Использование изображений при отображении списка архивов в WordPress может быть очень мощным. Это может увеличить визуальную привлекательность ваших архивных страниц и вашего сайта в целом, и это может помочь проиллюстрировать, что представляет собой ваш сайт.
WordPress делает это легко с помощью избранных изображений, позволяя отображать избранные изображения для каждого сообщения при выводе этого сообщения через цикл.
Это руководство является первым из серии из двух частей, в которой вы узнаете, как создать файл шаблона для отображения изображений для пользовательского архива типов постов и стиля для этой страницы архива, чтобы создать сетку изображений с заголовками постов, наложенными пользователем парит над изображением.
В этой первой части вы узнаете следующее:
- Как зарегистрировать пользовательский тип записи для работы при создании страницы архива
- Как правильно закодировать цикл для правильного отображения изображений и заголовков
- Параметры и классы, которые вы должны будете добавить к изображению и заголовку, чтобы максимизировать доступность и сделать возможным добавление CSS для стилизации сетки изображения
В следующей части вы узнаете, как кодировать CSS для отображения сетки изображений с эффектом наведения.
Ресурсы, которые вам понадобятся для этого урока
В этом уроке используется дочерняя тема с темой Twenty Twelve в качестве родителя. Вам понадобится установка WordPress с установленной темой (она должна быть установлена по умолчанию). Если вы не знаете, как настроить дочернюю тему, см. Инструкции к Кодексу WordPress .
Вам также понадобится редактор кода с FTP-доступом к вашему сайту, если только вы не разрабатываете локально, в этом случае вам не понадобится FTP.
Вы можете скачать пакет кода, включая файлы дочерней темы, используя ссылку Скачать выше.
Регистрация пользовательского типа сообщения
Первый шаг — зарегистрировать свой тип поста « animal ».
В вашей дочерней теме создайте новый файл functions.php и добавьте в него следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?php
// register a custom post type called ‘animals’
function wptp_create_post_type() {
$labels = array(
‘name’ => __( ‘Animals’ ),
‘singular_name’ => __( ‘animal’ ),
‘add_new’ => __( ‘New animal’ ),
‘add_new_item’ => __( ‘Add New animal’ ),
‘edit_item’ => __( ‘Edit animal’ ),
‘new_item’ => __( ‘New animal’ ),
‘view_item’ => __( ‘View animal’ ),
‘search_items’ => __( ‘Search animals’ ),
‘not_found’ => __( ‘No animals Found’ ),
‘not_found_in_trash’ => __( ‘No animals found in Trash’ ),
);
$args = array(
‘labels’ => $labels,
‘has_archive’ => true,
‘public’ => true,
‘hierarchical’ => false,
‘supports’ => array(
‘title’,
‘editor’,
‘excerpt’,
‘custom-fields’,
‘thumbnail’,
‘page-attributes’
),
‘taxonomies’ => array( ‘post_tag’, ‘category’ ),
);
register_post_type( ‘animal’, $args );
}
add_action( ‘init’, ‘wptp_create_post_type’ );
?>
|
Это регистрирует пользовательский тип записи, используя два параметра:
-
'animal', название пользовательского типа сообщения -
$args, массив аргументов для пользовательского типа записи. К ним относятся аргументы в поддержку, является ли тип записи иерархическим (это не так, ведет себя как тег), имеет ли тип записи архив, что должно быть верно для вашей архивной страницы, и метки, которые определены как массив с использованием$labels.
Функция регистрации пользовательского типа записи затем подключается к WordPress с помощью ловушки действия 'init' , что означает, что она запускается при инициализации WordPress.
Сохраните ваш файл functions.php .
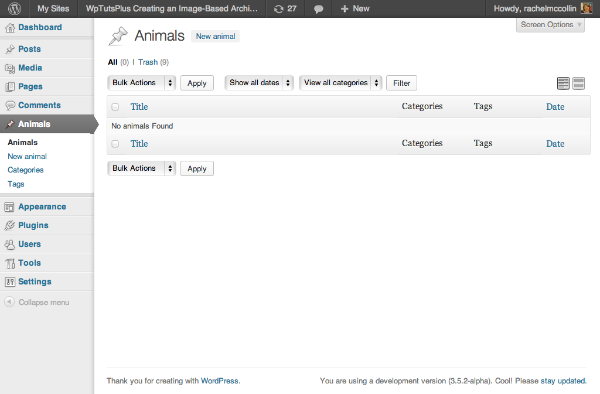
Новый тип записи теперь будет отображаться в меню администратора WordPress, как показано на скриншоте:

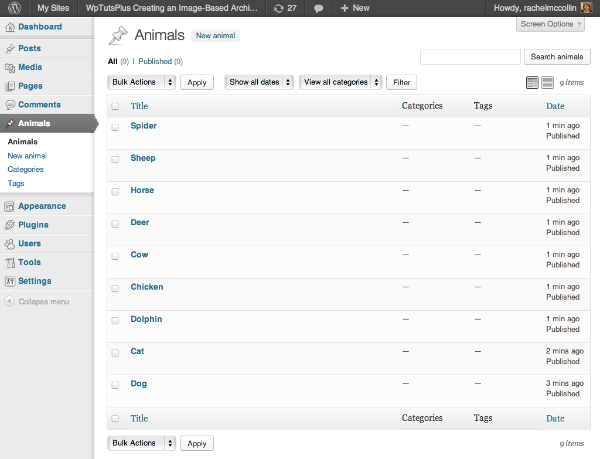
Сделав это, следующий шаг — добавить некоторые данные. Добавьте несколько животных с изображением и фиктивным текстом для каждого. После этого у вас будет список животных:

Создание URL-адреса списка архивов
Прежде чем приступить к работе с файлом шаблона для вывода списка сообщений из нового настраиваемого типа записи, необходимо настроить постоянные ссылки, чтобы вы могли легко получить доступ к странице на своем сайте, на которой отображается архив для нового настраиваемого типа записи.
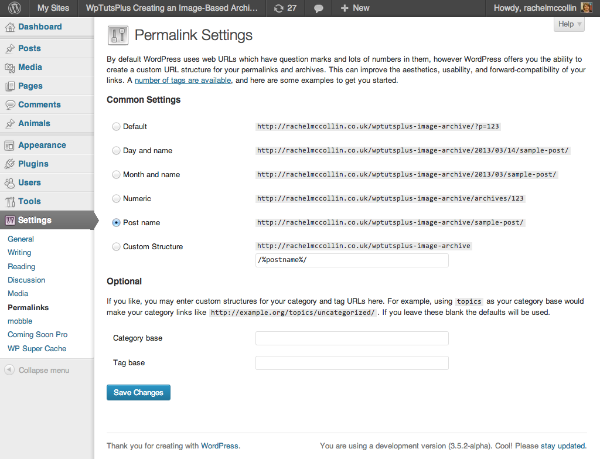
На экране «Постоянные ссылки» измените параметры постоянных %postname% «красивые постоянные ссылки», нажав параметр %postname% . Это означает, что вы сможете легко ввести URL-адрес архива типа записи.

Сохраните ваши изменения в постоянные ссылки.
