WordPress начал свою жизнь как блог-движок, веб-программное обеспечение для создания блогов. За прошедшие годы она превратилась в систему управления контентом (CMS), хотя некоторые разработчики могут не согласиться с тем, что она считается CMS.
Существует здоровое неуважение к страницам входа и регистрации по умолчанию в WordPress, потому что они живут за пределами веб-сайта без соответствия дизайну сайта.
Когда дело доходит до создания веб-сайта для клиентов, вам может потребоваться более персонализированная страница входа в систему, чтобы она прекрасно вписывалась в дизайн веб-сайта в целом. Существует также множество плагинов, расширяющих WordPress, где страницы регистрации и входа в систему используются конечными пользователями, а не только администраторами сайта.
Несколько разработчиков выпустили несколько видов плагинов для настройки стандартных форм входа и регистрации в WordPress, таких как Custom Custom Page Page Customizer .
Жалоба на странице учетной записи по умолчанию не в первую очередь потому, что она не красивая, а потому, что у нее нет связи с внешним видом сайта.
Быстрый поиск в Google по созданию пользовательских страниц регистрации и входа в систему для WordPress показывает учебники, предназначенные для продвинутых разработчиков PHP / WordPress. Это нормально, если у вас есть опыт, но как человек, который написал много учебных пособий для разработчиков, я знаю, что есть аудитория, которая нуждается в чем-то более простом.
В этом уроке мы узнаем, как создавать собственные страницы входа в систему, регистрации и сброса пароля WordPress с помощью разработанного мной плагина под названием ProfilePress , и все это без написания одной строки кода PHP. Конечно, если вы разработчик, вы можете проверить код тоже.
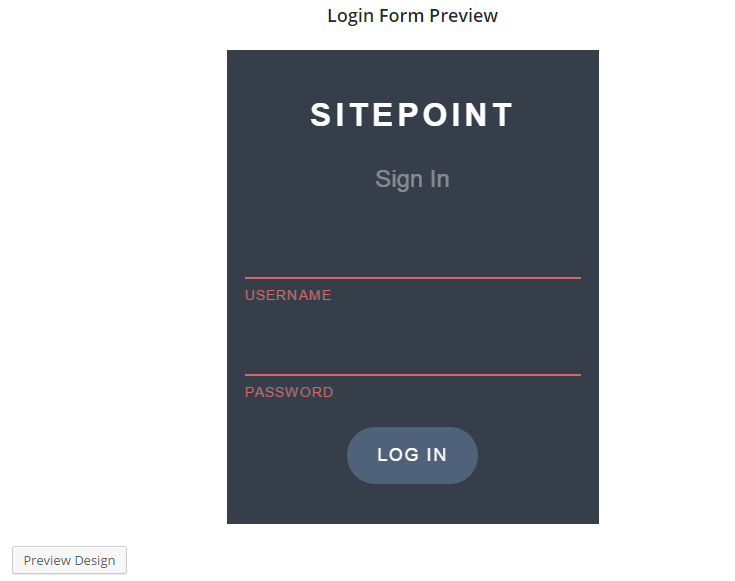
Ниже приведен дизайн формы, который будет использован в этом уроке.
Если вы хотите опередить учебник, вы можете просмотреть демонстрацию страниц входа в систему , регистрации и сброса пароля .
Представляем ProfilePress
ProfilePress — это плагин WordPress, который делает создание пользовательских учетных записей (вход в систему, регистрацию, сброс пароля и редактирование профиля) и внешний интерфейс тупо простым, без необходимости кодировать какую-либо систему проверки, аутентификации и авторизации PHP на стороне сервера. Это то, что я видел потребность, поэтому я создал это. Это был интересный проект для работы, о котором я расскажу больше в будущих статьях.
В типичном примере он может превратить простую форму входа в HTML в функциональный вход в WordPress без написания PHP.
ProfilePress не является плагином типа drag-and-drop, скорее он использует шорткоды в качестве своей системы шаблонов для создания форм учетных записей и внешних профилей.
Шорткоды для ProfilePress — это то же самое, что Handlebars и Twig для JavaScript и PHP соответственно. Возможно, вы уже знакомы с шорткодами, если вы использовали плагины, такие как Gravity Forms, Contact Form 7 или NextGEN Gallery. Они очень просты в использовании.
