Как бы ни была свежа новая панель инструментов WordPress, не все довольны некоторыми изменениями. Я лично люблю новый минималистичный стиль.
Было только одно, чего я действительно скучал: левой навигации не хватало визуального разделения различных областей WordPress.

В этом кратком совете я собираюсь показать вам, как проверить внутренний CSS-код и вернуть разделители с помощью всего лишь нескольких строк кода.
Найди свои стили
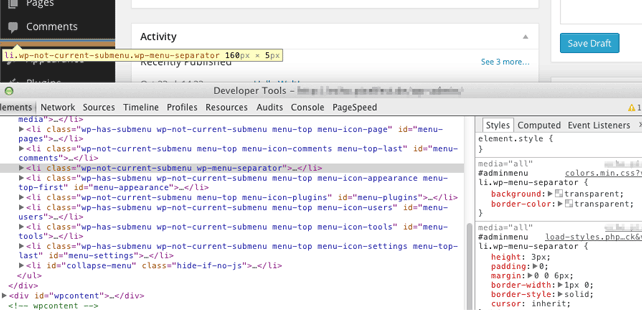
Разделители, которые мы собираемся восстановить, на самом деле не исчезли — они просто прозрачны. Щелкните правой кнопкой мыши в пустой области между комментариями и внешним видом и просмотрите этот элемент.

Вы должны увидеть визуализированный HTML. Меню являются ul -элементами с li -элементами для каждого пункта меню.
Откройте ul id="adminmenu" role="navigation" . Вы видите все пункты меню в обернутых li элементах, но вы также увидите li class="wp-menu-separator" между ними. Когда вы щелкните по нему, вы сможете увидеть стили и должны заметить CSS для этого элемента.
|
1
2
3
4
|
#adminmenu li.wp-menu-separator {
background: transparent;
border-color: transparent;
}
|
Это наш стиль разделителя. В частности, это то, что нам нужно изменить.
Добавьте свои собственные стили CSS в бэкэнд
Теперь мы собираемся написать функцию для подключения наших собственных стилей CSS к бэкэнду WordPress.
Добавьте этот код в файл темы functions.php .
|
1
2
3
4
|
function tutsplus_separators() {
}
add_action( ‘admin_head’, ‘tutsplus_separators’ );
|
Первая часть определяет функцию, а ловушка add_action добавит ее в заголовок панели WordPress. В середине мы теперь добавим эхо, чтобы опубликовать наш собственный CSS-код.
|
1
2
3
4
|
function tutsplus_separators() {
echo ‘<style type=»text/css»>#adminmenu li.wp-menu-separator {margin: 0;
}
add_action( ‘admin_head’, ‘tutsplus_separators’ );
|
Если вы перезагрузите свои страницы, ваши разделители будут иметь цвет #444 — серый. Я также изменил поля разделителя, потому что, по моему мнению, он нуждался в некоторой настройке.
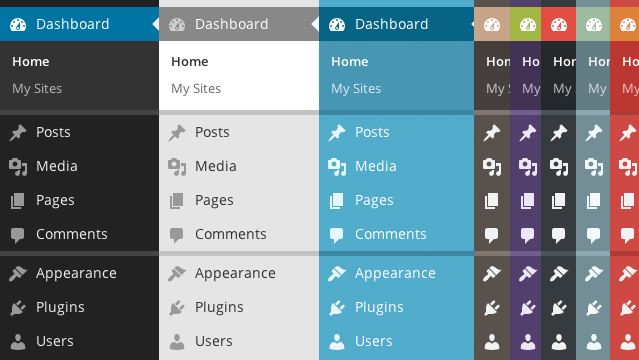
Покрытие цветовых схем WordPress по умолчанию
Если вы перфекционист, вы заметите, что этот цвет подходит только для черно-синего админского стиля WordPress по умолчанию. Давайте еще раз посмотрим, как мы можем охватить все новые цветовые схемы.
body тег WordPress имеет множество удобных классов для определения различных применений. Если вы посмотрите поближе, вы также увидите класс для цветовой схемы. По умолчанию один называется admin-color-fresh .
Попробуйте изменить свой стиль в «Пользователи»> «Ваш профиль» и посмотрите, как меняется класс. С этим классом мы можем дать каждому цветовому стилю свой собственный цвет разделителя. Просто добавьте имя класса перед вашим кодом CSS, как этот .admin-color-fresh #adminmenu li.wp-menu-separator {background: #444;}
Вот код теперь со всеми стилями цвета для соответствующих разделителей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function tutsplus_separators() {
echo ‘<style type=»text/css»>
#adminmenu li.wp-menu-separator {margin: 0;}
.admin-color-fresh #adminmenu li.wp-menu-separator {background: #444;}
.admin-color-midnight #adminmenu li.wp-menu-separator {background: #4a5258;}
.admin-color-light #adminmenu li.wp-menu-separator {background: #c2c2c2;}
.admin-color-blue #adminmenu li.wp-menu-separator {background: #3c85a0;}
.admin-color-coffee #adminmenu li.wp-menu-separator {background: #83766d;}
.admin-color-ectoplasm #adminmenu li.wp-menu-separator {background: #715d8d;}
.admin-color-ocean #adminmenu li.wp-menu-separator {background: #8ca8af;}
.admin-color-sunrise #adminmenu li.wp-menu-separator {background: #a43d39;}
</style>’;
}
add_action( ‘admin_head’, ‘tutsplus_separators’ );
|
бонус
Если вы хотите разделить строки между каждым пунктом меню, попробуйте настроить верхний класс меню
li -items немного с border-bottom и border-top .
Plugin
Я превратил этот небольшой фрагмент кода в плагин, чтобы быстро добавить его в некоторые из моих установок. Если вы хотите, вы можете получить его из каталога плагинов WordPress .