Вы только что опубликовали потрясающий пост в своем блоге на WordPress и хотели бы рассказать об этом всем. У вас есть аккаунт в Твиттере? Затем давайте разработаем плагин, который всякий раз, когда вы сохраняете новый пост в WordPress, автоматически отправляет твиты, чтобы все ваши подписчики знали, что они могут найти что-то новое в вашем блоге. Давайте начнем!
Зачем создавать плагин для Twitter с нуля?
Хотя существует множество отличных бесплатных плагинов для Twitter, авторы считают, что на самом деле ничто не заменит знания того, как сделать это самостоятельно. Во многих случаях, если вы имеете в виду что-то очень конкретное, все равно может быть намного проще просто написать свой собственный плагин с нуля … так что если вы разочарованы попыткой взломать / стилизовать / настроить существующий Плагин для работы на вашем сайте, это может быть решением вашей головной боли!
Требования
Для продолжения этого урока вам необходимо следующее:
- установка сайта WordPress
- Класс Твиттера Авраама Уильямса для манипулирования действиями в Твиттере . На данный момент просто скачайте его и храните его локально.
- тестовый аккаунт в твиттере. (Если вы не хотите рассылать спам всем своим подписчикам тестовые сообщения, которые мы отправим).
Класс TwitterOAuth
Процесс получения и публикации данных в Twitter требует следующих шагов:
- регистрация заявки
- авторизовать вашу заявку
- получение по данным, запрашивающим API Twitter
Вышеприведенные шаги 2 и 3 могут быть утомительными и могут стать предметом полного урока. Поэтому я рекомендую использовать библиотеку, которая обрабатывает эти шаги. Тот, который мне нравится больше всего, был разработан Авраамом Уильямсом. Он довольно прост в использовании, код понятен и легок для понимания и доступен на github.
Используя этот плагин, мы можем избавиться от деталей подключения к Twitter и получения от него данных, поскольку эти задачи выполняются классом TwitterOAuth.
Зарегистрируйте приложение Twitter
Как мы уже обсуждали, первым шагом для реализации нашего плагина является регистрация нового приложения Twitter. С помощью этого приложения мы получим ключи доступа, которые позволяют нам получать необходимые данные Twitter. Перейдите в своем браузере на страницу разработчиков Twitter и войдите в систему, используя свою тестовую учетную запись. Затем нажмите на ссылку «Создать приложение». Заполните форму с необходимой информацией (вы можете разместить заполнитель для веб-сайта).
Также очень важно заполнить поле URL обратного вызова, так как оставив его пустым, приложение не сможет использовать обратные вызовы. В любом случае, мы не будем использовать значение, введенное в этом поле, но настроенное в плагине WordPress.
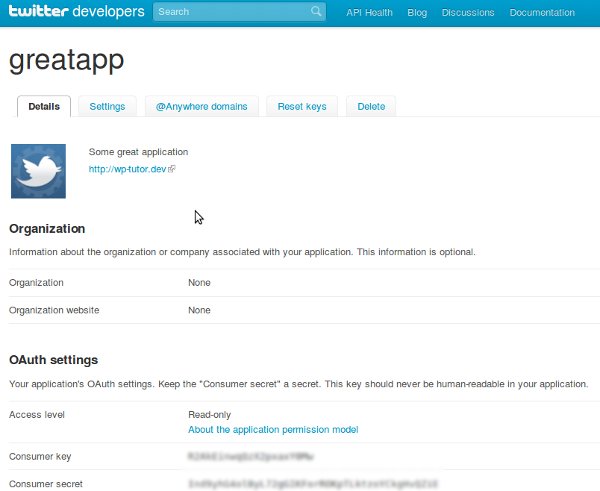
Согласитесь с правилами разработчика и заполните информацию о коде, затем нажмите кнопку «Создать приложение в Твиттере». Вы будете перенаправлены на страницу на скриншоте ниже:

Прокрутите вниз до раздела «Ваш токен доступа» и нажмите кнопку «Создать мой токен доступа». Это действие сгенерирует токен доступа и секрет токена доступа, которые вместе с ключом потребителя и секретом потребителя используются для входа в Twitter и авторизации для выполнения операций с данными Twitter.
Шаг 0 Макетирование нашего приложения
Я знаю, что вам не терпится испачкать руки написанием плагина WordPress. Но прежде чем давайте посмотрим, как мы можем использовать класс TwitterOAuth. Не спешите изучать его файл документации и код на github. После этого мы вместе разработаем небольшое приложение-макет, чтобы посмотреть, сможем ли мы его успешно использовать.
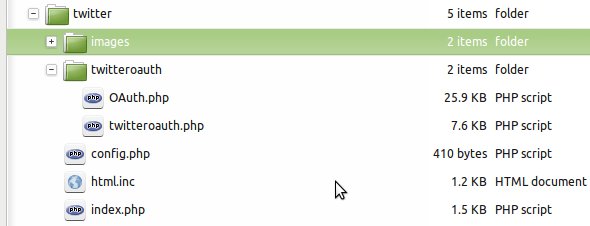
Самые важные файлы из библиотеки Авраама находятся в папке twitteroauth. Фактически это единственные файлы, содержащие реализацию библиотеки. Остальные файлы являются лишь примером того, как использовать сам класс.
Структура папок
Подготовьте структуру папок, как показано ниже:

Как видите, для нашего макетного приложения мы взяли на себя структуру всего проекта из github. Мы немного его изменим, поскольку нам не нужны все действия из демонстрационного приложения Abraham Williams.
Код для насмешливого приложения
Давайте проверим, что мы изменили, взяв файлы один за другим.
index.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/* Load required lib files.
require_once(‘twitteroauth/twitteroauth.php’);
require_once(‘config.php’);
/* Create a TwitterOauth object with consumer/user tokens.
$connection = new TwitterOAuth(CONSUMER_KEY, CONSUMER_SECRET, ACCESS_TOKEN, ACCESS_TOKEN_SECRET);
/* If method is set change API call made.
$content = $connection->get(‘account/verify_credentials’);
$connection->post(‘statuses/update’, array(‘status’ => ‘Text of status here’));
/* Include HTML to display on the page */
include(‘html.inc’);
|
Файл index.php является точкой входа нашего приложения. Когда вы посещаете свой сайт в браузере, этот код выполняется. Комментарии внутри делают это довольно понятным. Параметры конструктора класса TwitterOAuth взяты из файла config.php, который мы вскоре посетим. После подключения к твиттеру мы должны авторизоваться, выполнив запрос get с параметрами account / verify_credentials.
Результат запроса get сохраняется в переменной $ content и будет отображаться пользователю в файле html.inc, так что также предоставляется обратная связь об операции. Чтобы что-то опубликовать в Twitter, мы выполняем запрос на публикацию с параметром «statuses / update» и текстом, который нужно опубликовать.
config.php
|
01
02
03
04
05
06
07
08
09
10
|
/**
* @file
* A single location to store configuration.
*/
define(‘CONSUMER_KEY’, ‘store_here_the_consumer_key’);
define(‘CONSUMER_SECRET’, ‘store_here_the_consumer_secret’);
define(‘ACCESS_TOKEN’, ‘store_here_the_access_token’);
define(‘ACCESS_TOKEN_SECRET’, ‘store_here_the_access_token_secret’);
define(‘OAUTH_CALLBACK’, ‘http://twitter.dev/callback.php’);
|
Обратите внимание, что URL-адрес обратного вызова OAuth основан на сайте http://twitter.dev. Так я определил свой виртуальный хост в apache на моей машине. Вы можете определить себя с другим именем.
В этом файле мы определяем наши константы. Первые четыре являются параметрами в конструкторе TwitterOAuth (см. Выше), а последний заменяет URL-адрес обратного вызова, который мы указали при определении приложения. Вы получаете первые четыре константы из приложения Twitter.
html.inc
Я не буду перечислять код здесь, поскольку он довольно прост, вы можете получить его в разделе «Загрузки». Он создает заголовок для страницы и в области содержимого просто отображает переменную $ content. Наша цель — получить твит в Твиттере, поэтому этот файл предназначен только для получения отзывов о наших запросах.
Пропускной пункт
Отлично, наше приложение-макет закончено. Пришло время посмотреть, что мы сделали до сих пор. Поэтому зайдите на свой сайт в браузере, а затем проверьте свою тестовую учетную запись в Twitter. Там должен быть твит с текстом: «Текст статуса здесь».
Шаг 1 Подготовьте структуру папок
Теперь, когда мы понимаем, как использовать библиотеку, мы можем приступить к разработке нашего плагина WordPress.
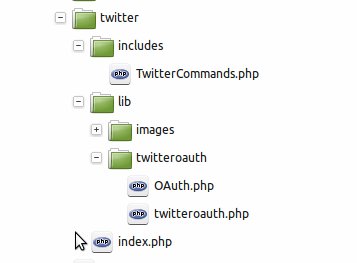
Мы должны следовать некоторым правилам, чтобы интегрировать наш плагин в WordPress. Итак, перейдите в папку установки WordPress и перейдите в папку wp-content / plugins и создайте структуру каталогов, подобную той, что на картинке ниже:

Код библиотеки Авраама Уильямса будет храниться в папке lib, а класс, который мы разрабатываем, — в папке include. В файле index.php в корне нашей подпапки мы будем хранить код, запускающий действие WordPress.
Шаг 2 Создайте код плагина
Наконец-то мы там. Мы начнем писать код нашего плагина. Некоторые соображения дизайна: мы можем хранить весь наш код в файле index.php, и это может быть хорошим вариантом для простого плагина. Но я решил хранить код в отдельном файле в классе (хранящемся в папке include) по двум причинам. Основным является то, что если мы будем делать подобные вещи, то расширение функциональности плагина в дальнейшем станет проще по сравнению с хранением всего кода в одном файле. Во-вторых, я хочу показать вам, как код плагина может быть написан в классе.
Дайте WordPress знать о нашем плагине
WordPress должен знать, что мы разработали плагин и хотели бы интегрировать его с основной системой. Это делается с помощью нескольких строк комментариев в основном файле pugin (в нашем случае index.php). Откройте index.php в вашем любимом редакторе и введите следующий код:
|
1
2
3
4
5
6
7
8
|
/*
Plugin Name: myTweet
Plugin URI: http://www.google.com/
Description: This plugin will tweet to the author’s Twitter account whenever a new post is placed on WordPress.
Author: Gabriel Cirtea
Version: 1.0
Author URI: http://www.google.com/
*/
|
WordPress ожидает, что эта информация будет присутствовать в основном файле плагина. Здесь мы определили имя плагина, это URI (который на данный момент указывает на Google, так как мы не разрабатывали сайт для нашего плагина). Также дается описание плагина, автора и версии. Это единственная информация, необходимая для разработки плагина. Конечно, такой плагин ничего не будет делать, но будет присутствовать в списке плагинов на вашем сайте WordPress.
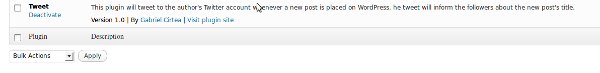
Идите и проверьте это … Сохраните свой файл, войдите на свой сайт и перейдите на страницу плагинов. Вы должны увидеть что-то похожее на картинку ниже:

Шаг 3 Наш рабочий класс
Наш рабочий класс будет иметь две задачи. Один из них будет инициализировать класс TwitterOAuth и войти в приложение, а второй — выполнить твит, который анонсирует мир о нашей новой публикации на WordPress.
Мы будем хранить в классе в качестве констант ключи, которые мы получили из нашего приложения Twitter. Также у нас будет защищенная переменная, хранящая соединение с Twitter. Эта часть объявления нашего класса выглядит так:
|
1
2
3
4
5
6
7
8
|
// constants defined for accessing the TwitterOAuth class
const CONSUMER_KEY = ‘your_consumer_key_here’;
const CONSUMER_SECRET = ‘your_consumer_secret_here’;
const ACCESS_TOKEN = ‘your_access_token_here’;
const ACCESS_TOKEN_SECRET = ‘your_access_token_secret_here’;
// class variables
protected static $connection;
|
Функция инициализации
Функция init отвечает за создание экземпляра класса TwitterOAurh и сохранение возврата конструктора в переменной $ connection. Код следующий:
|
1
2
3
4
|
public static function init() {
self::$connection = new TwitterOAuth(self::CONSUMER_KEY, self::CONSUMER_SECRET,
self::ACCESS_TOKEN, self::ACCESS_TOKEN_SECRET);
}
|
Функция твит
Функция твита связана с действием WordPress save_post и получает в качестве параметра идентификатор записи. С этим идентификатором поста он получает контент поста в виде массива. Мы используем этот массив, чтобы получить заголовок поста, который затем используем для твитов, основываясь на переменной $ connection, хранящейся в классе.
|
1
2
3
4
5
6
7
8
|
public static function tweet($postID) {
// get post data
$post = get_post($postID);
// send a tweet request
self::$connection->post(‘statuses/update’, array(
‘status’ => $post->post_title
));
}
|
Полный код нашего рабочего класса выглядит следующим образом:
|
1
|
/** * class TwitterCommands * * This class is intended to be a interface between our Twitter plugin * and the twitteroauth class created by Abraham Williams.
|
Присоединиться к WordPress
Присоединение к WordPress означает создание WordPress для вызова ваших функций при возникновении определенного события. Это можно сделать в двух разных режимах: с помощью фильтров и с помощью действий. Функция, которую вы используете для подключения — это либо add_action, либо add_filter. Какой из них вы должны использовать, указано в документации WordPress. Если событие, которое вы хотите подключить, является действием, тогда используйте add_action, в противном случае используйте add filter.
Для нашего плагина Twitter мы подключаем два события: действие init и действие save_post. Действие init вызывается при загрузке страницы, и мы будем использовать это действие для подключения к Twitter. Действие save_post вызывается всякий раз, когда пользователь создает и обновляет сообщение, поэтому мы будем использовать его в Твиттере. Код указан ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
/*
Plugin Name: Tweet
Plugin URI: http://www.tipsfor.us/
Description: This plugin will tweet to the author’s Twitter account whenever a new post is placed on WordPress.
Author: Gabriel Cirtea
Version: 1.0
Author URI: http://www.tipsfor.us/
*/
// include() or require() any necessary files here…
require_once (‘lib/twitteroauth/twitteroauth.php’);
require_once (‘includes/TwitterCommands.php’);
// settings and/or configuration details go here…
// tie into WordPress hooks and any functions that should run on load
add_action (‘init’, ‘TwitterCommands::init’);
add_action (‘save_post’, ‘TwitterCommands::tweet’);
// private internal functions named with a leading underscore
// functions called by the filters or actions
|
В приведенном выше коде намеренно оставлена небольшая ошибка, чтобы создать для вас упражнение. Как я указывал, действие save_post вызывается, когда пользователь создает или обновляет сообщение. Поэтому он будет вызываться дважды, когда пользователь создал сообщение, а сообщение не имеет содержимого и когда сообщение сохранено. Это приведет к твиттингу дважды: один с заголовком, заданным WordPress по умолчанию, и второй с заголовком, заданным пользователем. Вы должны исправить эту ошибку, используя любой метод, который сочтете нужным, возможно, даже опубликуйте свое решение в комментариях.
Это оно!
Ну, это было не так сложно, не так ли? Написание этого плагина было довольно простым, и мы также узнали, как использовать код других людей. Вы можете дополнить этот пример другими делами, которые вы хотите сделать, например, вы можете попытаться отправить кому-нибудь прямое сообщение.
Не забудьте проверить документацию WordPress и Twitter:
- http://codex.wordpress.org
- https://dev.twitter.com/
- Основы разработки плагинов WordPress 3 — чрезвычайно интересная и полезная книга для изучения программирования плагинов WordPress.