В этом уроке мы собираемся создать виджет, который будет отображать сайты из сети сайтов WordPress. Этот короткий урок покажет вам, как просто создать виджет и использовать его для навигации по разным сетевым сайтам.
Шаг 1 Добавление базы для виджета
Предполагая, что вы уже настроили Сеть сайтов , мы начнем с создания файла mynetwork.php . Добавьте следующий код для базы, чтобы расширить класс виджетов WordPress.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
/*
Plugin Name: Your Plugin Name Here
Plugin URI: http://yourpluginsite.com
Description: This displays your Blogs in your WP Network
Author: The Author Name Here
Version: 1.0.0
Author URI: http://theauthoraddress.com
*/
class MyNetwork_Widget extends WP_Widget {
public function __construct() {
// widget actual processes
}
public function form( $instance ) {
// outputs the options form on admin
}
public function update( $new_instance, $old_instance ) {
// processes widget options to be saved
}
public function widget( $args, $instance ) {
// outputs the content of the widget
}
}
add_action( ‘widgets_init’, create_function( », ‘register_widget( «mynetwork_widget» );’ ) );
|
«Функция add_action (‘widgets_init’, ») используется для регистрации нашего виджета»
Шаг 2 Написание функции построения
Теперь, когда у нас есть база нашего виджета, давайте начнем добавлять к нему реальные функции. Мы начнем с добавления нового атрибута объекта под названием блоги. Этот атрибут будет использоваться в качестве массива для хранения списка зарегистрированных блогов на вашем сайте.
|
1
2
|
class MyNetwork_Widget extends WP_Widget {
public $blogs = null;
|
Теперь мы добавим несколько небольших фрагментов в нашу функцию __construct . Сначала мы назначим массив блогов атрибуту объекта с помощью функции WordPress get_blog_list . Каждый раз, когда мы планируем ссылаться на массив, мы просто используем $this->blogs .
|
1
2
|
public function __construct() {
$this->blogs = get_blog_list( 0, ‘all’ );
|
Наконец, мы вызовем функцию родительского конструктора и добавим некоторую информацию о нашем виджете. Функция принимает Base ID(string) , Name(string) , Options(array) и Control Options(array) . Эта информация будет отображаться на панели виджетов.
|
1
2
3
4
5
6
7
8
|
parent::__construct(
‘mynetwork_widget’, // Base ID
‘MyNetwork_Widget’, // Name
array(
‘description’ => __( ‘Display List of Blogs in Site Network’, ‘text_domain’ )
)
);
}
|

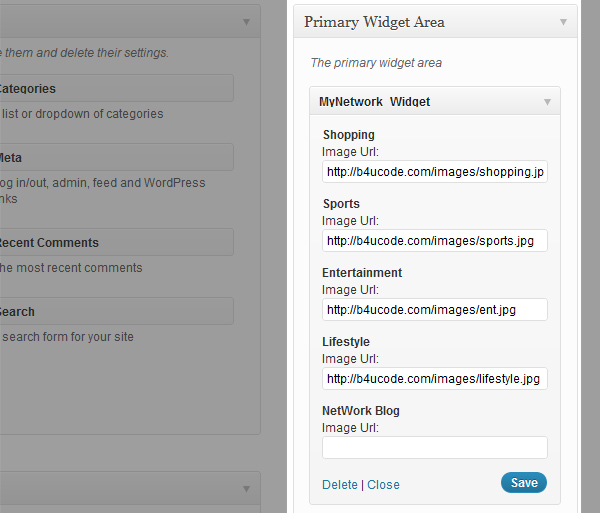
Шаг 3 Написание функции формы
На этом шаге мы создадим форму виджета, найденную у администратора. В нашей форме будет поле Image Url адрес Image Url для каждого блога на сайте. В поле URL будет находиться эскиз сайта, на который делается ссылка.
Цикл блогов
Первое, что мы делаем, это создаем цикл foreach который будет перебирать блоги каждого сайта, созданные на вашем сайте. Цикл не включает название блога, поэтому для этой цели мы используем функцию get_blog_details . Функция принимает идентификатор блога и может возвращать Blog Name , ID , количество Post Count , Path и многое другое. Мы добавим название блога над каждым полем URL. Если вы внимательно посмотрите, вы увидите, что наша функция get_field_id использует blog_id , это сделает наш тег имени похожим на это image-1 что будет важно для нас в других наших функциях.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
public function form( $instance ) {
// outputs the options form on admin
foreach ($this->blogs AS $blog) {
$image = $instance[‘image-‘.$blog[‘blog_id’]];
?>
<p>
<label><strong><?php echo get_blog_details($blog[‘blog_id’])->blogname;
<label for=»<?php echo $this->get_field_id( ‘image-‘.$blog[‘blog_id’] ); ?>»><?php _e( ‘Image Url:’ );
<input class=»widefat» id=»<?php echo $this->get_field_id( ‘image-‘.$blog[‘blog_id’] ); ?>» name=»<?php echo $this->get_field_name( ‘image-‘.$blog[‘blog_id’]); ?>» type=»text» value=»<?php echo esc_attr( $image ); ?>» />
</p>
<?php
}
}
|

Шаг 4 Написание функции обновления
Функция обновления сохранит значения, введенные в нашу форму виджета. Сначала мы делаем переменную $instance массивом, а затем делаем еще один цикл для каждого блога. Во время цикла мы обновим старый $instance $new_instance затем вернем переменную.
|
1
2
3
4
5
6
7
8
|
public function update( $new_instance, $old_instance ) {
// processes widget options to be saved
$instance = array();
foreach ($this->blogs AS $blog) {
$instance[‘image-‘.$blog[‘blog_id’]] = strip_tags( $new_instance[‘image-‘.$blog[‘blog_id’]]);
}
return $instance;
}
|
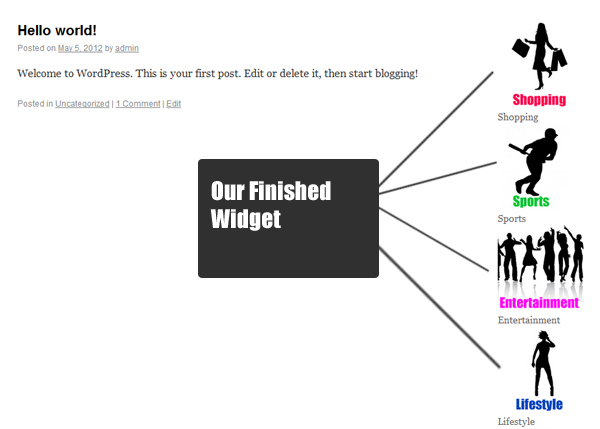
Шаг 5 Написание функции виджета
Наконец, у нас есть функция виджета, которая будет отображать HTML в нашей позиции виджета. В этой функции мы добавляем цикл foreach к нашим зарегистрированным блогам, и во время каждого цикла мы определяем image , link и name блога. Мы добавляем оператор if чтобы проверить, был ли добавлен Image Url адрес Image Url на панели виджетов, если изображения не были выбраны, то уважаемый блог не будет показан. Это один из способов, которым администратор может скрыть блог из списка своих виджетов. Затем мы добавляем HTML, с изображением каждого блога, обернутым в его blog path а внизу мы называем название блога. Мы заканчиваем функцию, закрывая все открытые теги.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
public function widget( $args, $instance ) {
// outputs the content of the widget
foreach ($this->blogs AS $blog) {
$image = $instance[‘image-‘.$blog[‘blog_id’]];
$link = $blog[‘path’];
$name = get_blog_details($blog[‘blog_id’])->blogname;
if ($image) {
?>
<div>
<div>
<a href=»<?php echo $link; ?>»><img src=»<?php echo $image; ?>» width=»125″ border=»0″ alt=»<?php echo $name; ?>» /></a>
</div>
<div><h3><?php echo $name;
</div>
<?php
}
}
}
|

Готовый код
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<?php
/**
* @package MyNetwork
* @version 1.0.0
*/
/*
Plugin Name: Your Plugin Name Here
Plugin URI: http://yourpluginsite.com
Description: This displays your Blogs in your WP Network
Author: The Author Name Here
Version: 1.0.0
Author URI: http://theauthoraddress.com
*/
?>
<?php
class MyNetwork_Widget extends WP_Widget {
public $blogs = null;
public function __construct() {
$this->blogs = get_blog_list( 0, ‘all’ );
parent::__construct(
‘mynetwork_widget’, // Base ID
‘MyNetwork_Widget’, // Name
array(
‘description’ => __( ‘Display List of Blogs in Site Network’, ‘text_domain’ )
) // Args
);
}
public function form( $instance ) {
// outputs the options form on admin
foreach ($this->blogs AS $blog) {
$image = $instance[‘image-‘.$blog[‘blog_id’]];
?>
<p>
<label><strong><?php echo get_blog_details($blog[‘blog_id’])->blogname;
<label for=»<?php echo $this->get_field_id( ‘image-‘.$blog[‘blog_id’] ); ?>»><?php _e( ‘Image Url:’ );
<input class=»widefat» id=»<?php echo $this->get_field_id( ‘image-‘.$blog[‘blog_id’] ); ?>» name=»<?php echo $this->get_field_name( ‘image-‘.$blog[‘blog_id’]); ?>» type=»text» value=»<?php echo esc_attr( $image ); ?>» />
</p>
<?php
}
}
public function update( $new_instance, $old_instance ) {
// processes widget options to be saved
$instance = array();
foreach ($this->blogs AS $blog) {
$instance[‘image-‘.$blog[‘blog_id’]] = strip_tags( $new_instance[‘image-‘.$blog[‘blog_id’]]);
}
return $instance;
}
public function widget( $args, $instance ) {
// outputs the content of the widget
foreach ($this->blogs AS $blog) {
$image = $instance[‘image-‘.$blog[‘blog_id’]];
$link = $blog[‘path’];
$name = get_blog_details($blog[‘blog_id’])->blogname;
if ($image) {
?>
<div>
<div>
<a href=»<?php echo $link; ?>»><img src=»<?php echo $image; ?>» width=»125″ border=»0″ alt=»<?php echo $name; ?>» /></a>
</div>
<div><h3><?php echo $name;
</div>
<?php
}
}
}
}
add_action( ‘widgets_init’, create_function( », ‘register_widget( «mynetwork_widget» );’ ) );
?>
|
Вывод
Стиль этого блога не освещался в этом учебном пособии, но можно стилизовать элементы div в горизонтальном отображении или добавить некоторые эффекты jQuery для их прокрутки, затухания или прыжка. Я надеюсь, что вы найдете этот учебник полезным и адаптируете некоторые фрагменты в свой собственный виджет. Отличной идеей была бы карусель зарегистрированных блогов на сайте. Пожалуйста, оставьте свой отзыв ниже. Удачного кодирования!