WordPress — одна из самых универсальных и мощных систем для создания сайтов. Несмотря на то, что изначально она была платформой для ведения блогов, она теперь в равной степени способна создавать интернет-магазины, как и платформы, предназначенные исключительно для электронной коммерции.
Тем не менее, его мощь и универсальность приходят с загадкой: если вы полностью управляете всем, что связано с вашим сайтом WordPress, это может быть сложной, трудоемкой и технически сложной задачей в нескольких ключевых областях:
- Защита вашего сайта от хакеров и атак грубой силы
- Защита от DDOS-атак
- Поддержание CMS, ее плагинов и тем в актуальном состоянии
- Оптимизация хост-сервера для скорости и производительности
Исходя из собственного опыта администрирования сайтов WordPress, я обнаружил, что многие из моих доменов будут подвергаться постоянным атакам со стороны грубых атак и спам-ботов, буквально 24 часа в сутки. Укрепление обороноспособности требовало большого количества исследований, времени и внимания.
Именно из-за этого слишком распространенного сценария «управляемый» хостинг WordPress, где хост заботится о важных для вас задачах безопасности и оптимизации, в последние годы становится все более популярным выбором. Когда вам не нужно думать об этих критических требованиях самостоятельно, вы можете тратить свою энергию на то, что действительно хотите делать, то есть управлять своим магазином и сосредоточиться на своем бизнесе или проекте.

Kinsta — один из таких управляемых хостеров WordPress, и в этом руководстве мы увидим, как использовать их инструменты для настройки безопасного и эффективного магазина на основе плагина WooCommerce. Давайте начнем!
Если у вас уже есть сайт WordPress
Если у вас уже есть магазин на основе WordPress, и вы хотите его перенести, или если у вас есть обычный веб-сайт WordPress, в который вы хотите добавить магазин, вы можете воспользоваться включенной службой миграции Kinsta, так что вы не сможете: Тебе придется заниматься процессом перевода самостоятельно.
Включенная миграционная служба будет проводиться персоналом Kinsta. Вы можете бесплатно перенести любое количество сайтов, если они находятся на одном из следующих хостов:
- A2Hosting
- Cloudways
- DreamHost
- Маховик
- Pagely
- Пантеон
- SiteGround
- tsoHost
- WP Engine
Если ваш сайт находится на другом хосте, услуга миграции по-прежнему бесплатна для вашего первого сайта, но после этого взимается плата за дополнительные сайты.
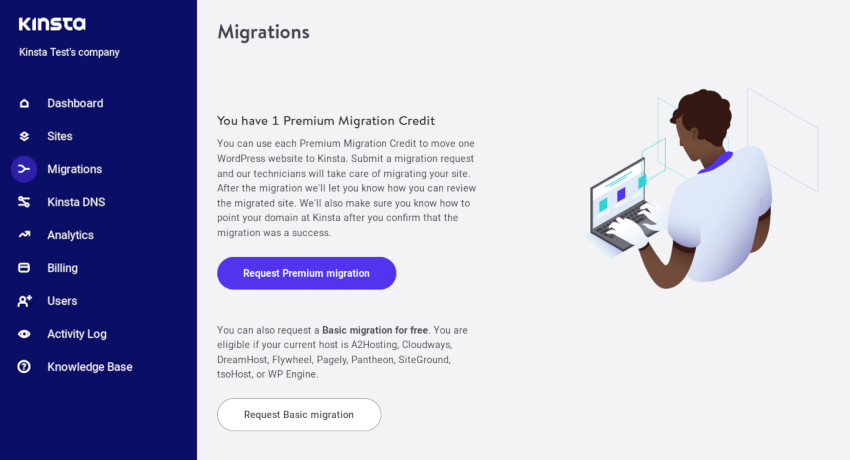
Чтобы перенести сайт, войдите в свою панель мониторинга, найдите на левой боковой панели пункт меню Миграции . Нажмите на ссылку, и вы попадете на страницу, где вы можете выбрать между Премиум (впервые бесплатной) или Базовой (всегда бесплатной) миграцией.

Создать новый сайт
Если вы не переносите существующий сайт и вместо этого запускаете новый сайт, давайте пройдемся по необходимым шагам.
Добавить новый сайт через панель инструментов
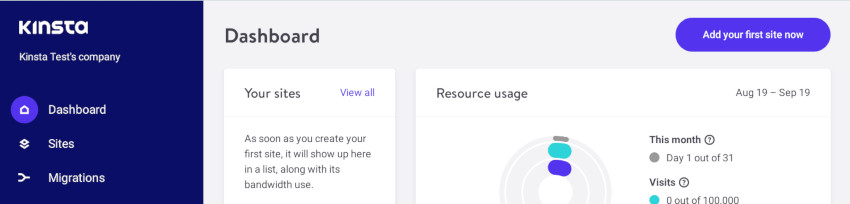
Начните с входа в свою панель управления Kinsta. В правом верхнем углу вы должны увидеть кнопку с надписью Добавить свой первый сайт сейчас . Идите дальше и нажмите эту кнопку, чтобы начать процесс.

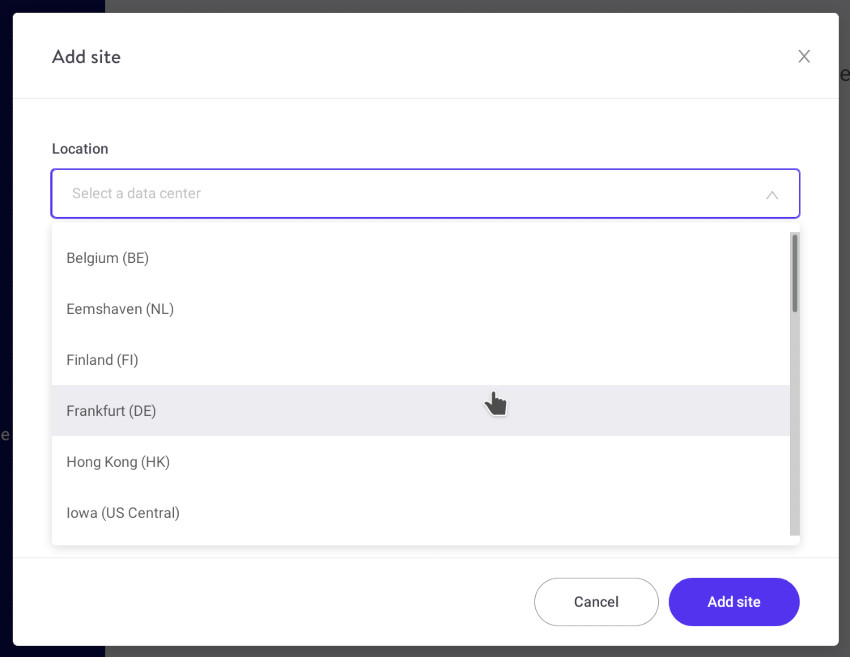
Появится диалоговое окно, и в качестве первого шага процесса установки вы увидите поле с надписью Location . Чтобы понять, что выбрать здесь, вам нужно знать о облачной платформе, на которой работает сервис.
Вместо того, чтобы работать на своих собственных серверах, сервис Kinsta построен и распространяется через Google Cloud, который представляет собой сеть серверов, расположенных по всему миру. На практике это означает, что при создании сайта вы можете выбрать центр данных Google с физическим местоположением, которое имеет смысл для вашей компании или проекта.
Наилучшим подходом обычно является выбор дата-центра в регионе, ближайшем к большинству ваших клиентов. Близость поможет вам оптимизировать скорость загрузки для этих клиентов. Обратите внимание, что вы можете выбрать разные дата-центры для разных сайтов.

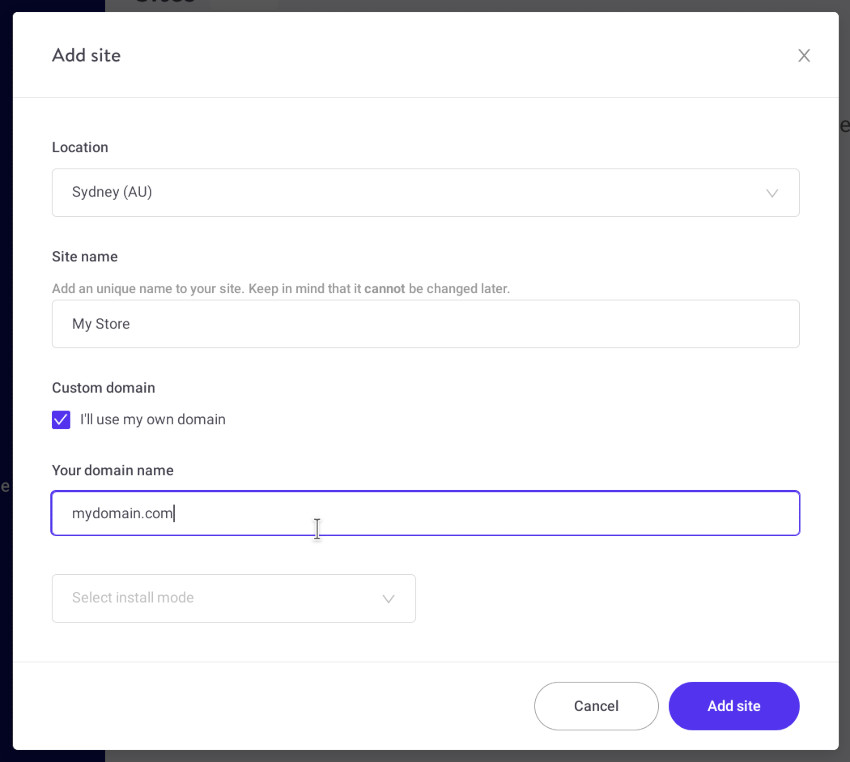
После того как вы выбрали местоположение, добавьте имя для вашего сайта. Если вы будете указывать собственный домен на своем сайте, вам также следует установить флажок « Я буду использовать свой собственный домен» и ввести указанный домен в следующем поле:

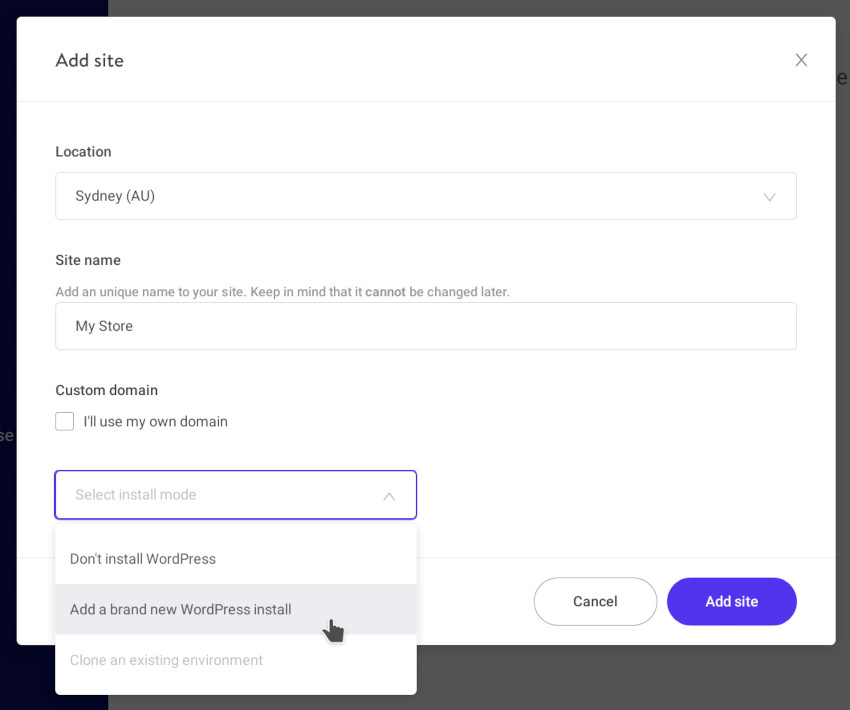
Щелкните раскрывающийся список « Выберите режим установки» и выберите « Добавить новую установку WordPress» :

Этот выбор приведет к появлению новой коллекции полей, в которую вы можете ввести детали, с которыми вы хотите настроить свой сайт WordPress.
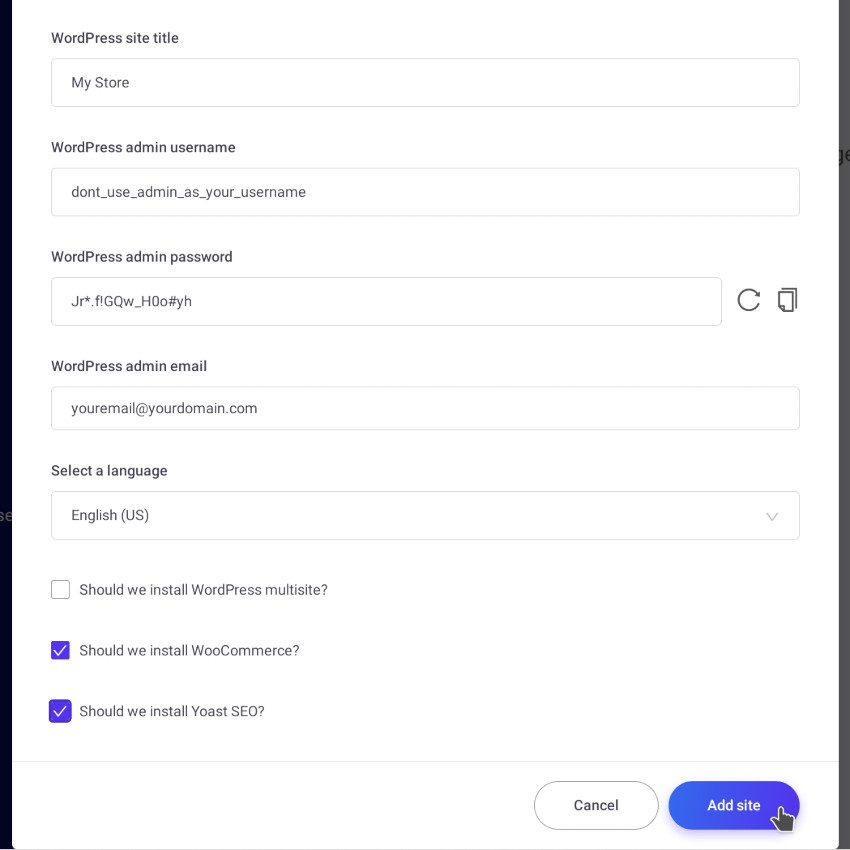
Введите название своего сайта, имя пользователя, пароль и адрес электронной почты.
Помните : никогда не используйте «admin» в качестве вашего имени пользователя на сайте, так как вам будет легко угадать, какое у вас имя пользователя. Для безопасного пароля не стесняйтесь использовать встроенный генератор паролей справа от поля пароля.
Внизу формы вы увидите три флажка, дающих вам возможность автоматической установки WordPress для нескольких сайтов, WooCommerce и Yoast SEO.
На изображении ниже вы увидите, что мы отключили опцию мультисайта, поскольку она нам на самом деле не нужна. Мы также выбрали Yoast SEO, так как он долгое время был любимым плагином для SEO среди пользователей WordPress. Наконец, мы проверили WooCommerce, поскольку будем использовать его для создания нашего демонстрационного магазина в этом руководстве.
Обратите внимание, что вам не нужно использовать WooCommerce для вашего магазина; после первоначальной настройки сайта вы можете установить любой плагин электронной коммерции, который вы выберете, если он доступен в репозиториях WordPress. Тем не менее, Kinsta действительно имеет оптимизации специально для WooCommerce, такие как правила кэширования, которые помогают оптимизировать производительность WooCommerce и автоматическое масштабирование для скачков трафика, так что вы можете учесть это при принятии решений.
Для получения дополнительной информации об использовании WooCommerce на Kinsta см. Их документацию.
Когда вы закончите заполнение формы настройки сайта, нажмите кнопку Добавить сайт .

