С ростом объема контента на вашем сайте WordPress вашим пользователям неизбежно потребуется поискать на вашем сайте, чтобы найти конкретную полезную статью с давних времен. Чтобы сузить результаты поиска, я покажу вам, как кодировать плагин, который позволяет пользователю выполнять поиск по категории.
Этот учебник включает в себя скринкаст, доступный для пользователей Tuts + Premium.
Первым шагом в разработке нашего плагина является выбор набора функций, которые он будет иметь, плюс количество доступных настроек. Мы хотим, чтобы наш плагин имел следующие функции и позволял полную пользовательскую настройку:
- Изменить настройки поиска на основе выбранной категории
- Раскрывающийся список категорий
- Возможность скрывать категории без постов из списка
- Возможность исключить дочерние категории из списка
- Оптон, чтобы отключить наш встроенный стиль
- Возможность исключения определенных категорий из списка
- Возможность использовать пользовательское значение в окне поиска
- Возможность использовать пользовательское значение для выбора «Во всех категориях»
Создание скелета для плагина
Прежде чем мы сможем что-то сделать с нашим плагином, нам сначала нужно создать каркас, чтобы плагин работал. Мы начнем с создания новой папки в каталоге «plugins» WordPress (/ wp-content / plugins) и назовите его « поиск по категориям » (по договоренности все папки плагинов должны быть строчными и использовать тире вместо пробелов, чтобы при ссылках на файлы в папке URL-адреса были легко читаемыми для человеческого глаза). Создайте новый файл PHP в папке с именем «sbc.php» , этот файл послужит основой для всей нашей структуры плагина. Затем заполните плагин необходимой информацией WordPress, чтобы она появилась на нашей панели WP-Admin.
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
/*
Plugin Name: Search By Category Tutorial
Plugin URI: http://fire-studios.com/blog/search-by-category/
Description: Reconfigures search results to display results based on category of posts.
Version: 1.0.0
Author: Fire G
Author URI: http://fire-studios.com/blog/
*/
?>
|

Настройте страницу параметров
Теперь, когда WordPress распознает наш плагин, мы можем начать нашу разработку. Первое, что нам нужно сделать, это настроить страницу параметров, чтобы мы могли позволить пользователю настроить наш плагин по своему вкусу. Как это работает, состоит из трех этапов:
Сначала мы создаем класс для всех наших конфигураций для работы внутри.
|
1
2
3
4
5
|
if ( ! class_exists( ‘SBC_Admin’ ) ) {
class SBC_Admin {
}
}
|
Во-вторых, мы запускаем функцию для создания страницы конфигурации.
|
1
2
3
4
5
6
|
// prep options page insertion
function add_config_page() {
if ( function_exists(‘add_submenu_page’) ) {
add_options_page(‘Search By Category Options’, ‘Search By Category’, 10, basename(__FILE__), array(‘SBC_Admin’,’config_page’));
}
}
|
Настройка персонализации
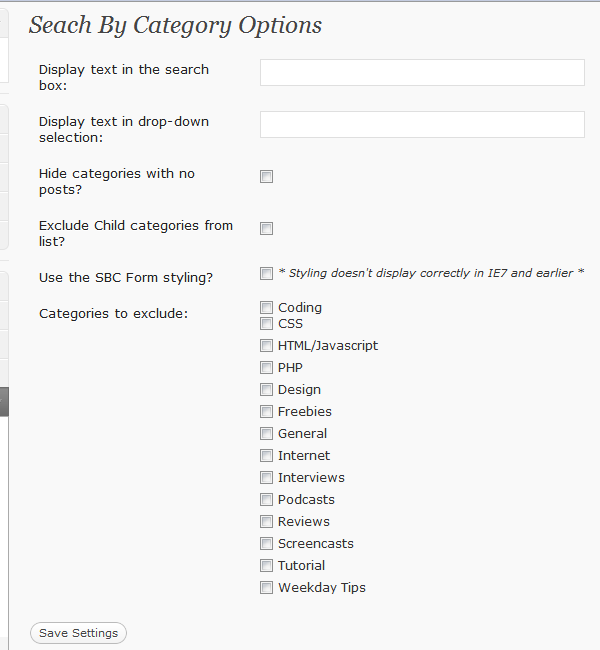
Теперь, когда у нас есть страница конфигурации, мы можем начать добавление параметров конфигурации, чтобы мы могли применить их позже в плагине. Чтобы отобразить нашу страницу конфигурации, нам нужно создать новую функцию с именем «config_page ()», которую мы заполним оставшейся частью кода нашего раздела администратора. Сначала мы напишем HTML для всех наших разделов.
|
1
|
<div class=»wrap»> <hr /><h2>Seach By Category Options</h2> <form action=»» method=»post» id=»sbc-config»> <table class=»form-table»> <?php if (function_exists(‘wp_nonce_field’)) { wp_nonce_field(‘sbc-updatesettings’);
|
Вы заметите, что мы уже используем PHP для ссылки на переменные: $ search_text , $ focus , $ hide_empty , $ exclude_child , $ sbc_style и $ raw_excluded_cats (в функции «wp_category_checklist» ). Мы создадим и расширим эти переменные на следующем шаге.

Полный скринкаст
Добавление наших опций в базу данных
Теперь, когда страница администратора запущена и работает, мы можем начать использовать ее для добавления параметров в базу данных. Чтобы сделать это, мы просто собираемся создать переменную перед «if (! Class_exists (‘SBC_Admin’)) {«, а затем использовать функцию WordPress » add_option (‘entry-title’, ‘value’) » для вставьте его в таблицу wp_options БД. Вот список переменных, которые мы будем использовать в нашем плагине:
- $ focus — текст по умолчанию, который зритель видит в выпадающем списке
- $ hide_empty — true или false, удаляет категории с 0 сообщениями из выпадающего
- $ exc_cats — разделенный запятыми массив исключенных категорий
- $ raw_excluded_cats — массив исключенных категорий
- $ search_text — текст по умолчанию в поле поиска формы
- $ exclude_child — true или false, удаляет дочерние категории из выпадающего
- $ sbc_style — true или false, используйте пользовательскую таблицу стилей SBC
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
// Some Defaults
$focus = ‘In All Categories’;
$hide_empty = ‘1’;
$excluded_cats = array();
$search_text = ‘Search For…’;
$exclude_child = ‘0’;
$raw_excluded_cats = array();
$sbc_style = ‘1’;
// Put our defaults in the «wp-options» table
add_option(«sbc-focus», $focus);
add_option(«sbc-hide-empty», $hide_empty);
add_option(«sbc-excluded-cats», $excluded_cats);
add_option(«sbc-search-text», $search_text);
add_option(«sbc-selected-excluded», $raw_excluded_cats);
add_option(«sbc-exclude-child», $exclude_child);
add_option(«sbc-style», $sbc_style);
|
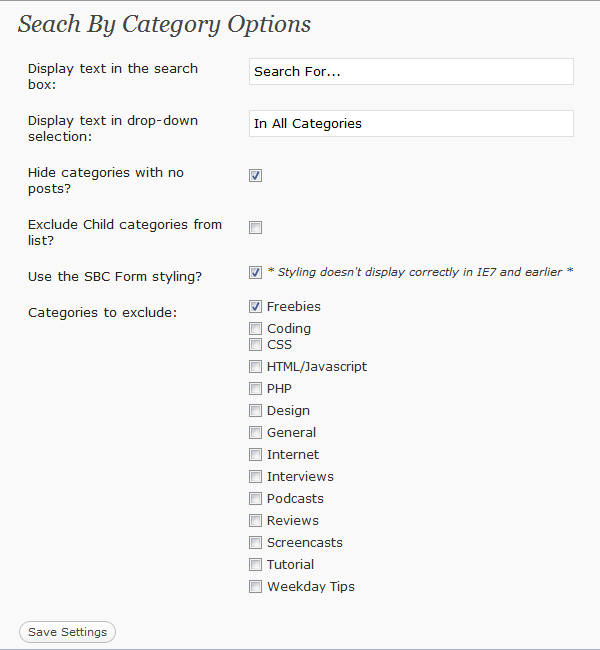
Теперь, когда наши значения по умолчанию установлены и добавлены в базу данных, мы можем использовать функцию WordPress « get_option (‘entry-title’) » в нашей функции config_page, чтобы наши значения отражались внутри форм.
|
1
|
function config_page(){ $focus = get_option(«sbc-focus»);
|

Теперь, когда наша страница параметров использует данные из базы данных, давайте настроим процесс обновления. Для начала мы собираемся начать новый оператор if, проверяющий, установлена ли наша кнопка отправки. Далее мы сравним наш wpnonce, чтобы убедиться, что пользователь посетил страницу, прежде чем пытаться обновить параметры. Затем мы запустим еще один оператор if, чтобы проверить и убедиться, что текущему разрешено изменять настройки, запустив функцию WP » current_user_can (‘manage_options’) «, если они не могут, тогда мы убьем скрипт.
|
1
2
3
4
5
6
|
if ( isset($_POST[‘submit’]) ) {
$nonce = $_REQUEST[‘_wpnonce’];
if (! wp_verify_nonce($nonce, ‘sbc-updatesettings’) ) die(‘Security check failed’);
if (!current_user_can(‘manage_options’)) die(__(‘You cannot edit the search-by-category options.’));
check_admin_referer(‘sbc-updatesettings’);
}
|
Теперь мы обновим переменные, которые мы определили ранее, входным значением из формы. Поскольку мы используем чекбоксы для списка исключенных категорий, лучший способ получить от него желаемое возвращение — объявить еще один оператор if и проверить, что установлена »post_category» (идентификатор, предоставленный списку функцией WP). Если он присутствует, то мы возьмем его необработанную форму и поместим обратно в переменную «$ raw_excluded_cats», так что флажки останутся отмеченными. Мы также собираемся использовать те же возвращаемые значения для создания «симпатичного» массива, разделенного запятыми, для последующего использования, добавив одно дополнительное значение в начало массива (это исправление для сбоя позже в другой функции), а затем взорвать массив.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// Get our new option values
$focus = $_POST[‘focus’];
$hide_empty = $_POST[‘hide-empty’];
$search_text = $_POST[‘search-text’];
$exclude_child = $_POST[‘exclude-child’];
$sbc_style = $_POST[‘sbc-style’];
if(isset($_POST[‘post_category’])){
$raw_excluded_cats = $_POST[‘post_category’];
// Fix our excluded category return values
$fix = $raw_excluded_cats;
array_unshift($fix, «1»);
$excluded_cats = implode(‘,’,$fix);
}
|
Из-за самой природы флажков, они имеют возвращаемое значение, только если они проверены, поэтому нам нужно написать улов, когда они не проверены. Для этого мы будем использовать простой оператор if, который проверяет, являются ли наши переменные пустыми (поскольку в форме нет возвращаемого значения, чтобы заполнить его), если он пустой, мы собираемся установить значение в «0» (ложно).
|
1
2
3
4
|
// Make sure «$hide_empty» & «$exclude_child» are set right
if (empty($hide_empty)) $hide_empty = ‘0’;
if (empty($exclude_child)) $exclude_child = ‘0’;
if (empty($sbc_style)) $sbc_style = ‘0’;
|
Теперь наш последний шаг — обновить базу данных новыми значениями, используя функцию WordPress » update_option (‘entry-title’, ‘new-value’) «. Мы также собираемся обернуть значения, которые мы вставляем в БД, функцией mysql_real_escape_string (), чтобы помочь предотвратить любое внедрение SQL.
|
1
2
3
4
5
6
7
8
|
// Update the DB with the new option values
update_option(«sbc-focus», mysql_real_escape_string($focus));
update_option(«sbc-hide-empty», mysql_real_escape_string($hide_empty));
update_option(«sbc-selected-excluded», mysql_real_escape_string($raw_excluded_cats));
update_option(«sbc-excluded-cats», mysql_real_escape_string($excluded_cats));
update_option(«sbc-search-text», mysql_real_escape_string($search_text));
update_option(«sbc-exclude-child», mysql_real_escape_string($exclude_child));
update_option(«sbc-style», mysql_real_escape_string($sbc_style));
|
Наш код пока что:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
|
<?php
/*
Plugin Name: Search By Category Tutorial
Plugin URI: http://fire-studios.com/blog/search-by-category/
Description: Reconfigures search results to display results based on category of posts.