Просмотр страницы архива
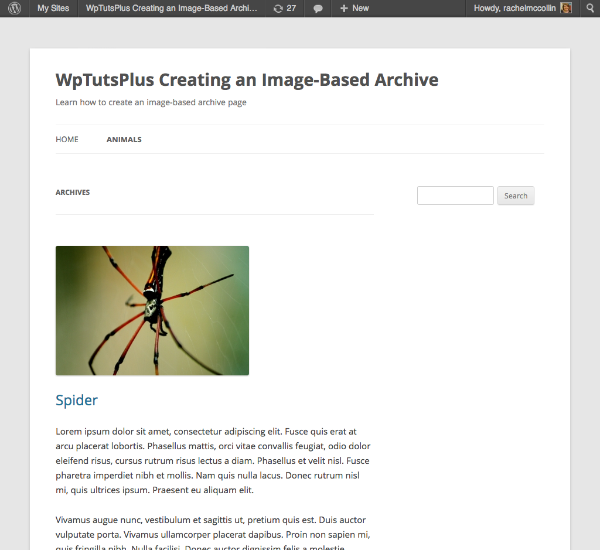
В вашем браузере введите URL вашего сайта, затем /animal для отображения архива. В случае с моим демонстрационным сайтом полный URL-адрес http://rachelmccollin.co.uk/wptutsplus-image-archive/animal/ . Это покажет архив для вашего пользовательского типа сообщения:

Как вы можете видеть, на данный момент на странице отображаются избранные изображения, заголовки и весь контент для каждого животного. Если вы прокрутите страницу вниз, вы увидите все из них в списке.
Следующим шагом будет создание файла шаблона для отображения только изображения и заголовка для каждого животного.
Создание файла шаблона для архива пользовательских типов записей
Чтобы правильно отображать животных, вы создадите файл шаблона специально для отображения архивов этого пользовательского типа записи.
Добавление тегов включения и заголовка архива
В вашей дочерней теме создайте новый пустой файл с именем archive-animal.php .
Добавьте код для вызова включений — верхний и нижний колонтитулы и боковую панель, а также открывающий и закрывающий теги для элементов, отображаемых на странице. Эти элементы согласуются с другими файлами шаблонов, использующими тему Twenty Twelve и сохранят стиль родительской темы:
|
01
02
03
04
05
06
07
08
09
10
|
<?php get_header();
<section id=»primary» class=»site-content»>
<div id=»content» role=»main»>
//leave space for the archive title
//leave space here for the loop
</div><!— #content —>
</section><!— #primary —>
<?php get_sidebar();
<?php get_footer();
|
Затем добавьте заголовок архива, который будет отображаться как заголовок страницы. Это идет после открывающего <div id="content" role="main"> :
|
1
2
3
4
5
|
<header class=»archive-header»>
<h1 class=»archive-title»>
<?php post_type_archive_title();
</h1>
</header><!— .archive-header —>
|
При этом используется post_type_archive_title() для отображения имени типа записи, архив которой отображается. Он оборачивает это внутри <header> и <h1> чтобы сохранить согласованность с родительской темой с точки зрения семантики и стиля.
Добавление цикла и заполнение его содержимым
Далее, под заголовком архива, добавьте основной код для цикла:
|
1
2
3
4
5
|
<?php
// Start the Loop
while ( have_posts() ) : the_post();
// leave space here to add the content output for each post
<?php endwhile;
|
Теперь у вас есть пустой цикл, работающий на ваших страницах архива, но он еще ничего не выведет.
Добавьте следующее внутри цикла:
|
1
2
3
4
5
|
<?php
// Start the Loop
while ( have_posts() ) : the_post();
// leave space here to add the content output for each post
<?php endwhile;
|
Теперь у вас есть пустой цикл, работающий на ваших страницах архива, но он еще ничего не выведет.
Добавьте следующее внутри цикла:
|
1
2
3
4
5
6
7
|
<article class=»entry-content»>
<?php $attr = array(
‘class’ => «archive-image»,
‘alt’ => trim( strip_tags( $wp_postmeta->_wp_attachment_image_alt ) ),
);
<a href=»<?php the_permalink(); ?>»><?php the_post_thumbnail( ‘thumbnail’, $attr );
</article>
|
Это использует the_post_thumbnail() для отображения the_post_thumbnail() изображения для каждого поста (или каждого животного). Параметры для этого следующие:
-
'thumbnail'— размер изображения, которое будет отображаться, это размер миниатюры -
$attr— массив атрибутов: класс элементаimgвыводимыйthe_post_thumbnail(), который будет использоваться для стилизации; и атрибут'alt', который используетstrip_tagsдля отображения любых атрибутовaltопределенных при загрузке изображения, минус любые теги HTML. Это использует$wp_postmetaдля доступа к метаданным для изображения
Это изображение находится внутри ссылки на постоянную ссылку ( <a href="<?php the_permalink(); ?>"> ).
Следующим шагом является добавление заголовка сообщения под изображением. Сделайте это, добавив следующий код под кодом для отображения избранного изображения, но над закрывающим </article> :
|
1
|
<h2 class=»archive-title»><a href=»<?php the_permalink(); ?>»><?php the_title();
|
Это добавляет заголовок поста (то есть имя животного) внутри другой ссылки на постоянную ссылку поста, которая снова находится внутри тега h2 с классом archive-title . Добавление этого класса поможет со стилем позже, а тег h2 добавляет семантику к заголовку поста и помогает для доступности.
Ваш полный файл шаблона теперь будет содержать следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?php get_header();
<section id=»primary» class=»site-content»>
<div id=»content» role=»main»>
<header class=»archive-header»>
<h1 class=»archive-title»>
<?php post_type_archive_title();
</h1>
</header><!— .archive-header —>
<?php
// Start the Loop
while ( have_posts() ) : the_post();
<article class=»entry-content»>
<?php $attr = array(
‘class’ => «archive-image»,
‘alt’ => trim( strip_tags( $wp_postmeta->_wp_attachment_image_alt ) ),
);
<a href=»<?php the_permalink(); ?>»><?php the_post_thumbnail( ‘thumbnail’, $attr );
<h2 class=»archive-title»><a href=»<?php the_permalink(); ?>»><?php the_title();
</article>
<?php endwhile;
</div><!— #content —>
</section><!— #primary —>
<?php get_sidebar();
<?php get_footer();
|
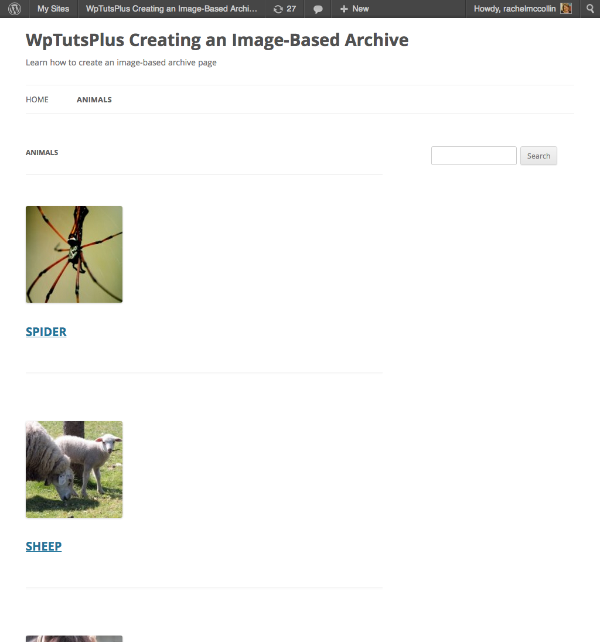
Сохраните файл шаблона и вернитесь на страницу архива в вашем браузере. Когда вы обновите страницу, вы увидите, что изображение и заголовок теперь отображаются для каждого сообщения. Кроме того, заголовок страницы изменился с «Архивы» на «Животные», что гораздо полезнее. Вот как выглядит страница архива:

Теперь у вас есть изображения и заголовки, но они отображаются один под другим, и эффект наведения отсутствует. В следующей части этого урока я покажу вам, как добавить CSS, который будет выполнять три основных действия:
- Отображать изображения в сетке
- Скрыть заголовки
- Заставьте заголовки появляться, когда пользователь наводит указатель мыши на изображение
После этого у вас будет привлекательный листинг архива на основе изображений, который вы можете использовать для любых проектов, где посты используют избранные изображения.
Полезные ресурсы
Страницы кодекса:
Учебники: