Интеграция функциональности слайд-шоу в WordPress является крайне необходимой функцией практически для любой темы, но насколько она сложна и насколько она гибка? В этом уроке мы собираемся по-разному включить одно из самых популярных и используемых слайд-шоу jQuery, Nivo Slider .
На самом деле, на официальной странице Nivo Slider уже есть закодированный плагин WordPress для Nivo Slider . Но в любом случае мы собираемся создать его в этом руководстве, и мы определенно собираемся сделать это по-другому. В этом уроке мы собираемся создать плагин-слайдер Nivo, который будет иметь функциональность виджетов, функцию короткого кода, и вы даже сможете интегрировать его в виде простого вызова функции и жестко закодировать его в своей теме, где пожелает пользователь.
Следуя этому руководству, подразумевается, что вы используете сервер Apache и MySQL локально или удаленно, чтобы иметь возможность установить WordPress. Кроме того, у вас установлена версия WordPress 3.1+, у вас есть доступ к ее файловой системе, и у вас есть базовые знания PHP, CSS, JavaScript и HTML.
Шаг 1 Создание плагина
Одна из самых простых частей этого урока. Мы собираемся создать папку с именем nivoplugin в каталоге wp-content / plugins внутри вашей установки WordPress. Внутри этого каталога мы создадим файл nivoplugin.php со следующим кодом:
|
1
2
3
4
5
6
7
8
|
<?php
/*
Plugin Name: Nivo Plugin
Description: Simple implementation of a nivo slideshow into WordPress
Author: Ciprian Turcu
Version: 1.0
*/
?>
|
Это основная информация о плагине, используемая WordPress для определения имени и деталей плагина. Такие вещи, как Plugin Name , Description , Author и версия Plugin являются обязательными параметрами, которые добавляются в виде комментария в верхней части каждого плагина, чтобы WordPress мог идентифицировать плагин, управлять им, запускать его и отображать необходимую информацию о нем на странице плагинов. ,

«Для получения дополнительной информации о тексте заголовка плагина и других опциях, которые могут быть добавлены к нему, пожалуйста, прочитайте« Написание плагина в кодексе WordPress ».»
Шаг 2 Создание функции управления слайд-шоу администратора
Слайд-шоу состоит из картинок, поэтому для простой реализации слайдера jQuery Nivo нам необходим способ добавления картинок и управления ими в панели администратора. Наш подход будет эффективно использовать функциональность WordPress пользовательского типа записей. Пользовательские типы сообщений будут использоваться для создания новой пользовательской страницы, где каждое сообщение содержит все необходимые детали изображения: имя и, конечно, самая важная часть, само изображение. Мы собираемся использовать заголовок и редактор для информации об имени и описании, а также функциональность рекомендуемого изображения, чтобы загрузить изображение, управлять им и идентифицировать его.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function np_init() {
$args = array(
‘public’ => true,
‘label’ => ‘Nivo Images’,
‘supports’ => array(
‘title’,
‘thumbnail’
)
);
register_post_type(‘np_images’, $args);
}
add_action(‘init’, ‘np_init’);
|
В приведенном выше примере мы добавляем хук к функции np_init используя тег хука init, который будет запускаться до запуска заголовков. Нам нужно сделать это, чтобы затем мы могли включить в функцию register_post_type ее параметры. Эта функция используется для добавления и управления новым пользовательским типом записи. По сути, мы включаем новый пользовательский тип np_images с именем np_images с некоторыми аргументами.
Аргументы — это массив значений, представляющих параметры этого нового пользовательского типа записи. Такие вещи, как, если он предназначен для публичного использования, мы устанавливаем public в true, мы присваиваем ему метку с именем Nivo Images и устанавливаем тот факт, что у каждого поста есть заголовок и избранное изображение с переменными title и thumbnail как массив для основного атрибута supports .
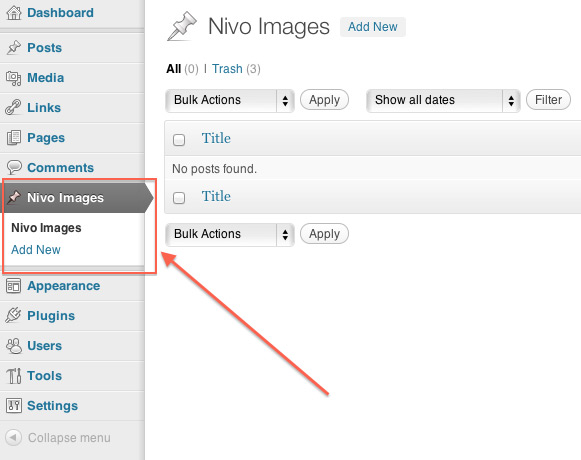
Это создает пользовательский тип записи, и это выглядит так:

На данный момент у нас есть зарегистрированный и работающий пользовательский тип записи с именем np_images . Мы можем добавлять новые посты, удалять их и редактировать как обычные посты, но специально для нас, чтобы управлять изображениями для слайд-шоу. В основном это место, где мы добавляем картинки для слайд-шоу Nivo в виде постов.
Шаг 3 Включая скрипты и стили слайдера Nivo
Это может звучать как что-то немного сложное или занимающее немного больше времени, чем обычно. Это не. Мы собираемся скачать бесплатную jQuery-версию Nivo Slider и включить в нее необходимые сценарии и стили, чтобы позже мы могли использовать их с некоторым пользовательским кодом и изображениями.
Чтобы скачать исходники, перейдем на страницу ценообразования на nivo.dev7studios.com и нажмите кнопку « Скачать плагин jQuery (бесплатная версия)» слева, чтобы загрузить исходники.
Для целей этого урока мы будем делать все очень просто. Мы распаковываем файл и включаем весь каталог в наш каталог плагинов. Внутри папки nivo-slider есть еще одна папка с именем demo. Мы собираемся удалить это, поскольку мы не используем его, и мы не хотим загроможденный плагин с ненужными вещами в нем.
Регистрация и включение скриптов и стилей
Следующая часть этого шага включает в себя необходимые файлы Nivo Slider. В нашем файле nivoplugin.php мы добавим следующее:
|
1
2
|
add_action(‘wp_print_scripts’, ‘np_register_scripts’);
add_action(‘wp_print_styles’, ‘np_register_styles’);
|
Это будет связано с некоторыми функциями (второй параметр — это имя функции). Нам нужны эти хуки, чтобы правильно включить скрипты и стили в интерфейс. Давайте посмотрим на функции обратного вызова наших предыдущих хуков.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function np_register_scripts() {
if (!is_admin()) {
// register
wp_register_script(‘np_nivo-script’, plugins_url(‘nivo-slider/jquery.nivo.slider.js’, __FILE__), array( ‘jquery’ ));
wp_register_script(‘np_script’, plugins_url(‘script.js’, __FILE__));
// enqueue
wp_enqueue_script(‘np_nivo-script’);
wp_enqueue_script(‘np_script’);
}
}
function np_register_styles() {
// register
wp_register_style(‘np_styles’, plugins_url(‘nivo-slider/nivo-slider.css’, __FILE__));
wp_register_style(‘np_styles_theme’, plugins_url(‘nivo-slider/themes/default/default.css’, __FILE__));
// enqueue
wp_enqueue_style(‘np_styles’);
wp_enqueue_style(‘np_styles_theme’);
}
|
Функция обратного вызова скрипта регистрирует и включает 3 важных файла javascript: jQuery (в зависимости от Nivo Slider), базовый файл nivo -slider ( jquery.nivo.slider.js ) и наш пользовательский файл скрипта ( script.js ). Для работы Nivo Slider требуется jQuery, и нам нужен собственный скрипт для его активации.
Файл script.js:
jQuery (документ) .ready (function ($) { $ ( '# Слайдер') nivoSlider (). });
Сценарий довольно прост, он требует, чтобы jQuery прикреплял функцию nivoSlider к тегу с идентификатором slider . Этот тег будет принимать свойства и функциональность nivo-slider .
Наконец, на предыдущем шаге функция обратного вызова стиля регистрируется и включает в себя еще 2 важных файла: файл nivo-slider.css, в котором есть все стили, необходимые для того, чтобы слайдер выглядел и работал соответствующим образом, и файл default.css внутри themes / папка по умолчанию, которую мы используем для создания темы слайд-шоу с темой по умолчанию nivo-slider .
Шаг 4 Новые размеры изображения
Как упоминалось в начале, этот урок будет охватывать реализацию виджета, шорткода и функции для жесткого кодирования слайдера, если это необходимо, с помощью создаваемого нами плагина. Для шорткода и функции нам нужны практически одинаковые размеры изображений, а для виджета — меньший размер для высоты и ширины изображений.
Во-первых, мы должны принять во внимание тот факт, что мы используем избранные изображения в пользовательских сообщениях для изображений слайд-шоу. Итак, как мы можем изменить размеры и обрезать эти фотографии в соответствии с нашими потребностями? Мы собираемся добавить новые размеры изображений, которые WordPress будет изменять и обрезать при каждой загрузке нового изображения. Чтобы добавить новые размеры изображений, мы будем использовать функцию add_image_size , добавив следующий код внутри функции np_init :
|
1
2
|
add_image_size(‘np_widget’, 180, 100, true);
add_image_size(‘np_function’, 600, 280, true);
|
В приведенном выше исходном коде мы реализовали 2 размера изображения, которые мы будем вызывать позже, используя имена np_widget для виджета и np_function для np_function и функцию PHP для их идентификации.
Еще кое-что
Чтобы включить миниатюры сообщений в плагине, необходимо добавить следующую строку кода в наш плагин. Мы собираемся добавить его над строками add_action .
|
1
|
add_theme_support( ‘post-thumbnails’ );
|
«Размеры изображений, добавленные с помощью
add_image_sizeбудут работать только для новых изображений, которые загружаются после активации функции».
Шаг 5 Функция PHP
Одной из основных функций плагина является функция PHP, которую можно использовать в любом месте кода темы для вставки большого слайд-шоу Nivo размером 600×280.
Поскольку мы используем собственные сообщения для управления нашими изображениями для слайд-шоу, нам нужно запросить эти сообщения и получить заголовки и изображения из пользовательского типа сообщения. Для этого мы собираемся использовать новый цикл WP_Query с параметрами переменной $args который выбирает пользовательский тип записи и создает слайд-шоу из максимум 5 изображений из запроса. Затем мы создаем переменную $result которая содержит весь HTML-код, необходимый для слайд-шоу Nivo. Мы используем демоверсии HTML-кода из нашей папки для загрузки скриптов Nivo.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function np_function($type=’np_function’) {
$args = array(
‘post_type’ => ‘np_images’,
‘posts_per_page’ => 5
);
$result = ‘<div class=»slider-wrapper theme-default»>’;
$result .= ‘<div id=»slider» class=»nivoSlider»>’;
//the loop
$loop = new WP_Query($args);
while ($loop->have_posts()) {
$loop->the_post();
$the_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), $type);
$result .='<img title=»‘.get_the_title().'» src=»‘ . $the_url[0] . ‘» data-thumb=»‘ . $the_url[0] . ‘» alt=»»/>’;
}
$result .= ‘</div>’;
$result .='<div id = «htmlcaption» class = «nivo-html-caption»>’;
$result .='<strong>This</strong> is an example of a <em>HTML</em> caption with <a href = «#»>a link</a>.’;
$result .='</div>’;
$result .='</div>’;
return $result;
}
|
Внутри цикла мы используем функцию wp_get_attachment_image_src для извлечения wp_get_attachment_image_src изображения из нашего пользовательского поста. Мы используем значение np_function для размера изображения, которое мы ранее добавили в np_init . Поскольку мы находимся внутри цикла, мы можем использовать $post->ID для идентификации поста. Функция имеет один параметр, $type , который используется для установки размера изображений из wp_get_attachment_image_src с одним из ранее установленных размеров изображений. Переменная имеет значение по умолчанию np_function . Если при вызове функции не указан параметр, включается переменная по умолчанию.
Заголовки сообщений добавляются в качестве значений в параметр HTML заголовка тега изображения и отображаются в нижней части слайд-шоу изображений в виде плавающего текста над изображениями на прозрачном темном фоне.
Размер слайдера автоматически изменяется в соответствии с размерами изображения внутри него, поэтому при любом размере изображения мы получим слайд-шоу такого размера.
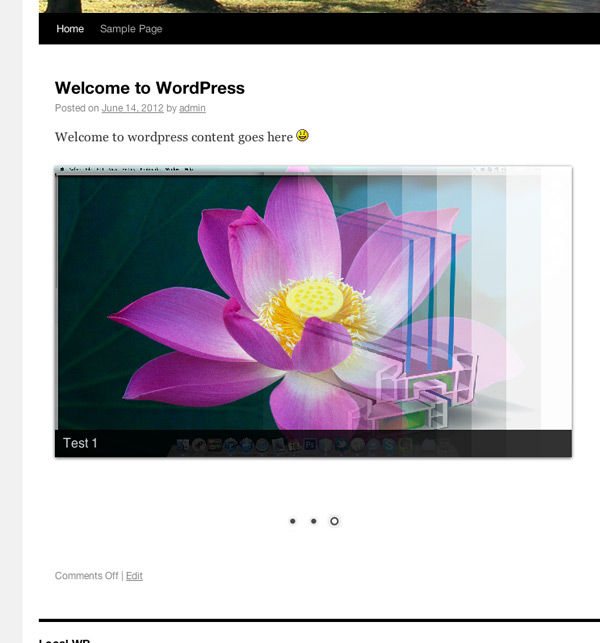
Слайд-шоу в размере np_function выглядит следующим образом:

Этот предварительный просмотр слайд-шоу является реализацией шорткода, которая будет рассмотрена далее.
Шаг 6 Шорткод
Другая главная особенность — реализация шорткода. На самом деле это очень просто реализовать и сделать это можно одной строкой кода. Просто добавьте эту строку в функцию np_init над всем, что там уже есть:
|
1
|
add_shortcode(‘np-shortcode’, ‘np_function’);
|
Хук шорткода будет фактически использовать нашу функцию PHP для возврата содержимого слайд-шоу. Вот и все, очень простая и быстрая реализация шорткода. Чтобы использовать его, просто добавьте [np-shortcode] в содержание любого поста или страницы. Этот текст будет заменен фактическим слайд-шоу.
Шаг 7 Построение виджета
На этом шаге мы собираемся создать простой виджет, цель которого — показать небольшое слайд-шоу на боковой панели, где бы он ни находился.
У нас уже есть размер, установленный для него на шаге 4, и у нас есть все остальные функциональные возможности, которые включают и генерируют слайд-шоу Nivo, которые мы можем использовать для интеграции в виджет Таким образом, все, что осталось сейчас, — это создать виджет и интегрировать предыдущий код.
|
1
2
3
4
5
|
function np_widgets_init() {
register_widget(‘np_Widget’);
}
add_action(‘widgets_init’, ‘np_widgets_init’);
|
В этой первой части мы собираемся реализовать новый хук, который вы должны добавить среди других. Этот хук использует тег widgets_init и использует функцию, которую мы собираемся назвать np_widgets_init . Эта функция запускается при создании виджетов. В результате мы собираемся зарегистрировать виджет под именем np_Widget как в примере выше.
Класс
Чтобы создать новый виджет, мы реализуем новый класс с именем np_Widget который расширяет класс WP_Widget . В качестве первой функции __construct является основной и наиболее важной функцией класса и функциональности нашего виджета. У функции есть параметры, которые мы используем, чтобы дать виджету уникальный идентификатор, который в нашем случае называется np_widget , именем, Nivo Slideshow и даже описанием, как показано в следующем коде:
|
1
2
3
4
5
6
|
class np_Widget extends WP_Widget {
public function __construct() {
parent::__construct(‘np_Widget’, ‘Nivo Slideshow’, array(‘description’ => __(‘A Nivo Slideshow Widget’, ‘text_domain’)));
}
}
|
Это, конечно, только начало нашего виджета, есть несколько других функций, которые мы должны реализовать и настроить, как нам нужно, чтобы они работали.
Виджет Backend
Виджет выглядит как любой другой виджет в конце. Нам нужно дать виджету заголовок, который может быть введен пользователем, а затем сохранен плагином. Для этого нам нужно написать функцию form расширенную из класса WP_Widget . В этой функции мы собираемся использовать параметр $instance , предоставляемый функцией, чтобы получить title который позже будет реализован, сохранен и обновлен. Итак, мы создаем элемент ввода формы, используя следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
public function form($instance) {
if (isset($instance[‘title’])) {
$title = $instance[‘title’];
}
else {
$title = __(‘Widget Slideshow’, ‘text_domain’);
}
?>
<p>
<label for=»<?php echo $this->get_field_id(‘title’); ?>»><?php _e(‘Title:’);
<input class=»widefat» id=»<?php echo $this->get_field_id(‘title’); ?>» name=»<?php echo $this->get_field_name(‘title’); ?>» type=»text» value=»<?php echo esc_attr($title); ?>» />
</p>
<?php
}
|
Этот код выполняется только во внутреннем интерфейсе и требуется для следующих функций, чтобы передать название заголовка для сохранения и последующего использования во внешнем интерфейсе. Переменная $instance имеет значение заголовка и используется непосредственно, как в приведенном выше примере, без других запросов или вызовов функций.
Сохранение данных
После отправки формы из предыдущей функции ее необходимо обработать и сохранить. Это делается в функции update которую мы также должны добавить в класс с помощью следующего кода:
|
1
2
3
4
5
6
|
public function update($new_instance, $old_instance) {
$instance = array();
$instance[‘title’] = strip_tags($new_instance[‘title’]);
return $instance;
}
|
Значение поля передается через переменную $new_instance которая лишена тегов, вставлена в переменную $instance чтобы ее можно было вернуть функцией и сохранить в WordPress как часть расширенной функциональности виджета.
Виджет Front-End
И последнее, но не менее важное, еще одна очень важная и представительная часть нашего виджета — это функциональность интерфейса. Очевидно, что каждая часть важна для конечного результата, но эта часть — то, что вы видите в своей теме.
Функция widget управляет внешним интерфейсом виджета и имеет два параметра: $args и $instance . Параметр $args используется для получения таких переменных, как $before_widget , $after_widget и $before_title , $after_title которые мы собираемся использовать в нашем реализованном коде. Функция виджета выглядит так:
|
01
02
03
04
05
06
07
08
09
10
|
public function widget($args, $instance) {
extract($args);
// the title
$title = apply_filters(‘widget_title’, $instance[‘title’]);
echo $before_widget;
if (!empty($title))
echo $before_title .
echo np_function(‘np_widget’);
echo $after_widget;
}
|
Для реализации слайд-шоу мы используем функцию np_function но в этом случае мы даем ей параметр np_widget чтобы получить размеры изображения, которые мы хотим для виджета.
Это охватывает реализацию виджета Nivo Slider в нашем плагине. На этом этапе вы можете зайти в панель администратора и добавить несколько сообщений в меню изображений Nivo и прикрепить к ним избранные изображения, чтобы они отображались в слайд-шоу.
«Для получения дополнительной информации об API виджетов WordPress проверьте API виджетов WordPress Codex ».
Вывод
Реализовать слайд-шоу в WordPress очень легко и быстро, если вы знаете, что делаете, особенно если функциональность слайд-шоу уже создана и вы просто интегрируете ее. Тем не менее, вы должны быть осторожны, чтобы не использовать некоторые функциональные возможности, которые уже есть, и, конечно, легко, если вы реализуете их очень простым способом, как мы только что сделали, так как более гибкий подход со многими опциями и функциями может немного усложнить ситуацию, в зависимости от того, что функции.