Настройка сайта может занять несколько минут, и вы получите электронное письмо, как только оно будет завершено, поэтому приготовьте чашку чая, пока уведомление не попадет в ваш почтовый ящик.
Примечание . Если вы хотите создать дополнительные сайты, вы можете повторить те же шаги на панели управления Kinsta. Для получения дополнительной информации об управлении несколькими сайтами см. Документацию Kinsta.
Домен и бесплатный SSL
Следующим шагом, который вы хотите выполнить, является указание настраиваемого домена на вашем сайте и настройка SSL для обеспечения безопасных соединений между посетителями и хостом. Вам нужно будет настроить домен, прежде чем вы сможете установить сертификат SSL, поэтому убедитесь, что это первая из двух задач, которые вы выполнили.
Чтобы настроить свой домен, следуйте руководству Kinsta по DNS , которое дает вам несколько вариантов различных способов настройки вашего домена.
Примечание . Если вы перенесли свой сайт, сотрудники Kinsta уже помогли вам настроить домен на этом этапе.
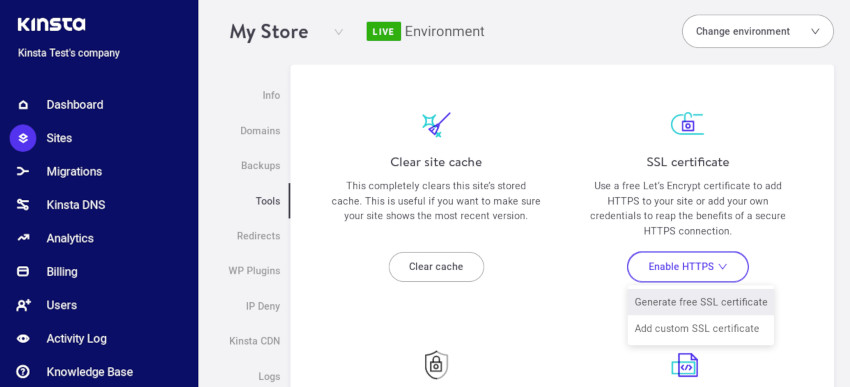
Как только ваш домен настроен, вы можете установить бесплатный SSL-сертификат, который входит в ваш хостинг. Для этого выберите свой сайт в разделе « Панель инструментов» или « Сайты » административной области Kinsta, затем перейдите на панель « Инструменты» и в разделе « Включить HTTPS» выберите « Создать бесплатный сертификат SSL»:

Для полной информации о настройке SSL смотрите базу знаний Kinsta.
Настроить WooCommerce
Во время настройки сайта плагин WooCommerce будет установлен автоматически, но нам все еще нужно активировать его и начать процесс создания магазина.
Примечание . Если вы перенесли свой сайт, а не создали новый, вам нужно будет установить плагин вручную на странице плагинов в вашей области администрирования WordPress.
Активируйте плагин WooCommerce, запустите мастер
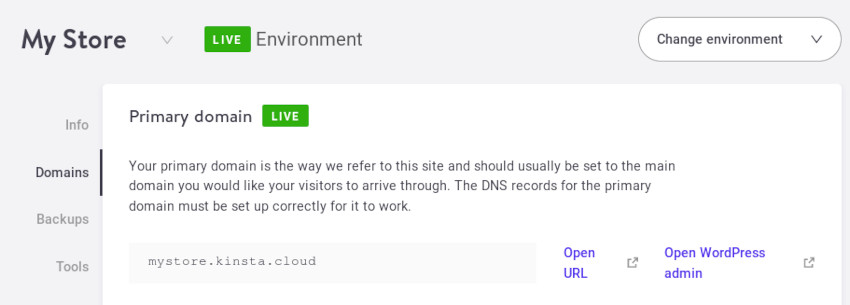
Войдите в вашу админ-панель WordPress (в отличие от панели инструментов Kinsta). Если вы не уверены в URL-адресе, вы можете перейти на панель « Домены» своего сайта и щелкнуть ссылку « Открыть администратор WordPress» :

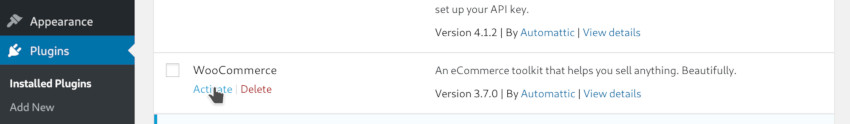
После входа в систему перейдите в раздел « Плагины » административной области, найдите список плагинов WooCommerce и нажмите на ссылку « Активировать» :

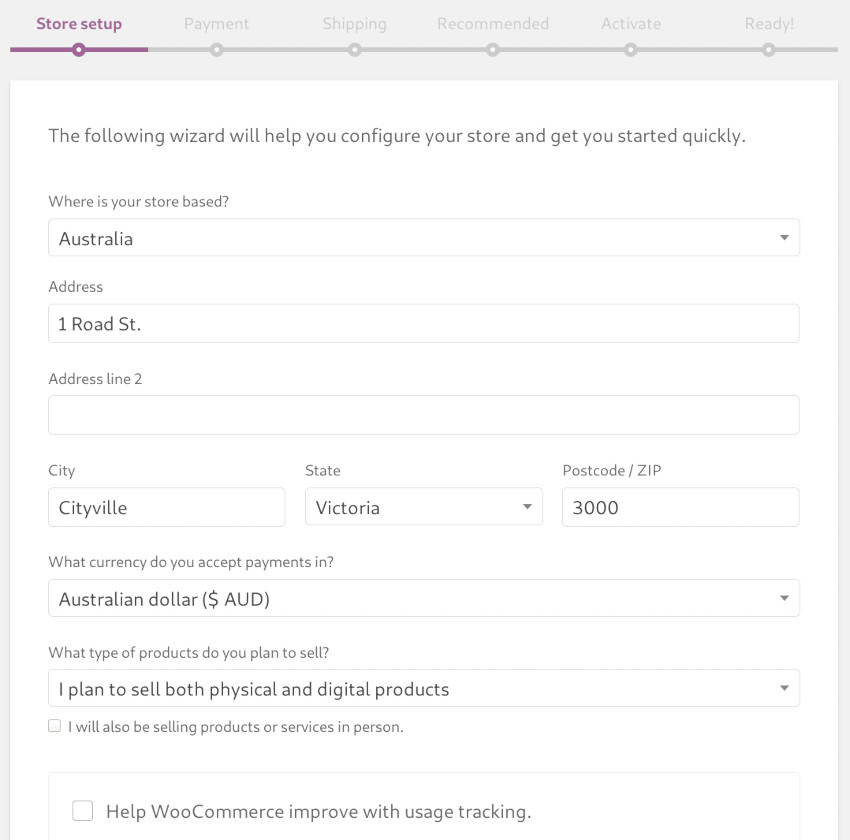
Это запустит мастер настройки, во время которого вы будете настраивать свой магазин, начиная с ввода вашего адреса, валюты и того, продаете ли вы физические и / или цифровые продукты:

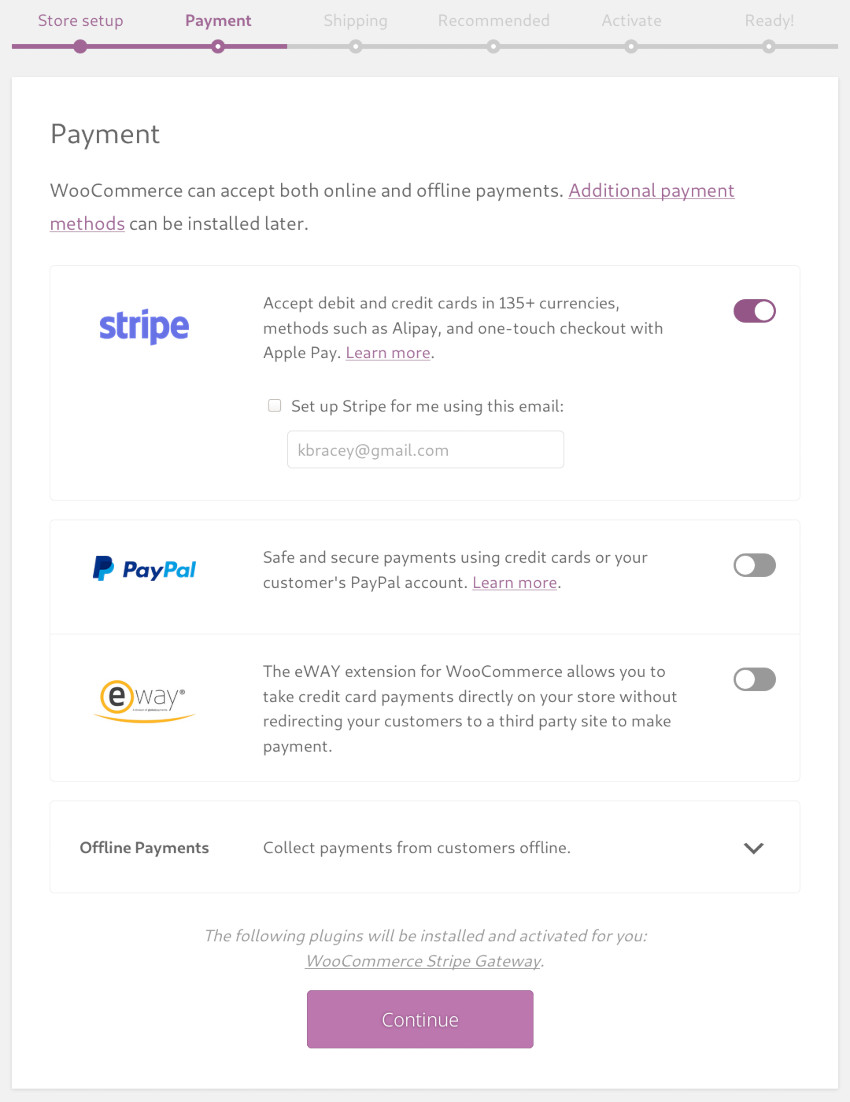
На следующем шаге вы можете выбрать поставщиков платежей, которых вы хотели бы использовать, и их соответствующие плагины будут установлены для вас:

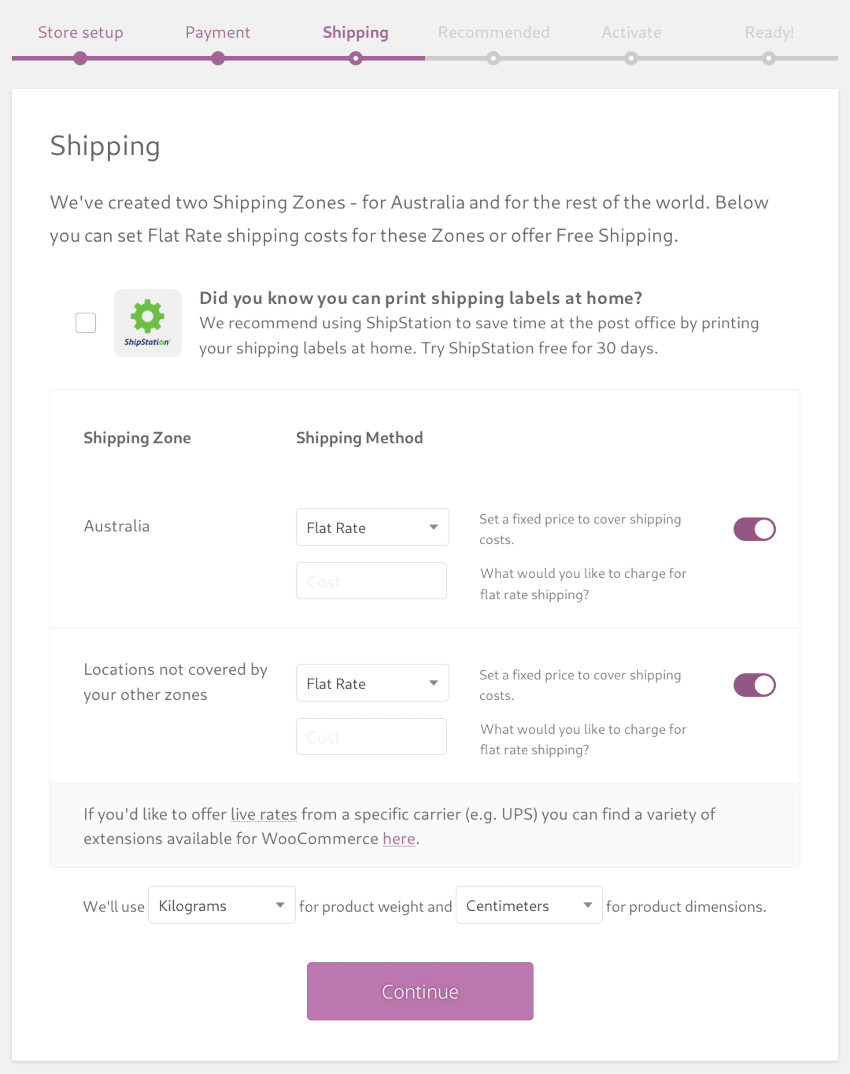
Укажите способ обработки доставки на следующей панели:

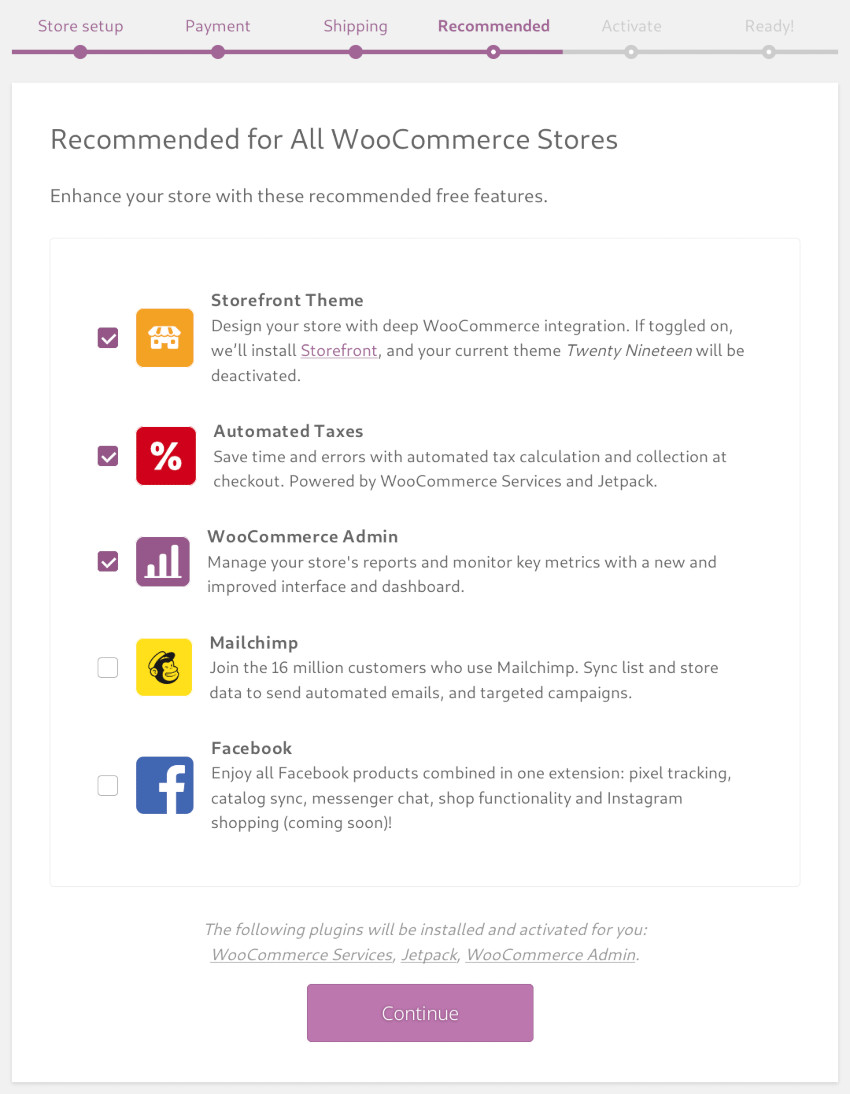
На следующем шаге вы можете выбрать, следует ли устанавливать включенную тему WooCommerce, а также некоторые дополнительные плагины. Вот как вы можете решить, какие флажки ставить или снимать:
- Если у вас нет другой выбранной темы WooCommerce, рекомендуется выбрать опцию Storefront Theme, чтобы у вас был правильный макет магазина.
- Если вы хотите оценить, подходит ли вам вариант Automated Taxes , вы можете прочитать о плагине, который он устанавливает на wordpress.org .
- Если вы хотите использовать Automated Taxes, вам также понадобится Jetpack , о котором вы можете прочитать на wordpress.org .
- Скорее всего, плагин WooCommerce Admin будет полезен при работе с вашим магазином, поэтому вы, возможно, захотите оставить этот параметр включенным.
- Плагины Mailchimp и Facebook не требуются, поэтому, если вы уже не используете эти платформы и не хотите интегрировать их в свой сайт, вы можете безопасно снять эти опции.

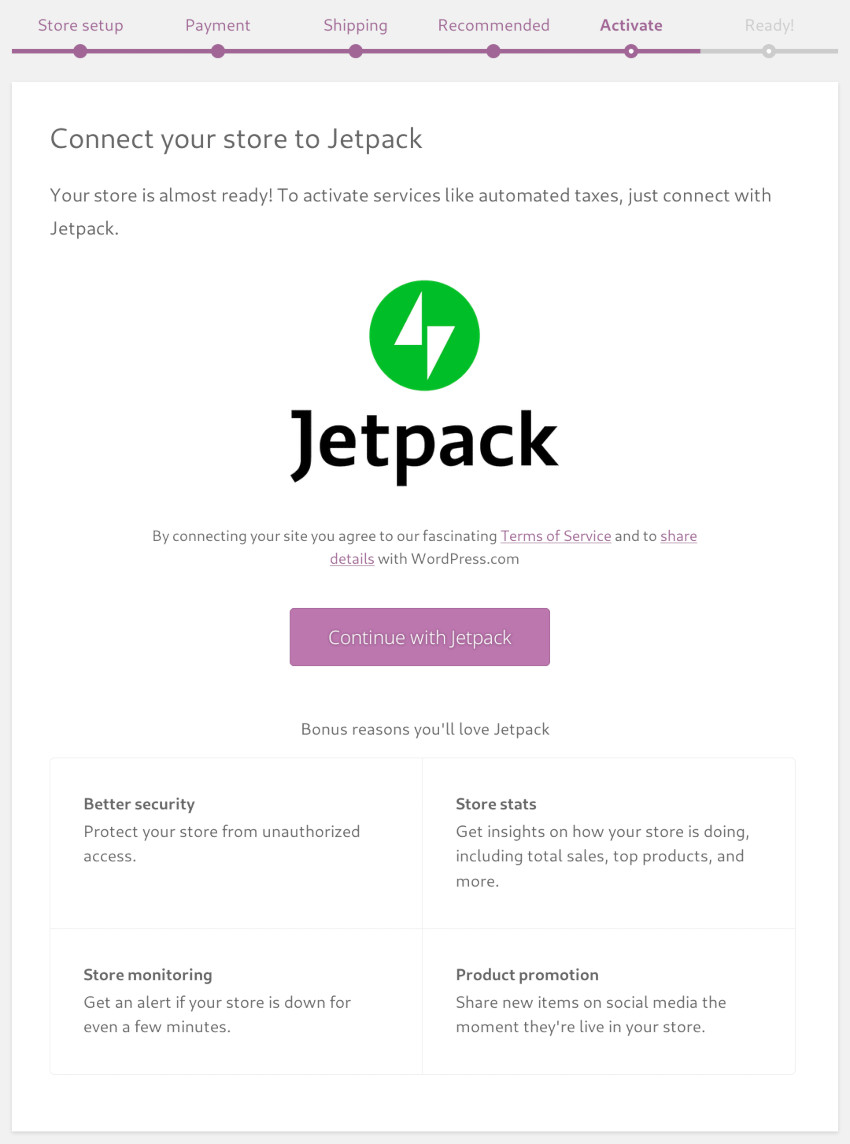
Если вы решили использовать плагин Automated Taxes , на следующей странице вам будет предложено подключить ваш магазин к Jetpack, что вы можете сделать, нажав « Продолжить с Jetpack», а затем следуя инструкциям:

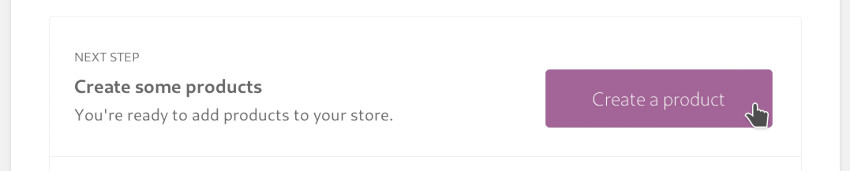
После завершения настройки вы готовы к работе, и на последней странице мастера вы можете найти и нажать кнопку с надписью Создать продукт, чтобы начать работу:

Добавить некоторые продукты
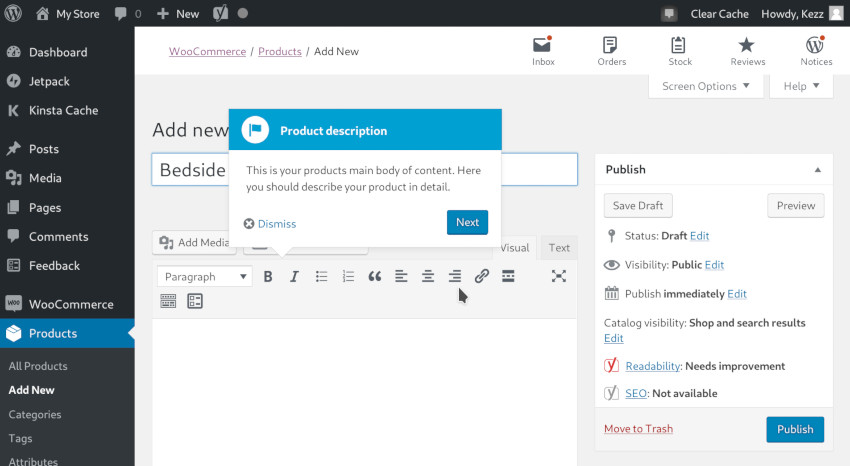
На этом этапе вы должны были вернуться в админку WordPress. Чтобы напрямую добавить новый продукт на свой сайт, найдите раздел « Продукты » на левой боковой панели и нажмите « Добавить новый» .
При первом добавлении продукта вы увидите всплывающую подсказку с подсказками. Выполните каждый рекомендуемый шаг, нажав кнопку « Далее» , чтобы увидеть следующий шаг. Короче говоря, вы добавите описательный текст, цены, изображения и классификацию продуктов:

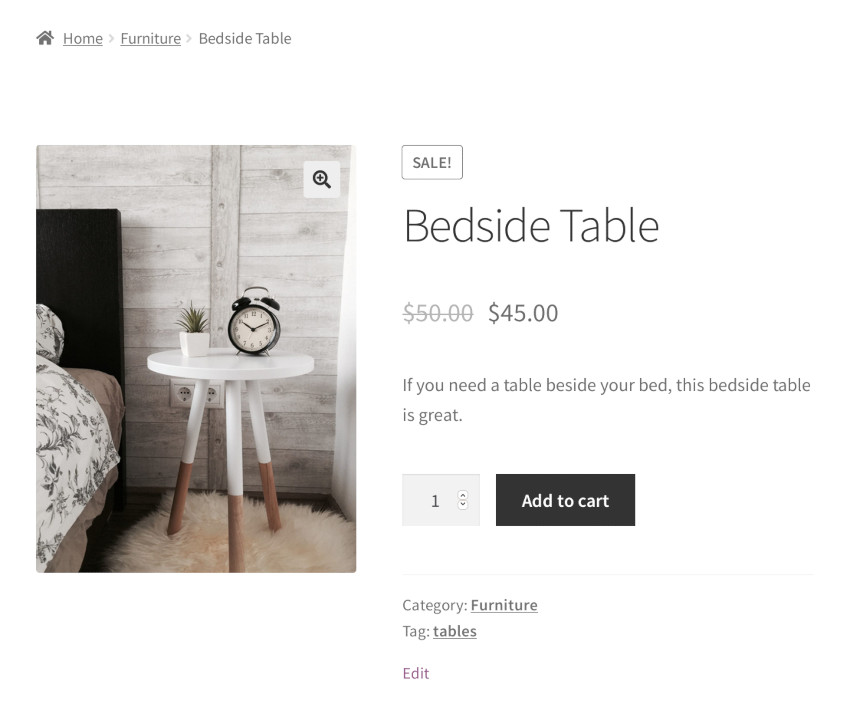
Когда вы завершите добавление своего первого продукта, если вы просматриваете его на своем сайте, страница магазина WooCommerce должна выглядеть примерно так:

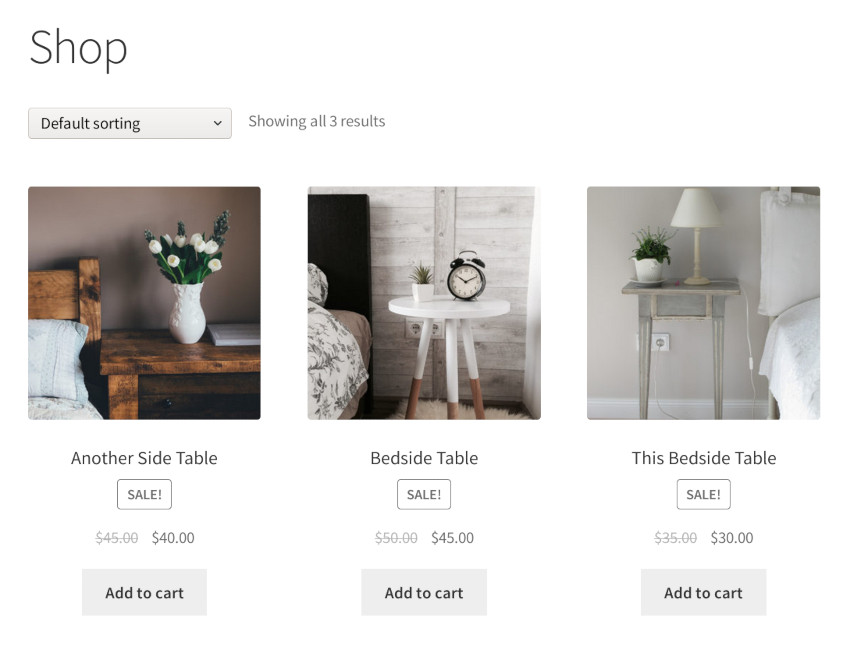
Добавьте еще несколько продуктов, и теперь, когда вы просматриваете страницу магазина WooCommerce, вы должны увидеть такой экран:

На этом этапе настройка вашего магазина уже завершена!
Отсюда вы можете добавлять товары, устанавливать различные категории и теги для их организации, настраивать домашнюю страницу и так далее.
Давайте посмотрим на некоторые дополнительные шаги, которые необходимо предпринять после завершения основной настройки.
Что делать после установки
Создайте промежуточную среду
Иногда, если вы решите внести изменения в аспекты вашего сайта, такие как переключение тем или плагинов, могут возникнуть непредвиденные ошибки сайта, которые вы не хотите показывать посетителям сайта.
Чтобы обезопасить себя от общедоступных ошибок сайта, необходимо создать копию своего сайта, которая называется «промежуточная среда». Вы можете использовать эту вторую версию своего сайта, чтобы протестировать любые существенные изменения, прежде чем отправлять их в эфир.
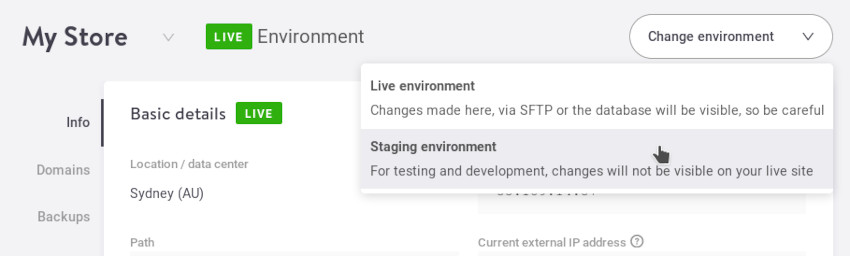
Чтобы создать промежуточную среду, сначала выберите свой сайт в разделе « Панель инструментов» или « Сайты » в административной области Kinsta. В правом верхнем углу нажмите кнопку « Изменить среду» и выберите промежуточную среду :

В этот момент вы увидите сообщение о том, что система создает промежуточную среду. Он должен создать вторую копию вашего сайта, поэтому ожидайте, что это займет примерно столько же времени, сколько и при начальной установке:

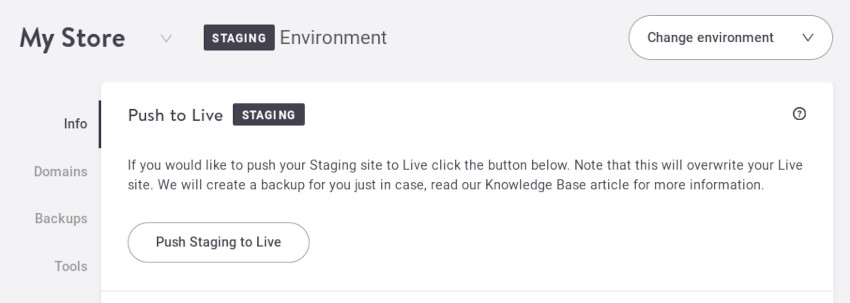
Когда создание промежуточной среды завершится, страница, на которой вы были, будет выглядеть следующим образом:

Вы можете внести изменения в свою промежуточную среду, используя URL-адрес https://staging-sitename.kinsta.cloud , где вы заменяете sitename своего сайта, например https://staging-mystore.kinsta.cloud .
Когда вы будете довольны тем, как работает ваша промежуточная среда, вы можете опубликовать свои изменения, нажав кнопку Push Staging to Live , показанную на рисунке выше.
Подробнее о работе с промежуточной средой смотрите:
- https://kinsta.com/knowledgebase/staging-environment/
- https://kinsta.com/knowledgebase/push-staging-live/
Включить CDN
При желании вы можете активировать включенный в Kinsta CDN (сеть доставки контента), который может помочь ускорить ваш сайт, предоставляя кэшированную копию вашим посетителям из ближайшего к ним места.
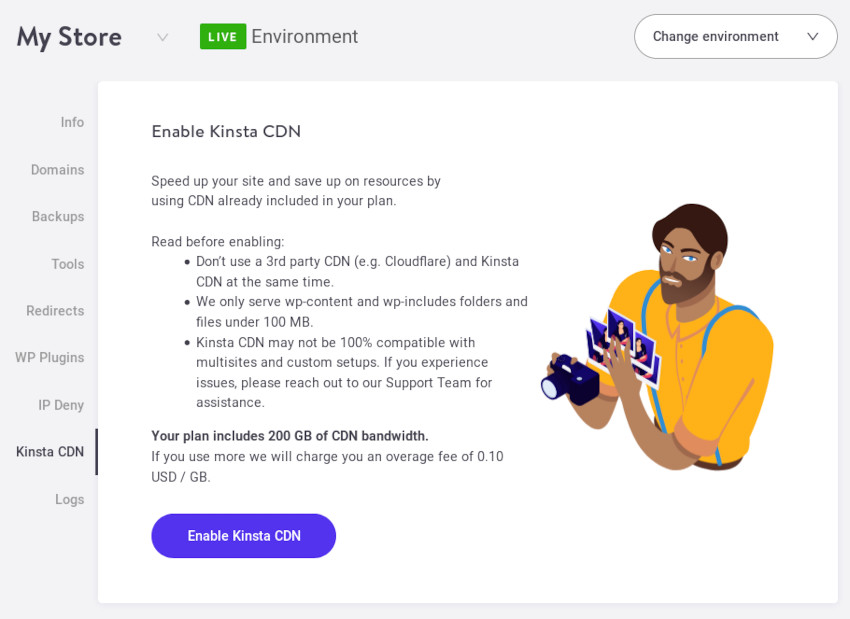
Для этого перейдите на панель CDS Kinsta для своего сайта и нажмите кнопку « Включить CDN Kinsta» .

После активации CDN вы можете отслеживать его использование, перейдя в раздел « Аналитика » на левой боковой панели административной области Kinsta и выбрав « Инструменты»> «Использование CDN» . Вы получаете 200 ГБ передачи данных, включенной в ваш хостинг каждый месяц, что должно быть достаточно для типичного сайта.
Настройка автоматических резервных копий
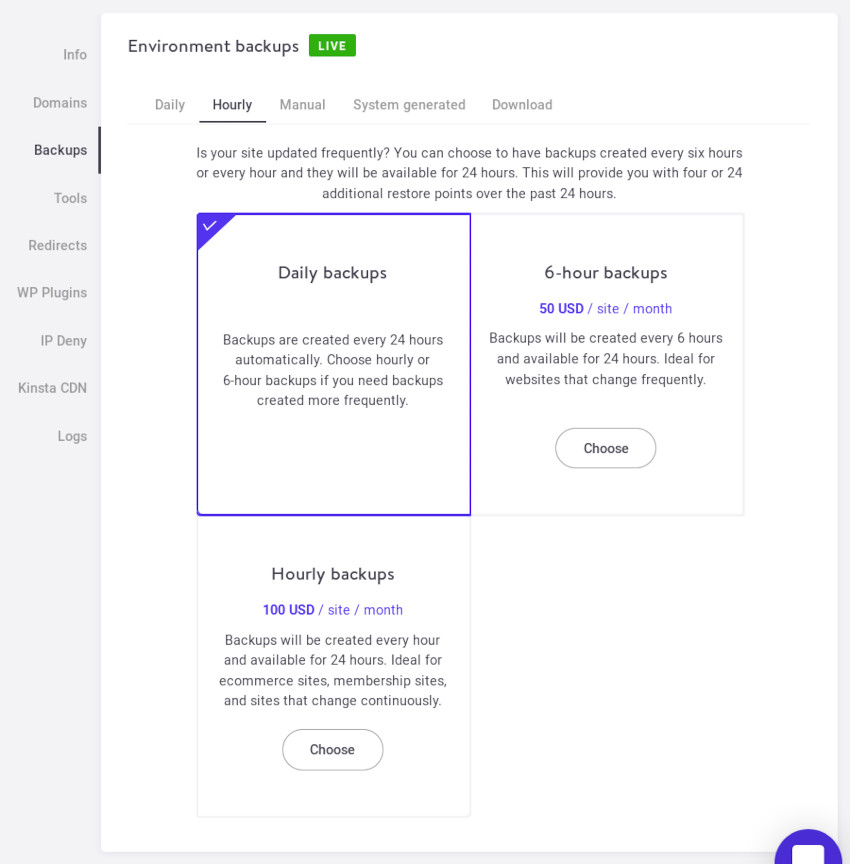
Ежедневное резервное копирование включено по умолчанию, но при желании вы можете настроить резервное копирование для другого приращения, например, ежечасно.
Перейдите на панель « Резервные копии» для своего сайта и выберите « Ежечасно» или « Вручную», чтобы изменить частоту резервного копирования вашего сайта:

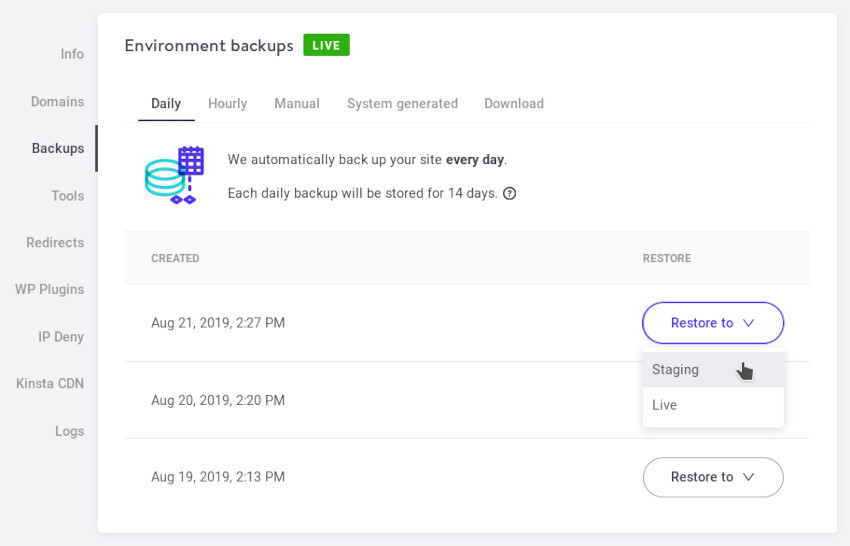
Если в любое время вам необходимо восстановить резервную копию, просто выберите ее на панели « Резервные копии» своего сайта, нажмите кнопку « Восстановить в» и выберите применение резервной копии к промежуточной или рабочей среде:

Для получения дополнительной информации о резервных копиях см. Базу знаний Kinsta .
Укрепление безопасности
Всегда важно заботиться о безопасности любого сайта, особенно сайта электронной коммерции. Как упоминалось ранее, одна из основных причин, по которой многие люди выбирают управляемый хост, заключается в том, что большая часть безопасности обеспечивается за вас, как в случае с Kinsta:
«Мы постоянно проводим сканирование на наличие вредоносных программ, поддерживаем блокировку GeoIP и автоматически запрещаем злоупотребление IP-адресами. Бесплатные рейтинги SSL, SFTP, SSH, HTTP / 2 и A + в Qualys SSL Labs являются стандартными ».
Тем не менее, есть еще многое, что вы можете сделать из WordPress. Kinsta предоставляет исчерпывающее руководство по дополнительным плагинам и конфигурации, которые они рекомендуют использовать вместе с их обслуживанием.
Следуйте инструкциям в блоге Kinsta .
Дополнительные инструменты
Теперь ваш сайт готов к работе, поэтому в завершение рассмотрим несколько дополнительных инструментов, которые вы, возможно, захотите использовать как часть вашего текущего администратора сайта.
Проверка производительности Analytics
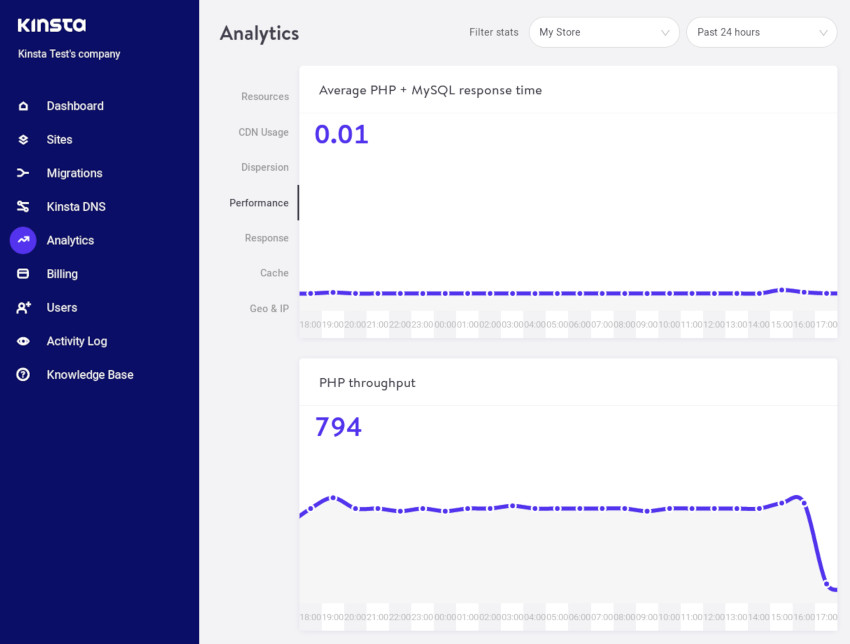
Вы можете проверить производительность различных аспектов серверной части вашего сайта, перейдя в Analytics, а затем в Performance :

Использование нового мониторинга реликвий
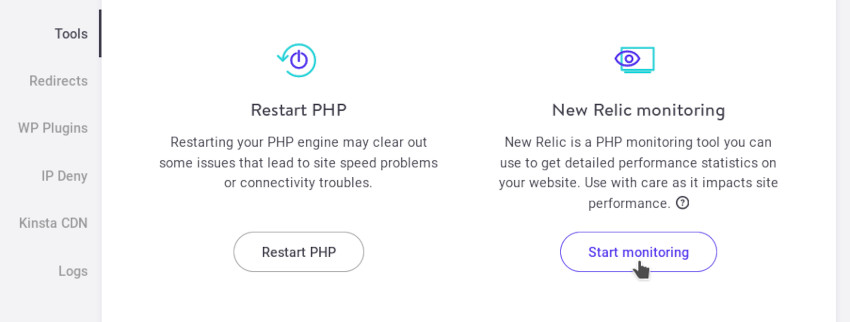
Если вы являетесь клиентом New Relic, вы можете использовать его для мониторинга, перейдя на панель инструментов вашего сайта, найдя мониторинг New Relic и нажав Начать мониторинг :

Подробнее об использовании New Relic совместно с Kinsta можно узнать в блоге Kinsta.
Изменение версий PHP
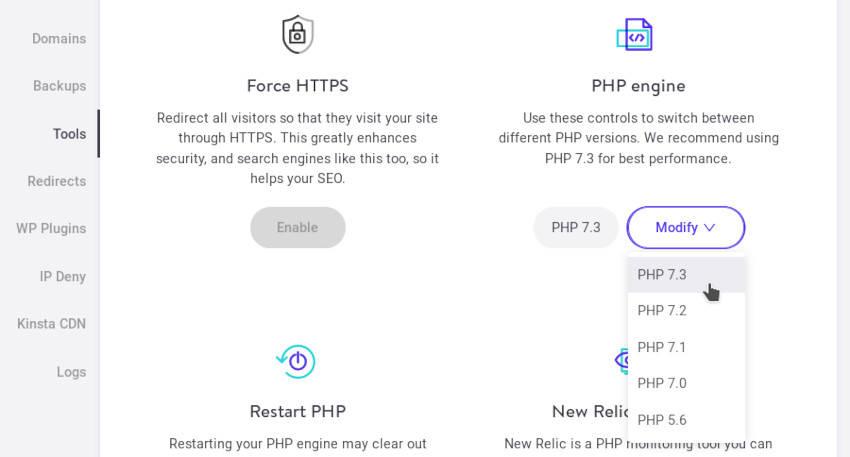
Если в какой-то момент вам нужно изменить версию PHP, которую использует ваш сайт, вы можете перейти на панель « Инструменты» и в разделе « Механизм PHP» выбрать версию, на которую нужно переключиться:

Другие инструменты
Как и выше, доступ по SSH включен, и доступны дополнительные сервисы, такие как Elasticsearch, Railgun, Reverse proxy и поддержка Redis.
Завершение
Это должно дать вам все ключевые шаги, необходимые для настройки нового сайта, установки и запуска плагина WooCommerce для вашего магазина, а также обработки мониторинга, резервного копирования и обслуживания после этого!
Если вы планируете запустить магазин на основе WordPress или любой другой тип сайта WordPress, подумайте, подойдет ли управляемый хостинг для вашего проекта. И если вам нравится то, что вы видите, стоит также посмотреть на партнерскую программу Kinsta ; вступайте в партнерские отношения и зарабатывайте до $ 500 за каждого реферала, которого вы отправляете, плюс ежемесячную комиссию 10%!
Для получения дополнительной информации о Kinsta посетите: kinsta.com .
Учить больше
Если вы хотите узнать больше о защите своего сайта WordPress, эти курсы для начинающих Tuts + — отличное место для начала: