Изначально WordPress предоставляет настраиваемую форму регистрации, которую можно использовать для настройки нового пользователя или для добавления нового пользователя при добавлении их в существующую установку WordPress. Но что, если вы хотите реализовать пользовательскую форму регистрации, которая не отображает параметры в панели управления WordPress?
В этом уроке мы узнаем, как создать пользовательскую регистрационную форму в WordPress, используя комбинацию шаблонных тегов и шорткодов.
Форма регистрации по умолчанию состоит только из двух полей формы — имя пользователя и адрес электронной почты.

Наличие только поля имени пользователя и формы электронной почты делает процесс регистрации невероятно простым. Сначала вы вводите свое имя пользователя и адрес электронной почты, после чего вам будет выслан пароль. Далее вы входите на сайт с паролем, затем заполняете свой профиль и меняете пароль на что-то запоминающееся.
Вместо того, чтобы заставлять пользователя проходить через описанный выше стресс только для того, чтобы зарегистрироваться на вашем сайте, почему бы не предоставить простую регистрационную форму, состоящую из нескольких важных дополнительных полей формы, в дополнение к имени пользователя по умолчанию и электронной почте, такой как пароль, URL-адрес их веб-сайта, биография, псевдоним, а также их имя и фамилия.
Это особенно полезно на веб-сайте с несколькими авторами, такими как Tuts +.
В этой статье мы будем создавать плагин для пользовательской формы регистрации со следующими полями формы:
- имя пользователя
- пароль
- Эл. адрес
- URL веб-сайта
- Имя
- фамилия
- прозвище
- биография (или о разделе)
Затем пользовательскую форму регистрации можно интегрировать в WordPress, используя шорткод плагина и связанный тег шаблона.
С помощью шорткода вы можете создать страницу и сделать ее официальной страницей регистрации вашего сайта. Вы также можете использовать шорткод в сообщении, чтобы пользователь мог зарегистрироваться на вашем сайте после прочтения одной из ваших статей.
Если вы хотите добавить форму регистрации на боковую панель или в определенное место на своем веб-сайте, то вы можете отредактировать тему WordPress, поместив тег шаблона в нужное место.
Прежде чем мы начнем создавать плагин для регистрационной формы, стоит отметить, что необходимо ввести имя пользователя, пароль и поле электронной почты.
Мы будем применять это правило при написании нашей функции проверки.
Премиум вариант
Из этого туториала вы узнаете, как создать плагин с нуля, но если вы ищете быстрое решение «подключи и работай», попробуйте плагин WordPress Registration Form на Envato Market. Вы можете установить широкий диапазон полей регистрации с контролем проверки. После завершения регистрации новому участнику отправляется электронное письмо с его данными для входа. Шаблоны электронной почты могут быть изменены для регистрации, смены пароля и т. Д.

Другой вариант — просто оформить заказ на Envato Studio. Вы можете выбрать подходящего человека из широкого круга опытных разработчиков плагинов WordPress . Затем вы отправляете свое резюме и позволяете разработчику создать ваш плагин в согласованные сроки.
Например, Alisaleem252 разработает настроенный плагин WordPress, который будет совместим с последней версией WordPress и другими плагинами в репозитории WordPress в соответствии с вашими требованиями.
Ты получишь:
- пользовательский виджет, если это необходимо
- пользовательский шорткод, если это необходимо
- пользовательский тип сообщения, если это необходимо
- надежный сервис

Полный сервис стоит всего 300 долларов, и ваш плагин будет готов через 10 дней. Alisaleem252 имеет рейтинг одобрения 98% от предыдущих клиентов. Так почему бы не попробовать его популярный сервис для разработки пользовательских плагинов WordPress !
Сборка плагина
С учетом сказанного, давайте начнем с кодирования плагина. Сначала включите заголовок плагина.
|
1
2
3
4
5
6
7
8
9
|
<?php
/*
Plugin Name: Custom Registration
Plugin URI: http://code.tutsplus.com
Description: Updates user rating based on number of posts.
Version: 1.0
Author: Agbonghama Collins
Author URI: http://tech4sky.com
*/
|
Далее мы создаем функцию PHP, которая содержит HTML-код формы регистрации.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
function registration_form( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
echo ‘
<style>
div {
margin-bottom:2px;
}
input{
margin-bottom:4px;
}
</style>
‘;
echo ‘
<form action=»‘ . $_SERVER[‘REQUEST_URI’] . ‘» method=»post»>
<div>
<label for=»username»>Username <strong>*</strong></label>
<input type=»text» name=»username» value=»‘ . ( isset( $_POST[‘username’] ) ? $username : null ) . ‘»>
</div>
<div>
<label for=»password»>Password <strong>*</strong></label>
<input type=»password» name=»password» value=»‘ . ( isset( $_POST[‘password’] ) ? $password : null ) . ‘»>
</div>
<div>
<label for=»email»>Email <strong>*</strong></label>
<input type=»text» name=»email» value=»‘ . ( isset( $_POST[’email’]) ? $email : null ) . ‘»>
</div>
<div>
<label for=»website»>Website</label>
<input type=»text» name=»website» value=»‘ . ( isset( $_POST[‘website’]) ? $website : null ) . ‘»>
</div>
<div>
<label for=»firstname»>First Name</label>
<input type=»text» name=»fname» value=»‘ . ( isset( $_POST[‘fname’]) ? $first_name : null ) . ‘»>
</div>
<div>
<label for=»website»>Last Name</label>
<input type=»text» name=»lname» value=»‘ . ( isset( $_POST[‘lname’]) ? $last_name : null ) . ‘»>
</div>
<div>
<label for=»nickname»>Nickname</label>
<input type=»text» name=»nickname» value=»‘ . ( isset( $_POST[‘nickname’]) ? $nickname : null ) . ‘»>
</div>
<div>
<label for=»bio»>About / Bio</label>
<textarea name=»bio»>’ .
