Эта серия статей посвящена советам и стратегиям, которые мы можем использовать для написания плагинов WordPress — особенно тех, которые используют мета-блоки — которые логически организованы и просты в обслуживании.
В первых двух статьях серии мы изложили исходную структуру каталогов, настроили код для плагина и обсудили, что будет делать плагин. В последнем посте мы начали создавать мета-блок и вводить вкладки, которые будут содержать все функции, с которыми мы собираемся работать.
Эта статья будет продолжать опираться на то, что мы уже сделали. Мы собираемся вводить контент на каждой из вкладок, реализуя функциональность, которая позволяет нам переключать указанный контент, и мы начнем вводить поля для контента на первой вкладке.
Шаблоны вкладок
Прежде чем приступить к реализации вкладок, которые будут переключаться между всеми возможными опциями, нам нужно ввести партиалы, шаблоны, представления или как угодно, чтобы вы их называли, чтобы у нас были файлы специально для обработки нашей информации.
Во-первых, перейдите в каталог admin/views/partials и добавьте следующие файлы (пока что все они могут быть пустыми, хотя ниже приведен базовый код):
-
drafts.php -
resources.php -
published.php
Каждый из этих файлов будет соответствовать одной из вкладок в интерфейсе мета-блоков. Давайте продолжим и представим некоторый контент-заполнитель для каждой из вкладок. Прежде чем мы закончим со статьей, мы реализуем пользовательский интерфейс первой вкладки, но это даст нам что-то визуальное, с чем можно работать, прежде чем мы продолжим работу с реальной функциональностью вкладки.
1. Черновики
Добавьте следующий код в drafts.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* Provides the ‘Drafts’ view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end—cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class=»inside»>
<p>This is where the Draft content will reside.</p>
</div>
|
Мы рассмотрим этот фрагмент позже в этой статье.
2. Ресурсы
Добавьте следующий код в resources.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* Provides the ‘Resources’ view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end—cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class=»inside»>
<p>This is where the Resources content will reside.</p>
</div>
|
Мы рассмотрим этот фрагмент позже в серии.
3. Опубликовано
Добавьте следующий код в published.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* Provides the ‘Published’ view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end—cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class=»inside»>
<p>This is where the Published content will reside.</p>
</div>
|
Мы также рассмотрим этот фрагмент позже в серии.
Обновление основного вида
У нас есть еще одна вещь, которую нужно сделать, прежде чем мы протестируем это на панели инструментов WordPress: нам нужно фактически включить эти файлы в представление мета-блока, чтобы мы могли видеть информацию.
Это просто сделать. Во-первых, откройте authors-commentary-navigation.php . Добавьте следующий код в файл (обратите внимание, что весь новый код представляет собой серию операторов include_once ).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div id=»authors-commentary-navigation»>
<h2 class=»nav-tab-wrapper current»>
<a class=»nav-tab nav-tab-active» href=»javascript:;»>Draft</a>
<a class=»nav-tab» href=»javascript:;»>Resources</a>
<a class=»nav-tab» href=»javascript:;»>Published</a>
</h2>
<?php
include_once( ‘partials/drafts.php’ );
include_once( ‘partials/resources.php’ );
include_once( ‘partials/published.php’ );
?>
</div>
|
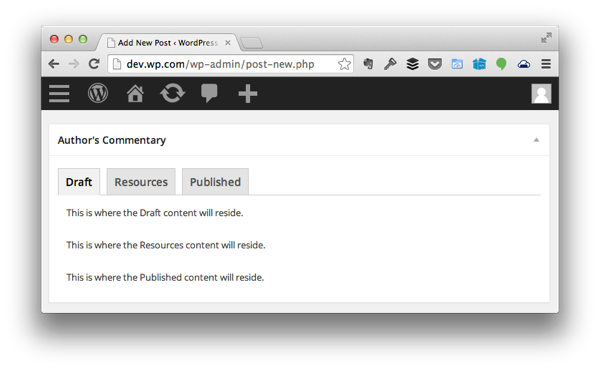
Предполагая, что вы создали все свои файлы и правильно включили их, мы готовы взглянуть на панель инструментов. Если все было реализовано правильно, вы должны увидеть что-то вроде этого:

Очевидно, что мы не хотим, чтобы весь контент отображался на первой вкладке, поэтому нам нужно внести некоторые изменения. Итак, давайте сделаем это.
Скрыть неактивированные виды
В конечном счете, наша цель — использовать в качестве встроенных стилей и функций, которые предоставляет WordPress. Каждый раз, когда вы представляете что-то, что выходит за рамки основной функциональности WordPress, вы будете нести ответственность за поддержание этого в течение долгого времени.
Кроме того, вы также работаете над созданием плагина, максимально тесно интегрированного с пользовательским интерфейсом WordPress. Для этого мы будем использовать комбинацию встроенных стилей, пользовательских стилей и JavaScript для достижения именно того, чего мы надеемся достичь.
Мы знаем, что первое, что мы хотим сделать, это скрыть все, кроме первого представления (то есть все, кроме черновиков ).
Для этого нам нужно добавить атрибут class hidden к частям на вкладке « Ресурсы » и на вкладку « Опубликованные ».
Каждый из следующих файлов должен выглядеть так:
drafts.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* Provides the ‘Drafts’ view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end—cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class=»inside»>
<p>This is where the Draft content will reside.</p>
</div>
|
resources.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* Provides the ‘Resources’ view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end—cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class=»inside hidden»>
<p>This is where the Resources content will reside.</p>
</div>
|
published.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* Provides the ‘Published’ view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end—cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class=»inside hidden»>
<p>This is where the Published content will reside.</p>
</div>
|
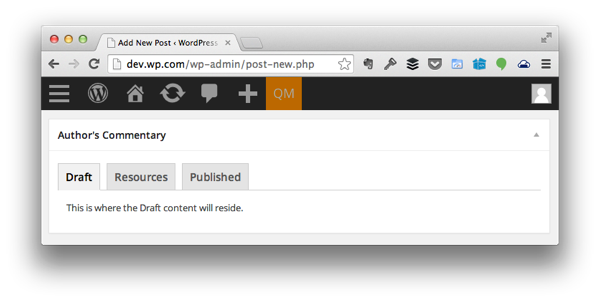
И результатом этого незначительного изменения должно быть следующее:

Легко, правда? Именно поэтому я рекомендую как можно больше придерживаться основной функциональности и стилей WordPress.
Toggling The Tabs
Конечно, нам все еще нужно ввести код для переключения данных между вкладками, верно? Итак, давайте сделаем это сейчас.
Во-первых, нам нужно убедиться, что первая вкладка помечена как активная. Предполагая, что вы следовали этому руководству и соответствующему репозиторию GitHub, ваш код должен выглядеть следующим образом:
|
1
2
3
4
5
|
<h2 class=»nav-tab-wrapper current»>
<a class=»nav-tab nav-tab-active» href=»javascript:;»>Draft</a>
<a class=»nav-tab» href=»javascript:;»>Resources</a>
<a class=»nav-tab» href=»javascript:;»>Published</a>
</h2>
|
Это здорово, потому что она уже помечает вашу первую вкладку как активную с помощью атрибута класса nav-tab-active . У нас есть вырезанная работа:
- Когда пользователь нажимает на вкладку, он помечает текущую вкладку как активную и удаляет активный класс из любых других вкладок. Если вы нажмете на активную вкладку, ничего не происходит.
- Когда выбрана новая активная вкладка, должна отобразиться соответствующая часть.
Есть несколько способов выполнить второй шаг. Мы будем делать это одним способом, который задокументирован и объяснен в этой статье, но мы знаем, что есть другие альтернативы, которые вы, вероятно, увидите, и что они не обязательно ошибаются.
Суть в том, что есть несколько способов справиться с этим, мы обрабатываем это одним из многих доступных способов.
Итак, во-первых, давайте добавим файл JavaScript в admin/assets/js и назовем его tabs.js Скелет для файла должен выглядеть следующим образом:
|
1
2
3
4
5
6
7
8
|
(function( $ ) {
‘use strict’;
$(function() {
});
})( jQuery );
|
Затем убедитесь, что мы импортируем JavaScript только на страницах сообщений. Для этого мы вводим хук в наш конструктор, где мы уже включили несколько таблиц стилей. Полный конструктор ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
/**
* Initialize the class and set its properties.
*
* @since 0.1.0
* @var string $name The name of this plugin.
* @var string $version The version of this plugin.
*/
public function __construct( $name, $version ) {
$this->name = $name;
$this->version = $version;
$this->meta_box = new Authors_Commentary_Meta_Box();
add_action( ‘admin_enqueue_scripts’, array( $this, ‘enqueue_admin_styles’ ) );
add_action( ‘admin_enqueue_scripts’, array( $this, ‘enqueue_admin_scripts’ ) );
}
|
И тогда мы реализуем функцию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
/**
* Includes the JavaScript necessary to control the toggling of the tabs in the
* meta box that’s repretented by this class.
*
* @since 0.2.0
*/
public function enqueue_admin_scripts() {
if ( ‘post’ === get_current_screen()->id ) {
wp_enqueue_script(
$this->name .
plugins_url( ‘authors-commentary/admin/assets/js/tabs.js’ ),
array( ‘jquery’ ),
$this->version
);
}
}
|
На данный момент у нас есть все, что нам нужно для реализации JavaScript для управления вкладками. Ниже вы найдете закомментированный код для этого и краткое объяснение после фрагмента кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
(function( $ ) {
‘use strict’;
$(function() {
// Grab the wrapper for the Navigation Tabs
var navTabs = $( ‘#authors-commentary-navigation’).children( ‘.nav-tab-wrapper’ ),
tabIndex = null;
/* Whenever each of the navigation tabs is clicked, check to see if it has the ‘nav-tab-active’
* class name.
* marked as active.
*
* Next, when a new tab is marked as active, the corresponding child view needs to be marked
* as visible.
*/
navTabs.children().each(function() {
$( this ).on( ‘click’, function( evt ) {
evt.preventDefault();
// If this tab is not active…
if ( ! $( this ).hasClass( ‘nav-tab-active’ ) ) {
// Unmark the current tab and mark the new one as active
$( ‘.nav-tab-active’ ).removeClass( ‘nav-tab-active’ );
$( this ).addClass( ‘nav-tab-active’ );
// Save the index of the tab that’s just been marked as active.
tabIndex = $( this ).index();
// Hide the old active content
$( ‘#authors-commentary-navigation’ )
.children( ‘div:not( .inside.hidden )’ )
.addClass( ‘hidden’ );
$( ‘#authors-commentary-navigation’ )
.children( ‘div:nth-child(‘ + ( tabIndex ) + ‘)’ )
.addClass( ‘hidden’ );
// And display the new content
$( ‘#authors-commentary-navigation’ )
.children( ‘div:nth-child( ‘ + ( tabIndex + 2 ) + ‘)’ )
.removeClass( ‘hidden’ );
}
});
});
});
})( jQuery );
|
На случай, если комментарии кода не понятны, приведенный выше код настраивает обработчик событий для всех вкладок. При нажатии на вкладку, она смотрит, есть ли у нее класс nav-tab-active . Если так, то ничего не происходит.
В противном случае мы переключаем вкладку и скрываем содержимое, которое было активным, и отображаем новое содержимое, удаляя hidden имя класса, которое мы добавили ранее в статье.
К настоящему времени вы должны иметь возможность переключаться между вкладками и видеть каждую из трех различных реализаций без каких-либо проблем. С учетом сказанного, давайте продолжим и перейдем к реализации функциональности для первой вкладки.
Добавление интерфейса черновиков
Хотя мы не будем завершать полную функциональность в этом уроке, наша работа обойдется для нас в следующей статье. Давайте предположим, что для целей этого плагина пользовательский интерфейс Drafts будет местом, где пользователь просто воспринимает его как блокнот для идей.
Он может включать ссылки на статьи, ссылки на твиты, краткие заметки об общих чертах, несколько предложений и так далее. Как правило, он служит «универсальным» для всех артефактов, которые автор может использовать на протяжении всего своего поста.
Для этого мы будем использовать простую textarea . Кроме того, мы не хотим вводить больше элементов пользовательского интерфейса, чем необходимо, поэтому мы не будем вводить кнопку отправки. Вместо этого мы будем сохранять данные всякий раз, когда пользователь нажимает кнопку «Обновить» в редакторе сообщений.
Таким образом, все сохраняется одновременно.
Опять же, мы не будем вдаваться в процесс проверки, очистки и сериализации, но мы будем помещать текстовую область в Частичные проекты, чтобы получить нас в хорошем месте для последующей статьи.
Откройте drafts.php , добавьте следующий код, и ваш окончательный код должен выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* Provides the ‘Drafts’ view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end—cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class=»inside»>
<textarea id=»authors-commentary-drafts»></textarea>
</div>
|
После этого обновите файл admin.css чтобы убедиться, что textarea хорошо вписывается в остальную часть мета-блока:
|
1
2
3
4
|
#authors-commentary-drafts {
width: 100%;
height: 250px;
}
|
Теперь, когда вы просматриваете мета-блок, вы должны увидеть хорошо отформатированное textarea с мета-блоком с вкладками, которые функционируют при нажатии.
Далее…
В следующей статье мы продолжим реализацию пользовательского интерфейса для каждой из вкладок, существующих в мета-блоке.
Затем мы начнем процесс санации, сериализации и проверки, когда мы начнем фактически сохранять информацию, которую пользователь помещает в мета-блок. Мы также продолжим вводить дополнительные поля в плагин.
А до тех пор проверяйте GitHub-репозиторий (сейчас у нас до 0.3.0 плагина), и, пожалуйста, не стесняйтесь оставлять все комментарии и вопросы в ленте ниже, и я буду следить за вами как можно скорее.