Без лишних слов давайте начнем с создания форм WordPress для входа в систему, регистрации и сброса пароля.
Пользовательская страница входа
Прежде всего, установите и активируйте облегченную версию плагина ProfilePress, доступную бесплатно в каталоге плагинов WordPress.
Щелкните меню « Login Form как показано на рисунке ниже, а затем нажмите кнопку « Add New , чтобы начать процесс.
Форма будет представлена вам. Заполните поля следующим образом.
Введите имя для формы входа в поле « Имя шаблона» .
Скопируйте указанный выше код формы входа в кодовую ручку в редактор Login Design TinyMCE, а затем замените текст, пароль и отправьте поля ввода соответствующими эквивалентами шорткода .
Вот окончательный HTML-код для формы входа.
<div class="sp-pp"> <div class="container"> <h1>SitePoint</h1> <h2>Sign In</h2> <fieldset class="form-fieldset ui-input __first"> [login-username id="username"] <label for="username"> <span data-text="Username">Username</span> </label> </fieldset> <fieldset class="form-fieldset ui-input __second"> [login-password id="password"] <label for="password"> <span data-text="Password">Password</span> </label> </fieldset> <div class="form-footer"> [login-submit class="btn" value="Log In"] </div> </div> </div>
Примечание: тег <form ..></form> не допускается. Они автоматически добавляются плагином при рендеринге форм.
Вставьте CSS для входа в текстовую область CSS Stylesheet .
Примечание. Ошибки, сгенерированные формами входа в систему ProfilePress, заключаются в div с классом profilepress-login-status , таким образом, присутствие класса в таблице стилей входа в систему.
Чтобы увидеть предварительный просмотр формы входа в систему, нажмите кнопку « Preview Design .
Наконец, нажмите кнопку Save Changes , чтобы создать форму входа.
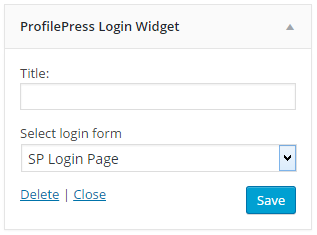
Сделать форму входа доступной в виде виджета WordPress, который можно перетаскивать в область / боковую панель; установите флажок « Сделать это виджетом» . После сохранения изменений перейдите на страницу администрирования виджета WordPress, перетащите виджет входа в ProfilePress в нужное место, выберите форму входа и сохраните.
Вернитесь в каталог входа в систему, скопируйте сгенерированный шорткод входа и вставьте его на страницу, на которой вы хотите создать свою пользовательскую страницу входа.
Пользовательская страница регистрации
Создание пользовательской регистрационной формы с помощью ProfilePress следует в значительной степени за этапами, как форма входа в систему, за исключением дизайна формы и сообщения об успехе (текст отображается при успешной регистрации).
Выберите меню Registration Form затем нажмите кнопку Add New .
Скопируйте указанный выше код регистрационной формы в редактор регистрации TinyMCE.
Замените компоненты формы (имя пользователя, пароль, адрес электронной почты, имя, поля фамилии и кнопку «Отправить») соответствующими эквивалентами ShortPode для ProfilePress.
Код для формы регистрации, наконец, будет выглядеть так:
<div class="sp-pp"> <div class="container"> <h1>SitePoint</h1> <h2>Create a new account</h2> <fieldset class="form-fieldset ui-input __first"> [reg-username id="username"] <label for="username"> <span data-text="Username">Username</span> </label> </fieldset> <fieldset class="form-fieldset ui-input __second"> [reg-email id="email"] <label for="email"> <span data-text="E-mail Address">E-mail Address</span> </label> </fieldset> <fieldset class="form-fieldset ui-input __third"> [reg-password id="password"] <label for="password"> <span data-text="Password">Password</span> </label> </fieldset> <fieldset class="form-fieldset ui-input __fourth"> [reg-first-name id="first-name"] <label for="first-name"> <span data-text="First Name">First Name</span> </label> </fieldset> <fieldset class="form-fieldset ui-input __fourth"> [reg-last-name id="last-name"] <label for="last-name"> <span data-text="Last Name">Last Name</span> </label> </fieldset> <div class="form-footer"> [reg-submit class="btn" value="Create Account"] </div> </div> </div>
Вставьте регистрационный CSS в текстовую область CSS Stylesheet .
Примечание. Ошибки, сгенерированные регистрационными формами ProfilePress, заключаются в элемент div с именем класса profilepress-reg-status , отсюда и класс в profilepress-reg-status стилей.
Введите код для отображения настраиваемого сообщения при успешной регистрации пользователя.
<div class="profilepress-reg-status">Registration Successful.</div>
Существует также возможность сделать форму регистрации доступной в качестве виджета, я обнаружил, что это может быть очень полезно.
Вернитесь в каталог регистрации, скопируйте сгенерированный шорткод и вставьте его на страницу, на которой вы хотите создать свою пользовательскую страницу регистрации.
Пользовательская страница сброса пароля
Перейдите на страницу настроек сброса пароля, щелкнув меню Password Reset .
Нажмите кнопку « Add New вверху страницы, чтобы начать процесс создания формы.
Скопируйте приведенный выше код для сброса пароля CodePen в редактор TinyMCE Design Reset Password .
Замените поле имени пользователя / адреса электронной почты и кнопку отправки на их эквиваленты шорткода .
Окончательный код для формы сброса пароля будет выглядеть так:
<div class="sp-pp"> <div class="container"> <h1>SitePoint</h1> <h2>Reset Password</h2> <fieldset class="form-fieldset ui-input __first"> [user-login id="userlogin"] <label for="userlogin"> <span data-text="Username / Email">Username / Email</span> </label> </fieldset> <div class="form-footer"> [reset-submit class="btn" value="Reset"] </div> </div> </div>
Введите приведенный ниже код в текстовое поле « Message on successful password reset , чтобы отобразить настроенное сообщение после того, как пользователи успешно воспользовались формой для сброса пароля.
<div class="profilepress-reset-status">Check your e-mail for further instruction.</div>
Сохраните изменения и вернитесь в каталог.
Скопируйте сгенерированный шорткод и вставьте его на страницу, на которой вы хотите создать свой собственный пароль.
Перенаправление страниц учетной записи WordPress по умолчанию в пользовательские альтернативы
Наконец, все, что нам теперь нужно сделать, — это перенаправить страницы входа в систему WordPress по умолчанию, регистрации и сброса пароля на свои пользовательские альтернативы, созданные с помощью ProfilePress, поэтому, когда пользователи посещают следующие URL-адреса по умолчанию ниже, они будут перенаправлены на пользовательские страницы.
- http://example.com/wp-login.php
- http://example.com/wp-login.php?action=register
- http://example.com/wp-login.php?action=lostpassword
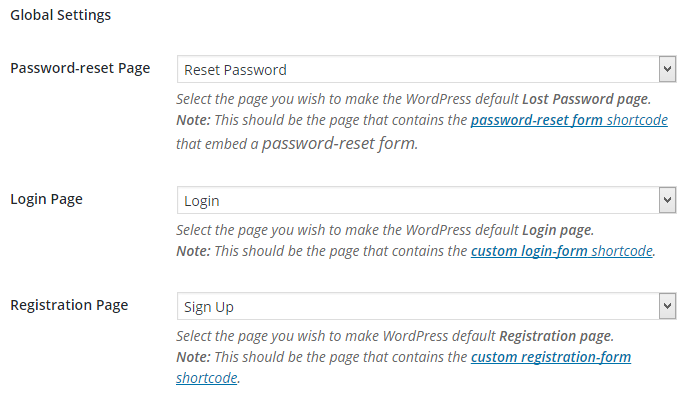
Для этого нажмите на меню настроек плагина.
В разделе « Global Settings » выберите и сохраните пользовательские страницы входа в систему, регистрации и сброса пароля.
Резюме
В этом руководстве мы узнали, как легко создать пользовательскую страницу входа в систему, регистрации и сброса пароля в WordPress с помощью написанного мной плагина под названием ProfilePress, доступного в каталоге плагинов WordPress. Мы также узнали, как перенаправить страницы учетной записи WordPress по умолчанию на пользовательские страницы учетной записи.
Если у вас есть какие-либо вопросы, предложения или предложения, пожалуйста, дайте мне знать в комментариях.