</div>
<input type=»submit» name=»submit» value=»Register»/>
</form>
‘;
}
|
Обратите внимание, что поле регистрации передается в вышеуказанную функцию как переменная? В коде функции вы увидите примеры следующего кода, например:
( isset( $_POST['lname'] ) ? $last_name : null )
Тернарный оператор проверяет содержимое глобального массива $_POST чтобы $_POST содержит ли форма значение. Если оно содержит значение, оно заполняет поля формы значением, чтобы пользователь не мог повторно вводить поля.
Регистрационная форма никогда не будет заполнена до тех пор, пока вы не подтвердите и не очистите введенные пользователем данные. В результате мы создадим функцию проверки с именем registration_validation .
Чтобы облегчить процедуру проверки, мы будем использовать класс WordPress WP_Error . Следуйте за мной, когда мы кодируем функцию проверки:
- Создайте функцию и передайте поле регистрации в качестве аргумента функции.
1function registration_validation( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
-
WP_ErrorклассаWP_Errorи сделайте переменную экземпляра глобальной, чтобы к ней можно было обращаться за пределами области действия функции.12global $reg_errors;$reg_errors = new WP_Error; - Помните: мы сказали, что имя пользователя, пароль и адрес электронной почты являются обязательными и не должны быть пропущены. Чтобы применить правило, нам нужно проверить, не заполнено ли какое-либо поле. Если пусто, мы добавляем сообщение об ошибке в глобальный класс
WP_Error.123if ( empty( $username ) || empty( $password ) || empty( $email ) ) {$reg_errors->add(‘field’, ‘Required form field is missing’);} - Мы также проверяем, чтобы количество символов имени пользователя было не менее 4.
123if ( 4 > strlen( $username ) ) {$reg_errors->add( ‘username_length’, ‘Username too short. At least 4 characters is required’ );}
- Проверьте, если имя пользователя уже зарегистрировано.
12if ( username_exists( $username ) )$reg_errors->add(‘user_name’, ‘Sorry, that username already exists!’);
- Используйте службы WordPress validate_username для проверки правильности имени пользователя.
123if ( ! validate_username( $username ) ) {$reg_errors->add( ‘username_invalid’, ‘Sorry, the username you entered is not valid’ );}
- Убедитесь, что введенный пользователями пароль не менее 5 символов.
123if ( 5 > strlen( $password ) ) {$reg_errors->add( ‘password’, ‘Password length must be greater than 5’ );}
- Проверьте, является ли адрес электронной почты действительным.
123if ( !is_email( $email ) ) {$reg_errors->add( ’email_invalid’, ‘Email is not valid’ );}
- Проверьте, если электронная почта уже зарегистрирована.
123if ( email_exists( $email ) ) {$reg_errors->add( ’email’, ‘Email Already in use’ );}
- Если поле сайта заполнено, проверьте, является ли оно действительным.
12345if ( ! empty( $website ) ) {if ( ! filter_var( $website, FILTER_VALIDATE_URL ) ) {$reg_errors->add( ‘website’, ‘Website is not a valid URL’ );}}
- Наконец, мы перебираем ошибки в нашем экземпляре
WP_Errorи отображаем отдельную ошибку.010203040506070809101112if ( is_wp_error( $reg_errors ) ) {foreach ( $reg_errors->get_error_messages() as $error ) {echo ‘<div>’;echo ‘<strong>ERROR</strong>:’;echo $error .echo ‘</div>’;}}Мы закончили кодирование функции проверки.
Далее идет функция плагина complete_registration() которая обрабатывает регистрацию пользователей.
Регистрация пользователя фактически выполняется функцией wp_insert_user которая принимает массив пользовательских данных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function complete_registration() {
global $reg_errors, $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
if ( 1 > count( $reg_errors->get_error_messages() ) ) {
$userdata = array(
‘user_login’ => $username,
‘user_email’ => $email,
‘user_pass’ => $password,
‘user_url’ => $website,
‘first_name’ => $first_name,
‘last_name’ => $last_name,
‘nickname’ => $nickname,
‘description’ => $bio,
);
$user = wp_insert_user( $userdata );
echo ‘Registration complete.