Version: 1.0.0
Author: Fire G
Author URI: http://fire-studios.com/blog/
*/
// Some Defaults
$focus = ‘In All Categories’;
$hide_empty = ‘1’;
$excluded_cats = array();
$search_text = ‘Search For…’;
$exclude_child = ‘0’;
$raw_excluded_cats = array();
$sbc_style = ‘1’;
// Put our defaults in the «wp-options» table
add_option(«sbc-focus», $focus);
add_option(«sbc-hide-empty», $hide_empty);
add_option(«sbc-excluded-cats», $excluded_cats);
add_option(«sbc-search-text», $search_text);
add_option(«sbc-selected-excluded», $raw_excluded_cats);
add_option(«sbc-exclude-child», $exclude_child);
add_option(«sbc-style», $sbc_style);
if ( ! class_exists( ‘SBC_Admin’ ) ) {
class SBC_Admin {
// prep options page insertion
function add_config_page() {
if ( function_exists(‘add_submenu_page’) ) {
add_options_page(‘Search By Category Options’, ‘Search By Category’, 10, basename(__FILE__), array(‘SBC_Admin’,’config_page’));
}
}
function config_page() {
if ( isset($_POST[‘submit’]) ) {
$nonce = $_REQUEST[‘_wpnonce’];
if (! wp_verify_nonce($nonce, ‘sbc-updatesettings’) ) die(‘Security check failed’);
if (!current_user_can(‘manage_options’)) die(__(‘You cannot edit the search-by-category options.’));
check_admin_referer(‘sbc-updatesettings’);
// Get our new option values
$focus = $_POST[‘focus’];
$hide_empty = $_POST[‘hide-empty’];
$search_text = $_POST[‘search-text’];
$exclude_child = $_POST[‘exclude-child’];
$sbc_style = $_POST[‘sbc-style’];
if(isset($_POST[‘post_category’])){
$raw_excluded_cats = $_POST[‘post_category’];
// Fix our excluded category return values
$fix = $raw_excluded_cats;
array_unshift($fix, «1»);
$excluded_cats = implode(‘,’,$fix);
}
// Make sure «$hide_empty» & «$exclude_child» are set right
if (empty($hide_empty)) $hide_empty = ‘0’;
if (empty($exclude_child)) $exclude_child = ‘0’;
if (empty($sbc_style)) $sbc_style = ‘0’;
// Update the DB with the new option values
update_option(«sbc-focus», mysql_real_escape_string($focus));
update_option(«sbc-hide-empty», mysql_real_escape_string($hide_empty));
update_option(«sbc-selected-excluded», mysql_real_escape_string($raw_excluded_cats));
update_option(«sbc-excluded-cats», mysql_real_escape_string($excluded_cats));
update_option(«sbc-search-text», mysql_real_escape_string($search_text));
update_option(«sbc-exclude-child», mysql_real_escape_string($exclude_child));
update_option(«sbc-style», mysql_real_escape_string($sbc_style));
}
$focus = get_option(«sbc-focus»);
$hide_empty = get_option(«sbc-hide-empty»);
$search_text = get_option(«sbc-search-text»);
$excluded_cats = get_option(«sbc-excluded-cats»);
$exclude_child = get_option(«sbc-exclude-child»);
$raw_excluded_cats = get_option(«sbc-selected-excluded»);
$sbc_style = get_option(«sbc-style»);
?>
<div class=»wrap»>
<hr /><h2>Seach By Category Options</h2>
<form action=»» method=»post» id=»sbc-config»>
<table class=»form-table»>
<?php if (function_exists(‘wp_nonce_field’)) { wp_nonce_field(‘sbc-updatesettings’);
<tr>
<th scope=»row» valign=»top»><label for=»search-text»>Display text in the search box:</label></th>
<td><input type=»text» name=»search-text» id=»search-text» class=»regular-text» value=»<?php echo $search_text; ?>»/></td>
</tr>
<tr>
<th scope=»row» valign=»top»><label for=»focus»>Display text in drop-down selection:</label></th>
<td><input type=»text» name=»focus» id=»focus» class=»regular-text» value=»<?php echo $focus; ?>»/></td>
</tr>
<tr>
<th scope=»row» valign=»top»><label for=»hide-empty»>Hide categories with no posts?</label></th>
<td><input type=»checkbox» name=»hide-empty» id=»hide-empty» value=»1″ <?php if ($hide_empty == ‘1’) echo ‘checked=»checked»‘;
</tr>
<tr>
<th scope=»row» valign=»top»><label for=»exclude-child»>Exclude Child categories from list?</label></th>
<td><input type=»checkbox» name=»exclude-child» id=»exclude-child» value=»1″ <?php if ($exclude_child == ‘1’) echo ‘checked=»checked»‘;
</tr>
<tr>
<th scope=»row» valign=»top»><label for=»sbc-style»>Use the SBC Form styling?</label></th>
<td><input type=»checkbox» name=»sbc-style» id=»sbc-style» value=»1″ <?php if ($sbc_style == ‘1’) echo ‘checked=»checked»‘;
</tr>
<tr>
<th scope=»row» valign=»top»><label for=»focus»>Categories to exclude:</label></th>
<td><ul><?php wp_category_checklist(0,0,$raw_excluded_cats);
</tr>
</table>
<br/>
<span class=»submit» style=»border: 0;»><input type=»submit» name=»submit» value=»Save Settings» />
</form>
</div>
<?php
} // Config page
} // Class
} // If class exists
// insert into admin panel
add_action(‘admin_menu’, array(‘SBC_Admin’,’add_config_page’));
?>
|
Создание формы
Теперь, когда у нас есть готовый бэкэнд, и он готов к развертыванию, пришло время начать писать интерфейсную форму, которую будут видеть и использовать все посетители. Чтобы наш пользователь мог разместить нашу форму в любом месте на своем сайте, где он хочет, мы собираемся заключить нашу форму в новую функцию под названием « sbc () », расположенную за пределами нашего объявления класса. Первые байты кода, которые нам нужно добавить, объявляют глобальные $ wp_query и $ post, чтобы мы могли иметь доступ к этим функциям, если захотим позже, но для наших целей они нам не понадобятся. Следующим шагом является повторное получение значений наших переменных из базы данных.
|
01
02
03
04
05
06
07
08
09
10
|
// Base function
function sbc() {
$focus = get_option(«sbc-focus»);
$hide_empty = get_option(«sbc-hide-empty»);
$excluded_cats = get_option(«sbc-excluded-cats»);
$search_text = get_option(«sbc-search-text»);
$exclude_child = get_option(«sbc-exclude-child»);
}
|
Как только мы это сделаем, мы можем создать другую переменную с именем « $ list », значением которой будет функция WP wp_dropdown_categories ($ settings) (подробнее об этой функции читайте здесь ). В этой переменной « $ settings » применяется большинство наших настроек.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
$settings = array(‘show_option_all’ => $focus,
‘show_option_none’ => »,
‘orderby’ => ‘name’,
‘order’ => ‘ASC’,
‘show_last_update’ => 0,
‘show_count’ => 0,
‘hide_empty’ => $hide_empty,
‘child_of’ => 0,
‘exclude’ => «‘».$excluded_cats.»‘»,
‘echo’ => 0,
‘selected’ => 0,
‘hierarchical’ => 1,
‘name’ => ‘cat’,
‘class’ => ‘postform’,
‘depth’ => $exclude_child);
$list = wp_dropdown_categories($settings);
|
Теперь, когда выпадающий список формы настроен, мы можем создать другую переменную « $ form », которая будет хранить нашу форму HTML через гипертекстовый препроцессор. тогда мы повторим нашу новую переменную $ form.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
$blog_url = get_bloginfo(«url»);
$form = <<< EOH
<div id=»sbc»>
<form method=»get» id=»sbc-search» action=»{$blog_url}»>
<input type=»text» value=»{$search_text}» name=»s» id=»s» onblur=»if (this.value == ») {this.value = ‘{$search_text}’;}» onfocus=»if (this.value == ‘{$search_text}’) {this.value = »;}» />
{$list}
<input type=»submit» id=»sbc-submit» value=»Search» />
</form>
</div>
EOH;
echo $form;
|
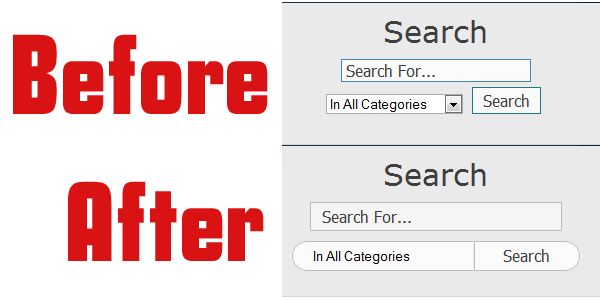
Добавление в пользовательский стиль
Ранее мы давали пользователю возможность использовать наш собственный стиль для формы. Если они оставили эту опцию включенной в меню настроек, нам нужно добавить нашу таблицу стилей в заголовок. Самый простой способ сделать это — создать новый оператор if, проверяющий, что наша переменная $ sbc_style имеет значение true (в нашем коде: 1). Внутри этой проверки мы добавим новую функцию » style_insert () «, которая выводит URL нашей таблицы стилей. Также в if (но вне функции) мы напишем новое действие для «wp_head» для добавления в нашу функцию « style_insert () ».
|
01
02
03
04
05
06
07
08
09
10
11
12
|
if($sbc_style == ‘1’){
// Add our styling
function style_insert() {
$current_path = get_option(‘siteurl’) .
