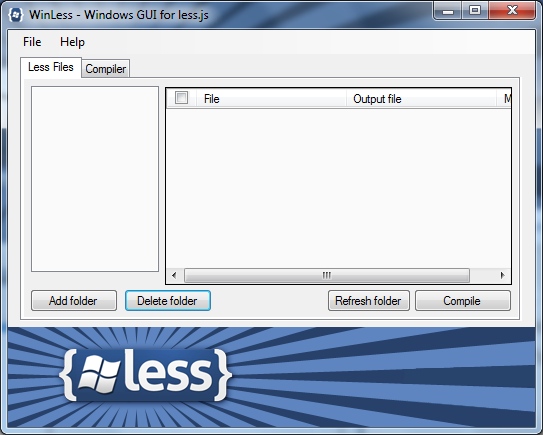
Шаг 6: Загрузите LESS или Sass Compiler
Этот инструмент необходим для компиляции и минимизации стилей Bones в рабочий CSS-файл. Я выбрал WinLESS, потому что я работаю на Windows 7.

Шаг 7: Изучение стилей костей (LESS)
В каталоге bones / library / less вы можете найти все файлы для настройки темы. Вот стили, которые нам нужны:
- 1030up.less — таблица стилей рабочего стола
- 1240up.less — мегабаритная таблица стилей монитора
- 2x.less — стили для экранов Retina
- 481up.less — 481px + стили
- 768up.less — таблица стилей планшета и небольшого рабочего стола
- base.less — база для мобильных устройств
- ie.less — здесь мы называем все стили для IE, но без медиазапросов
- login.less — мы можем изменить страницу входа в WordPress
- mixins.less — здесь мы используем МЕНЬШЕ миксины и константы
- normalize.less — общий сброс для стилей по умолчанию
- style.less — основные стили, использует все остальные файлы
Шаг 8: Основной фон и цвет текста
Мы используем оранжевый фон и средне-серый ( @kotkoda-grey ) цвет текста в base.less . (Используйте цвет, чтобы установить цвет шрифта, и свойство фона, чтобы установить цвет фона.)
|
1
2
3
4
5
6
7
|
body {
font-family: Georgia, serif;
font-size: 14px;
line-height: 1.5;
color: @kotkoda-grey;
background: #ED7626;
}
|
И это входит в mixins.less . Вы можете определить цветовую переменную в LESS следующим образом: @kotkoda-grey — это имя переменной цвета, а после двоеточия — код цвета ( #19171A ). Каждое имя переменной начинается со знака @ .
|
1
|
@kotkoda-grey: #19171A;
|
Шаг 9: ссылка, заголовок и мета-цвет
Для ссылок цвет будет @alert-yellow @white , а для @alert-yellow и стиля фокуса будет использоваться @alert-yellow . Используйте свойство color, чтобы установить значение. Каждый заголовок и заголовок со ссылками будут @kotkoda-grey . Нам нужно немного темнее серого для этого, оригинальное значение было #999 . С помощью правила color мы можем установить его на #444 (что равно #444444 ).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
/*********************
LINK STYLES
*********************/
a, a:visited {
color: @white;
/* on hover */
&:hover, &:focus {
color: @alert-yellow;
}
…
}
…
h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5 {
font-family: sans-serif;
text-rendering: optimizelegibility;
font-weight: 500;
/*
if you’re going to use webfonts, be sure to check your weights
http://css-tricks.com/watch-your-font-weight/
*/
/* removing text decoration from all headline links */
a {
text-decoration: none;
color: @kotkoda-grey;
}
}
…
/* post meta */
.meta {
color: #444;
…
}
|
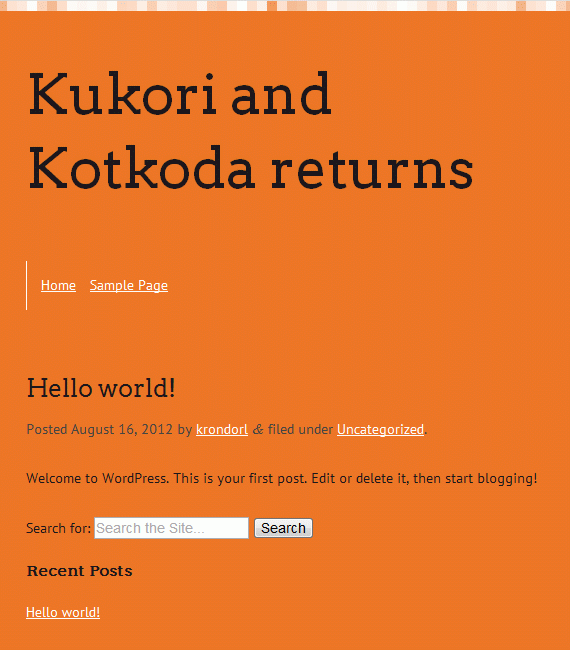
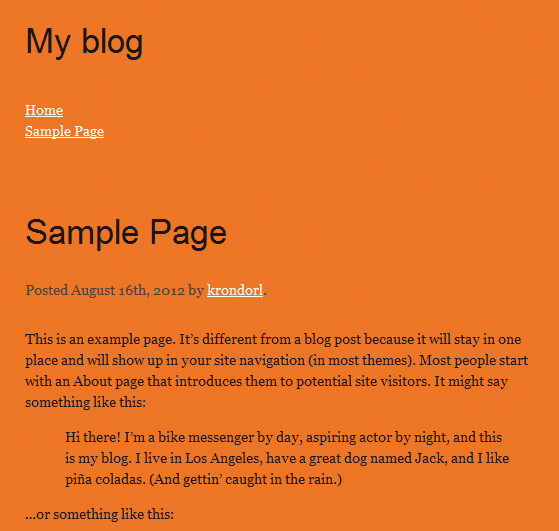
Шаг 10: Наша страница после этих изменений
Вот как это выглядит в 600 пикселей в ширину.

Почти на месте
Мы подошли к концу первой части этого урока.