Стандартные формы входа в систему, регистрации и сброса пароля, включенные в WordPress (за пределами веб-сайта, разработанного с его помощью), часто не соответствуют дизайну и брендингу сайта.
В прошлом, когда WordPress был движком для ведения блогов, это было нормально. С тех пор WordPress превратился в систему управления контентом, что привело к постоянно растущему спросу на пользовательские формы входа в систему, регистрации и сброса пароля.
В этом уроке мы узнаем, как создать многошаговую регистрационную форму WordPress с помощью разработанного мной плагина под названием ProfilePress .
Стоит отметить, что ранее мы рассмотрели, как создавать пользовательские формы входа в систему, регистрации и сброса пароля с помощью ProfilePress и виджета входа и регистрации с вкладками .
Ниже приведен дизайн многоэтапной регистрационной формы, которую мы построим к концу этого урока.
Если вы хотите опередить этот урок, вот живая демонстрация формы на сайте на WordPress.
Без дальнейших церемоний, давайте сразу перейдем к созданию многоэтапной регистрационной формы.
Погружение в кодирование
В демонстрации выше раздел СОЦИАЛЬНЫЕ ПРОФИЛИ содержит поля Facebook, Twitter и Google+, которых нет в профиле пользователя WordPress по умолчанию. В результате нам нужно создать методы контакта для вышеуказанных полей социального профиля, чтобы WordPress сохранял данные, введенные в поля, в соответствии с профилем зарегистрированных пользователей.
Добавление полей контактов с использованием файла functions.php
Существует ряд интерактивных учебных пособий, в которых описывается, как добавлять поля контактной информации в профиль пользователя WordPress, в том числе:
- Настройка контактной информации профиля пользователя WordPress
- Добавить дополнительные методы контакта в профили пользователей
- Расширить контактную информацию пользователя в WordPress
В этих руководствах объясняется, что если следующий код вставлен в файл functions.php вашей темы, он добавит поля Facebook, Twitter и Google+ в раздел контактной информации в профиле пользователя WordPress.
function add_contact_methods( $user_contact ){ /* Add user contact methods */ $user_contact['facebook'] = __('Facebook Username'); $user_contact['twitter'] = __('Twitter Username'); $user_contact['google'] = __('Google+ Profile'); return $user_contact; } add_filter('user_contactmethods', 'add_contact_methods');
Добавление полей контактов с помощью плагина ProfilePress
Используя плагин , поля контактной информации можно добавить, заполнив форму key/label (см. Изображение ниже). Он находится на странице настроек контактной информации , где key — это уникальное имя, используемое внутри WordPress для распознавания поля и label описания поля, отображаемого для пользователей.
Для получения дополнительной информации взгляните на Добавление контактной информации в профиль WordPress с помощью плагина ProfilePress .
Перейдите в свой профиль WordPress, чтобы увидеть отображаемые поля Facebook, Twitter и Google+.
Добавив поля контактной информации Facebook, Twitter и Google+ в свой профиль WordPress, вам необходимо создать многошаговую форму с помощью функции меланжа .
Создание многошаговой формы
Я не собираюсь рассказывать нам о том, как многоэтапная форма строится с использованием HTML, CSS и JavaScript. Не стесняйтесь изучать исходный код, чтобы узнать об этом. Скорее мы узнаем, как преобразовать форму в реальную, действующую форму регистрации WordPress.
Функция меланжа в плагине способна конвертировать практически любой логин, сброс пароля регистрации и даже редактировать шаблон формы профиля так, чтобы был доступен рабочий эквивалент WordPress (хотя это доступно только в премиальной версии плагина).
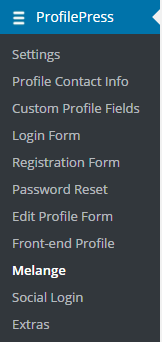
Установив плагин, выберите меню Melange как показано на рисунке ниже, а затем кнопку « Add New , чтобы начать процесс сборки.
Форма будет представлена вам. Заполните поля следующим образом.
Введите имя для формы в поле Name . Давайте назовем это Stride Multistep Signup Form .
Скопируйте HTML-код многошаговой формы в редактор Melange Design TinyMCE, а затем замените поля ввода соответствующими эквивалентами шорткода следующим образом:
<form method="post" novalidate> <div id="msform"> <!-- progressbar --> <ul id="progressbar"> <li class="active">Account Setup</li> <li>Social Profiles</li> <li>Personal Details</li> </ul> <!-- fieldsets --> <fieldset> <h2 class="fs-title">Create your account</h2> <h3 class="fs-subtitle">This is step 1</h3> [reg-username placeholder="Username"] [reg-email placeholder="Email"] [reg-password placeholder="Password"] <input type="button" name="next" class="next action-button" value="Next"/> </fieldset> <fieldset> <h2 class="fs-title">Social Profiles</h2> <h3 class="fs-subtitle">Your presence on social networks</h3> [reg-cpf key="twitter" type="text" placeholder="Twitter"] [reg-cpf key="facebook" type="text" placeholder="Facebook"] [reg-cpf key="google" type="text" placeholder="Google Plus"] <input type="button" name="previous" class="previous action-button" value="Previous"/> <input type="button" name="next" class="next action-button" value="Next"/> </fieldset> <fieldset> <h2 class="fs-title">Personal Details</h2> <h3 class="fs-subtitle">We will never sell it</h3> [reg-first-name placeholder="First Name"] [reg-last-name placeholder="Last Name"] [reg-nickname placeholder="Nickname"] [reg-bio placeholder="Biography"] <input type="button" name="previous" class="previous action-button" value="Previous"/> [reg-submit class="submit action-button" value="Submit"] </fieldset> </div> </form>
Мы могли бы оставить поля в том виде, в каком они были, без замены их эквивалентами ShortPress ProfilePress. Однако использование шорткодов обеспечивает добавление правильного атрибута name для полей ввода.
Если вы можете определить атрибут имени для полей (например, для поля имени пользователя, атрибут имени — reg_username ), вы также можете покончить с использованием их шорткодов.
Поскольку ProfilePress не включает текстовую область для вставки JavaScript, код JavaScript будет помещен в поле Melange Design сразу после HTML-кода формы.
Примечание. novalidate был добавлен в <form> чтобы обойти надоедливую ошибку « Недопустимый элемент управления для формы с именем =» не фокусируется »в браузерах на основе мерцания (таких как Chrome и Opera), которые не позволяют форме Отправлено.
//jQuery time (function ($) { var current_fs, next_fs, previous_fs; //fieldsets var left, opacity, scale; //fieldset properties which we will animate var animating; //flag to prevent quick multi-click glitches $(".next").click(function () { if (animating) return false; animating = true; current_fs = $(this).parent(); next_fs = $(this).parent().next(); //activate next step on progressbar using the index of next_fs $("#progressbar li").eq($("fieldset").index(next_fs)).addClass("active"); //show the next fieldset next_fs.show(); //hide the current fieldset with style current_fs.animate({ opacity: 0 }, { step: function (now, mx) { //as the opacity of current_fs reduces to 0 - stored in "now" //1. scale current_fs down to 80% scale = 1 - (1 - now) * 0.2; //2. bring next_fs from the right(50%) left = (now * 50) + "%"; //3. increase opacity of next_fs to 1 as it moves in opacity = 1 - now; current_fs.css({ 'transform': 'scale(' + scale + ')' }); next_fs.css({ 'left': left, 'opacity': opacity }); }, duration: 800, complete: function () { current_fs.hide(); animating = false; }, //this comes from the custom easing plugin easing: 'easeInOutBack' }); }); $(".previous").click(function () { if (animating) return false; animating = true; current_fs = $(this).parent(); previous_fs = $(this).parent().prev(); //de-activate current step on progressbar $("#progressbar li").eq($("fieldset").index(current_fs)).removeClass("active"); //show the previous fieldset previous_fs.show(); //hide the current fieldset with style current_fs.animate({ opacity: 0 }, { step: function (now, mx) { //as the opacity of current_fs reduces to 0 - stored in "now" //1. scale previous_fs from 80% to 100% scale = 0.8 + (1 - now) * 0.2; //2. take current_fs to the right(50%) - from 0% left = ((1 - now) * 50) + "%"; //3. increase opacity of previous_fs to 1 as it moves in opacity = 1 - now; current_fs.css({ 'left': left }); previous_fs.css({ 'transform': 'scale(' + scale + ')', 'opacity': opacity }); }, duration: 800, complete: function () { current_fs.hide(); animating = false; }, //this comes from the custom easing plugin easing: 'easeInOutBack' }); }); })(jQuery);
Объяснение кода: во-первых, мы включили отложенный вызов в библиотеку jQuery Easing . Это было сделано для добавления в форму эффекта замедления, за которым следуют коды JavaScript, которые фактически обрабатывают многоступенчатый режим.
Вставьте CSS многошаговой формы в область кода таблицы стилей CSS .
Примечание. Ошибки, сгенерированные регистрационными формами, созданными с помощью ProfilePress, заключены в div с именем класса profilepress-reg-status , отсюда и класс в profilepress-reg-status стилей.
Введите приведенный ниже код в поле «Успешная регистрация», чтобы отобразить персонализированное уведомление об успешной регистрации пользователя.
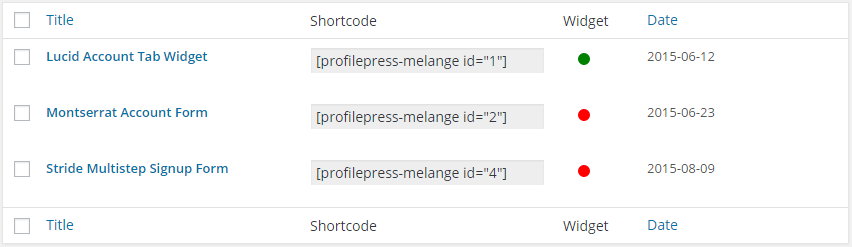
Сохраните форму и вернитесь в каталог меланжа .
Скопируйте сгенерированный шорткод и вставьте его на выбранную вами страницу WordPress.
Сохраните страницу, затем выполните предварительный просмотр, чтобы увидеть многоступенчатую регистрацию в действии.
Демонстрационная версия многоэтапной регистрационной формы доступна здесь .
Резюме
В этом уроке мы узнали, как создать многошаговую регистрационную форму WordPress с помощью разработанного мной плагина под названием ProfilePress . Этот плагин обрабатывает проверку PHP на стороне сервера, аутентификацию и авторизацию пользовательских регистрационных данных, регистрацию, сброс пароля и формы редактирования внешнего интерфейса.
Если у вас есть какие-либо вопросы, предложения или предложения, пожалуйста, дайте мне знать в комментариях.