}
}
|
В приведенной выше функции complete_registration() мы сделали экземпляр $reg_errors WP_Error и переменную полей формы глобальными, чтобы мы могли получить доступ к переменной в глобальной области видимости.
Затем мы проверяем, содержит ли экземпляр обработки ошибок $reg_errors ошибки. Если ошибки не обнаружены, мы переходим к $userdata массива $userdata и вставляем информацию о регистрации пользователя в базу данных WordPress и отображаем сообщение « Регистрация завершена» со ссылкой на страницу входа.
Далее идет custom_registration_function() super custom_registration_function() которая позволяет использовать все функции, которые мы создали выше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
function custom_registration_function() {
if ( isset($_POST[‘submit’] ) ) {
registration_validation(
$_POST[‘username’],
$_POST[‘password’],
$_POST[’email’],
$_POST[‘website’],
$_POST[‘fname’],
$_POST[‘lname’],
$_POST[‘nickname’],
$_POST[‘bio’]
);
// sanitize user form input
global $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
$username = sanitize_user( $_POST[‘username’] );
$password = esc_attr( $_POST[‘password’] );
$email = sanitize_email( $_POST[’email’] );
$website = esc_url( $_POST[‘website’] );
$first_name = sanitize_text_field( $_POST[‘fname’] );
$last_name = sanitize_text_field( $_POST[‘lname’] );
$nickname = sanitize_text_field( $_POST[‘nickname’] );
$bio = esc_textarea( $_POST[‘bio’] );
// call @function complete_registration to create the user
// only when no WP_error is found
complete_registration(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
registration_form(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
|
Позвольте мне объяснить, что код в функции custom_registration_function() .
Сначала мы определяем, была ли отправлена форма, проверяя, установлен ли $_POST['submit'] . Если форма была отправлена, мы вызываем функцию registration_validation для проверки отправленной пользователем формы.
Затем мы проводим очистку данных формы и устанавливаем для данных очистки переменную, названную в честь поля формы. Наконец, мы вызываем complete_registration для регистрации пользователя.
Нам нужно вызвать функцию registration_form для отображения формы регистрации.
Помните, я упоминал, что мы будем предоставлять поддержку шорткода для регистрационного плагина? Ниже приведен код поддержки шорткода.
|
1
2
3
4
5
6
7
8
9
|
// Register a new shortcode: [cr_custom_registration]
add_shortcode( ‘cr_custom_registration’, ‘custom_registration_shortcode’ );
// The callback function that will replace [book]
function custom_registration_shortcode() {
ob_start();
custom_registration_function();
return ob_get_clean();
}
|
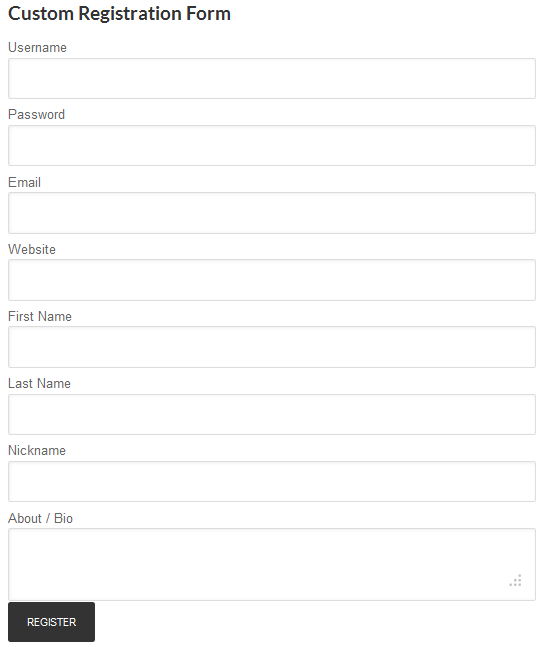
На этом мы закончили кодирование плагина. Ниже изображение, показывающее, как выглядит форма регистрации.
Обратите внимание, что вы можете не получить такой же внешний вид на своем сайте WordPress из-за различных стилей CSS.

Использование плагина
Чтобы внедрить плагин в пост или страницу WordPress, используйте [cr_custom_registration] .
Чтобы реализовать форму регистрации в определенном аспекте вашей темы, добавьте следующий тег шаблона — <?php custom_registration_function(); ?> <?php custom_registration_function(); ?> .
Вы можете получить файл плагина из приложения в этой статье.
Резюме
В этой статье мы рассмотрели процесс создания плагина, который добавляет пользовательскую форму регистрации в WordPress. Вы можете дополнительно расширить форму регистрации, включив в нее дополнительные поля, такие как роль пользователя, учетная запись IM AOL, но убедитесь, что поле формы является действительными метаданными для wp_insert_user .
Если у вас есть какие-либо вопросы и предложения, дайте мне знать в комментариях!
Помните, что если вы изо всех сил пытались следовать этому руководству и хотите простое решение, попробуйте плагин WordPress Registration Form на Envato Market.