
В последнее время у меня было много запросов поделиться учебником о том, как я создал виджет боковой панели в своем личном блоге . Это выглядит красиво и самое главное, это работает! Я уверен, что с помощью простого PHP и CSS каждый сможет легко реализовать это в своих блогах. Сегодня я собираюсь показать вам, как создать мой … в надежде, что вы сможете создать свою собственную версию для ваших собственных проектов!
Шаг 1 Получите Социальный!
Во-первых, для этого требуется, чтобы у вас была страница в Facebook, а не просто обычный профиль … поэтому, если у вас ее нет, сначала нужно создать ее. Мы продолжим, если у вас уже есть такой!
Хорошо, давайте подготовим вашу страницу в Facebook и коды подписки по электронной почте. Не копируйте коды на шаге 1! Прочитайте все здесь сначала. Скопируйте только законченный код на шаге 2 … мы просто сначала пройдемся по основам:
Что вам нужно от вашей страницы Facebook
Давайте прямо погрузимся в некоторый код, который мы будем использовать для виджета боковой панели, чтобы я мог указать на некоторую информацию, которая вам понадобится. Этот фрагмент будет использоваться для социальной части Facebook нашего виджета:
|
1
2
3
4
5
|
<div class=»sidefb»>
<script type=»text/javascript» src=»http://connect.facebook.net/en_US/all.js#xfbml=1″></script>
<script type=»text/javascript»>FB.init(«1690883eb733618b294e98cb1dfba95a»);</script>
<fb:fan profile_id=»117354884961413″ stream=»0″ connections=»8″ logobar=»0″ width=»250″ height=»200″ css=»<?php bloginfo(‘stylesheet_url’); ?>?1″ rel=»stylesheet» type=»text/css»></fb:fan>
</div>
|
Вот сложная часть: каждый раз, когда вы редактируете свой CSS, не забудьте изменить число «? 1» (в строке 4 приведенного выше примера) на другое, соответствующее версии кэша вашего CSS. Если вы не измените его, это может не сработать. (это по общему признанию странная ситуация — у меня были успехи и ошибки, заставляющие это работать).
|
1
|
<?php bloginfo(‘stylesheet_url’);
|
Для вашего идентификатора страницы (это длинный номер, который представляет ваш идентификатор страницы в Facebook): Войдите на свою страницу Facebook> Изменить страницу, и вы увидите свой собственный идентификатор страницы в адресной строке браузера. Используйте это для идентификатора профиля в строке 4, если вы не хотите рекламировать мою страницу Facebook на своем сайте;).

В панели браузера на странице редактирования вы увидите что-то вроде этого:
|
1
|
https://www.facebook.com/pages/edit/?id=107493166410111
|
Вы также можете изменить соединения, ширину и высоту, чтобы они хорошо вписывались в боковую панель. Минимальная ширина должна быть 250 (px), меньше, и вы не сможете разместить кнопку и текст внутри полей.
Подробности подписки на электронную почту
Теперь нам нужно получить информацию о вашей подписке от Feedburner. Опять же, я предполагаю, что у вас уже есть эта настройка, так что вам просто нужно войти в систему и получить следующую информацию.
Запишите свой канал с помощью Feedburner и замените идентификатор Feedburner в приведенном ниже коде на свой собственный. Идентификатор Feedburner — это тот, который указан в вашем URL-адресе. Например feeds.feedburner.com/ ariff . Да, у меня была некоторая путаница, когда я искал это до этого.
Вот фактический код, который мы будем использовать для подписной части виджета:
|
1
2
3
4
5
6
7
8
|
<div class=»sidesub»>
<form action=»http://feedburner.google.com/fb/a/mailverify» method=»post» target=»popupwindow» onsubmit=»window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=YOUR-ID-HERE’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true»><input type=»submit» value=»Subscribe» /><span><input type=»text» style=»width: 115px;
padding: 0px 0px 0px 0px;
vertical-align: middle;
font-size: 0.85em;
margin-top: -1px;
margin-left: 15px;» name=»email» value=»Email» onfocus=»if(this.value==this.defaultValue)this.value=»;» onblur=»if(this.value==»)this.value=this.defaultValue;»/><input type=»hidden» value=»ariff» name=»uri»/><input type=»hidden» name=»loc» value=»en_US»/>
|
Шаг 2 Собираем все вместе: полный код
Вы можете превратить это в полноценный плагин (или шорткод), если хотите, но сегодня мы собираемся воспользоваться ярлыком, чтобы добраться до хороших вещей и работать непосредственно над текстовым виджетом. Нет, это не рекомендуется для реального производства … но это заставит нас двигаться прямо сейчас.
Скопируйте этот код в текстовый виджет на боковой панели. Не забудьте изменить все атрибуты, как указано выше, и добавить свои учетные данные в Twitter и Google+. Если у вас уже есть кнопка Google+ на вашем сайте, вы можете удалить код JavaScript javascript снизу, так как одного экземпляра сценария уже достаточно для нескольких кнопок.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div id=»sidesocial»>
<div class=»sidefb»>
<script type=»text/javascript» src=»http://connect.facebook.net/en_US/all.js#xfbml=1″></script>
<script type=»text/javascript»>FB.init(«1690883eb733618b294e98cb1dfba95a»);</script>
<fb:fan profile_id=»YOUR-PAGE-ID» stream=»0″ connections=»8″ logobar=»0″ width=»250″ height=»200″ css=»<?php bloginfo(‘stylesheet_url’); ?>?1″ rel=»stylesheet» type=»text/css»></fb:fan>
</div>
<div class=»sideg»>
<div class=»g-plusone» data-size=»medium» data-href=»http://YOUR-URL.com»></div><span>Recommend on Google
<script type=»text/javascript» src=»https://apis.google.com/js/plusone.js»></script>
</div>
<div class=»sidetw»>
<a href=»https://twitter.com/YOUR-TWITTER» class=»twitter-follow-button»>Follow @YOU</a>
<script src=»//platform.twitter.com/widgets.js» type=»text/javascript»></script>
</div>
<div class=»sidesub»><form action=»http://feedburner.google.com/fb/a/mailverify» method=»post» target=»popupwindow» onsubmit=»window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=YOUR-ID-HERE’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true»><input type=»submit» value=»Subscribe» /><span><input type=»text» style=»width: 115px;
padding: 0px 0px 0px 0px;
vertical-align: middle;
font-size: 0.85em;
margin-top: -1px;
margin-left: 15px;» name=»email» value=»Email» onfocus=»if(this.value==this.defaultValue)this.value=»;» onblur=»if(this.value==»)this.value=this.defaultValue;»/><input type=»hidden» value=»ariff» name=»uri»/><input type=»hidden» name=»loc» value=»en_US»/>
</div>
</div>
|
Шаг 3 CSS-код
Скопируйте коды CSS в таблицу стилей вашей темы. Обратите внимание, что если блок Facebook не работает, коды для блока должны быть помещены в основную таблицу стилей (style.css), а не в каком-либо другом месте для пользовательских кодов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
/*——Facebook fanpage styling start——*/
.fan_box a:hover{
text-decoration: none;
}
.fan_box .full_widget{
height: 200px;
border: 0 !important;
background: none !important;
position: relative;
}/** Change height here **/
.fan_box .connect_top{
background: none !important;
padding: 0 !important;
}
.fan_box .profileimage, .fan_box .name_block{
display: none;
}
.fan_box .connect_action{
padding: 0 !important;
}
.fan_box .connections{
padding: 0 !important;
border: 0 !important;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
color: #666;
}/** Change font-size here **/
span.total{
color: #4a6cc1;
font-weight: bold;
}/** Change color here **/
.fan_box .connections .connections_grid {
padding-top: 10px !important;
}
.fan_box .connections_grid .grid_item{
padding: 0 10px 10px 0 !important;
}
.fan_box .connections_grid .grid_item .name{
font-family: «lucida grande»,tahoma,verdana,arial,sans-serif;
font-weight: normal;
color: #666 !important;
padding-top: 1px !important;
}
.fan_box .connect_widget{
position: absolute;
bottom: 0;
left: 0px;
margin: 0 !important;
}
.fan_box .connect_widget .connect_widget_interactive_area {
margin: 0 !important;
}
.fan_box .connect_widget td.connect_widget_vertical_center {
padding: 0 !important;
}
/*——Facebook fanpage styling end——*/
#sidesocial{border: 1px solid #EBEBEB;}
.sideg{background-color: #EBF9E8;
font-size: .85em;color: black;padding: 9px 11px;line-height: 1px;border-top: 1px solid white;border-bottom: 1px solid #EBEBEB;}
.sidetw {background-color: #EEF9FD;padding: 9px 11px;line-height: 1px;border-top: 1px solid white;border-bottom: 1px solid #EBEBEB;}
.sidefb {font-size: .85em;color: black;padding: 9px 11px;line-height: 1px;border-top: 1px solid white;border-bottom: 1px solid #EBEBEB;}
.sideg span {margin-left: 2px;display: inline-block;vertical-align: text-top;color: #333}
.sidesub {padding: 9px 10px;line-height: 1px;background-color: #FFB86D;border-top: 1px solid white;}
.sidesub span {width: 115px;}
|
Вывод
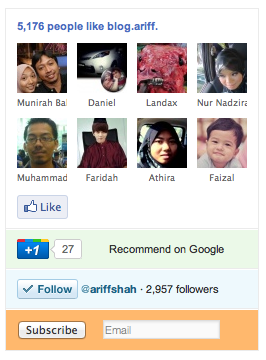
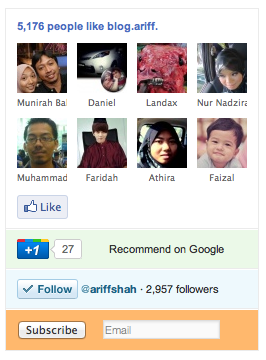
Конечный результат должен выглядеть так:

И мы сделали! Вы можете проверить код CSS, где я поставил некоторые пометки того, что можно изменить. Все лучшее с этим. Теперь у вас есть что-то Mashable-ish на вашем сайте, а также некоторые настройки.
Исходный код страницы Facebook: Daddy Design
Имейте в виду, это только отправная точка! Некоторые из ваших продвинутых разработчиков плагинов могут даже иметь более эффективные способы выполнения некоторых вещей, показанных в этом руководстве, поэтому не стесняйтесь делиться своими комментариями и идеями в разделе комментариев ниже! Мы обязательно обновим учебник, если у кого-то есть отличные идеи.