В WordPress есть хорошая система публикации сообщений, которая расширяется, так что WordPress можно использовать для создания множества разных сайтов, а не просто для блогов. WordPress также имеет очень расширяемую систему комментирования. Система комментирования WordPress также может быть расширена различными способами для использования на ваших сайтах WordPress. Система комментирования может использоваться в качестве форума для обзора, если сайт WordPress должен быть превращен в систему каталога товаров. Система комментариев может использоваться в качестве ответов на вопросы, если сайт WordPress будет использоваться для сайта вопросов и ответов. Таким образом, система комментариев в WordPress может быть изменена или расширена для обеспечения функциональности, которая может улучшить весь сайт, построенный на WordPress. В этой статье мы собираемся написать плагин для добавления системы голосования к комментариям, что может быть полезно, если система комментариев используется по-другому, как в примерах, приведенных выше, и многих других, которые вы можете придумать.
Шаг 1 Создание плагина
Давайте начнем с создания плагина. В нашей папке wp-content мы создадим папку для нашего плагина под названием commentsvote . Внутри папки commentsvote создайте файл commentsvote.php, который будет основным файлом нашего плагина. Затем мы добавим заголовок плагина следующим образом, который поможет WordPress идентифицировать наш плагин и отобразить его в списке плагинов в админке WordPress. Заголовок выглядит следующим образом.
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/*
Plugin Name: Vote on Comments
Plugin URI:
Description: Allows to add votes on comment
Author: Abbas Suterwala
Version:
Author URI:
*/
?>
|
Как только мы добавим заголовок, мы сможем увидеть наш плагин в списке плагинов следующим образом. Теперь мы можем активировать плагин.

Теперь давайте настроим некоторые переменные и скрипты, которые мы будем использовать в нашем плагине. Мы создаем константы для определения пути плагина и URL плагина, которые могут использоваться в разных местах плагина следующим образом.
|
1
2
3
4
|
<?php
define(‘VOTECOMMENTSURL’, WP_PLUGIN_URL.»/».dirname( plugin_basename( __FILE__ ) ) );
define(‘VOTECOMMENTPATH’, WP_PLUGIN_DIR.»/».dirname( plugin_basename( __FILE__ ) ) );
?>
|
Также, поскольку у нас будет возможность добавлять голоса через AJAX, нам понадобится файл JavaScript. Чтобы добавить файл JavaScript, мы создаем папку js в нашей папке плагина и создаем в ней файл commentsvote.js . После того, как мы создали необходимые файлы, наша структура папок для плагина будет выглядеть следующим образом.

Затем мы ставим сценарии в очередь, чтобы файлы JS загружались механизмом WordPress следующим образом.
|
1
2
3
4
5
6
7
|
<?php
function voteme_enqueuescripts() {
wp_enqueue_script(‘votecomment’, VOTECOMMENTSURL.’/js/commentsvote.js’, array(‘jquery’));
wp_localize_script( ‘votecomment’, ‘votecommentajax’, array( ‘ajaxurl’ => admin_url( ‘admin-ajax.php’ ) ) );
}
add_action(‘wp_enqueue_scripts’, voteme_enqueuescripts);
?>
|
Шаг 2 Понимание некоторых функций WordPress для комментариев
WordPress обеспечивает поддержку мета-комментариев, в которых мы можем сохранять и извлекать некоторые метаданные, связанные с комментарием. Мы собираемся сохранить голоса по комментариям как мета комментариев, используя эти вспомогательные функции. Поэтому здесь мы увидим, что это за функции, которые предоставляет WordPress.
Первая функция, которую мы собираемся увидеть, это get_comment_meta() . Эта функция похожа на get_post_meta() . Эта функция принимает первый аргумент в качестве идентификатора комментария, второй аргумент в качестве имени мета-ключа, третий аргумент, который, если установлено значение true, возвращает значение в виде строки, если установлено значение false или оставлено пустым, будет возвращаться массив всех значения для этого ключа.
Для получения дополнительной информации вы можете посетить страницу get_comment_meta() в Кодексе WordPress.
Другая функция, которую мы собираемся использовать, это update_comment_meta . Эта функция принимает четыре аргумента: идентификатор комментария, мета-ключ, мета-значение и предыдущее значение.
Для получения дополнительной информации вы можете посетить страницу update_comment_meta() в Кодексе WordPress.
Шаг 3 Отображение текущих голосов рядом с комментарием
Теперь давайте добавим количество голосов и ссылку для голосования рядом с каждым комментарием, чтобы пользователи могли голосовать за комментарии. Для этого сначала мы напишем функцию, которая создаст ссылку и вернет ее в виде строки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
function commentsvote_showlink() {
$link = «»;
$nonce = wp_create_nonce(«commentsvote_nonce»);
$current_CommentID = get_comment_ID();
$votes = get_comment_meta($current_CommentID, ‘_commentsvote’, true) != » ?
$arguments = $current_CommentID.»,'».$nonce.»‘»;
$link = $votes.’
$completelink = ‘<div id=»commentsvote-‘.$current_CommentID.'»>’;
$completelink .= ‘<span>’.$link.’
$completelink .= ‘</div>’;
return $completelink;
}
?>
|
В этой функции мы сначала получаем текущий идентификатор комментария, используя функцию WordPress get_comment_ID() . Затем мы получаем количество голосов за комментарий с помощью функции get_comment_meta() .
Затем мы создаем ссылку, в которой мы вызываем функцию JavaScript commentsvote_add() которую мы реализуем в следующих шагах.
Затем давайте добавим эту ссылку к каждому комментарию, используя фильтр comment_text . Зацепляемся в фильтре comment_text и добавляем ссылку следующим образом.
|
1
2
3
4
5
6
|
<?php
function commentsvote_comment_text($content) {
return $content.commentsvote_showlink();
}
add_filter(‘comment_text’, commentsvote_comment_text);
?>
|
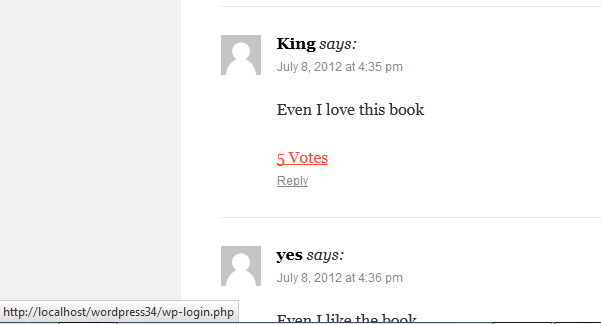
Теперь, если вы посетите страницу отдельного поста, вы увидите ссылку для голосования следующим образом.

Шаг 4 Создание обработчика AJAX для добавления голосов в комментарии
Теперь, когда мы создали код для отображения ссылки, давайте создадим обработчики AJAX в WordPress для обработки запроса. Обработчик запросов AJAX выглядит следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
function commentsvote_ajaxhandler() {
if ( !wp_verify_nonce( $_POST[‘nonce’], «commentsvote_nonce»)) {
exit(«Something Wrong»);
}
$results = »;
global $wpdb;
$commentid = $_POST[‘commentid’];
$votecount = get_comment_meta($commentid, ‘_commentsvote’, true) != » ?
$votecountNew = $votecount + 1;
update_comment_meta($commentid, ‘_commentsvote’, $votecountNew);
$results.='<div class=»votescore» >’.$votecountNew.'</div>’;
//Return the String
die($results);
}
// creating Ajax call for WordPress
add_action( ‘wp_ajax_nopriv_commentsvote_ajaxhandler’, ‘commentsvote_ajaxhandler’ );
add_action( ‘wp_ajax_commentsvote_ajaxhandler’, ‘commentsvote_ajaxhandler’ );
?>
|
В обработчике AJAX мы сначала проверяем одноразовый номер. Затем мы получаем идентификатор комментария и получаем количество текущих голосов за комментарий, используя функцию get_comment_meta() . Как только это будет сделано, мы увеличиваем текущий счетчик на единицу, а затем обновляем update_comment_meta() используя функцию update_comment_meta() .
Затем мы возвращаем обновленное значение обратно из обработчика AJAX.
Шаг 5 Голосование за комментарии через AJAX
Теперь, когда наша ссылка и обработчики AJAX завершены, нам просто нужно написать функцию JavaScript для вызова AJAX. Функция заключается в следующем.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function commentsvote_add(comment_id,nonce) {
jQuery.ajax({
type: ‘POST’,
url: votecommentajax.ajaxurl,
data: {
action: ‘commentsvote_ajaxhandler’,
commentid: comment_id,
nonce: nonce
},
success: function(data, textStatus, XMLHttpRequest) {
var linkofcomment = ‘#commentsvote-‘ + comment_id;
jQuery(linkofcomment).html(»);
jQuery(linkofcomment).append(data);
},
error: function(MLHttpRequest, textStatus, errorThrown) {
alert(errorThrown);
}
});
}
|
Функция в основном получает идентификатор комментария и выполняет AJAX-вызов обработчику AJAX. Как только обработчик AJAX возвращает значение, функция JavaScript извлекает div комментария и обновляет его содержимое новым количеством голосов. Теперь можно нажать на голосование, чтобы добавить один комментарий к комментарию.

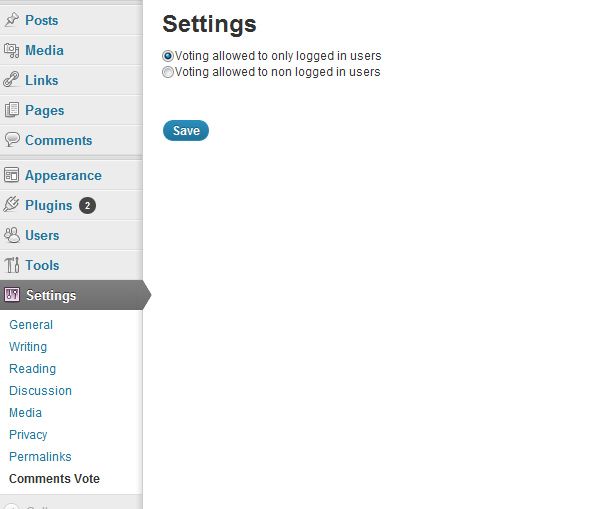
Шаг 6: разрешить голосовать только зарегистрированным пользователям
Теперь давайте улучшим плагин, чтобы дать возможность администратору разрешать только зарегистрированным пользователям голосовать за комментарии. Для этого мы сначала создаем страницу настроек для нашего плагина. Ниже приведен код для создания страницы настроек.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<?php
// Settings
add_action(‘admin_menu’, ‘commentvote_create_menu’);
function commentvote_create_menu() {
add_submenu_page(‘options-general.php’,’Comments Vote’,’Comments Vote’,’manage_options’, __FILE__.’comments_settings_page’,’comments_settings_page’);
}
function comments_settings_page() {
?>
<div class=»wrap»>
<?php
if( isset( $_POST[‘commentvotesubmit’] ) ) {
update_option( ‘commentvotelogin’ , $_POST[ ‘commentvotelogin’ ] );
}
?>
<div id=»commentvotesetting»>
<form id=’commentvotesettingform’ method=»post» action=»»>
<h1><?php echo ‘Settings’;
<input type = ‘Radio’ Name =’commentvotelogin’ value= ‘yes’ <?php if( get_option(‘commentvotelogin’) == ‘yes’ ) echo ‘checked’;?> >Voting allowed to only logged in users
<br/>
<input type = ‘Radio’ Name =’commentvotelogin’ value= ‘no’ <?php if( get_option(‘commentvotelogin’) != ‘yes’ ) echo ‘checked’;?> >Voting allowed to non logged in users
<br/><br/>
<p class=»submit»>
<input type=»submit» id=»commentvotesubmit» name=»commentvotesubmit» class=»button-primary» value=»<?php echo ‘Save’; ?>» />
</p>
</form>
</div>
</div>
<?php }
?>
|

Теперь, в зависимости от настроек, мы проверим, вошел ли пользователь в систему, прежде чем показывать ссылку для голосования или сделать ссылку на страницу входа. Так что адаптированные функции commentsvote_showlink() и commentsvote_ajaxhandler() будут выглядеть следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<?php
function commentsvote_showlink() {
$link = «»;
$nonce = wp_create_nonce(«commentsvote_nonce»);
$current_CommentID = get_comment_ID();
$votes = get_comment_meta($current_CommentID, ‘_commentsvote’, true) != » ?
if( get_option(‘commentvotelogin’) != ‘yes’ || is_user_logged_in() ) {
$arguments = $current_CommentID.»,'».$nonce.»‘»;
$link = $votes.’
$completelink = ‘<div id=»commentsvote-‘.$current_CommentID.'»>’;
$completelink .= ‘<span>’.$link.’
$completelink .= ‘</div>’;
}
else {
$register_link = site_url(‘wp-login.php’, ‘login’) ;
$completelink = ‘<div class=»commentlink» >’.» <a href=».$register_link.»>».$votes.» Votes».»</a>».'</div>’;
}
return $completelink;
}
function commentsvote_ajaxhandler() {
if ( !wp_verify_nonce( $_POST[‘nonce’], «commentsvote_nonce»)) {
exit(«Something Wrong»);
}
$results = »;
global $wpdb;
if( get_option(‘commentvotelogin’) != ‘yes’ || is_user_logged_in() ) {
$commentid = $_POST[‘commentid’];
$votecount = get_comment_meta($commentid, ‘_commentsvote’, true) != » ?
$votecountNew = $votecount + 1;
update_comment_meta($commentid, ‘_commentsvote’, $votecountNew);
$results.='<div class=»votescore» >’.$votecountNew.'</div>’;
}
//Return the String
die($results);
}
?>
|
Так что теперь в случае, если администратор делает обязательным, чтобы вошедшие в систему пользователи могли голосовать, и если вошедший в систему пользователь не вошел в систему, он будет показан на странице входа в систему следующим образом.

Шаг 7: отображение большинства комментариев к сообщению
Теперь давайте добавим функциональность, чтобы показать под каждым постом свои посты с наибольшим количеством голосов. Для этого сначала нужно получить комментарии к сообщению в порядке убывания голосов. Не существует прямого способа сортировки комментариев на основе их мета, поэтому мы напишем специальный запрос для того же самого. Мы напишем следующую функцию, чтобы сделать это.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function commentsvote_get_top_voted_comments($post_id) {
$commentids = array();
global $wpdb;
$request = «
select * from $wpdb->comments , $wpdb->commentmeta where
$wpdb->comments.comment_post_ID = «.$post_id.
» AND $wpdb->comments.comment_ID = $wpdb->commentmeta.comment_ID
AND $wpdb->commentmeta.meta_key = ‘_commentsvote’
ORDER BY $wpdb->commentmeta.meta_value+0 DESC;
«;
$comments = $wpdb->get_results($request);
foreach ($comments as $comment) {
array_push( $commentids , $comment->comment_ID );
}
return $commentids;
}
|
Эта функция принимает сообщения в качестве входных данных, а затем выполняет пользовательский запрос к wp_comments и wp_commentmeta чтобы получить список комментариев с wp_comments количеством голосов для сообщения.
Затем мы добавляем функцию в фильтр the_content следующим образом, чтобы показать отрывок комментария и голоса под постом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
function show_top_voted_comments($content) {
$result = «»;
$post_ID = get_the_ID();
$commentids = commentsvote_get_top_voted_comments($post_ID);
if (count($commentids) > 0 )
$result = «Top Comments for this post:<br/>»;
foreach ($commentids as $commentid) {
$votecount = get_comment_meta($commentid, ‘_commentsvote’, true) != » ?
$result .=get_comment_excerpt($commentid) .'(‘.$votecount.’)’.'<br/>’;
}
return $content.$result;
}
add_filter(‘the_content’, show_top_voted_comments);
|
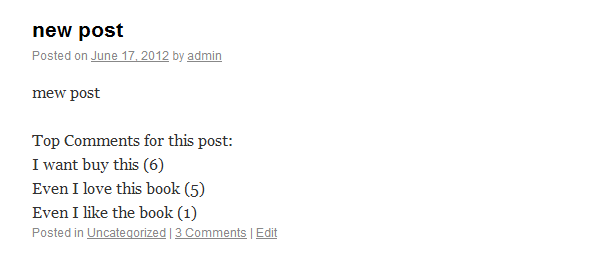
Теперь, если мы увидим пост, он будет выглядеть следующим образом.

Вывод
В случае, если WordPress используется для разных типов сайтов, его базовой системы и функциональности может быть недостаточно для сайта. Но так как система WordPress очень расширяема, мы можем написать плагины, подобные описанным выше, чтобы обеспечить дополнительную функциональность, соответствующую нашим потребностям Так что получайте удовольствие, расширяя свой сайт WordPress!