
Продажа собственных футболок
Ранее в этом году у меня была идея продать футболки, которые противостоят нашему все более антисоциальному обществу, ориентированному на технологии. Я придумал концепцию бренда Sociables и быстро отложил идею в той папке, которую Джада Селлнер описала на Всемирном саммите доминирования (WDS), как содержащую все те домены, которыми вы владеете, для бизнес-идей, которые вы никогда не реализуете.
Затем я обнаружил бесплатный плагин WordPress для Spreadshirt.com и решил написать это руководство, которое поможет вам запустить собственный магазин футболок на WordPress.
Другой участник WDS, Бенни Хсу, недавно написал о создании своего бизнеса по производству футболок Get Busy Living, чтобы заработать 100 000 долларов менее чем за шесть месяцев. Мой интерес, вероятно, больше интересует продвижение идеи сообщества Sociables во все более ориентированном на экран мире, чем на прибыль и мировое господство:

Есть много разных способов продавать футболки онлайн, и плюсы и минусы для каждого из них. Хсу использовал краудфандинговый сервис под названием Teespring, о котором я расскажу позже. Прибыль выше для таких услуг, как Teespring. Однако я хотел использовать магазин, ориентированный на WordPress, поэтому обратился к Spreadshirt. Как и CafePress, Spreadshirt позволяет легко создавать и загружать дизайны и продавать товары. Когда продукты продаются, вы получаете небольшую комиссию с каждой покупки.
CafePress предлагает API, но доступные плагины для WordPress ( MoneyPress ) не так хорошо рассмотрены. Итак, я хотел пойти со стартапом Spreadshirt и независимым разработчиком Thimo Grauerholz .

Из этого туториала вы узнаете все шаги, которые я предпринял для создания своего магазина Spreadshirt и запуска сайта WordPress для моего магазина Sociables .
Выбор вашего бренда
Есть миллионы понятий футболки в сети. Я не могу помочь вам с вашим видением, но как только вы его получите, вам понадобится домен и учетная запись Twitter, Pinterest и Instagram. Я сдался на страницах Facebook (из-за того, что Facebook затруднял доступ к вашим поклонникам без оплаты), но Сюй активно использует целевую рекламу Facebook для стимулирования продаж.
Я использую Domainr, чтобы найти доступные доменные имена для моих бизнес-идей. Sociables.com был взят, но Sociables.io был доступен. У Domainr также есть приложение для iOS . Я считаю Gandi.net самым экономичным и функциональным регистратором доменов .io. @Sociables была взята в Твиттере, поэтому я выбрал @SociablesIo .
Выбор темы WordPress
Я искал в Google и просмотрел в ThemeForest дизайн магазина футболок и в итоге выбрал Armonico за 58 долларов . Хотя я не буду использовать функции WooCommerce (потому что я хочу, чтобы Spreadshirt управлял выполнением моего продукта), мне понравился дизайн и полировка, которые предлагает Armonico. Они также быстро ответили на мои запросы поддержки предпродажи и предложили 30-дневную гарантию возврата денег.

Наем дизайнера
Я не графический дизайнер, поэтому я обратился к местному жителю Тихоокеанского Северо-Запада, с которым работал в прошлом. Он называет себя папой , и он один из тех, кто проводит месяц в «Горящем человеке», смиряясь и разрушая город. Он также является быстрым и эффективным графическим дизайнером с опытом работы в WordPress, а также фактически управляет собственными магазинами футболок. Он взял несколько моих концептуальных идей и помог им воплотиться в жизнь:
Примечание: это вина моего ограниченного дизайнерского бюджета в том, что я не просил его о моделях футболок небелого цвета, не мужского пола.
Зарегистрируйтесь с Spreadshirt
Во-первых, вам нужно зарегистрироваться на Spreadshirt.com :

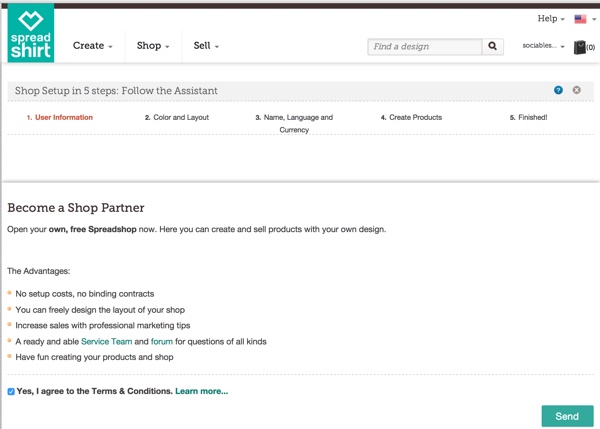
Затем посетите мастер создания магазина:

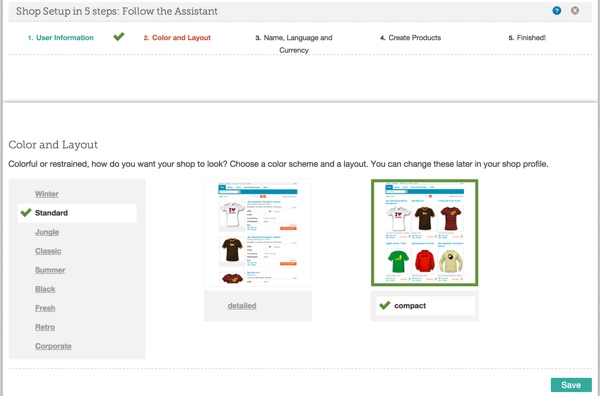
Выберите цвет и макет для своего магазина Spreadshirt. Это не будет иметь большого значения, так как вы будете направлять посетителей сайта в свой магазин на WordPress:

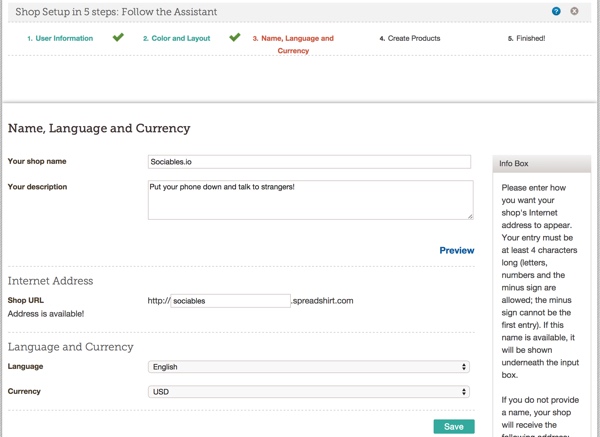
Назовите и опишите ваш магазин:


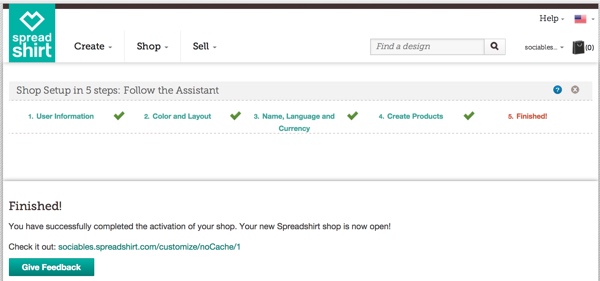
Вы должны увидеть это, когда закончите:

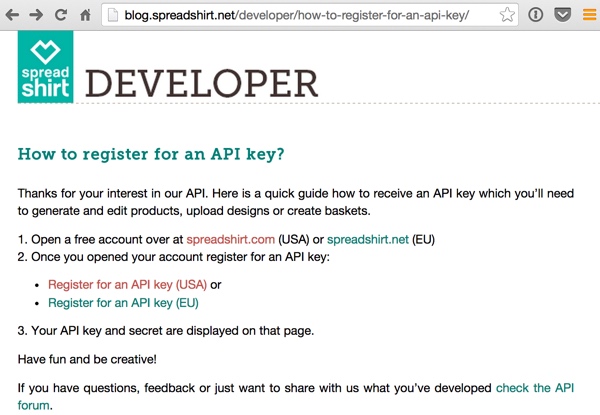
Spreadshirt также имеет API, к которому вам потребуется доступ для плагина. Зарегистрируйтесь из их блога :

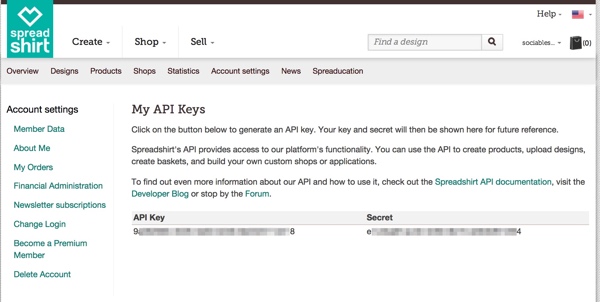
Запишите свои ключи API, которые вы будете использовать позже для настройки плагина:

Настройка вашего хостинга
Я использую Sociables в Digital Ocean, потому что это недорого и предлагает быстрые SSD-накопители для хостинга. Вы можете найти мое визуальное руководство по установке WordPress на Digital Ocean здесь . Подойдет любая ванильная установка WordPress. В то время как вы также можете интегрировать WP-Spreadplugin в свой существующий сайт WordPress, этот учебник посвящен созданию автономного магазина футболок на WordPress с нуля.
Установка вашей темы
Сначала вам понадобится тема. Я решил купить Armonico на ThemeForest за 58 долларов :

В рамках установки темы Armonico вам будет предложено установить несколько других плагинов: MP Isotopes и MP Core. Он предоставляет вам ссылки на них в административной панели. Я также обнаружил, что столкнулся с парой ошибок, если не установил WooCommerce . Однако мне не нужно было использовать какие-либо функции WooCommerce.
Примечание. Если вы решите использовать WooCommerce, вы будете нести ответственность за принятие платежей и выполнение продукта. Лучшая часть этих услуг по продаже футболок — это то, что они справляются со всем этим.
Затем я установил другие плагины, которые я обычно рекомендую : Yoast SEO, Google Analytics, контактную форму 7 и Mailgun. Последние два я использую для подачи электронных писем в контактной форме — для этого готовится учебник Tuts +, так что проверьте страницу моего инструктора ; он должен появиться 16 декабря 2014 года.
Добавьте плагин Spreadshirt в WordPress
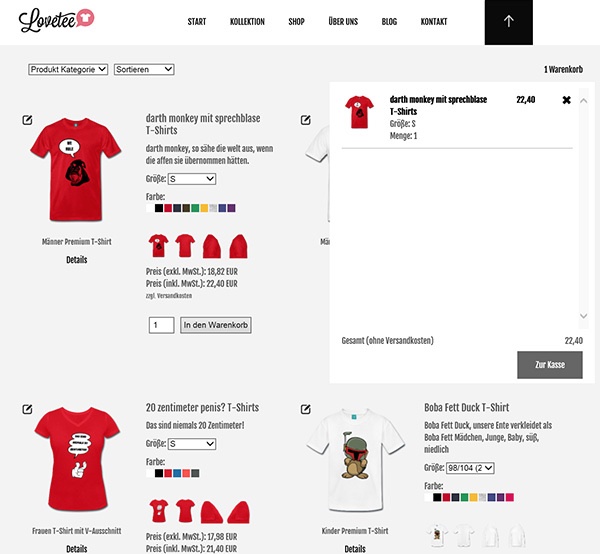
Теперь мы установим плагин Spreadshirt для WordPress . Он разработан Тимо Грауэрхольцем. Он управляет сайтом футболок с индивидуальной версией в Lovetee . Тимо также любезно и быстро ответил на мой запрос по электронной почте.

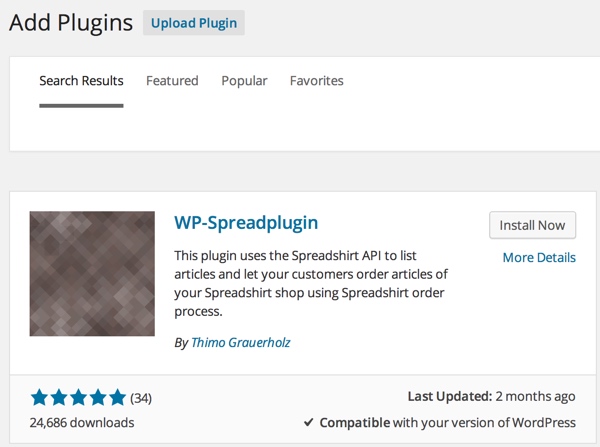
На панели инструментов добавьте новый плагин и выполните поиск WP-Spreadplugin:

Нажмите Установить сейчас и активируйте его:

Загрузка ваших дизайнов в Spreadshirt
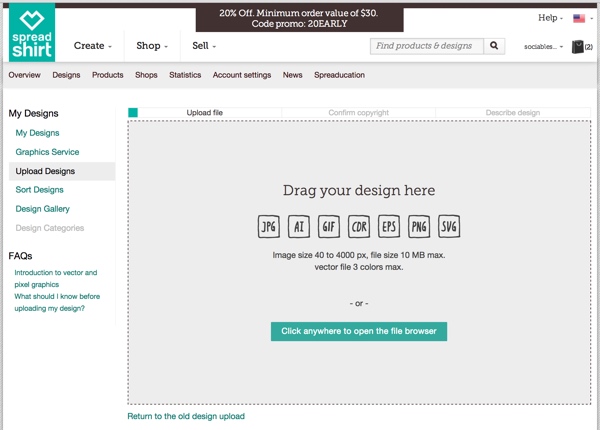
Прежде чем мы сможем использовать Spreadplugin, мы должны загрузить наши дизайны в Spreadshirt и создать продукты:

Выберите дизайн, который вы хотите загрузить:

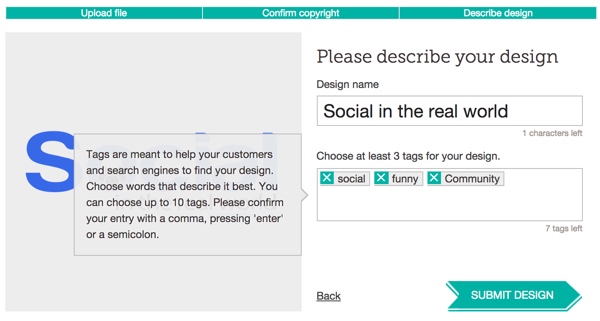
Назовите и пометьте дизайн:

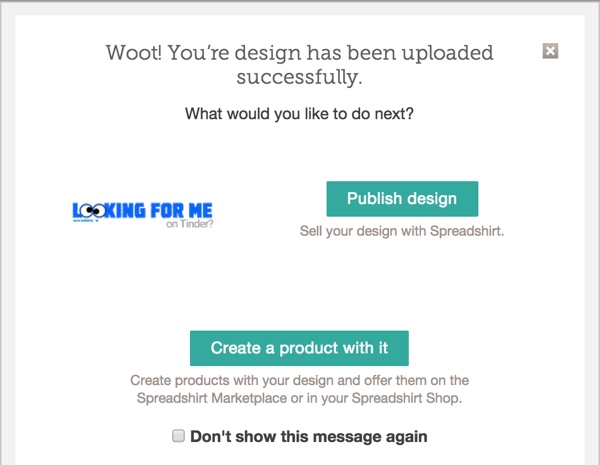
Вы должны увидеть это после того, как каждый дизайн был загружен:

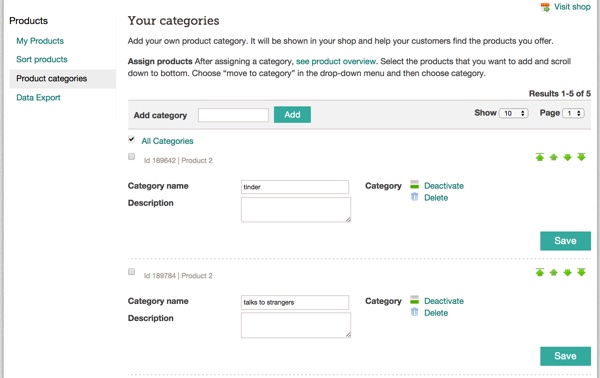
Создать Категории
Нам также необходимо создать категории в Spreadshirt. Я создал категорию для каждого дизайна, чтобы, когда люди переходили с домашней страницы Sociables, они видели мужские и женские футболки для дизайна, например трут, разговоры с незнакомцами и т. Д.

Запишите каждый идентификационный номер категории, потому что он вам понадобится при размещении шорткода плагина Spreadshirt на постах WordPress для каждого дизайна.
Создание продуктов в Spreadshirt
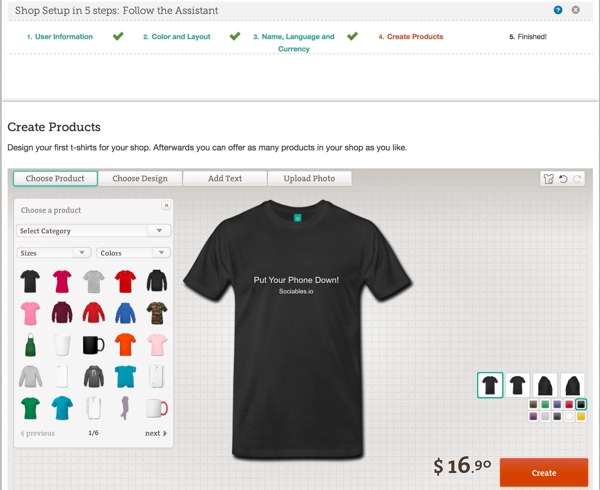
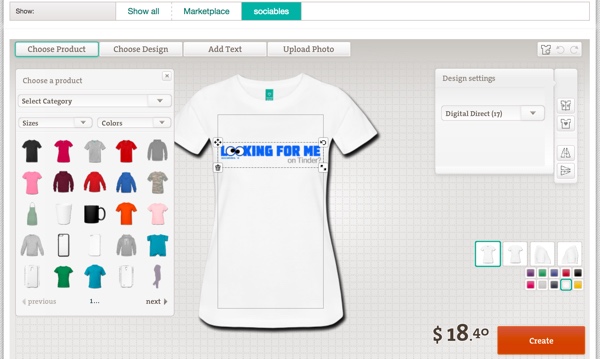
Далее мы создаем продукты один раз для мужчин и один раз для женщин. Выберите тип рубашки, пол и цвет в конструкторе Spreadshirt:

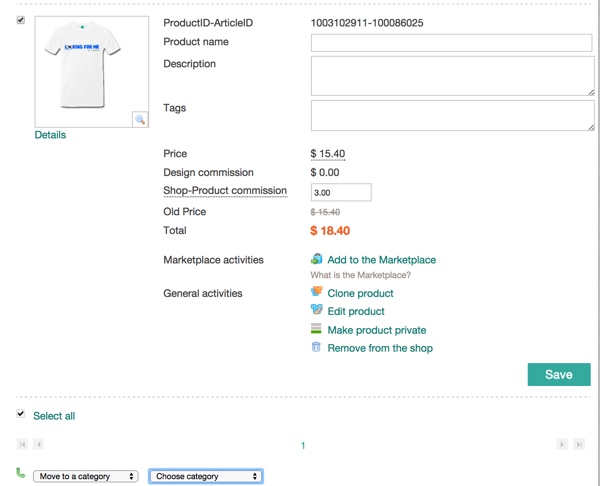
На странице « Продукты» в Spreadshirt переместите пары продуктов в соответствующую категорию. Например, для «В поисках меня на трут» я перемещаю товары для мужчин и женщин в созданную мной категорию трутов .

Создание вашего магазина с WordPress Armonico
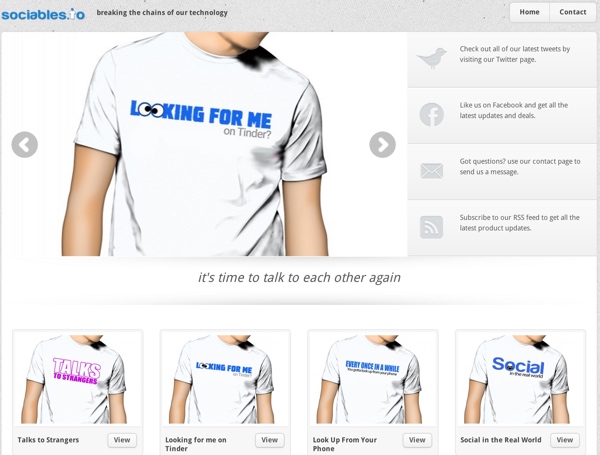
Теперь мы можем вернуться к созданию нашего магазина WordPress. Домашняя страница Armonico вращает ползунок и выбирает квадраты продукта ниже из публикаций в категориях, которые вы создаете.
Создать категорию для ваших продуктов
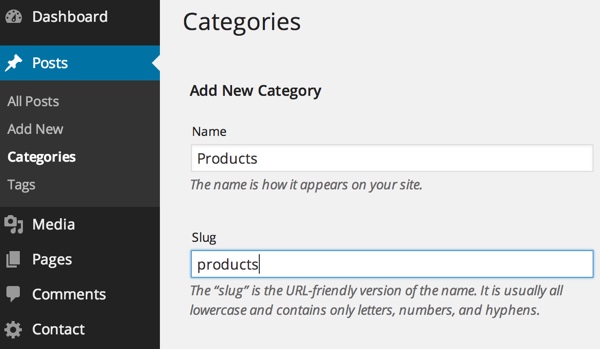
Сначала я создал категорию товаров:

Создание страниц товара
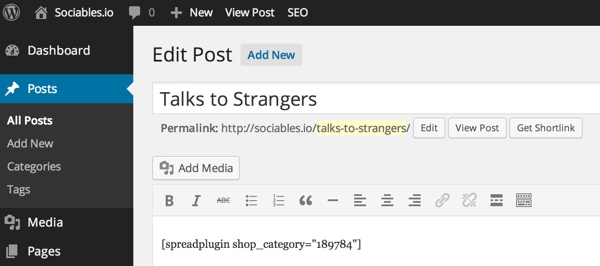
Затем я создал посты продукта для каждого из моих проектов. Я поместил их в категорию продуктов. И я разместил шорткод Spreadplugin с указанием идентификатора категории из моего магазина Spreadshirt.com, о котором мы уже упоминали:

Вот короткий код:
|
1
|
[spreadplugin shop_category=»yourid»]
|
Больше документации доступно для WP-SpreadPlugin здесь .
Вам также необходимо установить для показанного изображения то, что вы хотите видеть в слайдере домашней страницы:

И, наконец, вам нужно вернуться на страницу параметров Spreadplugin и перестроить кеш. Вы также можете подождать, чтобы сделать это, когда все ваши сообщения о продуктах будут готовы. Процесс немного медленный — позже я расскажу о производительности Spreadshirt.com.

Настройка слайдера
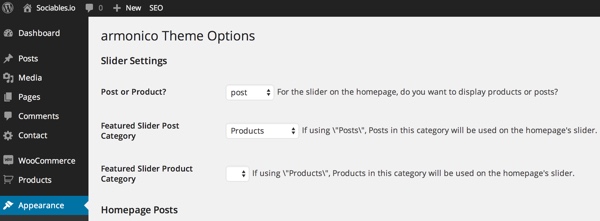
Посетите страницу параметров темы Armonico и выберите категорию или категории, которые вы хотите использовать для слайдера и для квадратов продуктов под слайдером:

Вот как выглядит мой слайдер:

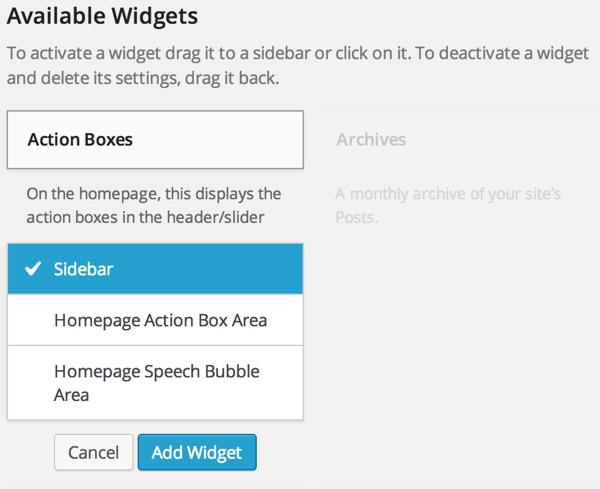
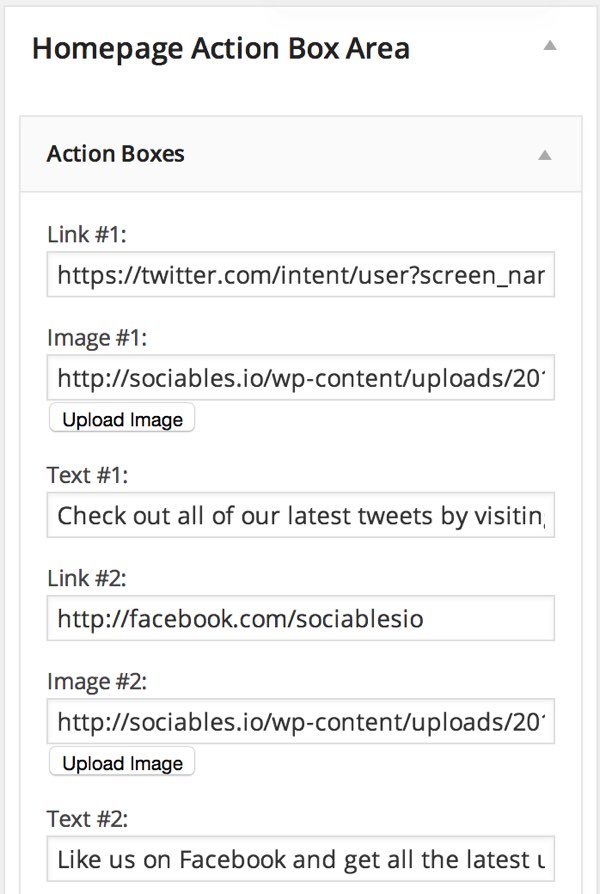
Чтобы настроить виджеты Armonico рядом с ползунком, откройте меню « Внешний вид»> «Виджеты» . Выберите « Окна действий»> «Боковая панель»> «Добавить виджет» .

Определите ссылки, изображения и текст для каждой области поля действия:

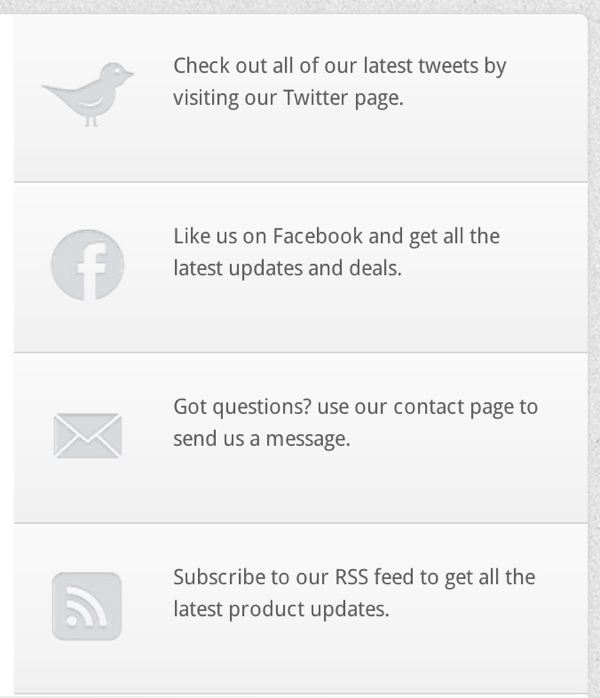
Вот как выглядят мои экшн-боксы после настройки:

Я скачал значки Armonico для блоков действий из их демонстрации, так как не смог найти их в загрузке темы.
Запуск вашего сайта
Наконец, вы можете запустить свой сайт. Вы можете проверить, как моя выглядит на Sociables.io :

Я рекомендую начать с отправки по электронной почте своим друзьям и публикации вашего сайта в социальной сети. Соберите отзывы от людей и оцените ответы. Используйте эту обратную связь для улучшения дизайна, выбора продукта и цены, а также самого сайта.
Как только вы будете готовы расширить осведомленность, рассмотрите возможность рекламы в Facebook и Twitter. Узнайте больше о рекламных подходах Бенни Хсу . Он использует много проб и ошибок в своей рекламе, чтобы найти то, что работает.
Экспериментируя с другими поставщиками
Хсу также использует Teespring , простую в использовании краудфандинговую компанию по выпуску футболок. Вы можете прочитать больше о методах разработки Teespring здесь .
Огромным преимуществом для Teespring является то, что они предлагают гораздо лучшую комиссионную структуру, чем CafePress и Spreadshirt. Одно из ограниченных по времени краудфандинговых страниц Teespring заключается в том, что если ваш минимальный заказ не будет выполнен, продукты не будут проданы.
Папа указал мне на TeeChip , который не имеет этого ограничения, но в остальном работает очень похоже на Teespring.
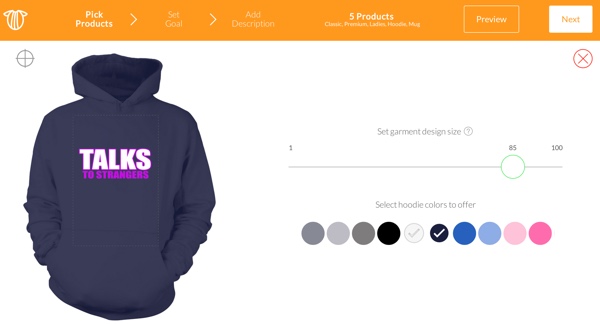
Вот как выглядит настройка кампании TeeChip. Вы загружаете свой дизайн и выбираете товар и цвета:

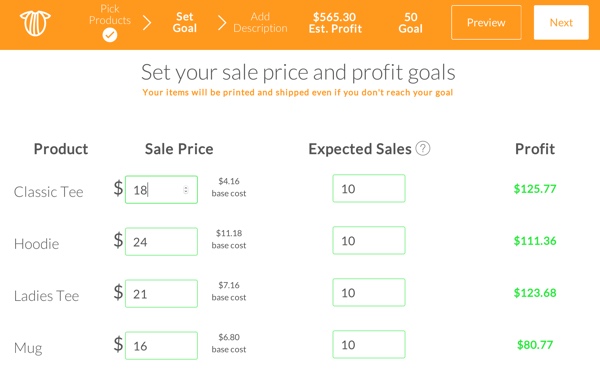
Вы ставите цели ценообразования и прибыли:

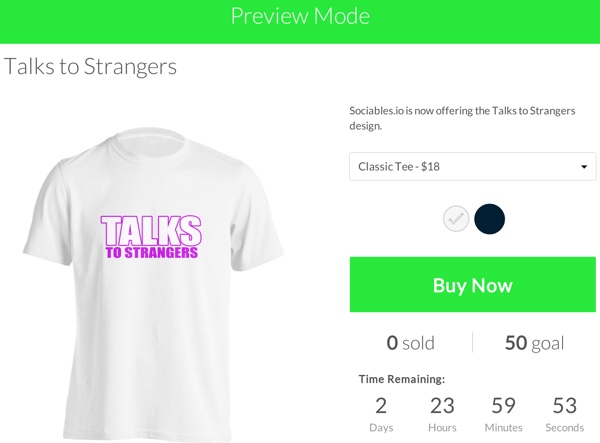
Вот страница, которую увидят посетители:

Обратите внимание, что эти предложения продуктов ограничены по времени, поэтому вы должны регулярно обновлять их. Тем не менее, нет минимального порога выполнения. Все заказы клиентов отправляются.
Размышления о Spreadshirt
Лично, чем глубже я углублялся в этот урок с использованием Spreadshirt, тем более расстраивающим я считал варианты его продукта и конфигурацию магазина. Производительность сайта была не очень хорошей, и это делало внесение изменений все более болезненным. Я бы хотел, чтобы я мог просто загрузить дизайн и позволить клиенту выбрать качество мужской или женской одежды и футболки или определенный продукт, но Spreadshirt хочет, чтобы вы выбрали все это заранее.
Я обнаружил, что TeeChip намного проще, и он предлагает большую гибкость в этих сценариях конфигурации продукта. Вы также можете получить значительно более высокую прибыль с помощью краудфандинговых сайтов.
В настоящее время нет никаких плагинов WordPress для Teespring или TeeChip. Возможно, вы могли бы встроить iFrame, но я не пробовал. Другой вариант — разместить статический рисунок на вашем сайте и связать его с отдельными кампаниями, но вам нужно будет регулярно обновлять кампании по истечении срока их действия. Я надеюсь, что в будущем эти кампании будут предлагать больше интеграции с WordPress.
Так что, в какой-то момент, я, вероятно, обновлю свой сайт, чтобы использовать TeeChip, и отойду от Spreadshirt. Ваш пробег может варьироваться.
Очевидно, есть много способов создать магазин футболок с помощью WordPress; пожалуйста, оставьте любые комментарии, исправления или дополнительные идеи ниже. Я хотел бы услышать ваш опыт.
Вы также можете просмотреть мои другие учебники Tuts + на моей странице инструктора или подписаться на меня в Twitter @reifman .