?>
<link href=»<?php echo $current_path; ?>/sbc-style.css» type=»text/css» rel=»stylesheet» />
<?php
}
// insert custom stylesheet
add_action(‘wp_head’,’style_insert’);
}
|
Что касается нашего стиля, создайте новый файл с именем sbc-style.css и заполните его:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
form#sbc-search {clear: both;}
form#sbc-search * {margin: 0px;}
form#sbc-search input#s {background: #f5f5f5;
border: 1px solid #bbbbbb;
padding: 4px 10px;
width: 80%;
margin-bottom: 10px;}
form#sbc-search select#cat {display: block;
background: #fbfbfb;
height: 30px;
width: 63%;
border: 1px solid #bbbbbb;
float: left;
padding: 4px 20px;
border-right: none;
-khtml-appearance: none;
border-radius: 15px 0px 0px 15px;
-webkit-border-bottom-left-radius: 15px;
-webkit-border-top-left-radius: 15px;
-moz-border-radius: 15px 0px 0px 15px;}
form#sbc-search select#cat option {padding: 2px 4px;}
form#sbc-search input#sbc-submit {display: block;
height: 30px;
width: 37%;
border: 1px solid #bbbbbb;
loat: right;
border-radius: 0px 15px 15px 0px;
-webkit-border-bottom-right-radius: 15px;
-webkit-border-top-right-radius: 15px;
-moz-border-radius: 0px 15px 15px 0px;}
|

В Safari вы заметите, что стандартный нисходящий треугольник отсутствует в нашем раскрывающемся списке, потому что мы использовали -khtml-creation: ни один в раскрывающемся списке, чтобы сафари не заставляло навязывать ему тему «снега». один из способов исправить это — использовать символ HTML для симуляции треугольника, и есть один очень похожий объект под названием «ab Набла». Мы будем использовать комбинацию пробелов, неразрывных пробелов и этого набла в выпадающих настройках, чтобы решить эту проблему.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
$settings = array(‘show_option_all’ => $focus.’ ∇’,
‘show_option_none’ => »,
‘orderby’ => ‘name’,
‘order’ => ‘ASC’,
‘show_last_update’ => 0,
‘show_count’ => 0,
‘hide_empty’ => $hide_empty,
‘child_of’ => 0,
‘exclude’ => «‘».$excluded_cats.»‘»,
‘echo’ => 0,
‘selected’ => 0,
‘hierarchical’ => 1,
‘name’ => ‘cat’,
‘class’ => ‘postform’,
‘depth’ => $exclude_child);
|

Возврат результатов поиска
После того, как мы подготовили и запустили нашу форму, мы наконец можем начать получать результаты поиска, которые мы хотим предоставить нашим посетителям Для начала мы создадим новую функцию с именем return_only_selected_category () , в которой мы создадим новый оператор if, проверяющий, установлена ли наша кнопка отправки поиска. Внутри этого нам нужно создать новый глобальный $ wp_query . Затем мы возьмем возвращение выбранной категории и поместим его в переменную с именем $ required_cat . Если пользователь выбрал опцию для всех категорий, нам нужно выполнить проверку значения «*» и сбросить его на «».
|
1
2
3
4
5
6
7
8
9
|
// Get results only from selected category
function return_only_selected_category() {
if (isset($_POST[‘sbc-submit’])){
global $wp_query;
$desired_cat = $_POST[‘cat’];
if ($desired_cat == ‘*’) $desired_cat = »;
}
}
|
Теперь нам нужно создать еще одну переменную, $ exclude , значение которой равно функции WP get_categories () . Мы собираемся добавить 2 аргумента к этой функции. Во-первых, это «hide_empty = false», чтобы все категории были внесены в список, а во-вторых, «exclude = {$ требуемый_кат}», так что все категории, из которых пользователь хочет просмотреть сообщения, будут удалены из списка.
|
1
|
$excluded = get_categories(‘hide_empty=false&exclude={$desired_cat}’);
|
Как только эта переменная будет установлена, мы наконец сможем сделать так, чтобы в результатах отображались только сообщения из выбранной категории. Для этого мы собираемся изменить Варианты запросов так, чтобы WordPress удалял записи из каждой категории, которую мы перечисляем (и так получилось, что у нас есть переменная, полная категорий для исключения).
|
1
|
$wp_query->query_vars[‘cat’] = ‘-‘ .
|
Добавляя тире перед списком категорий, мы говорим WordPress удалить их из запроса. Очень эффективный метод для нас. Теперь осталось только добавить новый WP-фильтр для добавления pre_get_posts в нашу новую функцию.
|
1
2
|
// Highjack the search
add_filter(‘pre_get_posts’, ‘return_only_selected_category’);
|
Как вставить нашу форму
|
1
2
3
4
5
|
<?php if(function_exists(‘sbc’)){
sbc();
} else { ?>
…your standard form code here…
<?php } ?>
|
Наш Законченный Кодекс
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
|
<?php
/*
Plugin Name: Search By Category
Plugin URI: http://fire-studios.com/blog/search-by-category/
Description: Reconfigures search results to display results based on category of posts.
Version: 1.1
Author: Fire G
Author URI: http://fire-studios.com/blog/
*/
/*
Change log
1.1
— Added security fixes
— Removed some excess code
1.0.0
— Default text
— Custom styling
Beta 3
— Search Text
— Exclude Child categories
— search box auto empties and refills if nothing entered
Beta 2
— First complete working version
— Hide Empty
— Focus
— Exclude Categories
Beta 1
— First working version
— Category exclustion from drop-down list isn’t functional
Alpha 1
— All functions are present but independent
*/
// Some Defaults
$focus = ‘In All Categories’;
$hide_empty = ‘1’;
$excluded_cats = array();
$search_text = ‘Search For…’;
$exclude_child = ‘0’;
$raw_excluded_cats = array();
$sbc_style = ‘1’;
// Put our defaults in the «wp-options» table
add_option(«sbc-focus», $focus);
add_option(«sbc-hide-empty», $hide_empty);
add_option(«sbc-excluded-cats», $excluded_cats);
add_option(«sbc-search-text», $search_text);
add_option(«sbc-selected-excluded», $raw_excluded_cats);
add_option(«sbc-exclude-child», $exclude_child);
add_option(«sbc-style», $sbc_style);
// Start the plugin
if ( ! class_exists( ‘SBC_Admin’ ) ) {
class SBC_Admin {
// prep options page insertion
function add_config_page() {
if ( function_exists(‘add_submenu_page’) ) {
add_options_page(‘Search By Category Options’, ‘Search By Category’, 10, basename(__FILE__), array(‘SBC_Admin’,’config_page’));
}
}
// Options/Settings page in WP-Admin
function config_page() {
if ( isset($_POST[‘submit’]) ) {
$nonce = $_REQUEST[‘_wpnonce’];
if (! wp_verify_nonce($nonce, ‘sbc-updatesettings’) ) die(‘Security check failed’);
if (!current_user_can(‘manage_options’)) die(__(‘You cannot edit the search-by-category options.’));
check_admin_referer(‘sbc-updatesettings’);
// Get our new option values
$focus = $_POST[‘focus’];
$hide_empty = $_POST[‘hide-empty’];
$search_text = $_POST[‘search-text’];
$exclude_child = $_POST[‘exclude-child’];
$sbc_style = $_POST[‘sbc-style’];
if(isset($_POST[‘post_category’])){
$raw_excluded_cats = $_POST[‘post_category’];
// Fix our excluded category return values
$fix = $raw_excluded_cats;
array_unshift($fix, «1»);
$excluded_cats = implode(‘,’,$fix);
}
// Make sure «$hide_empty» & «$exclude_child» are set right
if (empty($hide_empty)) $hide_empty = ‘0’;
if (empty($exclude_child)) $exclude_child = ‘0’;
if (empty($sbc_style)) $sbc_style = ‘0’;
// Update the DB with the new option values
update_option(«sbc-focus», mysql_real_escape_string($focus));
update_option(«sbc-hide-empty», mysql_real_escape_string($hide_empty));
update_option(«sbc-selected-excluded», mysql_real_escape_string($raw_excluded_cats));
update_option(«sbc-excluded-cats», mysql_real_escape_string($excluded_cats));
update_option(«sbc-search-text», mysql_real_escape_string($search_text));
update_option(«sbc-exclude-child», mysql_real_escape_string($exclude_child));
update_option(«sbc-style», mysql_real_escape_string($sbc_style));
}
$focus = get_option(«sbc-focus»);
$hide_empty = get_option(«sbc-hide-empty»);
$search_text = get_option(«sbc-search-text»);
$excluded_cats = get_option(«sbc-excluded-cats»);
$exclude_child = get_option(«sbc-exclude-child»);
$raw_excluded_cats = get_option(«sbc-selected-excluded»);
$sbc_style = get_option(«sbc-style»);
?>
<div class=»wrap»>
<hr /><h2>Seach By Category Options</h2>
<form action=»» method=»post» id=»sbc-config»>
<table class=»form-table»>
<?php if (function_exists(‘wp_nonce_field’)) { wp_nonce_field(‘sbc-updatesettings’);
<tr>
<th scope=»row» valign=»top»><label for=»search-text»>Display text in the search box:</label></th>
<td><input type=»text» name=»search-text» id=»search-text» class=»regular-text» value=»<?php echo $search_text; ?>»/></td>
</tr>
<tr>
<th scope=»row» valign=»top»><label for=»focus»>Display text in drop-down selection:</label></th>
<td><input type=»text» name=»focus» id=»focus» class=»regular-text» value=»<?php echo $focus; ?>»/></td>
</tr>
<tr>
<th scope=»row» valign=»top»><label for=»hide-empty»>Hide categories with no posts?</label></th>
<td><input type=»checkbox» name=»hide-empty» id=»hide-empty» value=»1″ <?php if ($hide_empty == ‘1’) echo ‘checked=»checked»‘;
</tr>
<tr>
<th scope=»row» valign=»top»><label for=»exclude-child»>Exclude Child categories from list?</label></th>
<td><input type=»checkbox» name=»exclude-child» id=»exclude-child» value=»1″ <?php if ($exclude_child == ‘1’) echo ‘checked=»checked»‘;
</tr>
<tr>
<th scope=»row» valign=»top»><label for=»sbc-style»>Use the SBC Form styling?</label></th>
<td><input type=»checkbox» name=»sbc-style» id=»sbc-style» value=»1″ <?php if ($sbc_style == ‘1’) echo ‘checked=»checked»‘;
</tr>
<tr>
<th scope=»row» valign=»top»><label for=»focus»>Categories to exclude:</label></th>
<td><ul><?php wp_category_checklist(0,0,$raw_excluded_cats);
</tr>
</table>
<br/>
<span class=»submit» style=»border: 0;»><input type=»submit» name=»submit» value=»Save Settings» />
</form>
</div>
<?php }
}
}
// Base function
function sbc() {
$focus = get_option(«sbc-focus»);
$hide_empty = get_option(«sbc-hide-empty»);
$excluded_cats = get_option(«sbc-excluded-cats»);
$search_text = get_option(«sbc-search-text»);
$exclude_child = get_option(«sbc-exclude-child»);
$settings = array(‘show_option_all’ => $focus.’ ∇’,
‘show_option_none’ => »,
‘orderby’ => ‘name’,
‘order’ => ‘ASC’,
‘show_last_update’ => 0,
‘show_count’ => 0,
‘hide_empty’ => $hide_empty,
‘child_of’ => 0,
‘exclude’ => «‘».$excluded_cats.»‘»,
‘echo’ => 0,
‘selected’ => 0,
‘hierarchical’ => 1,
‘name’ => ‘cat’,
‘class’ => ‘postform’,
‘depth’ => $exclude_child);
$list = wp_dropdown_categories($settings);
$blog_url = get_bloginfo(«url»);
$form = <<< EOH
<div id=»sbc»>
<form method=»get» id=»sbc-search» action=»{$blog_url}»>
<input type=»text» value=»{$search_text}» name=»s» id=»s» onblur=»if (this.value == ») {this.value = ‘{$search_text}’;}» onfocus=»if (this.value == ‘{$search_text}’) {this.value = »;}» />
{$list}
<input type=»submit» id=»sbc-submit» value=»Search» />
</form>
</div>
EOH;
echo $form;
}
// Get results only from selected category
function return_only_selected_category() {
if (isset($_POST[‘sbc-submit’])){
global $wp_query;
$desired_cat = $_POST[‘cat’];
if ($desired_cat == ‘*’) $desired_cat = »;
$excluded = get_categories(‘hide_empty=false&exclude={$desired_cat}’);
$wp_query->query_vars[‘cat’] = ‘-‘ .
}
}
if($sbc_style == ‘1’){
// Add our styling
function style_insert() {
$current_path = get_option(‘siteurl’).’/wp-content/plugins/’.basename(dirname(__FILE__));
echo ‘<link href=»‘.$current_path.’/sbc-style.css» type=»text/css» rel=»stylesheet» />’;
}
// insert custom stylesheet
add_action(‘wp_head’,’style_insert’);
}
// Highjack the search
add_filter(‘pre_get_posts’, ‘return_only_selected_category’);
// insert into admin panel
add_action(‘admin_menu’, array(‘SBC_Admin’,’add_config_page’));
?>
|