В этом уроке мы рассмотрим, как использовать WordPress в качестве бэкенда для мобильного приложения PhoneGap. Затем мы рассмотрим, как мы можем создать REST API для WordPress, чтобы приложение PhoneGap могло взаимодействовать с WordPress с помощью этих API. Мы также собираемся создать простое приложение PhoneGap, которое позволит пользователям войти в систему и затем отобразить список сообщений в блоге WordPress.
Решения для разработки мобильных приложений, такие как AppPresser, Mobicloud и IdeaPress, ограничены созданием приложений в стиле блога. Понимание того, как интегрировать WordPress с PhoneGap, поможет вам создать любое приложение с использованием WordPress в качестве бэкэнда.
Создание WordPress REST API
Давайте начнем с настройки WordPress REST API. WordPress предоставляет вам необходимые действия для создания API REST, которые могут использоваться любым HTTP-клиентом. REST API можно установить через плагин или тему WordPress.
Действия WordPress wp_ajax_ и wp_ajax_nopriv_ могут использоваться для создания API GET или POST REST.
Обратный вызов, прикрепленный к wp_ajax_ , выполняется, если HTTP-клиент, выполняющий запрос, вошел в WordPress. Точно так же обратный вызов, присоединенный к wp_ajax_nopriv_ , выполняется, если клиент HTTP, выполняющий запрос, не вошел в WordPress.
Давайте создадим REST API, который позволяет пользователю входить в WordPress.
function already_logged_in() { echo "User is already Logged In"; die(); } function login() { $creds = array(); $creds['user_login'] = $_GET["username"]; $creds['user_password'] = $_GET["password"]; $user = wp_signon($creds, false); if (is_wp_error($user)) { echo "FALSE"; die(); } echo "TRUE"; die(); } add_action("wp_ajax_login", "already_logged_in"); add_action("wp_ajax_nopriv_login", "login");
Давайте посмотрим, как работает приведенный выше код:
- Если пользователь уже вошел в систему, делая запрос AJAX с помощью PhoneGap, файл cookie сеанса пользователя автоматически отправляется на сервер. В этом случае
already_logged_inфункцияalready_logged_in. - Если на сервер не отправляется cookie пользовательского сеанса, т. Е. Пользователь не вошел в
loginвыполняется функция входа вlogin. - Нам нужно сделать HTTP-запросы к
http://[your_domain_name]//wp-admin/admin-ajax.php?action=login&username=your_name&password=your_password. Здесь действие — это имя API REST, т.wp_ajax_Имя строки, которое следует заwp_ajax_иwp_ajax_nopriv_. - Вы можете сделать запрос GET или POST к этому URL, но обязательно указать имя REST API.
- wp_signon используется для создания файла cookie сеанса пользователя, т. е. для входа пользователя в WordPress.
Давайте создадим еще один REST API, который возвращает десять последних сообщений в блоге в формате JSON.
function posts() { header("Content-Type: application/json"); $posts_array = array(); $args = array("post_type" => "post", "orderby" => "date", "order" => "DESC", "post_status" => "publish", "posts_per_page" => "10"); $posts = new WP_Query($args); if($posts->have_posts()): while($posts->have_posts()): $posts->the_post(); $post_array = array(get_the_title(), get_the_permalink(), get_the_date(), wp_get_attachment_url(get_post_thumbnail_id())); array_push($posts_array, $post_array); endwhile; else: echo "{'posts' = []}"; die(); endif; echo json_encode($posts_array); die(); } function no_posts() { echo "Please login"; die(); } add_action("wp_ajax_posts", "posts"); add_action("wp_ajax_nopriv_posts", "no_posts");вfunction posts() { header("Content-Type: application/json"); $posts_array = array(); $args = array("post_type" => "post", "orderby" => "date", "order" => "DESC", "post_status" => "publish", "posts_per_page" => "10"); $posts = new WP_Query($args); if($posts->have_posts()): while($posts->have_posts()): $posts->the_post(); $post_array = array(get_the_title(), get_the_permalink(), get_the_date(), wp_get_attachment_url(get_post_thumbnail_id())); array_push($posts_array, $post_array); endwhile; else: echo "{'posts' = []}"; die(); endif; echo json_encode($posts_array); die(); } function no_posts() { echo "Please login"; die(); } add_action("wp_ajax_posts", "posts"); add_action("wp_ajax_nopriv_posts", "no_posts");
Давайте посмотрим, как работает приведенный выше код:
- Здесь мы зарегистрировали HTTP API с именем ‘posts’.
- Если пользователь не вошел в систему, он возвращает сообщение для входа. Если пользователь вошел в систему, он отправляет массив JavaScripts с десятью последними публикациями.
- Здесь мы используем объект WP_Query для получения сообщений в блоге.
Создание приложения PhoneGap
Давайте теперь рассмотрим, как создать приложение PhoneGap, используя WordPress в качестве бэкэнда.
Перед тем, как приступить к этому уроку, необходимо отметить несколько моментов:
- Есть два способа создать приложение PhoneGap. Вы можете использовать PhoneGap Online Builder или вы можете создать его самостоятельно, используя PhoneGap Desktop Builder . В этом уроке я буду предполагать, что вы используете конструктор десктопов.
- Приложение PhoneGap не подчиняется правилам AJAX и Cookie одного происхождения . Поэтому вы можете сделать запрос AJAX на любой веб-сайт, используя JavaScript, запущенный в приложении PhoneGap. Также во время HTTP-запросов все куки отправляются на сервер, и любой домен может хранить куки в приложении.
Приложение PhoneGap, которое мы создадим в этом руководстве, будет иметь следующую структуру каталогов и файлов.
--www --cordova.js --js --index.js --index.html
Каталог www будет присутствовать в вашем новом проекте.
Здесь файл cordova.js должен быть таким же, как и по умолчанию.
Удалите все содержимое в index.js и index.html .
Поместите этот код в ваши файлы index.html .
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height" /> <title>Sitepoint - PhoneGap App using WordPress</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.4/jquery.mobile-1.4.4.min.css"> </head> <body> <div data-role="page"> <div data-role="header" data-position="fixed"> <h1>Login</h1> </div> <div data-role="main" class="ui-content"> <input id="username" type="text" placeholder="Enter Username"> <input id="password" type="password" placeholder="Enter Password"> <button onclick="login();">Login</button> <a href="#pagetwo" id="page_two_link"></a> </div> <div data-role="footer" data-position="fixed"> <h1>Made by @narayanprusty</h1> </div> </div> <div data-role="page" id="pagetwo"> <div data-role="header" data-position="fixed"> <h1>Posts</h1> </div> <div data-role="main" class="ui-content"> <ul data-role="listview" id="posts"> </ul> </div> <div data-role="footer" data-position="fixed"> <h1>Made by @narayanprusty</h1> </div> </div> <script type="text/javascript" src="cordova.js"></script> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.4/jquery.mobile-1.4.4.min.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html>
Давайте посмотрим, как работает приведенный выше код:
- Здесь мы используем jQuery mobile для создания пользовательского интерфейса приложения. JQuery Mobile загружается из CDN.
- У нас есть две страницы. Первая — это страница входа в систему, и если учетные данные верны, то пользователь перемещается на вторую страницу, где отображается список сообщений.
- При нажатии кнопки входа в систему вызывается функция
loginв JavaScript.
Теперь мы закончили с пользовательским интерфейсом приложения, давайте закодируем функциональность внешнего интерфейса. Поместите этот код в файл index.js .
function fetch_and_display_posts() { var xhr = new XMLHttpRequest(); xhr.open("GET", "http://localhost/wp-admin/admin-ajax.php?action=posts"); xhr.onload = function(){ var posts_array = JSON.parse(xhr.responseText); var html = ""; for(var count = 0; count < posts_array.length; count++) { var title = posts_array[count][0]; var link = posts_array[count][1]; var date = posts_array[count][2]; var image = posts_array[count][3]; html = html + "<li>" + "<a href='javascript:open_browser(\"" + link + "\")'>" + "<img height='128' width='128' src='" + image + "'>" + "<h2>" + title + "</h2>" + "<p>" + date + "</p></a></li>"; } document.getElementById("posts").innerHTML = html; $("#posts").listview("refresh"); } xhr.send(); } function login() { var username = document.getElementById("username").value; var password = document.getElementById("password").value; if(username == "") { navigator.notification.alert("Please enter username", null, "Username Missing", "OK"); return; } if(password == "") { navigator.notification.alert("Please enter password", null, "Password Missing", "OK"); return; } var xhr = new XMLHttpRequest(); xhr.open("GET", "http://localhost/wp-admin/admin-ajax.php?action=login&username=" + encodeURIComponent(username) + "&password=" + encodeURIComponent(password)); xhr.onload = function(){ if(xhr.responseText == "FALSE") { navigator.notification.alert("Wrong Username and Password", null, "Wrong Creds", "Try Again"); } else if(xhr.responseText == "TRUE") { fetch_and_display_posts(); $("#page_two_link").click(); } } xhr.send(); } function open_browser(link) { window.open(link, '_blank', 'location=yes'); }
Давайте посмотрим, как работает приведенный выше код:
- Здесь у нас есть три функции. Функция
loginизвлекает имя пользователя и пароль из формы и отправляет их в WordPress. Если учетные данные верны, тогда WordPress отправляет куки-файл сессии, указывающий, что пользователь вошел в систему. Затем мы вызываем функциюfetch_and_display_postsкоторая фактически извлекает последние десять сообщений и отображает их на второй странице. Когда кто-то нажимает на сообщение, мы вызываем функциюopen_browserкоторая отображает полную статью в новом окне браузера, т.е. с помощью PhoneGap InAppBrowser. - Здесь во время запроса AJAX я использовал доменное имя как
localhost. Убедитесь, что вы заменили это своим доменным именем.
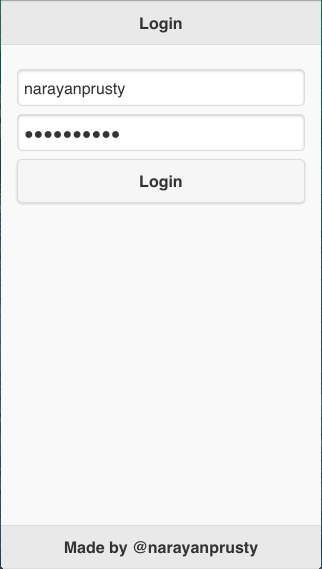
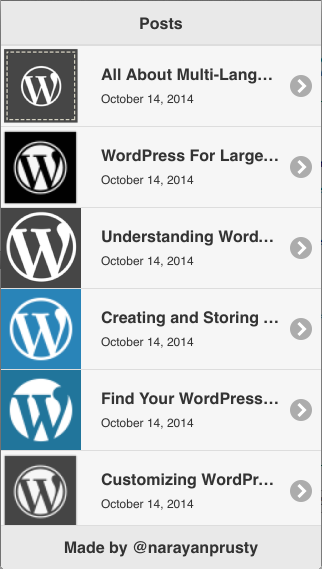
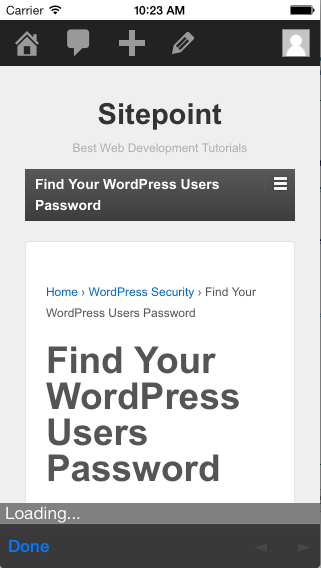
Вот скриншоты работающего приложения PhoneGap с использованием WordPress.
Дальнейшая информация
Итак, теперь вы знаете, как создать простое приложение PhoneGap, используя WordPress в качестве бэкэнда. Если вам нужна дополнительная информация, вот список некоторых других полезных ресурсов, которые отлично подходят для новых разработчиков PhoneGap: