Карусель — это не просто список ссылок, она существует для отображения ссылок в виде элементов таким образом, чтобы сделать их более привлекательными. В нашей предыдущей статье мы увидели, как создать карусель и как отобразить нужные нам элементы HTML. Теперь пришло время создать и оформить наш плагин для карусели WordPress.
Наша карусель в настоящее время представляет собой простой список ссылок, к концу этой статьи у нас будет правильно отформатированная карусель. Мы увидим, как применить стили, которые нам нужны, чтобы получить результат, который я показал вам на образце изображения в части 1. Конечно, есть много свойств, которые вы можете настроить, веб-сайты не обязательно должны быть одинаковыми во всем мире!
Сначала мы рассмотрим, как правильно связать CSS-файл с веб-страницей в WordPress. Затем мы будем стилизовать наши элементы, которые продемонстрируют некоторые приемы CSS, которые могут быть полезны во многих различных ситуациях.
Связывание внешнего CSS-файла
Чтобы сделать стилизацию нашей карусели максимально гибкой и простой, мы ограничили использование встроенных стилей только одним атрибутом — фоном каждого элемента. Для всех остальных стилей мы будем использовать внешний файл CSS (таблица стилей). Вы можете выбрать собственное имя для файла (например, carousel.css) и поместить его в папку вашего плагина (или в подкаталог).
Чтобы включить файл, мы будем использовать wp_enqueue_style() как описано в нашей статье о том, как правильно включить скрипт .
Мы не можем вызывать эту функцию где угодно, она должна вызываться перед вызовом wp_head() (в отличие от скрипта, мы не можем включить CSS-файл в нижний колонтитул!). Мы можем использовать wp_enqueue_scripts , который вызывается, когда WordPress включает в себя скрипты и стили для текущей страницы (во wp_enqueue_scripts интерфейсе), поэтому он идеально подходит для этого приложения.
Код ниже должен появиться в основном файле вашего плагина.
function enqueue_carousel_style () { wp_enqueue_style( 'carousel' , plugin_dir_url( __FILE__ ) . 'carousel.css' ); } add_action( 'wp_enqueue_scripts' , 'enqueue_carousel_style' );
Функция wp_enqueue_style() принимает (как минимум) два параметра: имя стиля и URI для соответствующего файла. Функция plugin_dir_url() даст нам URL-адрес папки нашего плагина, так как мой файл plugin_dir_url() находится в корне этой папки. У меня нет подкаталога для добавления здесь, но вы должны объединить его, если вы его используете.
Обратите внимание, что мы ничего не тестируем в нашей функции. WordPress будет включать наш CSS-файл на каждую страницу. Это не проблема, если вы отображаете свою карусель на всех страницах. Однако, если вы отображаете свою карусель только на некоторых страницах (например, только на главной странице), вы должны проверить, находится ли посетитель на нужной странице, прежде чем включать файл CSS (например, с помощью is_home() ).
Теперь пришло время редактировать наш CSS-файл.
Давайте стилизовать нашу карусель!
Размер Карусели
Начнем с размера основного контейнера, div обозначенного #carousel . Здесь вы можете установить нужный размер. Поскольку мы используем изображения, размер которых не будем изменять, хорошей идеей будет фиксированный размер.
#carousel { width : 900 px ; height : 350 px ; }
Позже мы добавим третье свойство в этот контейнер, overflow . На данный момент мы не будем его использовать, так мы сможем увидеть, как наши товары размещены по всей странице.
Каждый элемент заполнит весь блок, который мы только что создали. Следующее правило применяется как к самому элементу (тегу с carousel-link на имя класса), так и к его родителям.
#carousel ul , #carousel ul li , #carousel ul li a .carousel-link { display : block ; width : 100 % ; height : 100 % ; }
Позиционирование ссылок
Что происходит, когда мы идем направо?
Теперь нам нужно подумать о том, что мы хотим сделать. Есть много возможностей, когда мы хотим построить карусель. Я предлагаю float наши элементы рядом друг с другом с помощью свойства float в большом контейнере: он должен быть достаточно большим, чтобы все наши элементы помещались в одну строку.
Когда пользователь хочет увидеть другое изображение, мы перемещаем этот контейнер, чтобы выровнять следующий элемент с #carousel div . Этот div будет иметь overflow свойства hidden , поэтому мы не увидим другие ссылки.
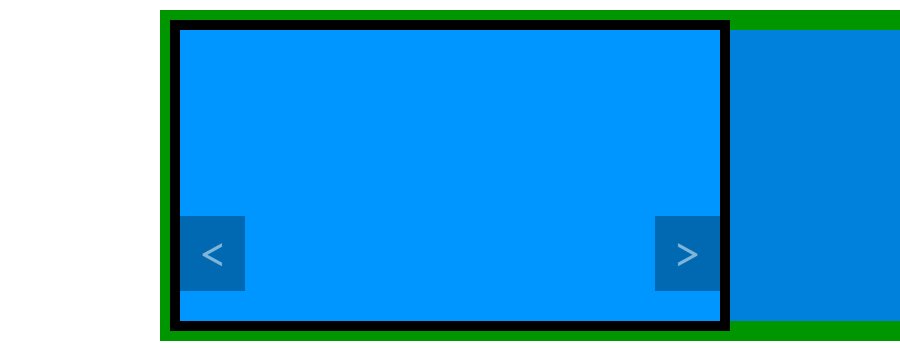
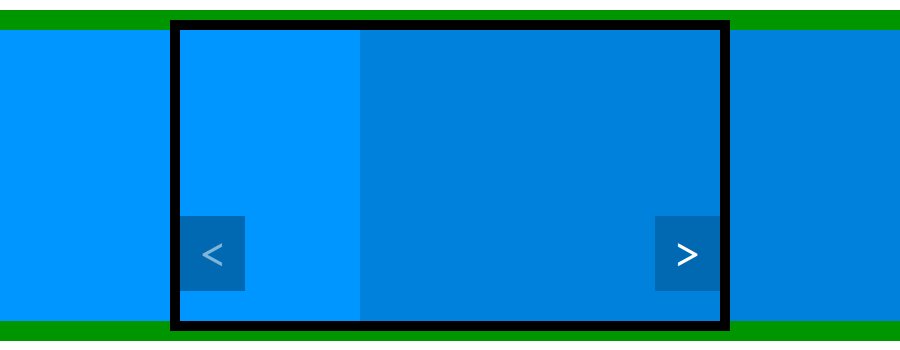
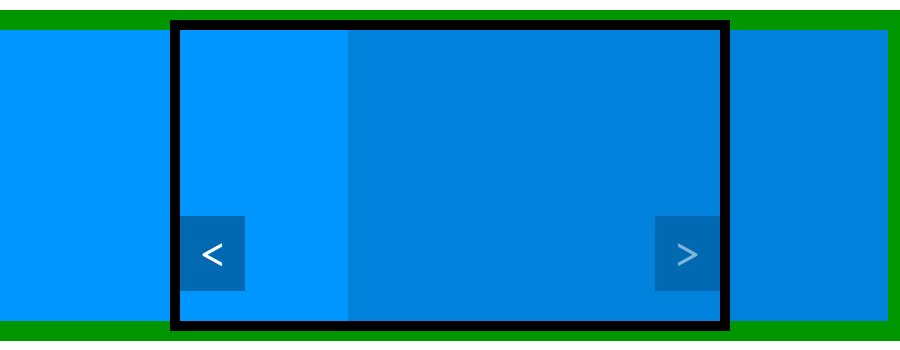
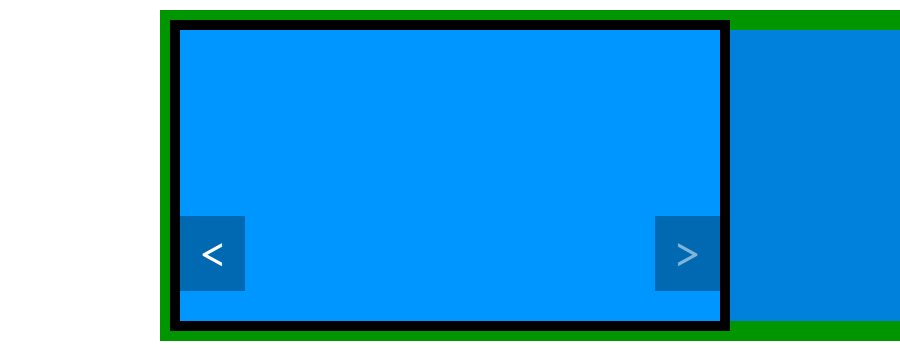
Ниже приведена схема того, что мы хотим сделать. Зеленым цветом вы можете увидеть большой контейнер со всеми нашими ссылками в одну строку. Чтобы мы увидели ссылку справа, контейнер перемещается влево, и наоборот. Черная рамка представляет #carousel : за пределами этой рамки все невидимо.
Размер контейнера
Во-первых, контейнер: мы не будем создавать другой HTML-элемент, так как ul идеально подходит для наших целей. Мы увидели, что этот контейнер должен быть достаточно большим, чтобы содержать все наши ссылки в одну строку. В настоящее время это не так, наши элементы и наш контейнер имеют ширину 900 пикселей.
Чтобы изменить это, мы увеличим ширину контейнера до 500% . Ширина, обозначенная #carousel имеет ширину 900 пикселей, поэтому ширина 500% позволит нам отображать пять ссылок подряд.
#carousel ul { width : 500 % ; }
Здесь может возникнуть потенциальная проблема: количество элементов может быть переменным, поскольку наш скрипт может отображать только три элемента, например. На самом деле это не проблема, потому что мы ограничиваем количество элементов максимум пятью, поэтому даже если их всего три, они все поместятся, и пустое пространство не помешает работе карусели.
Если вы выбрали другой предел, вы должны изменить эту ширину (например, до 1000% если вы хотите отобразить 10). Проблемы появляются, когда вы не хотите никаких ограничений. В этом случае вам придется установить ширину в атрибуте style тега ul на основе нашей переменной $n которая содержит количество отображаемых элементов.
<ul style=" width: <?php echo $n * 100 ; ?> %;">
Позиционирование ссылок
Теперь нам нужно исправить ширину тегов li . В настоящее время они установлены на 100% поэтому они будут занимать всю ширину нашего контейнера, что в пять раз больше.
#carousel ul li { float : left ; width : 900 px ; }
Теги li теперь имеют правильную ширину и плавают. Если вы протестируете нашу карусель сейчас, вы увидите правильный результат, пять предметов рядом друг с другом. Теперь вы можете добавить свойство overflow в #carousel чтобы скрыть элементы, которые не должны быть видны.
#carousel { overflow : hidden ; }
Наименование и описание предмета
Название предметов может быть оформлено по вашему желанию. Здесь я опишу, как я создал стиль, который вы видели в предыдущей части этого урока.
Напоминаем, что имя элемента отображается в a.carousel-link теге в a.carousel-link . Полоса может быть получена с фоновым цветом, но мы хотим, чтобы эта полоса занимала всю ширину. Для этого мы можем установить display на block . Свойства padding и color завершают стиль.
#carousel ul li a .carousel-link strong { display : block ; padding : 10 px 20 px ; background-color : rgba( 0 , 0 , 0 , 0.3 ) ; color : #FFFFFF ; }
Как и с именем, вы можете персонализировать описание товара. Здесь я решил отобразить его справа под именем, используя CSS ниже.
#carousel ul li a .carousel-link em { display : block ; padding : 0 20 px ; text-align : right ; color : #3D3D3D ; text-shadow : 0 0 5 px #FFFFFF ; }
Значение block для свойства display позволяет тегу em использовать всю доступную ширину. Затем выровняем текст справа, добавив немного отступов, чтобы текст не упирался в края. Я выбрал здесь темно-серый цвет текста. Чтобы быть уверенным, что текст всегда будет читабелен, даже на темных изображениях, я добавил белую тень для текста.
Стайлинг Стрелки
Последний шаг — правильное отображение стрелок. У вас есть несколько вариантов здесь, в зависимости от того, где вы хотите отобразить эти стрелки.
Я использовал свойства, перечисленные ниже, чтобы добиться эффекта на элементе образца. Мы преобразуем стрелки в блоки, чтобы иметь возможность изменять их размеры, затем фиксируем этот размер и стилизуем стрелки. Мы также используем полезную уловку для вертикального выравнивания текста (стрелки), мы устанавливаем свойство line-height равным значению, которое мы дали height , тогда текст будет центрирован по вертикали.
#carousel ul li a .carousel-prev , #carousel ul li a .carousel-next { display : block ; height : 75 px ; padding : 0 20 px ; background-color : rgba( 0 , 0 , 0 , 0.3 ) ; line-height : 75 px ; font-weight : bold ; font-size : 45 px ; color : rgba( 255 , 255 , 255 , 0.5 ) ; }
Чтобы воспроизвести закругленные углы, мы будем использовать border-radius , но не на всех углах, те, которые находятся по сторонам карусели, не должны быть скруглены. Вот почему мы будем использовать «подсвойства» border-radius которые позволяют нам выбирать углы для скругления.
#carousel ul li a .carousel-prev { border-top-right-radius : 10 px ; border-bottom-right-radius : 10 px ; } #carousel ul li a .carousel-next { border-top-left-radius : 10 px ; border-bottom-left-radius : 10 px ; }
Наконец, мне лично нравятся кнопки и ссылки, чтобы иметь эффект парения. Здесь я решил изменить только цвет стрелки.
#carousel ul li a .carousel-prev :hover , #carousel ul li a .carousel-next :hover { color : #FFFFFF ; }
Поскольку CSS3 позволяет нам легко осуществлять плавный переход, почему бы не использовать их?
#carousel ul li a .carousel-prev , #carousel ul li a .carousel-next { transition-property : color ; transition-duration : 0.5 s ; }
Позиционирование стрелок
Это все для стиля стрелок. Теперь нам нужно разместить их там, где мы хотим. Мы будем использовать абсолютное позиционирование с небольшим фокусом: мы не знаем положение самой карусели, поэтому не можем позиционировать стрелки из углов экрана. Вместо этого мы будем использовать углы карусели и, точнее, углы тегов li .
Давайте разместим наши стрелки с position установленной на absolute .
#carousel ul li a .carousel-prev , #carousel ul li a .carousel-next { position : absolute ; bottom : 50 px ; } #carousel ul li a .carousel-prev { left : 0 ; } #carousel ul li a .carousel-next { right : 0 ; }
Если вы попробуете это, стрелки будут расположены по сторонам экрана. Мы должны использовать менее известный вариант абсолютного позиционирования. Элемент стрелки расположен относительно его ближайшего родителя. Здесь наши стрелки не имеют какого-либо родительского элемента, поэтому они расположены относительно экрана.
Проблема в том, что стрелки у родителей находятся в нужных местах: мы не хотим сдвигать их. Хитрость заключается в использовании относительного позиционирования, без изменения чего-либо еще. Мы применим относительное позиционирование к тегам li которые являются ближайшим родителем наших стрелок.
#carousel ul li { position : relative ; }
Затем стрелки располагаются на стороне их ближайшего расположенного родителя, тегов li , что мы и хотели.
Что дальше?
Элементы HTML, необходимые нашей карусели, отображаются и теперь они также стилизованы. Проблема в том, что наша карусель совершенно бесполезна, так как она показывает только первый элемент (он был более полезен без CSS!).
Вот почему нам нужно добавить еще одну вещь: JavaScript. В следующей (и последней) части этого урока мы сделаем так, чтобы наши стрелки работали как положено, ссылки будут прокручиваться при нажатии на стрелки. Это хорошо, правда?