Отображение списка постов в блоге с наибольшим количеством акций — это хороший способ улучшить пользовательскую навигацию сайта. В случае WordPress виджет является идеальным местом для этого. Пользователи, которые иначе не знают, куда идти после прочтения текущей публикации, могут проверить и, надеюсь, принять участие в самых общих публикациях вашего блога. Обычно это те, которые имеют наибольшее количество просмотров страниц и, вероятно, будут интересны большему количеству читателей.
В этом уроке мы создадим базовый плагин для отображения наиболее часто используемых сообщений в виджете. Хотя для этой цели доступно множество плагинов, многие из них, как правило, перегружены и также не поддерживают кэширование. В этой статье плагин, который мы создадим, будет легковесным и будет кэшировать десятку самых популярных сообщений за последние шесть часов.
Каталог и файлы плагинов
Чтобы начать разработку плагина, в каталоге wp-content / plugins создайте каталог с именем most-shared-widget , а затем создайте в нем файл most-shared-widget.php .
В файле most-shared-widget.php добавьте следующий текст, чтобы установить плагин.
<?php Как найти общее количество акций?
Ради этого плагина мы будем получать только общие доли поста в Twitter и Facebook. Twitter и Facebook предоставляют URL-адреса, на которые мы можем сделать запрос GET, передав URL-адрес, чтобы найти его общие доли.
URL для поиска общего количества акций в Facebook:
https://api.facebook.com/method/links.getStats?format=json&urls=http://sitepoint.com
И URL, чтобы найти общее количество акций в Twitter:
http://urls.api.twitter.com/1/urls/count.json?url=http://sitepoint.com
Оба эти запроса отправляют данные обратно в формате JSON. Вот пример ответа на запрос Facebook:
[{"url":"http:\/\/sitepoint.com","normalized_url":"http:\/\/www.sitepoint.com\/","share_count":1343,"like_count":1632,"comment_count":207,"total_count":3182,"click_count":138,"comments_fbid":"501562723433","commentsbox_count":0}]
Точно так же ответ Twitter выглядит следующим образом:
{"count":72,"url":"http:\/\/sitepoint.com\/"}
Извлечение и хранение общих акций
Мы можем отправлять HTTP-запросы на URL-адреса Facebook и Twitter, используя HTTP-API WordPress . И затем сохраните полученные посты как метаданные постов.
Чтобы дружить с серверами API Facebook и Twitter, мы не будем извлекать общее количество акций всех постов за раз, а будем извлекать их по мере просмотра пользователями отдельных постов. Мы также позаботимся о том, чтобы мы извлекали только общие доли сообщения за 6-часовой период, потому что маловероятно, что количество акций за это время сильно изменится.
Вот код, который отвечает за решение, когда извлекать и хранить общее количество акций каждого поста. Поместите этот код в ваш файл shared-widget.php .
function msp_is_post() { if(is_single() && !is_attachment()) { global $post; $last_update = get_post_meta($post->ID, "msp_last_update", true); if($last_update) { if(time() - 21600 > $last_update) { msp_update($post->ID); } } else { msp_update($post->ID); } } } add_action("wp", "msp_is_post");
Вот как работает приведенный выше код:
- Сначала мы зарегистрировали обратный вызов для действия
wp. - Затем мы проверяем, просматривается ли сообщение или нет. Если да, то мы продолжаем.
- Далее мы получаем общее количество акций этого поста. Если его нет, тогда мы просто вызываем функцию
msp_updateкоторая отвечает за получение и хранение общего количества каждого сообщения. И если он присутствует, мы проверяем, когда он был последний раз извлечен; если он был получен более 6 часов назад, то мы обновляем его снова, в противном случае мы просто сохраняем текущее значение, возвращая функцию.
Вот реализация функции msp_update которая отвечает за получение общего количества акций и сохранение их как метаданных записей:
function msp_update($id) { $url = get_permalink($id); //facebook shares $response = wp_remote_get("https://api.facebook.com/method/links.getStats?format=json&urls=" . $url); $body = $response["body"]; $body = json_decode($body); if($body[0]->share_count) { $facebook_count = $body[0]->share_count; } else { $facebook_count = 0; } //twitter shares $response = wp_remote_get("http://urls.api.twitter.com/1/urls/count.json?url=" . $url); $body = $response["body"]; $body = json_decode($body); if($body->count) { $twitter_count = $body->count; } else { $twitter_count = 0; } $total = $facebook_count + $twitter_count; update_post_meta($id, "msp_share_count", $total); update_post_meta($id, "msp_last_update", time()); }
Сначала мы разрешили идентификатор записи для публикации URL-адреса, используя get_permalink() предоставляемую WordPress.
Затем мы извлекаем и анализируем общие доли сообщения, используя WordPress HTTP API. Наконец, мы добавляем общее количество акций Facebook и Twitter и сохраняем их как метаданные вместе с текущим временем, которое представляет время последнего обновления.
Создание виджета
Мы будем использовать виджет для отображения 10 лучших постов. Мы найдем данные с помощью функции get_posts (), предоставляемой WordPress, а затем кешируем результат в течение шести часов с помощью WordPress Transients API .
Вот код для создания простого виджета, который просто отображает заголовок виджета. Поместите этот код в файл наиболее общего-widget.php .
class Most_Shared_Post_Widget extends WP_Widget { public function __construct() { parent::__construct("Most_Shared_Post_Widget", "Display Most Shared Posts", array("description" => __("This plugin displays ten most shared posts in an widget"))); } public function form($instance) { if($instance) { $title = esc_attr($instance["title"]); } else { $title = ""; } ?> <p> <label for="<?php echo $this->get_field_id('title'); ?>"><?php echo "Title"; ?></label> <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $title; ?>" /> </p> <?php } public function update($new_instance, $old_instance) { $instance = $old_instance; $instance['title'] = strip_tags($new_instance['title']); return $instance; } public function widget($args, $instance) { extract($args); $title = apply_filters('widget_title', $instance['title']); echo $before_widget; if($title) { echo $before_title . $title . $after_title; } msp_display_widget(); echo $after_widget; } } function msp_register_most_shared_widget() { register_widget("Most_Shared_Post_Widget"); } add_action("widgets_init", "msp_register_most_shared_widget");
Здесь мы создали виджет, расширив класс WP_Widget и зарегистрировав его с помощью функции register_widget .
После отображения заголовка виджета мы вызываем функцию msp_display_widget которая отвечает за получение 10 лучших постов и отображение их в виде списка.
Вот реализация функции msp_display_widget :
function msp_display_widget() { $posts = get_transient("msp"); if($posts === false) { $args = array("posts_per_page" => 10, "meta_key" => "msp_share_count", "orderby" => "meta_value"); $posts = get_posts($args); $json_posts = json_encode($posts); echo "<ul>"; foreach($posts as $post) { echo "<li><a href='" . get_permalink($post->ID) . "'>" . $post->post_title . "</a></li>"; } echo "</ul>"; if(count($posts) >= 10) { set_transient("msp", $json_posts, 21600); } } else { $posts = json_decode($posts); echo "<ul>"; foreach($posts as $post) { echo "<li><a href='" . get_permalink($post->ID) . "'>" . $post->post_title . "</a></li>"; } echo "</ul>"; } }
Функция msp_display_widget сначала проверяет, хранятся ли первые десять сообщений как переходные, то есть просматривается в кеше. Если он находит сообщения в кеше, он просто анализирует их и отображает их как неупорядоченный список. В противном случае он получает первые 10 сообщений с get_posts функции get_posts и отображает их. После его отображения он сохраняет результат в кеше, установив время истечения 6 часов.
Вам может быть интересно, какой смысл кешировать результат? Что ж, get_posts использует параметр MySQL orderby который сортирует общее количество сообщений и извлекает топ-10, что является дорогой операцией MySQL, поэтому по соображениям производительности лучше не выполнять операцию каждый раз, когда отображается виджет.
Мы кешируем результат только в том случае, если имеется более 10 сообщений с метаданными количества акций. Это сделано для того, чтобы виджет не отображал ничего в течение первых 6 часов после установки плагина, так как по крайней мере 10 сообщений могли не запрашиваться пользователями во время первого отображения виджета.
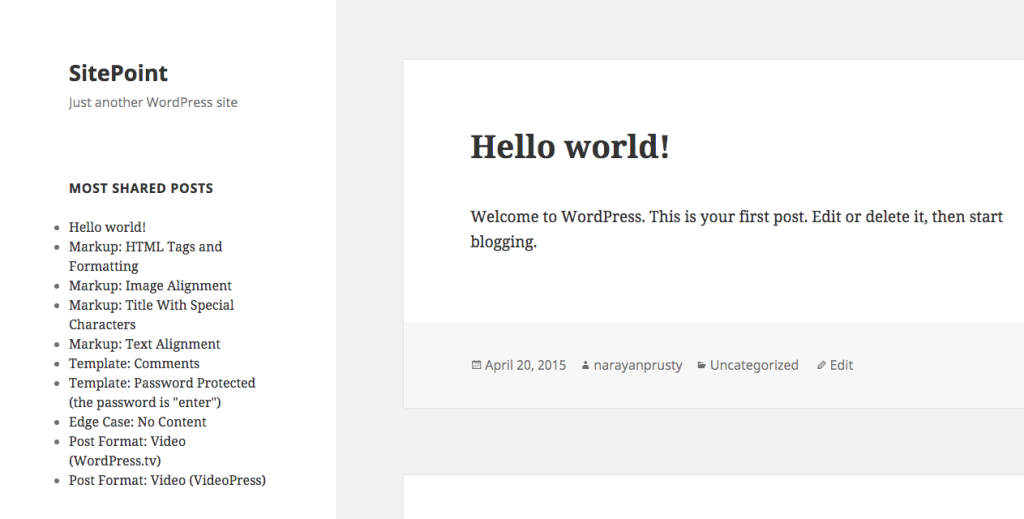
Вот как выглядит виджет в Двадцать пятнадцатой теме:
Вывод
В этой статье я показал вам, как легко создать собственный плагин Most Shared Posts для WordPress. Теперь вы можете пойти дальше и расширить это для отображения изображений и добавления дополнительной информации.
Вы можете получить полную копию плагина здесь.
Пожалуйста, поделитесь своим опытом с вашими плагинами ниже.